- 一,HTML
- 二,css3
- 6.css拓展属性
- 7.案例
- 三,javascript
- 四,Bootstrap
- 补充:Tomcat知识点补充
- 五,servlet
- 六 jsp
- 七 Ajax和Json
- 八 Jquery
- 九,xml
- 十,Redis
- 十一,Maven
一,HTML
1.基本标签
1)结构标签
<!DOCTYPE html><!--文档声明(doctype)用来告诉浏览器当前的网页版本html5的文档声明<!DOCTYPE>--><html><!-- html根标签,网页中所有内容都要写到根标签里面 --><head><!-- head中的内容不会在网页中直接出现,主要来帮助浏览器或搜索引擎来解析网页 --><meta charset="utf-8" /><!-- 元数据,设置字符集,避免乱码问题 --><!--字符编码:字符集:编码和解码采用的规则。乱码:编码和解码的字符集不一致。iso8859-1asciiutf-8utf-16gb2312gbk编码:数据在计算机都以二进制存储,所以一段文字存储到内存中,都需要转换为二进制编码解码:当我们读取这段文字时,计算机会将编码转换为字符,供我们阅读。--><title>主页</title><!-- 网页的标题:title中的内容会显示在浏览器的标识栏上,搜索引擎主要根据title中的内容来判断网页的主要内容 --><!-- title标签的内容:会作为搜索结果上的超链接上的文字显示 --></head><body><!--网页的主体:网页中所有的可见内容都应该写在body里。--><!--作者:尹会东时间:2020-02-07描述:--><!--属性:在标签中(开始或自结束标签)还可以设置属性属性是一个名值对(x=y)属性是用来设置标签中的内容如何显示属性和标签名或其他属性应该使用空格隔开有些属性有属性值,有些没有,如果有属性值,属性值应该用引号引起来--><h1><font color="red" size="7">这是我的第一个网页</font></h1></body></html>
2)排版标签
1.注释标签:<!--注释-->2.换行标签:<br/>3.段落标签:<p>文本文字</p>特点:段与段之间行高属性:align对齐方式 (left:左对齐 center:居中 right:右对齐)4.水平线标签:<hr/>属性:width:水平线的长度(两种:第一种:像素表示;第二种,百分比表示)size: 水平线的粗细 (像素表示,例如:10px)color:水平线的颜色align:水平线的对齐方式(left:左对齐 center:居中 right:右对齐)
3)标题标签
<!-- 在网页中,html专门用来负责网页的结构标题标签:h1-h6共六级标签h1-h6重要性递减,h1的重要性仅次于title标签一般情况下,一个网页只会有一个一级标签在页面中独占一行的元素叫做块元素(block element--><h1>一级标题</h1><h2>二级标题</h2><h3>级标签</h3><h4>四级标签</h4><h5>五级标签</h5><h6>六级标签</h6>
4)容器标签
<div></div>:块级标签,独占一行,换行<span></span>:行级标签,所内容都在同一行作用: <div></div>:主要是结合css页面分块布局<span></span>:进行友好提示信息
5)列表标签
无序列表标签: <ul></ul>属性:type :个值,分别为circle(空心圆) ,disc(默认,实心圆),square(黑色方块)列表项:<li></li>示例如下:<ul type="square">无序列表<li>苹果</li><li>香蕉</li><li>橘子</li></ul>
有序列表标签:<ol></ol>属性:type:1、A、a、I、i(数字、字母、罗马数字列表项: <li></li>示例如下:<ol type="I">序列表<li>苹果</li><li>香蕉</li><li>橘子</li></ol>
定义列表dl (defination list) 定义列表dt (defination title) 定义标题dd (defination description) 定义描述定义列表<dl><dt>苹果</dt><dd>苹果是一种水果,富含维生素C,美容养颜,吃了长寿....</dd></dl>
列表嵌套<ul><li>咖啡</li><li>茶<ul><li>红茶</li><li>绿茶<ul><li>中国茶</li><li>非洲茶</li></ul></li></ul></li><li>牛奶</li></ul>
5)图片标签
图片标签<img/> 独立标签属性:src:图片地址: 相对路径 (同一个网站) 绝对路径 (不同网站)width:宽度height:高度border:边框align:对齐方式,代表图片与相邻的文本的相当位置(个属性值:top middle bottomalt:图片的文字说明title:图片的悬停显示hspace 和 vspace 设定图片边沿上下左右空白,以免文字或其它图片过于贴近
6)超链接标签
超链接可以是文本,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。(1页面跳转(2锚链接<a>文本或图片</a>属性:href:跳转页面的地址(跳转到外网需要添加协议)target:_self(自己) _blank(新页面,之前页面存在) _parent _top 默认_self_search相等于给页面起一个名字,如果再次打开时,如果页面存在,则不再打开新的页面。可以是任意名字。name:名称,锚点(回到锚点: 顶部,底部,中间),在访问锚点的书写格式:#name的值
7)表格标签
表格由 标签来定义。每个表格均若干行(由 标签定义),每行被分割为若干单元格,由标签定义。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
普通表格
<!--border:边框的宽度 bordercolor:边框的颜色 cellspacing:单元格的边距 width:宽度height:高度--><!--table的 align属性控制表格的对齐方式 left center right--><!--td 的align属性控制内容对齐方式 left center right --><!--td 的valign属性控制内容对齐方式 top middle bottom --><table border="1" bordercolor="red" cellspacing="0" align="center"width="200" height="100"><tr><td>学号</td><td>姓名</td></tr><tr><td>1</td><td>aa</td></tr></table>
表格的表头
<table border="1" bordercolor="red" cellspacing="0" align="center"><caption>学生表</caption><tr><th>学号</th><th>姓名</th></tr><tr><td>1</td><td>aa</td></tr></table>
表格的列合并
<table border="1" bordercolor="red" cellspacing="0" align="center"><tr><td colspan="4" align="center">学生表</td></tr><tr><td>学号</td><td>姓名</td><td colspan="2">各科成绩</td></tr><tr><td>1</td><td>aa</td><td>80</td><td>90</td></tr></table>
表格的行合并
<table border="1" bordercolor="red" cellspacing="0" align="center"><tr><td colspan="4" align="center">学生表</td></tr><tr><td>学号</td><td>姓名</td><td>语文成绩</td><td>数学成绩</td></tr><tr><td rowspan="2">1</td><td rowspan="2">aa</td><td>80</td><td>90</td></tr><tr><td>80</td><td>90</td></tr></table>
8)文本格式化标签
