前期准备
安装Echo
打开链接, 找到最新的tag下的Echo.dmg点击下载
问题反馈和建议
打开链接, 在仓库Issues下提交
第一次使用
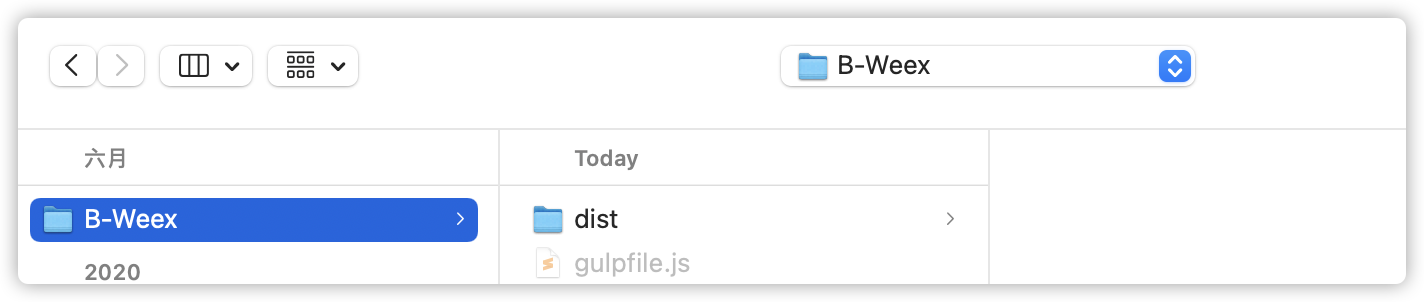
1.选择Weex工程目录(选择到根目录,不用选到dist目录), 选择过后显示文件夹名称, 点击可以修改
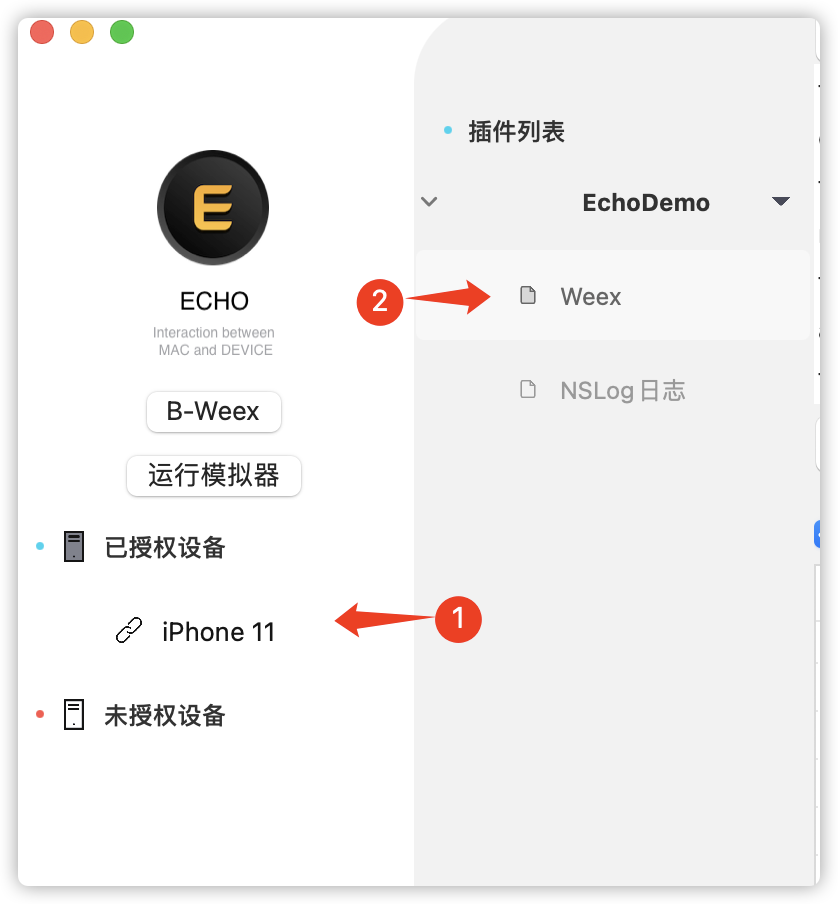
