预览区域
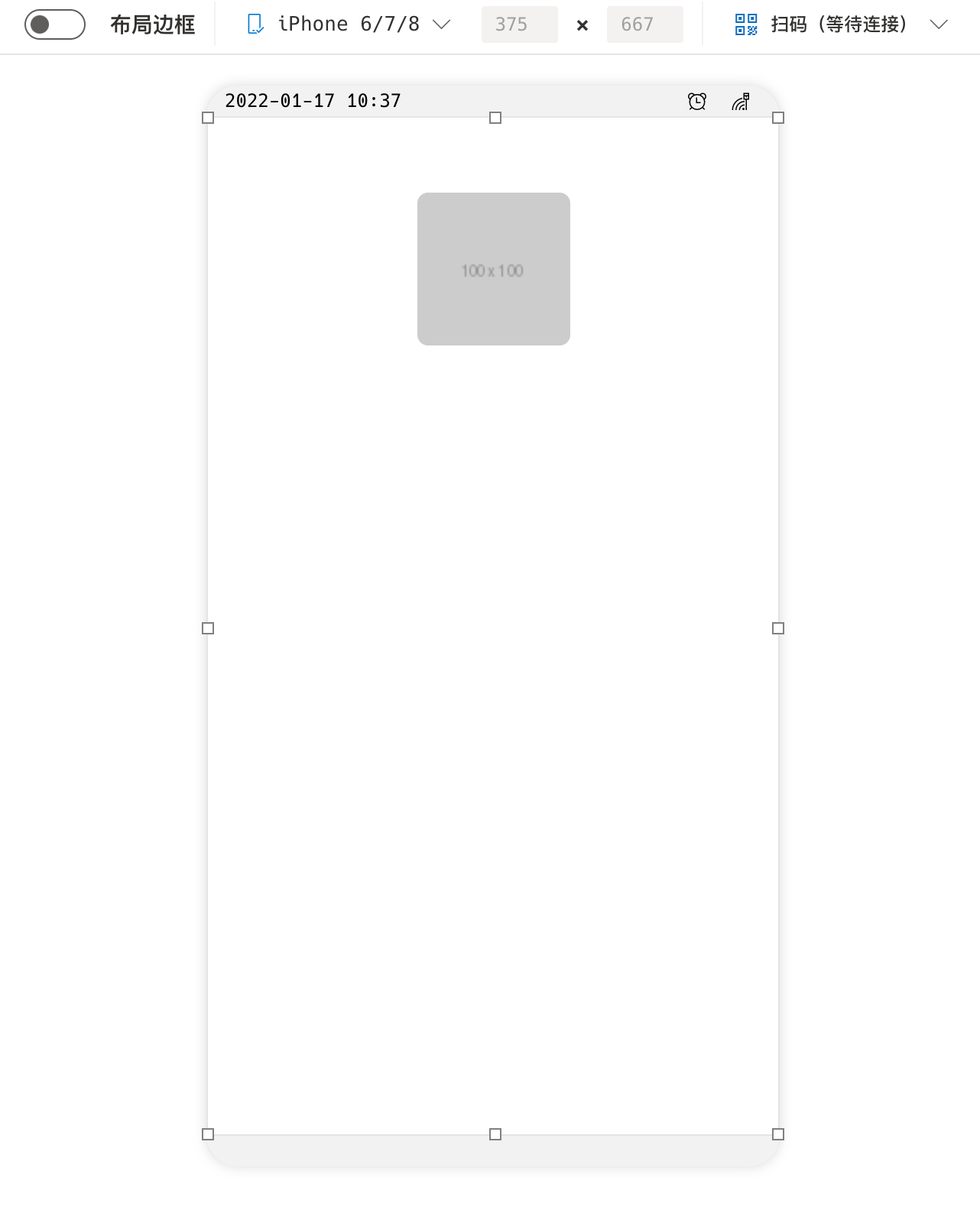
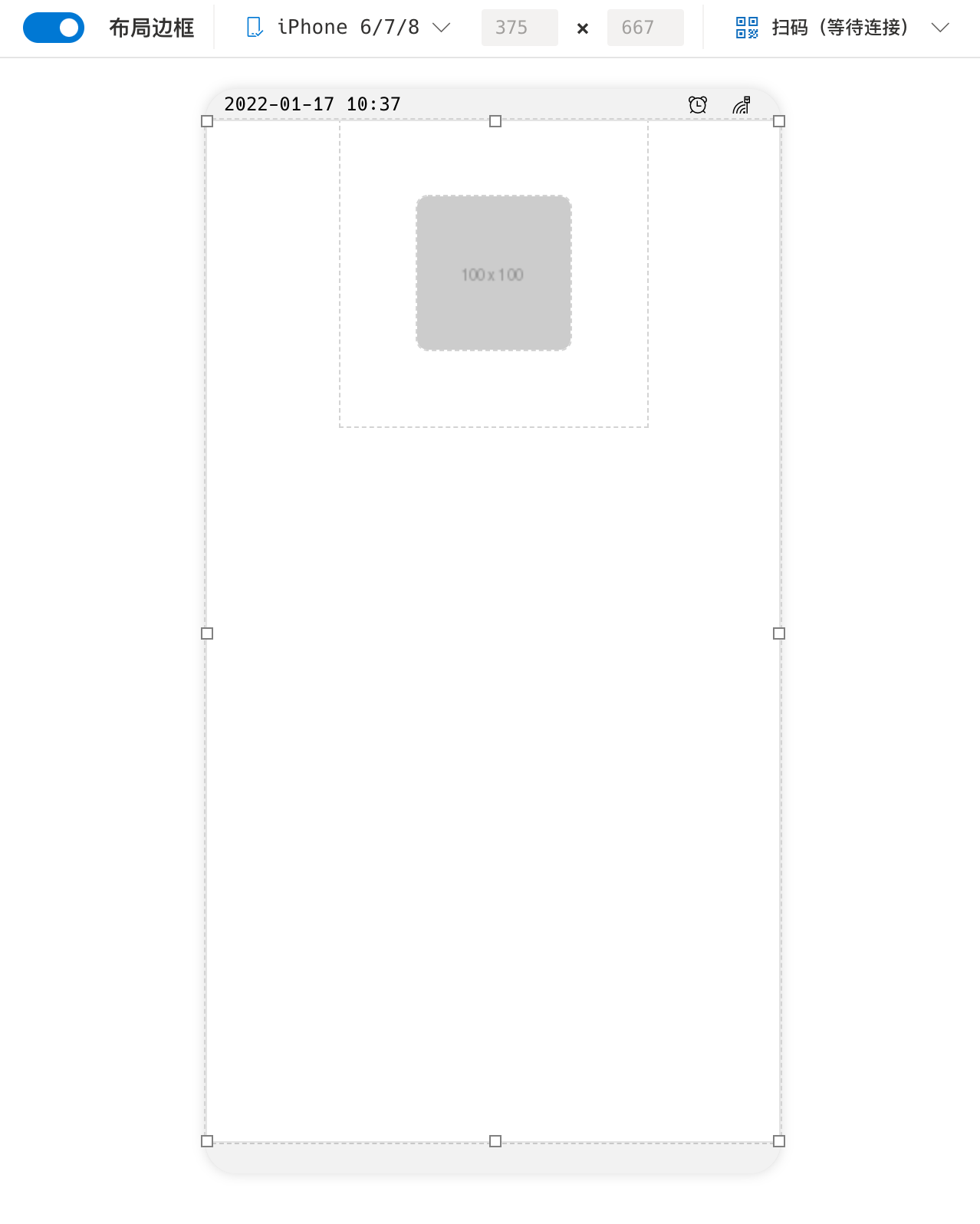
布局边框
打开【布局边框】开关后,会将每个节点的边界用虚线标注出来,方便查看节点的大小是否和预期一致