<b> 定义粗体文本。<big> 定义大号字。<em> 定义着重文字。<i> 定义斜体字。<small> 定义小号字。<strong> 定义加重语气。<sub> 定义下标字。<sup> 定义上标字。<ins> 定义插入字。<del> 定义删除字。
9)音视频标签
<!--音乐视频播放音视频文件引入时,默认情况下不允许用户控制audio:引入外部音频文件的标签。src:指定引入文件的路径。controls="controls":出现播放窗口autoplay="autoplay":自动播放loop="loop"循环播放video:引入外部视频文件的标签。--><audio src="../img/testMP3i18n.mp3" controls="controls" autoplay="autoplay" loop="loop"></audio><!-- 除了用src指定播放路径,还可以用source来指定 --><audio>对不起,您的浏览器不支持!<source="../img/testMP3i18n.mp3"></source></audio><video></video>
2.基本标签综合案例
效果图
源码:
<!DOCTYPE html><html><head><meta charset="utf-8"/><title>基本标签综合案例</title></head><body><!--顶部视图:第一个div块--><div><table><tr><td align="center" width="22%"> 千锋教育-稀有的坚持全 程面授品质的大型IT教育机构</td><td width="1200px"></td><td align="center" width="22%"><a> 好程序员特训营 </a> <a> 扣丁学堂 </a><a> 练习我们 </a> <a> 加入收藏</a></td></tr></table></div><br> <!--logo图标块--><div><table><tr><td align="center" width="15%"><img src="http://www.qfedu.com/images/new_logo.png"/></td><td width="1000px"></td><td align="center" width="15%"><img src="http://www.mobiletrain.org/images/index/nav_r_ico.png"/> </td></tr></table></div> <!--菜单视图:第二个div块--><div align="center"><hr><span> 首页 </span><span> 课程培训 </span><span> 教学保障 </span><span> 免费视频 </span><span> 公开课 </span><span> 企业合作 </span><span> 免就业喜报 </span><span> 学员天 地 </span><span> 关于千锋 </span><span> 学员论坛 </span><hr></div> <!--导航视图:第四个div块--><div align="right">首页>课程培训>JavaEE列表 </div> <!--分类名称:第五个div块--><div><h2><strong>课程培训</strong></h2> <h4><strong>共XX种课程视频</strong></h4><hr></div> <!--分割图片--><div><img src="img/productlist.gif" width="100%" height="50px"/></div> <!--图书展示块--><div><table width="100%"><tr><td width="20%" align="center"><div><img src="bookcover/1.png" width="230px" height="320px" border="1"/><br><div>书名:XX</div><div>售价:XX</div></div></td><td width="20%" align="center"><div><img src="bookcover/2.png" width="230px" height="320px" border="1"/><br><div>书名:XX</div><div>售价:XX</div></div></td><td width="20%" align="center"><div><img src="bookcover/3.png" width="230px" height="320px" border="1"/><br><div>书名:XX</div><div>售价:XX</div></div></td><td width="20%" align="center"><div><img src="bookcover/4.png" width="230px" height="320px" border="1"/><br><div>书名:XX</div><div>售价:XX</div></div></td><td width="20%" align="center"><div><img src="bookcover/5.png" width="230px" height="320px" border="1"/><br><div>书名:XX</div><div>售价:XX</div></div></td></tr><tr><td width="20%" align="center"><div><img src="bookcover/6.png" width="230px" height="320px" border="1"/><br><div>书名:XX</div><div>售价:XX</div></div></td><td width="20%" align="center"><div><img src="bookcover/7.png" width="230px" height="320px" border="1"/><br><div>书名:XX</div><div>售价:XX</div></div></td><td \width="20%" align="center"><div><img src="bookcover/8.png" width="230px" height="320px" border="1"/><br><div>书名:XX</div><div>售价:XX</div></div></td><td width="20%" align="center"><div><img src="bookcover/9.png" width="230px" height="320px" border="1"/><br><div>书名:XX</div><div>售价:XX</div></div></td><td width="20%" align="center"><div><img src="bookcover/10.png" width="230px" height="320px" border="1"/><br><div>书名:XX</div><div>售价:XX</div></div></td></tr></table></div> <!--底部栏的内容块--><div><table bgcolor="#efeedc" width="100%"><tr><td align="center" width="15%"><img src="http://www.qfedu.com/images/new_logo.png"/></td><td width="1800px"></td><td align="center" width="15%"><div>联系我们</div><div>©2008 ®千锋教育 All Rights</div></td></tr></table></div></body></html>
3.表单标签
1)form标签
<--常用属性:action:表示动作,值为服务器的地址,把表单的数据提交到该地址上处理method:请求方式:get 和postenctype:表示是表单提交的类型默认值:application/x-www-form-urlencoded 普通表单multipart/form-data 多部分表单(一般用于文件上传)text/plain 普通文本get:1.数据存在地址栏中,请求参数都在地址后拼接 path?name=张&password=123456 ;2.不安全3.效率高4.get请求大小限制,不同浏览器不同,但是大约是2KB使用情况:一般情况用于查询数据。post:1.地址栏没数据:请求参数单独处理。2.安全可靠3.效率低4.post请求大小理论上无限。使用情况:一般用于插入修改等操作putdeleteheader-->