2.连接设备
3.在模拟器/真机上弹出的Alert点击允许
4.在Echo上选择要连接的设备, 点击右侧插件列表中的Weex
开始调试Weex
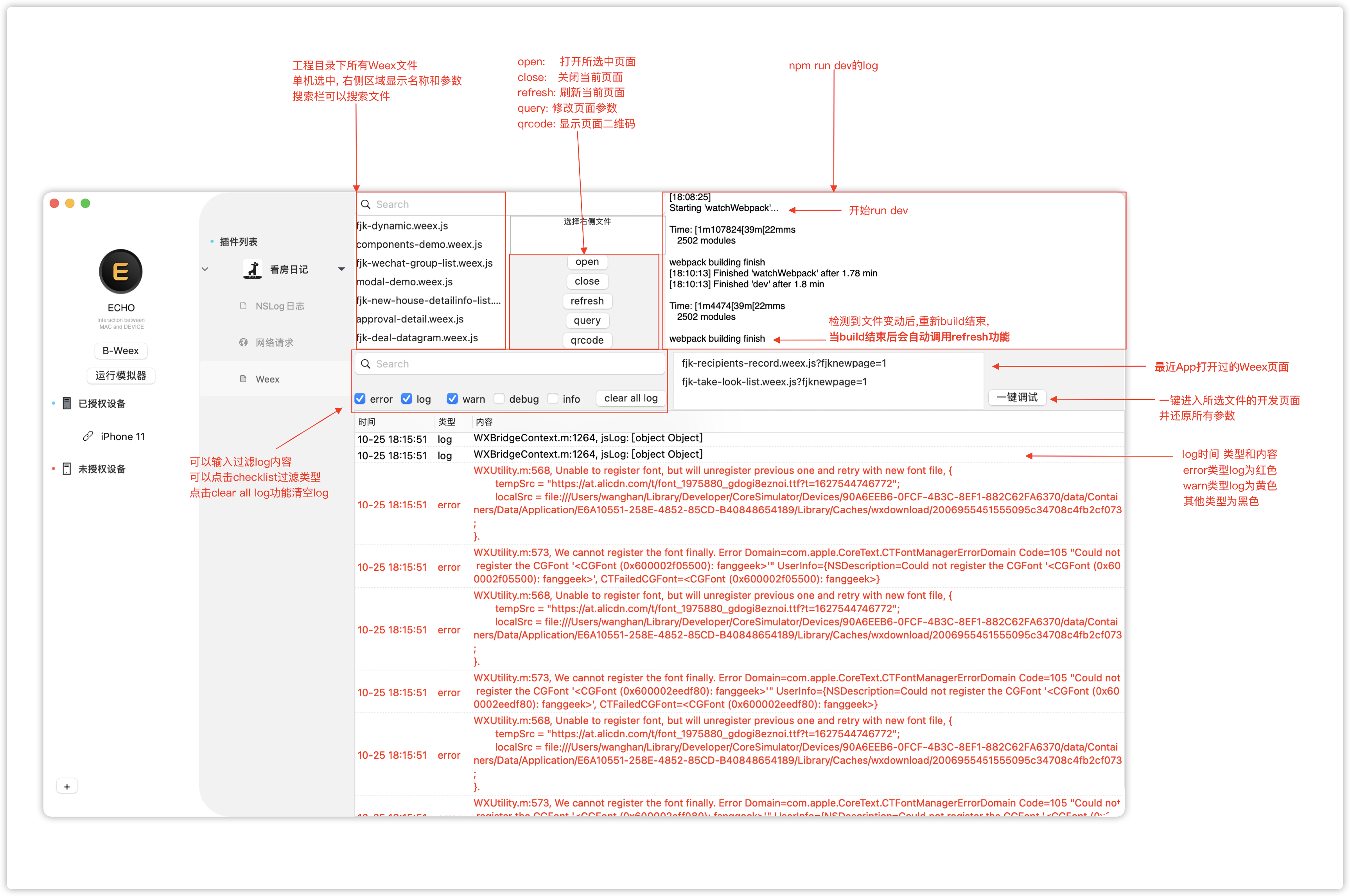
点击Weex插件后进入Weex调试页面

注: npm run dev功能需等一会, 待编译结束后在使用open等功能
运行模拟器(开发中..暂不可用)