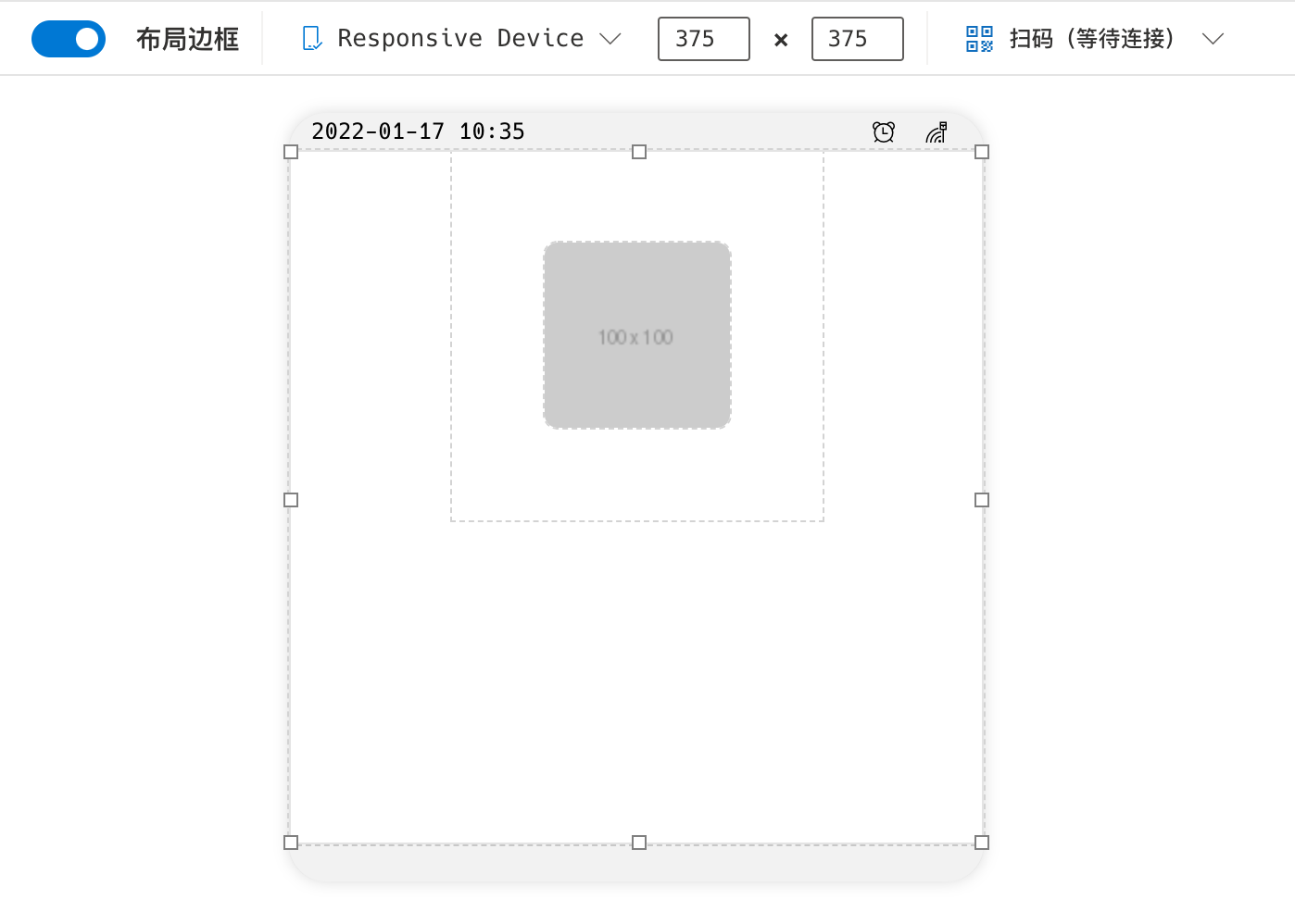
设备选择
默认以 iPhone6/7/8的尺寸(375 * 667)为基准
选择Responsive Mode后,可以自定义尺寸大小
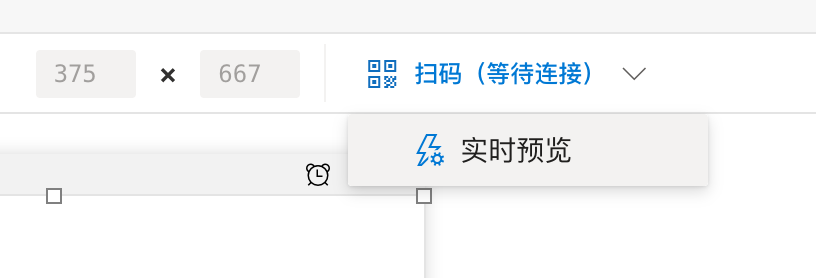
扫码预览
实时预览