2) input标签
<--type: 以下为type可能要取的值:1.1 text 文本框 输入内容1.2 password 密码框 密文或者掩码1.3 radio 表示是单,name必须一致;value:提交给服务器的数据表示同一组中只能选中一个( checked ="checked" 表示中)1.4 checkbox 表示多 ,name必须一致,表示同一组中可以选多个,返回值是个数组( checked ="checked" 表示中)1.5 file :表示上传控件以上具输入性质的必须要name属性,初始开始写value表示是默认值(以后获取输入框的内容要根据name来取)以下钮不具输入性质,不需要name属性,但是钮上的文字提示使用value属性1.6 submit 提交1.7 reset 重置1.9 image 图片提交钮1.10 button 普通钮1.11 hidden 表示隐藏域,该框的内容服务器需要,但是不想让用户知道(不想清楚的显示在界面上)1.12 email 表示邮箱格式的数据name属性:表单元素名字,只name属性才能提交给服务器。value属性:提交给服务器的数据placeholder:提示信息高级属性:disabled:禁用readonly:只读-->
3)select标签
下拉列表
<select name="city"> <!--select标签添加该属性multiple="multiple"表示多 、size表示显示的个数--><!--option表示下拉列表项--><option value="北京">北京</option><!--selected="selected"表示中该项--><option value="上海" selected="selected">上海</option><option value="广州">广州</option><option value="杭州">杭州</option></select>
4)textarea元素
(文本域)需要指定输入的区域位置大小<textarea cols="100" rows="5"> 表示5行100列的区域可以输入内容,该元素没value属性
5)案例
效果图

源码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><form action="" method="get"><table align="center"><caption><h1>注册</h1></caption><tr><td align="right">用户名:</td><td><input type="text" name="username" value="bluesky"/></td></tr><tr><td align="right">密码:</td><td><input type="password" name="password"/></td></tr><tr><td align="right">确认密码:</td><td><input type="password" name="confirmpwd"/></td></tr><tr><td align="right">性别:</td><td><input type="radio" name="sex" value="男"/>男<input type="radio" name="sex" value="女" checked="checked"/>女</td></tr><tr><td align="right">爱好:</td><td><input type="checkbox" name="hobby" value="篮球" checked="checked"/>篮球<input type="checkbox" name="hobby" value="足球 "/>足球<input type="checkbox" name="hobby" value="乒乓球 "/>乒乓球<input type="checkbox" name="hobby" value="羽毛球 "/>羽毛球</td></tr></tr><tr><td align="right">上传头像:</td><td><input type="file" name="upload"/></td></tr></tr><tr><td align="right">居住地:</td><td><select name="city"><option value="北京">北京</option><option value="上海" selected="selected">上海</option><option value="广州">广州</option><option value="杭州">杭州</option></select></td></tr></tr><tr><td align="right">个人介绍:</td><td><textarea cols="100" rows="5"> </textarea></td></tr></tr><tr><td></td><td align="center"><input type="submit" value="注册"/><input type="reset" value="重置"/></td></tr></table></form></body></html>
4.框架标签
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个
框架都独立于其他的框架。
使用框架的缺点:
开发人员必须同时跟踪更多的HTML文档
很难打印整张页面
frameset
框架结构标签,把body删掉,使用framset代替body框架结构标签(<frameset>定义如何将窗口分割为框架每个 frameset 定义了一系列行或列rows/columns 的值规定了每行或每列占据屏幕的面积实例1<!--上下分割 上面20%,下面剩余部分--><frameset rows="20%,*"><frame name="frame1" src="top.html"><frame name="frame2" src="bottom.html" /></frameset>实例2<!--左右分割--><frameset cols="20%,*"><frame name="frame1" src="left.html" /><frame name="frame2" src="right.html" /></frameset>
框架标签
iframe 标签定义了放置在每个框架中的 HTML 文档。
<!--内联框架:用于向当前页面中引入其他页面。src:指定要引入的网页路径。frameborder:指定是否边框。width:height:--><iframe src="1.html" width="800" height="600" frameborder="0"></iframe>
<--1. 不能将 <body></body> 标签与 <frameset></frameset> 标签同时使用2. 假如一个框架有可见边框,用户可以拖动边框来改变它的大小。为了避免这种情况发生,可以在<frame> 标签中加入:noresize="noresize"3 frameset的属性 frameborder="1|0|yes|no" 表示是否边框 border="1" 表示边框的粗细bordercolor表示边框颜色-->
案例
效果图

源码
<--1.框架标签不能和body同时出现2.frameset: border去除框架标签的框 ,示例:border="0"border="10px" bordercolor="yellow"3.frame框大小不变:两种情况:第一种:border ="0"第二种: noresize="noresize" 不改变大小备注:scrolling是否显示滚动条yes 显示no 不显示auto 如果内容高度超过屏幕高度直接显示滚动,4. frame 是框,内容使用src来填充,定位显示到指定位置: 使用name属性例如:点击left.html的标签跳转内容显示在right.html1.给right.html的frame添加name属性,方便定位。2.在left.html中使用target目标定位,根据name名查找-->