前期准备
安装iOS环境
打开AppStore -> 搜索Xcode -> 点击安装 -> 等待安装完成即可
安装Android环境
1. 下载AndroidStudio、安装:https://developer.android.google.cn/studio#downloads
2. 配置SDK环境变量
终端输入open ~/.bash_profile
添加SDK地址export ANDROID_HOME=/Users/xxx(用户名)/Library/Android/sdkexport PATH=$PATH:$ANDROID_HOME/toolsexport PATH=$PATH:$ANDROID_HOME/platform-tools
更新保存source ~/.bash_profile
输入adb version验证,正常输出版本信息即可
构建和更新包
打开Jenkins, 点击iOS调试/Android调试 Tab, 点击构建, 构建结束后点击Echo刷新按钮即可
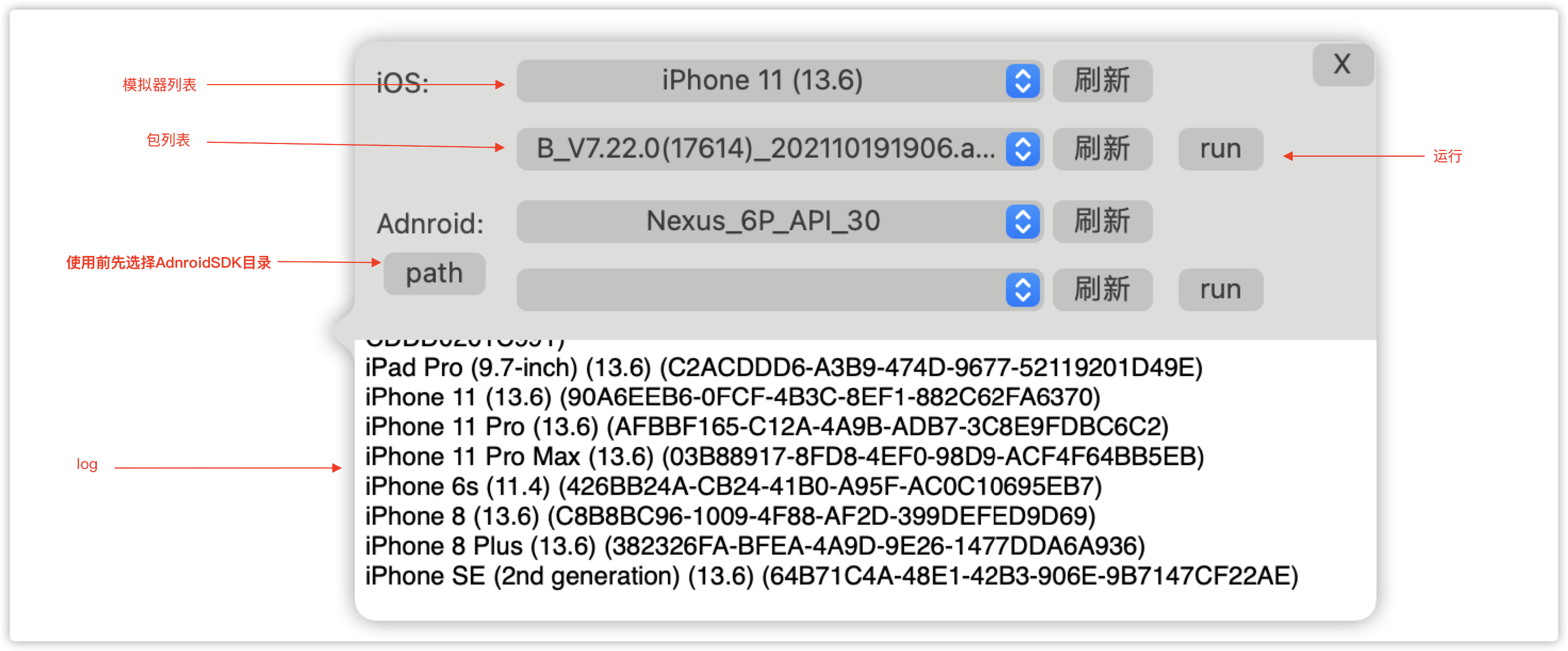
页面
使用流程
- 选择模拟器
- 选择包版本
点击run, 等待一会, 即可自动运行对应模拟器,并安装App, 打开App
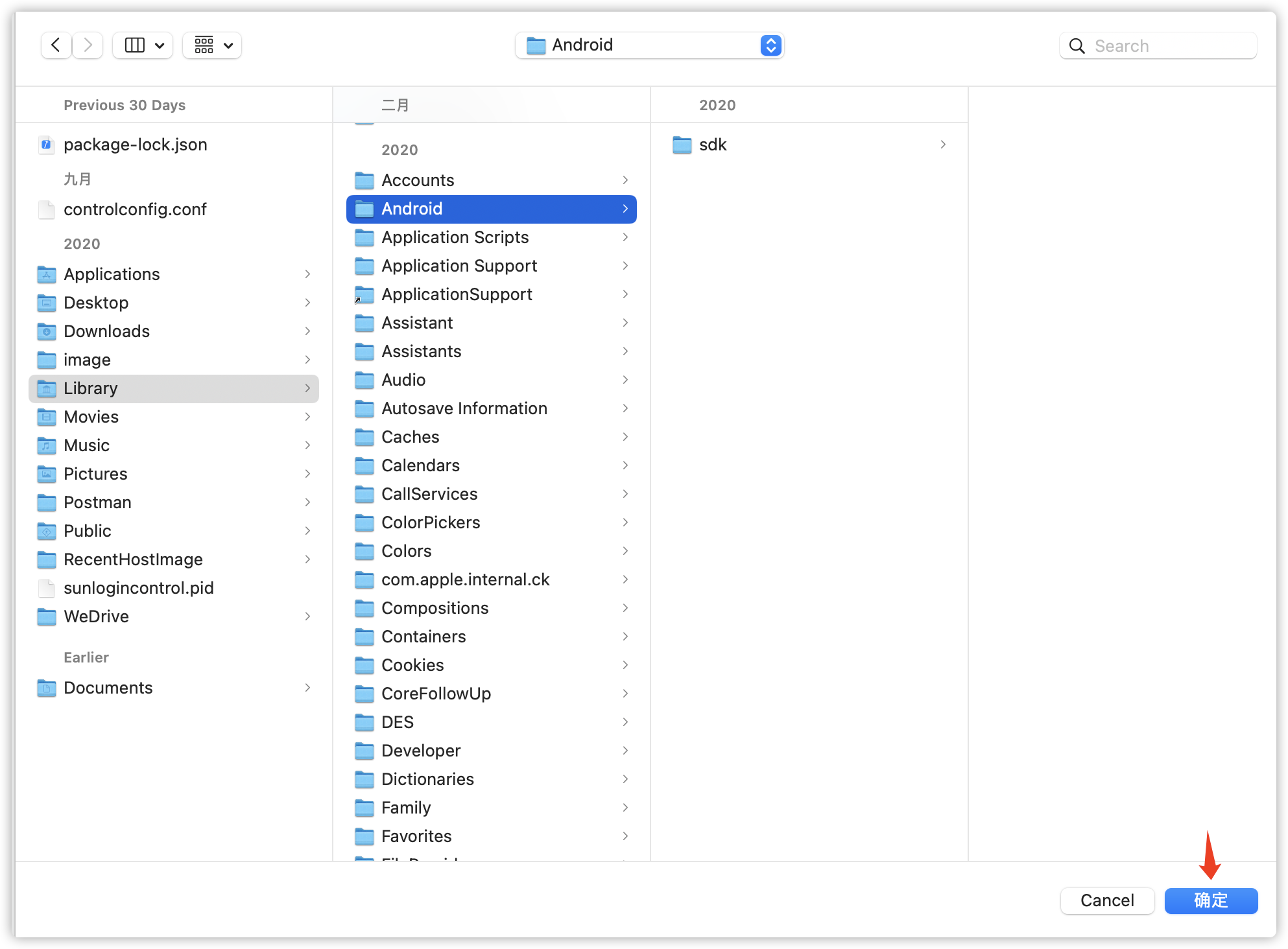