打开模板引擎项目中【DEMO】工程,运行后扫一扫点击IDE预览区域的【扫码】-【实时预览】弹出的二维码
通过以上方法建立连接后,在IDE中的每一步操作都会实时同步到DEMO的界面上,方便调试预览模板在客户端上的渲染效果
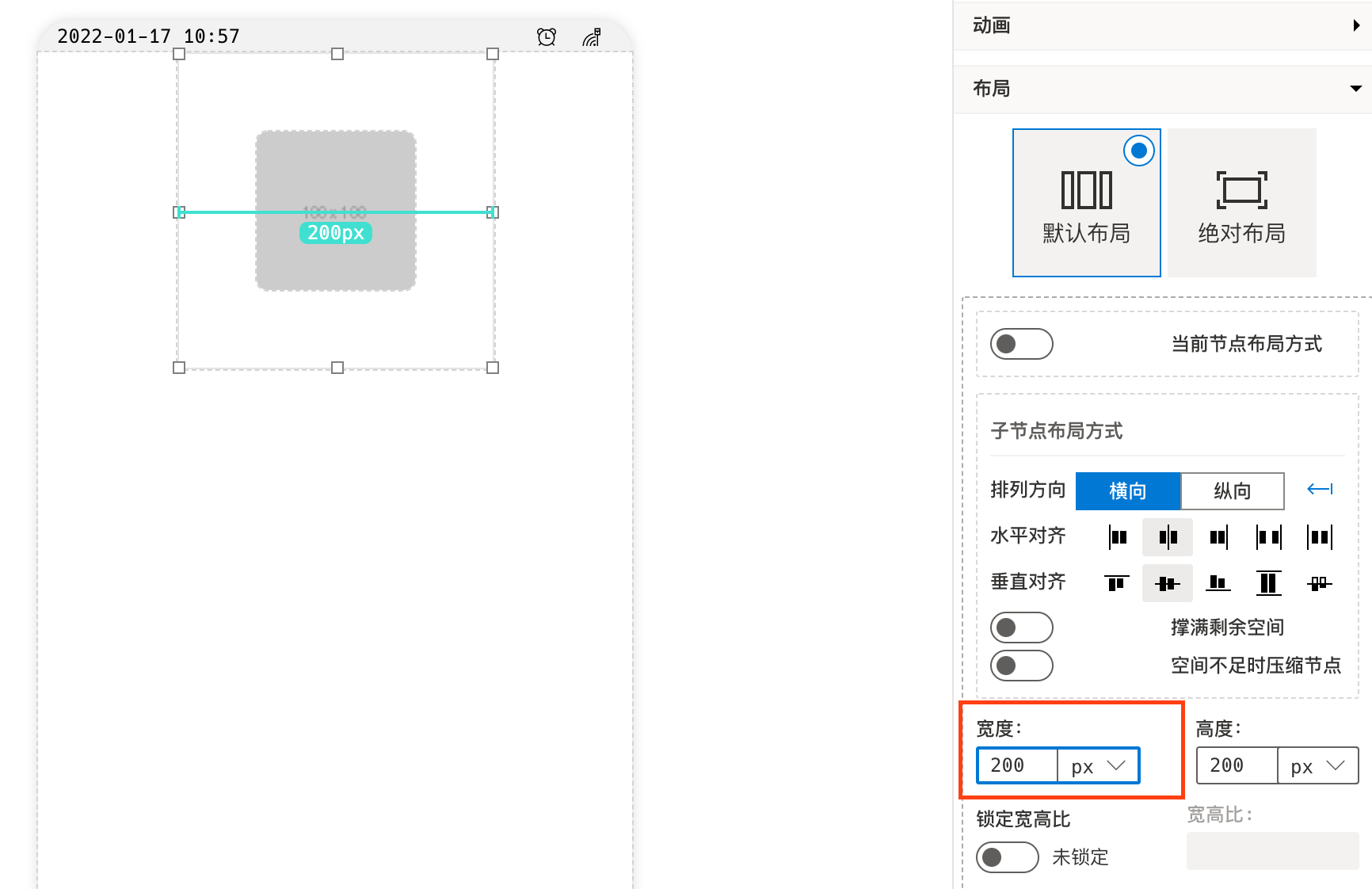