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><iframe src="https://www.baidu.com/" width="1200px" height="200px" align="center" frameborder="1" border="1"></iframe><iframe src="https://www.taobao.com/" width="600px" height="500px" align="left" frameborder="1" border="1"></iframe><iframe src="https://www.jd.com/" width="600px" height="500px" align="right" frameborder="1" border="1"></iframe></body></html>
5.其他标签和特殊字符
1)其它标签
<!--该网页的关键字--><meta name="keywords" content="keyword1,keyword2,keyword3"><!--该网页的描述--><meta name="description" content="this is my page"><!--该网页的编码--><meta http-equiv="content-type" content="text/html; charset=UTF-8"> html4.01<!--页面自动跳转,2秒后跳转到百度--><meta http-equiv="refresh" content="2;URL=https://www.baidu.com"><!--该网页的编码--><meta charset="UTF-8"> html5<!-- href:引入css文件的地址--><link rel="stylesheet" type="text/css" href="./styles.css"><!--src:js的文件地址--><script type="text/javascript" src=""></script>
2)特殊字符
< 小于号> 大于号& 与字符" 引号® 己注册© 版权™ 商标空格
二,css3
1.css简介
<--CSS :层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。多个样式可以层层覆盖叠加,如果不同的css样式对同一个html标签进行修饰,样式冲突的,应用优先级高的,不冲突的样式规则共同作用。作用1. 修饰美化html网页。2. 外部样式表可以提高代码复用性从而提高工作效率。3. html内容与样式表现分离,便于后期维护。-->

<--2.注意事项:a.如果值为若干单词,则要给值加引号;font-family: "黑体","华文彩云","微软雅黑","arial";b.多个声明之间使用分号;分开;c.css对大小不敏感,如果涉及到与html文档一起使用时,class与id名称对大小写敏感d.css注释/*...*/-->
2.css使用方式
/*内联方式把CSS样式嵌入到html标签当中,类似属性的用法,示例如下:<div style="color:blue;font-size:50px">This is my HTML page. </div>好处:可以单独设置某个元素样式,缺点:不利于样式重用内部样式在head标签中使用style标签引入css,示例如下:<style type=“text/css”> //告诉浏览器使用css解析器去解析div {color:red; font-size:50px}</style>好处:可以控制页面中多个元素样式,缺点:只能一个页面使用外部样式将css样式抽成一个单独文件,谁用谁就引用,好处:多个页面可以同时使用。示例如下:单独文件div.css: 内容示例:div{color:green;font-size:50px}引用语句写在head标签内部,链接式:<link rel="stylesheet" type="text/css" href=“div.css"></link>rel:代表当前页面与href所指定文档的关系type:文件类型,告诉浏览器使用css解析器去解析href:css文件地址导入式:<style type="text/css">@import url("div.css")</style>该内容放在head标签中备注:link和@import区别:1.link所浏览器都支持,@import某些版本低的IE不支持2.@import是等待html加载完成才加载,link解析到这个语句,就加载3.@import不支持js动态修改优先级:内联样式>内部样式>外部样式,就近原则。注意:内部样式和外部样式的位置*/
3.css选择器
1)基本选择器
<--标签择器在head中使用style标签引入在其中声明标签择器:html标签{属性:属性值},具体示例如下:<style type="text/css">span{color: red;font-size: 100px}</style>id择器给需要修改样式的html元素添加id属性标识,在head中使用style标签引入在其中声明id择器: #id值{属性:属性值}具体示例如下:创建id择器:<div id="s1">hello,everyone!</div><div id="s2">hello,everyone!</div><div id="s3">hello,everyone!</div>根据id择器进行html文件修饰<style type="text/css">#s1{color: red;font-size: 100px}#s2{color: green;font-size: 100px}#s3{color: blue;font-size: 100px}</style>class择器给需要修改样式的html元素添加class属性标识,在head中使用style标签引入在其中声明class择器: .class名{属性:属性值},具体示例如下:创建class择器:<div class="s1">hello,everyone!</div><div class="s2">hello,everyone!</div><div class="s3">hello,everyone!</div>根据id择器进行html文件修饰<style type="text/css">.s1{color: purple;font-size: 100px}.s2{color: pink;font-size: 100px}.s3{color: yellow;font-size: 100px}</style>-->
2)属性选择器
<--根据元素的属性及属性值来择元素。在head中使用style标签引入其中声明,格式为:html标签[属性='属性值']{css属性:css属性值;}或者html标签[属性]{css属性:css属性值;},具体示例如下:-->body内容:<form name="login" action="#" method="get"><font size="3">用户名:<font><input type=“text" name="username" value="zhangsan" /> </br>密码: <input type="password" name="password" value="123456" /> </br><input type="submit" value="登录"></input></form>head中书写:<style type="text/css">input[type='text'] {background-color: pink}input[type='password'] {background-color: yellow}font[size] {color: green}a[href] {color: blue;}</style>
3)伪元素选择器
<--主要是针对a标签语法:静止状态 a:link{css属性}悬浮状态 a:hover{css属性}触发状态 a:active{css属性}完成状态 a:visited{css属性}具体示例如下:--><a href="https://hao.360.cn/">点我吧</a><style type="text/css"><!--静止状态 -->a:link {color: red;}<!--悬浮状态 -->a:hover {color: green;}<!--触发状态 -->a:active {color: yellow;}<!--完成状态 -->a:visited {color: blue;}</style>