注: Android第一次使用需选择AndroidSDK目录(选到第一层级即可, 不要点击更深目录)
默认目录~/Library/Android
新增模拟器
iOS:
点击Xcode -> 点击macos状态左上角Window -> 点击Devices and Simulator -> 点击左下角+号添加
Android:
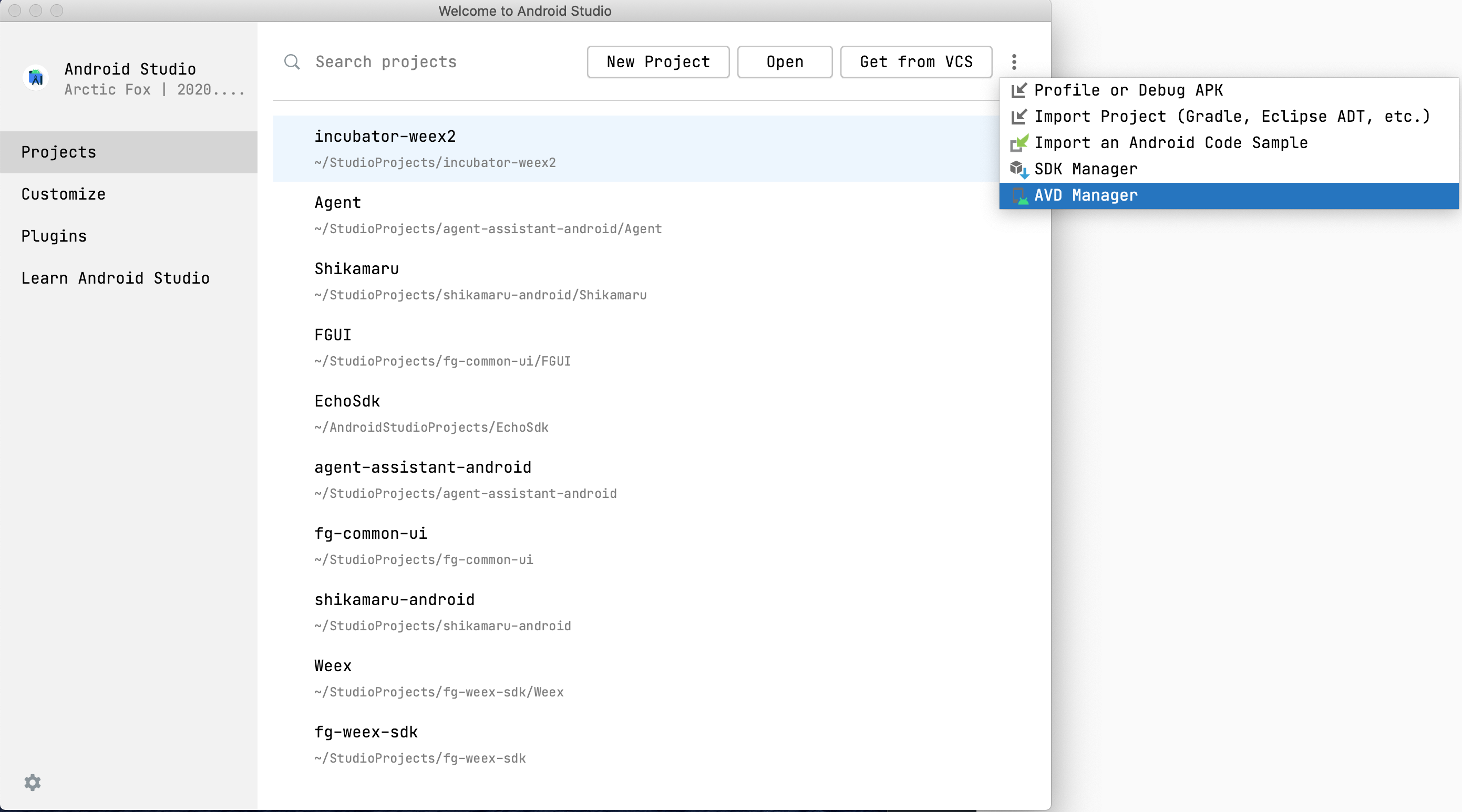
