数据绑定功能主要负责关联节点和服务端数据的对应关系,涉及到.databinding文件的内容的修改,入口位置
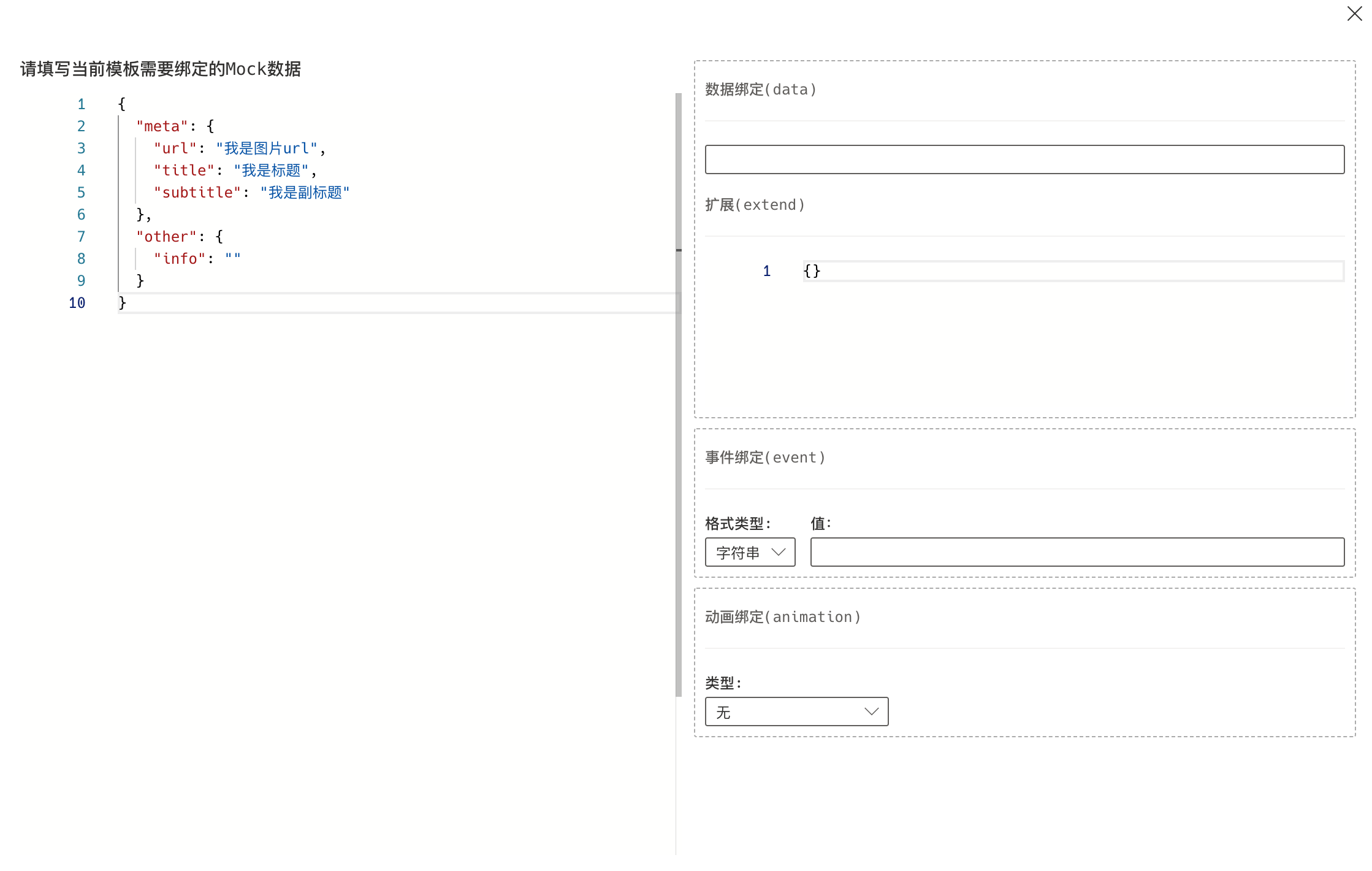
数据绑定主界面分两部分区域,左边是绑定的Mock数据,这个是在真实运行在客户端上时,需要的服务端数据,且只是当前模板开始需要的层级的服务端数据;右边是具体数据属性的绑定设置,下图是View类型的节点的示例
数据绑定(data)
支持模板表达式,以上面的截图的Mock数据为例,数据绑定(data)的输入框中的内容格式可以是 ${meta.title}或者 @(${other.show} ? ${meta.title} : ' '),${}是取对应模板绑定的数据的路径,具体解释可以参考模板引擎的相关文档
事件绑定(event)
对应修改的是index.databinding中的event字段
数据绑定的格式支持两种
- 字符串
字符串的内容包括跳转数据的路径 ${data.action} , data.action的值就是绑定的服务端的下发的跳转数据,客户端解析执行跳转
- JSON格式
可以自定义具体key的名称和值,具体截止参考模板引擎的相关文档
动画绑定(event)
支持两种类型,包括Lottie和属性动画(属性动画是特指采用动效曲线SDK的动画)
Lottie动画
属性动画(动效曲线)
属性动画底层能力由动效曲线SDK提供,使iOS和Android的动画效果一致,点击【新增子动画】后会展示出可设置的属性,包括延时、循环、需要动画的属性、以及差值器的名称等
扩展(extend)
格式必须为合法的JSON,对应index.databinding文件中的extend字段,具体设置的内容可以参考模板引擎的相关文档