4)层级选择器
具体示例如下:后代择器div p{...} 表示div中的p标签,所的p,后代div span{....} 表示div中的span标签,包括所的span,后代子代择器div>span{....} 表示 div中一个span, span是子代相邻兄弟 +通用兄弟 ~<div id="div1"><div class="div11"><span>span1-1</span></div><div class="div12"><span>span1-2</span></div></div><div class="div2"><div id="div22"><span>span2-1</span></div><div id="div23"><span>span2-2</span></div></div><style type="text/css">#div1 .div11{color:red;}#div1 .div12{color:purple;}.div2 #div22{color:green;}.div2 #div23{color:blue;}</style>
5)其他选择器
全局择器* {font-size: 35px;margin: 0;padding: 0;}群组择器h1,h2 {background-color: red;}
4.css属性
1)文字和文本属性
/**文字属性1>.font-size:设置字体大小2>.font-family:设置文字的字体,常见的值为 :黑体,宋体,楷体等3>.font-style:规定斜体字,常见的值:normal - 文本正常显示italic - 文本斜体显示 字体斜体oblique - 文本倾斜显示 变形斜体4>.font-weight 属性设置文本的粗细。关键字 100 ~ 900 为字体指定了 9 级加粗度。100 对应最细的字体变形,900 对应最粗的字体变形。数字 400 等价于 normal,而 700 等价于 bold。备注:斜体(italic是对每个字母的结构一些小改动,来反映变化的外观。倾斜(oblique文本则是正常竖直文本的一个倾斜版本。通常情况下,italic 和 oblique 文本在 web 浏览器中看上去完全一样简写:font: italic bold 30px "幼圆","黑体"; (style weight size family swsf )文本属性1>.color:设置文本颜色2>.text-indent:缩进元素中文本的首行,取值类型如下:1》text-indent:5em;表示此段落第一行缩进5个字符的宽度2》text-indent:20%:表示此段落第一行缩进父容器宽度的百分之二十3>.text-decoration:none:会关闭原本应用到一个元素上的所有装饰underline: 添加下划线overline:在文本的顶端画一个上划线line-through:在文本中间画一个贯穿线blink:让文本闪烁(无效果)4>.text-align:一个元素中的文本行互相之间的对齐方式,值left(左对齐)、right(右对齐) 和 center(居中)5>.word-spacing: 字符之间的间隔6>.letter-spacing: 单词或者字母之间的间隔7>.line-height:设置行高 line-height:25px;*/
2)背景属性
1>.background-color:设置背景颜色,默认透明2>.background-image:url("图片路径"):设置背景图片3>.background-repeat:repeat-y:只在垂直方向都平铺repeat-x:只在水平方向都平铺repeat:在水平垂直方向都平铺no-repeat:任何方向都不平铺4>.background-position: 改变图像在背景中的位置。top、bottom、left、right 和 center/*简写 没有顺序*/background: red center no-repeat url(img/003.jpg);
#d1{width: 200px;height: 200px;background-image: url("/img/b.jpg");background-position:left top ,right bottom;background-size: 200px 200px;}
3)列表属性
list-style-type:decimal;改变列表的标志类型list-style-image: url("images/dog.gif");用图像表示标志list-style-position: inside;确定标志出现在列表项内容之外还是内容内部简写list-style: decimal url(img/001.png) inside;去掉样式:list-style:none;list-style-type:none;
4)尺寸显示轮廓属性
width:设置元素的宽度height:设置元素的高度显示属性(display)display: none 不显示block:块级显示inline:行级显示inline-block:行级块轮廓(outline绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。常用属性:outline-style:solid(实线)/dotted(虚线)/dashed(虚线,虚线的每段较长)/double(框为空心);设置轮廓的样outline-color:red;设置轮廓的颜色outline-width:10px设置轮廓的宽度
5)浮动属性
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>CSS语法</title><style type="text/css">div{width:150px;height: 150px;}#first{background-color: pink;float:left;}#second{background-color: blue;float:left;}#third{background-color: green;float:right;}</style></head><body><div id="first">123</div><div id="second">456</div><div id="third">789</div></body></html>
6)定位属性
静态定位(默认定位方式)static
相对定位(relative)
相对于原来的位置偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
示例代码:
<html><head><style type="text/css">h2.pos_left {position: relative;left: -20px}h2.pos_right {position: relative;left: 20px} </style></head><body><h2>这是位于正常位置的标题</h2><h2 class="pos_left">这个标题相对于其正常位置向左移动</h2><h2 class="pos_right">这个标题相对于其正常位置向右移动</h2><p>相对定位会照元素的原始位置对该元素进行移动。</p><p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p><p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p></body></html>
绝对定位(absolute)
<--元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是视窗本身。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于视窗本身。-->
<html><head><meta charset="utf-8"/><style type="text/css"> h2.pos_abs {position: absolute;left: 100px;top: 150px} </style></head><body><h2 class="pos_abs">这是带绝对定位的标题</h2><p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p></body></html>