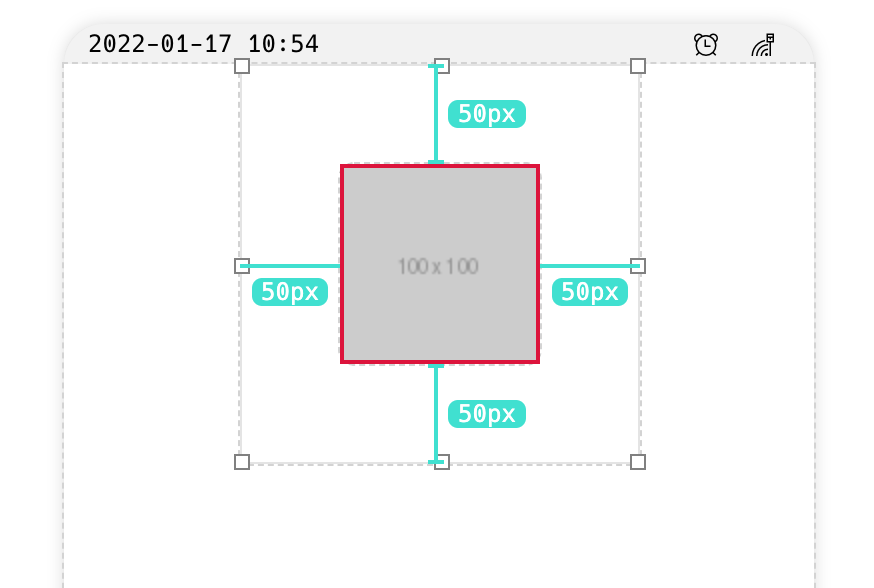
标注尺寸和间距
- 选中预览区域的任意节点,然后将鼠标挪到其他节点上后,会标示出选中的节点和悬停的节点的间距

- 鼠标悬停在样式布局编辑区域的【宽度】、【高度】、【内边距】、【外边距】输入框时,可以在预览区域标示出对应属性的值,方便查看设置的值和渲染出来的值是否一致