介绍
搜索框组件,支持单行输入检索内容,输入框由fg-input实现,支持fg-input所有属性
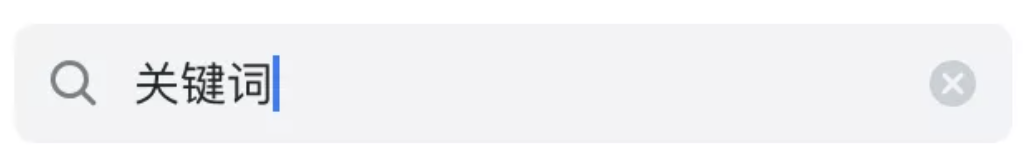
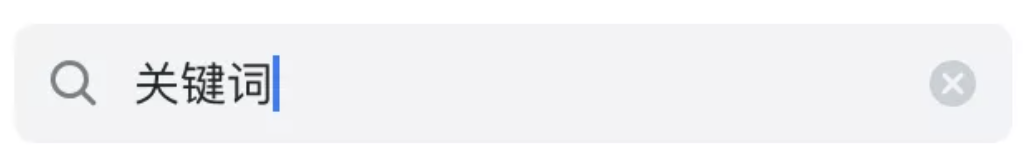
图示


代码演示
<fg-searchbar ref="searchBar" v-model="searchText" class="searchbar" placeholder="请输入" @change="onChange" @input="onInput" @focus="onFocus" @blur="onBlur" @return="onReturn" @clean="onClean"/>methods: { onInput() { console.log(`input event: ${this.searchText}`) }, onReturn() { console.log(`return event: ${this.searchText}`) }, onFocus() { console.log('获得焦点') }, onBlur() { console.log('失去焦点') }, onClean() { console.log('点击清空') }, changeClick() { this.$refs.searchBar.clean() }, },
API
| 参数 |
类型 |
默认值 |
说明 |
| value |
string |
- |
搜索内容 |
| v-modal |
|
|
支持v-modal绑定 |
| type |
string |
text |
键盘样式,可选值与fg-input相同 |
| textFont |
string |
14wx |
输入内容字体 |
| textColor |
string |
#21272A |
输入内容字色 |
| placeholder |
string |
- |
占位文案 |
| placeholderColor |
string |
#A2ABB3 |
占位文案颜色 |
| autofocus |
boolean |
false |
表示是否在页面加载时控件自动获得输入焦点 |
| backgroundColor |
string |
#F2F3F5 |
输入框背景色 |
| radio |
string |
6wx |
圆角 |
| borderWidth |
string |
- |
边框宽度 |
| borderColor |
string |
- |
如果设了边框宽度,则要配套设置边框颜色 |
| height |
string |
36wx |
高度 |
| width |
string |
0wx |
如果width==0,则默认设置flex:1,如果width>0,则宽度以width为准 |
| hideClean |
boolean |
false |
隐藏清空按钮,默认不隐藏 |
| formatPattern |
string |
“” |
格式化输入内容(详情见fg-input) |
事件
| 名称 |
说明 |
回调参数 |
参数说明 |
| input |
输入时,会不断触发 |
value |
当前文本 |
| clean |
点击× 按钮,且事件会在清空输入内容后响应 |
|
|
| focus |
输入框获得焦点时触发 |
- |
|
| blur |
输入框失去焦点时触发 |
- |
|
| return |
用户点击了“搜索”按钮时触发 |
value |
当前文本 |
方法
| 事件名 |
参数 |
说明 |
| focus |
- |
让搜索栏获得焦点 |
| blur |
- |
让搜索栏失去焦点并关闭键盘 |
| clean |
- |
清空搜索栏内容 |
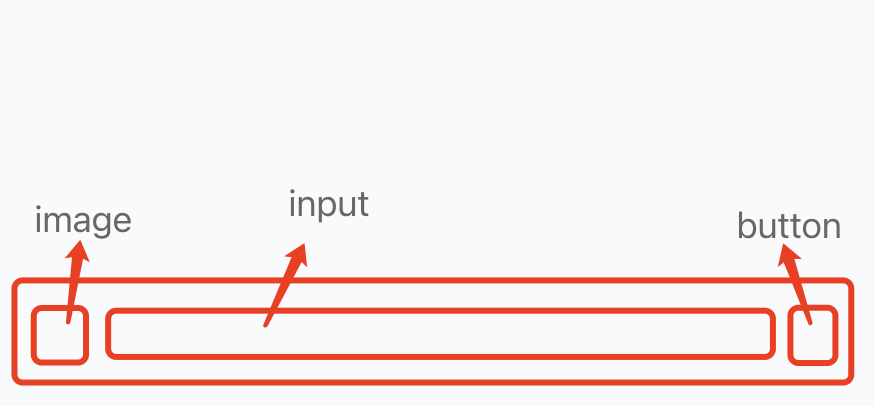
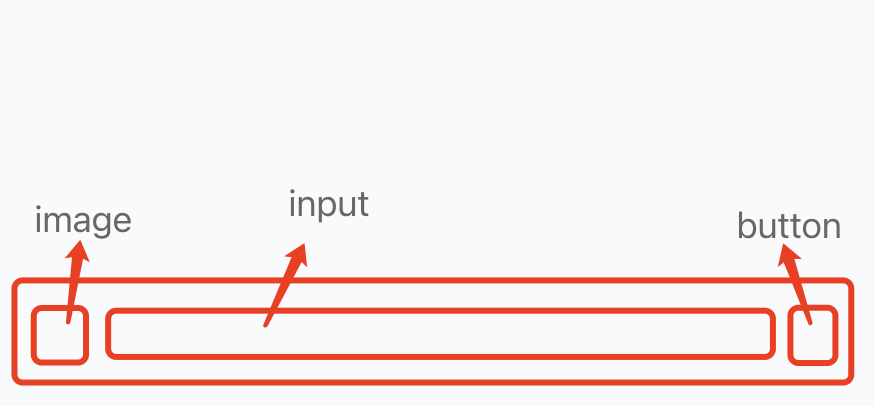
组件结构

demo
开发方案链接:
fg-searchbar搜索框-开发方案