固定定位(fixed)
元素框的表现类似于将 position 设置为 absolute,不过其位置相对于视窗本身。
示例如下(网站左下角和右下角广告):
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style> #left {width: 200px;height: 200px;background-color: red;position: fixed;left: 0;bottom: 0;}#right {width: 200px;height: 200px;background-color: green;position: fixed;right: 0;bottom: 0;}#middle {width: 200px;height: 200px;background-color: blue;position: fixed;left: 0;bottom: 50%;} </style></head><body><div id="left"></div><div id="right"></div><div id="middle"></div></body></html>
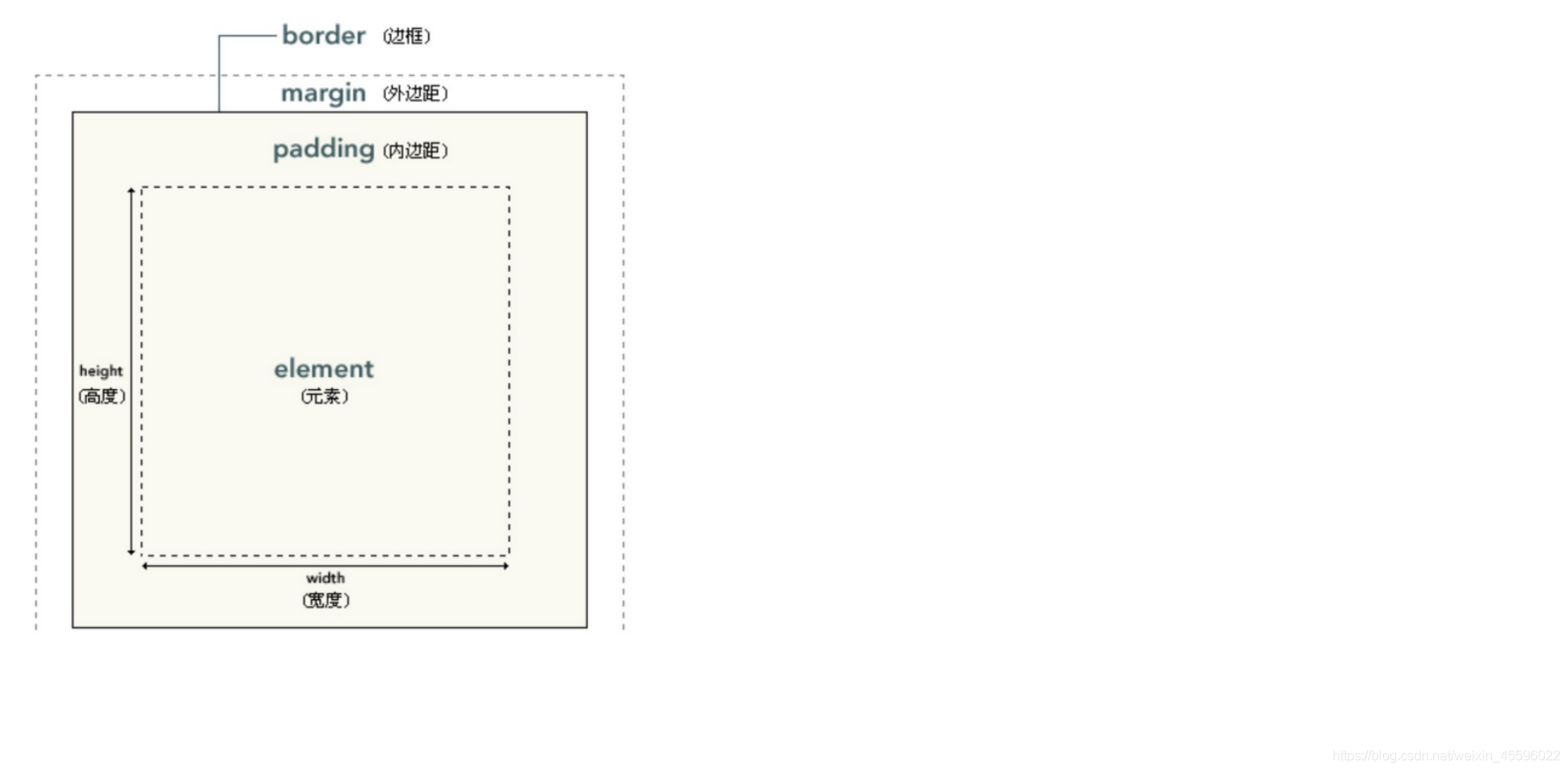
5.css盒子模型

<--边框属性border-style:边框样式,值以下情况:solid:实线double:空心线dashed:虚线组成的边框dotted:圆点组成的边框border-color:边框颜色border-width:边框宽度简写border: 1px solid red;外边距属性margin:外间距,边框和边框外层的元素的距离margin:四个方向的距离(top right bottom left)margin-top:margin-bottom:margin-left:margin-right:内边距属性padding:内间距,元素内容和边框之间的距离((top right bottom left))padding-left:padding-right:padding-top:padding-bottom:盒子模型的实际的宽度:width+2*(padding+border+margin盒子模型的实际的高度:height+2*(padding+border+margin-->
思考
思考1:如何实现div水平居中显示
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css"> #container {width: 1000px;height: 300px;background-color: beige; /*使用margin实现水平居中*/margin: 0 auto; /*0 上下 0 左右 auto*/} </style></head><body><div id="container">xxx</div></body></html>
思考2:如何实现div垂直居中显示
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">#box {height: 300px;background-color: #FFC0CB; /*弹性盒子*/display: flex; /*垂直对齐*/align-items: center; /*水平对齐*/justify-content: center;}#div1, #div2 {width: 100px;height: 100px;}#div1 {background-color: #6495ED;}#div2 {background-color: #7FFFD4;} </style></head><body><div id="box"><div id="div1">第一个div</div><div id="div2">第二个div</div></div></body></html>
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
6.css拓展属性

7.案例
1)html页面
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>注册界面</title><link rel="stylesheet" href="/css/register.css"/><!--<script src="/js/register.js"/>--></head><body><div class="class1"><div class="class2"><p class="p1">新用户注册</p><p class="p2">USER REGISTER</p></div><div class="class3"><div class="class5"><form action="#" method="get" id="form"><table align="center" width="500"><tr><td class="td_left"><label for="username">用户名</label></td><td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"/><span id="s_username" class="error"></span></td></tr><tr><td class="td_left"><label for="password">密码</label></td><td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"/><span id="s_password" class="error"></span></td></tr><tr><td class="td_left"><label for="email">邮箱</label></td><td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"/></td></tr><tr><td class="td_left"><label for="name">姓名</label></td><td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"/></td></tr><tr><td class="td_left"><label for="tel">手机号</label></td><td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"/></td></tr><tr><td class="td_left"><label >性别</label></td><td class="td_right"><input type="radio" name="gender" value="男" checked/>男<input type="radio" name="gender" value="女" />女</td></tr><tr><td class="td_left"><label for="birthday">出生日期</label></td><td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"/> </td></tr><tr><td colspan="2" align="center"><input type="submit" value="注册"/></td></tr></table></form></div></div><div class="class4"><a href="#">已帐号?立即登录</a></div></div></body></html>
2)css样式
