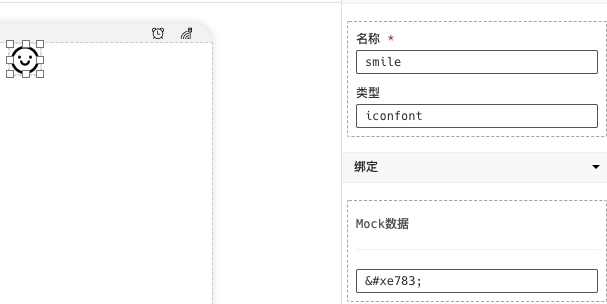
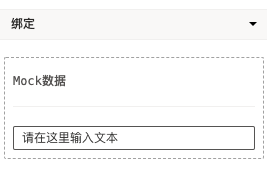
在IDE中可以设置Text、Image、Iconfont类型节点的Mock数据,以便实时预览效果(只适用于在IDE中预览,如需设置绑定服务端的数据请参考data-binding),入口在最右侧区域的【绑定】-> 【Mock数据】
Image
当创建一个Image类型的节点时,会设置一个默认图,具体的url格式为[https://via.placeholder.com/{width}x{height}.png](https://via.placeholder.com/%7Bwidth%7Dx%7Bheight%7D.png),当如果节点的宽高变化时,可以手动修改Mock Url数据中的width和height值获取对应尺寸的默认图
Text
当创建一个Text类型的节点时,会设置默认文案请在这里输入文本
Iconfont
当创建一个Iconfont类型的节点时,会设置默认值