步骤一:开启AVD Manager,有多种方式开启,挑个喜欢的
- 启动时点击…选择AVD Manager

- 开启AndroidStudio->在顶部工具栏找到框中图标点击

- 开启AndroidStudio->顶部栏Tools -> AVD Manager
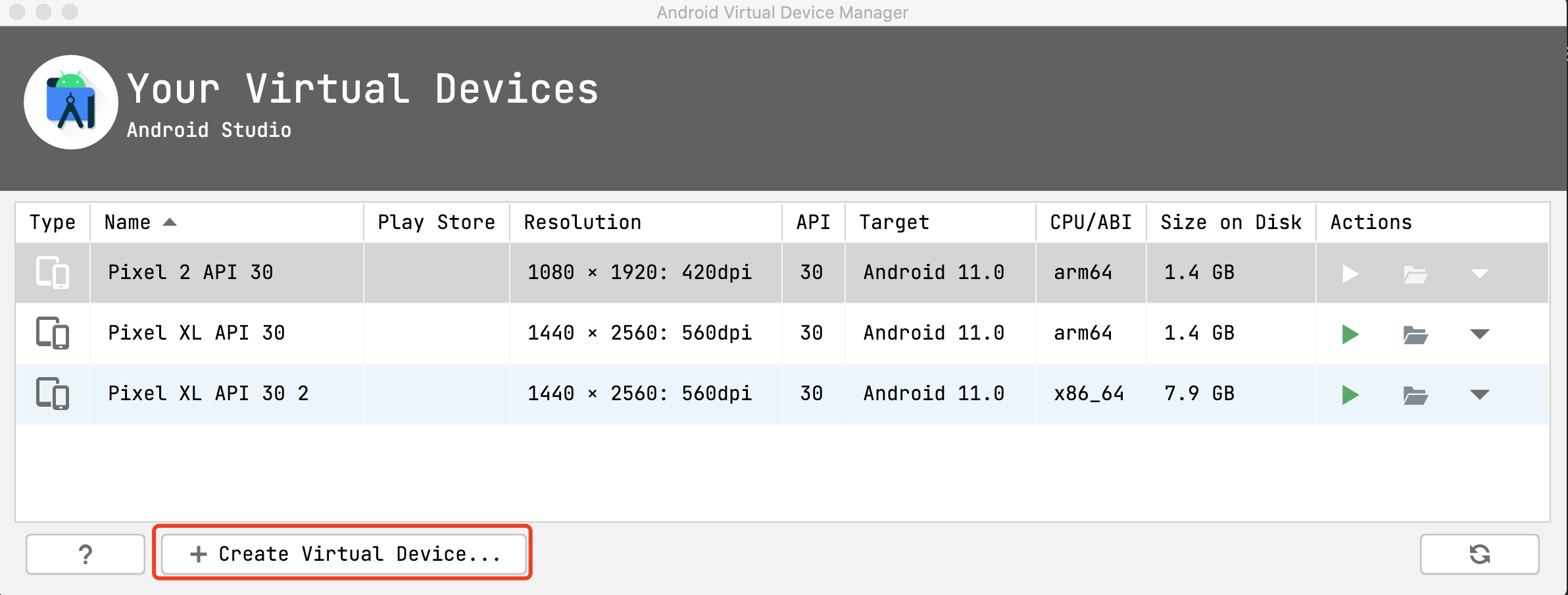
步骤二:选择创建模拟器