body {background: url("/img/register.jpg") no-repeat center;background-size: 100% 200%;background-position: left top, right bottom;}.class1 {width: 900px;height: 500px;border: 5px solid #EEEEEE;background-color: white;margin: auto;margin-top: 15px;}.class2 {/*border: 1px solid red;*/float: left;margin: 15px;}.class3 {border: 1px solid red;float: left;width: 500px;}.class4 {/*border: 1px solid red;*/float: right;margin: 15px;}a{color: blue;font-size:20px;}* {margin: 0px;padding: 0px;box-sizing: border-box;}.p1{color: #FFD026;font-size:20px;}.p2{color: #A6A6A6;font-size:20px;}.td_left{width:100px;text-align: right;height: 45px;}.td_right{padding-left: 50px;}#username,#password,#email,#name,#tel,#birthday{width: 251px;height: 32px;border:1px solid #A6A6A6;padding-left: 15px;}input[type="submit"]{background-color: yellow;width: 150px;height: 50px;border: 1px solid yellow;font-size: 30px;}.error{color: red;font-size:8px;}
三,javascript
js简介
概念:一门客户端脚本语言。运行在客户端浏览器中,每一个浏览器都有js的解析引擎。脚本语言:不需要编译,直接就可以被浏览器解析执行了。功能:可以来增强用户和html页面交互过程,可以来控制html元素,让页面具有一些动态效果,增强用户的体验。发展历程:1.C--2.LiveScript3.JavaScript
1.基本语法
1)与html结合方式和注释
①与html的结合方式1.内部js<script>alert("hello World!");</script>2.外部js<script src="/js/a.js"></script>注意:1.<script>标签可以定义在html页面的任何位置,但是定义的位置会影响执行顺序。2.script标签可以定义多个。②注释1.单行注释://2.多行注释:/**/
2)数据类型
原始数据类型(基本数据类型)1.number:数字。整数,小数,NaN2.string:字符和字符串。没有字符的概念,都是字符串。3.boolean:true和false4.null:一个对象为空的占位符。5.undefined:未定义。如果一个变量没有初始化值,默认为undefined。引用数据类型:对象
3)变量
变量:一小块存储数据的内存区域。Java语言是强类型的语言。Js是弱类型语言。强类型:在开辟变量存储空间时,定义了空间将来存储的数据的数据类型。只能存储固定类型的数据。弱类型:在开辟变量存储空间时,不定义空间将来存储的数据的数据类型,可以存放任意类型的数据。语法:var 变量名=变量值;//定义number类型的变量var num1=1;var num2=1.2;var num3=NaN;//定义string类型var str1="abc";var str2="def";//定义布尔var flag=true;//定义null undefinedvar obj1=null;var obj2;//输出到页面上document.write(num1+"<br/>",num2+"<br/>",num3+"<br/>");document.write(str1+"<br/>",str2+"<br/>"+"<br/>");document.write(flag+"<br/>");document.write(obj1+"<br/>",obj2+"<br/>");
4)运算符
typeof:获得变量的类型document.write(typeof num1+"<br/>", typeof num2+"<br/>",typeof num3+"<br/>");一元运算符:只有一个运算数的运算符++,--,+(正号)注意:在js中,如果运算数不是运算符所要求的类型,那么js引擎会自动地对运算数类型进行转换。其他类型转number:string转number:按照字面值转换,如果字面值不是数字,转换为NaN。boolean转为number:true转为1,false转为0;算术运算符:+,-,*,/,%赋值运算符:=,+=,-=,比较运算符:>,<,<=,>=,==,===(全等于)比较方式:1.类型相同,直接比较字符串:按照字典顺序比较,按位注意比较,知道得出大小为止。2.类型不同先进行类型转换,在比较。===:在比较之前先判断类型,如果类型不一致,直接返回false。逻辑运算符:&&,||,!其他类型转换为boolean:1.number:0/NaN为假,其他为真。2.string:除了空字符串,其他都为true。3.null/undefined都为false。4.对象:所有对象都为true。三元运算符:?:
5)流程控制vs特殊语法
⑥流程控制1.if...else2.switch(在Js中,case可以接受任意类型)3.while4.do...while5.for⑦特殊语法1.如果一行只有一个语句,分号可以省略。2.变量的定义可以省略var关键字。用:定义一个局部变量。不用:全局变量。
6)网页打印99乘法表
练习:网页打印99乘法表。document.write("<table align='center'>");for(var i=1;i<=9;i++){document.write("<tr>")for (var j=1;j<=i;j++){document.write("<td>")document.write(i+"*"+j+"="+(i*j)+" ");document.write("</td>")}document.write("</tr>")}document.write("</table>")<style type="text/css">td{border: 1px solid;}</style>
2.基本对象
1)function
描述一个方法或函数的对象。1.创建1.var fun1=new Function ("a","b","alert(a+b);");fun1(3,4);2.function fun2(a,b){alert(a*b);}fun2(3,4);3.var fun3=function (a,b) {alert(a-b);}fun3(10,8);2.方法1.fun1.length:输出参数个数。3.属性4.特点1.方法定义时,形参的类型不用写。2.方法是对象,如果定义名称相同的方法,会被覆盖。3.在Js中,方法的调用只与方法名有关,和参数列表无关。4.在方法声明中有一个隐藏的内置对象(数组),arguments,封装所有的实际参数。//求任意个数的和function add() {var sum=0;for (var i = 0; i <arguments.length ; i++) {sum+=arguments[i];}return sum;}alert(add(1,2,3,4,5,6,7,8,9));
2)Array:数组对象
1.创建1.var arr=new Array(元素列表);2.var arr=new Array(默认长度/不写);3.var arr=[元素列表];2.方法join():将数组中的元素按照指定的分隔符拼接为字符串。push():添加元素。3.属性length:数组的长度。4.特点1.Js中,数组元素的类型是可变的。var arr=[1,'abc',true];2.Js中,数组长度时可变的。
3)Date:日期对象
1.创建var date=new Date();2.方法date.toLocaleString();返回当前对象对应的本地时间格式。getTime();时间戳。
4)Math:数学对象
1.创建特点:不用创建,直接使用。Math.方法名直接使用。2.方法:PI圆周率random返回0-1之间的随机数。(包含0不包含1)abs(x) 返回 x 的绝对值floor(x) 对 x 进行下舍入max(x,y,z,...,n) 返回最高值min(x,y,z,...,n) 返回最低值pow(x,y) 返回 x 的 y 次幂round(x) 把 x 四舍五入为最接近的整数sqrt(x) 返回 x 的平方根//产生1-100之间的随机数var num=Math.floor(Math.random()*100)+1;document.write(num);