选择添加模拟器设备
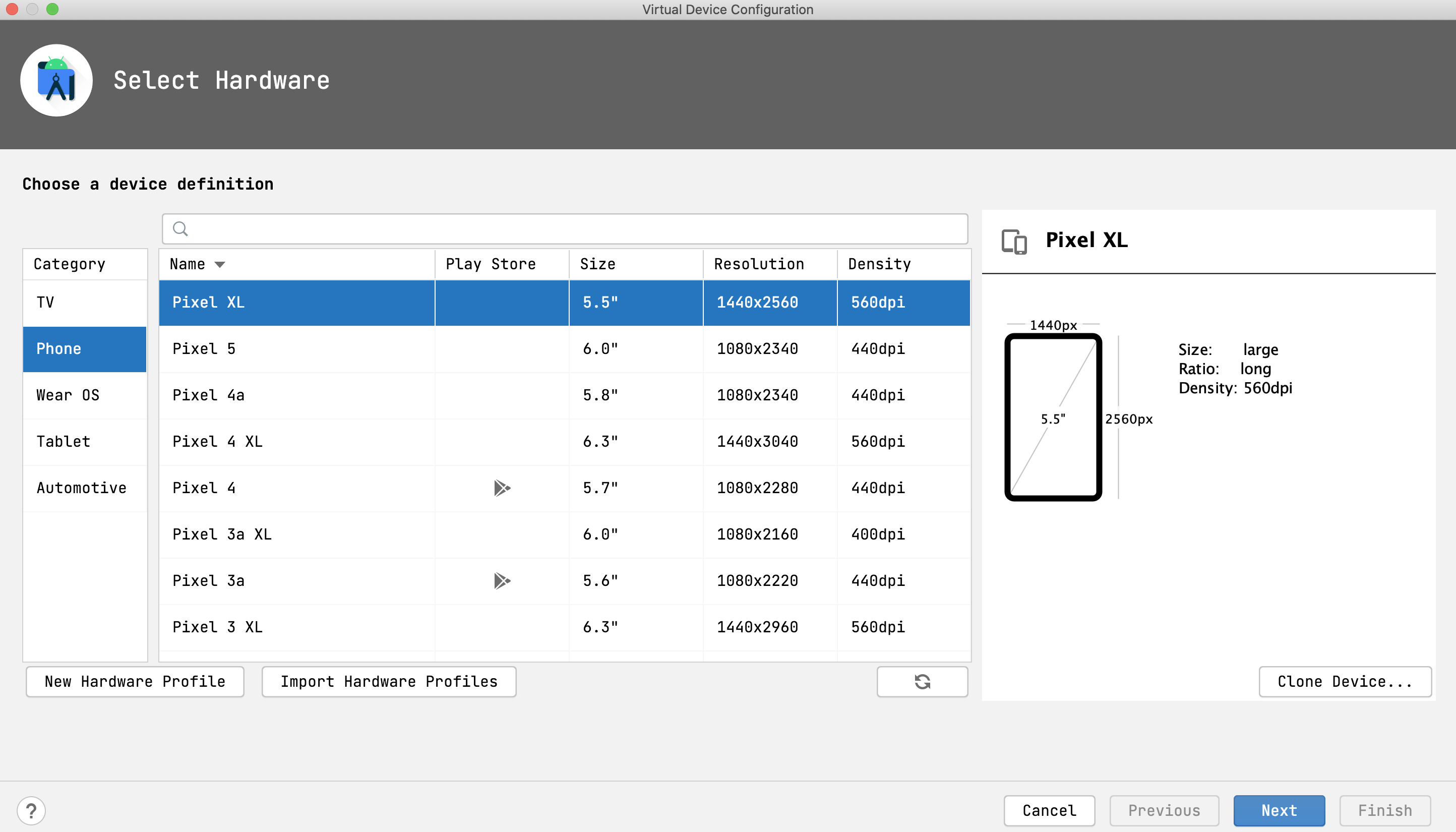
步骤三:选择设备分辨率及尺寸
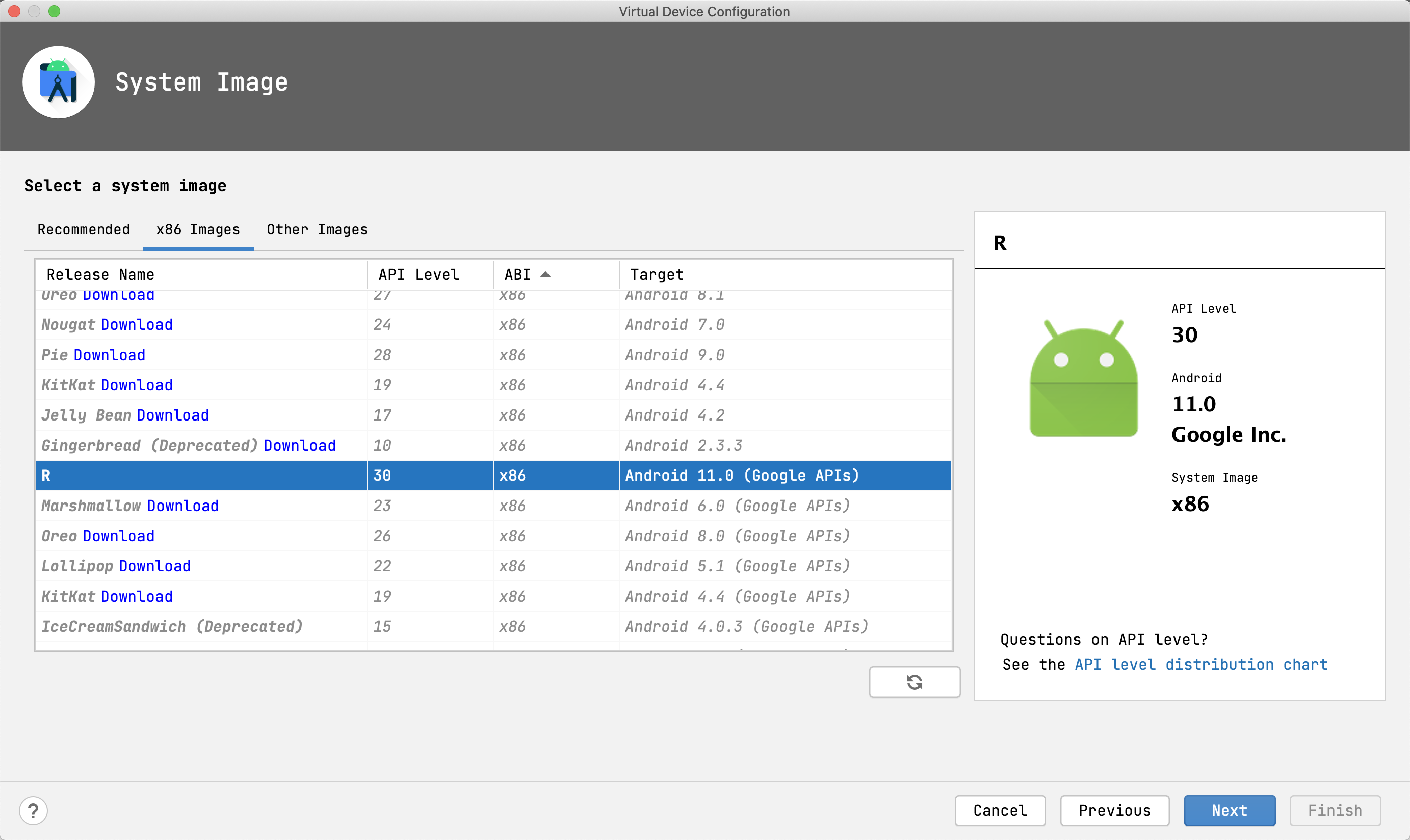
步骤四:「ABI」项选择ABI为x86、Target为Android 11.0版本,未下载的点击Download下载对应模拟器
完成后在模拟器列表双击或点击 按钮启动模拟器
按钮启动模拟器