5)RegExp:正则表达式对象
1.正则表达式:定义字符串的组成规则。1.单个字符:[]如:[a],[ab],[a-zA-Z0-9_]特殊符号代表特殊含义的单个字符:\d:单个数字字符[0-9]\w:单个单词字符[a-zA-Z0-9_]2.量词符号:?:表示出现0次或1次*:表示出现0次或多次+:表示出现1次或多次{m,n}:表示m<=数量<=nm如果省略:代表最多n次n如果省略,代表最少m次3.开始或结束符号^\w{6,12}$2.正则对象:1.创建1.var reg=new RegExp(正则表达式);2.var reg= /正则表达式/;2.方法test(参数);验证指定字符串是否符合规范。校验中文var reg = /^[\u4E00-\u9FA5\uf900-\ufa2d·s]{2,20}$/;//验证姓名正则
6)Global
1.特点:全局对象,该对象中封装的方法不需要对象就可以直接调用。方法名();2.方法:1.encodeURI():url编码decodeURI():url解码encodeURIComponent():url编码decodeURIComponent():url解码var code=encodeURI("尹会东")document.write(code);//10%E5%B0%B9%E4%BC%9A%E4%B8%9C下面两个方法编码的字符更多。2.parseInt():将字符串转化为数字。挨个判断每个字符是否时数字,直到不是数字为止,将前面的数字部分转换为number。3.isNaN():判断一个值是否是NaNNaN参与的==比较全部为false4.eval():计算js字符串,并把它作为脚本代码来执行。
3.BOM:浏览器对象模型
1) Window:窗口对象
1.创建2.方法1.alert();窗口弹窗2.confirm();确认取消对话框3.prompt();可以进行输入的对话框var flag=confirm("确认删除?");{if (flag){alert("删除成功!");}else{alert("手别抖!");}}4.open();5.close();<input type="button" id="i1" value="打开新窗口"/><input type="button" id="i2" value="close新窗口"/><script type="text/javascript">var a= document.getElementById("i1");var newWin;a.onclick=function () {newWin=open("https://www.baidu.com");}var b=document.getElementById("i2");b.onclick=function () {newWin.close();}</script>6.与定时器有关的方法setTimeout:在指定的毫秒数后调用函数或计算表达式。clearTimeout:取消上一个函数设置的timeout。setInterval:按照指定的周期来调用函数或计算表达式。clearInterval:取消上一个函数。var id = setTimeout("alert('爆炸啦!')", 3000);clearTimeout(id);var id2 = setInterval("alert('爆炸啦')", 2000);clearInterval(id2);3.属性1.获取其他BOM对象。2.获取DOM对象。document4.特点Window对象不需要创建,可以直接使用。window.方法名;window也可以省略。5.案例:轮播图<img src="/img/a.jpg" id="img1"/><script type="text/javascript">var flag=true;var fun=function () {var a=document.getElementById("img1");if (flag){a.src="/img/b.jpg";flag=false;}else{a.src="/img/a.jpg";flag=true;}}setInterval(fun,2000);</script>
2)History:历史记录对象
1.创建:window.history/history2.属性:length:返回当前窗口历史列表中的url数量3.方法:back()加载history列表中的前一个url。forward()加载history列表中的下一个url。go()加载history列表中的某个具体页面。<input type="button" id="btn" value="获取历史记录"/><script>var btn=document.getElementById("btn");btn.onclick=function () {document.write(history.length);}</script>
3)Location:地址栏对象
1.创建:window.location2.方法:reload()刷新3.href:设置或返回当前url。<input type="button" id="btn" value="刷新"/><input type="button" id="btn2" value="百度"/><script type="text/javascript">var btn=document.getElementById("btn");btn.onclick=function () {location.reload();}var btn2=document.getElementById("btn2");btn2.onclick=function () {location.href="https://www.baidu.com";}</script>4.案例:自动跳转首页源码:test.html
test.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>电灯开关</title><style type="text/css">p {text-align: center;}span {color: red;}</style></head><body><p><span id="time">5</span>秒之后,自动跳转。。。</p><script type="text/javascript">var second = 5;var time = document.getElementById("time");function show() {second--;time.innerHTML = second + "";if (second == 0) {location.href = "https://www.baidu.com";}}setInterval(show, 1000);</script></body></html>
4.DOM:文档对象模型
1)Document:文档对象
1.创建:window.document/document2.方法:1.获取Element对象的方法getElementById():根据id属性值获取元素对象。id属性值一般唯一。getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组。getElementsByClassName():根据class属性值获取元素对象。getElementsByName();根据name属性值获取元素对象2.创建其他Dom对象createAttribute(name)createComment()createElement()创建标签createTextNode()3.属性
2) Element:元素对象
1.创建:通过document来创建2.方法:removeAttribute():删除属性setAttribute():设置属性<a>去百度</a><script>var e_a=document.getElementsByTagName("a")[0];e_a.setAttribute("href","https://www.baidu.com");e_a.removeAttribute("href");</script>
3)Node:节点对象
1.特点:所有的Dom对象都可以被认为是一个节点。2.方法:CRUDappendChild()removeChild()replaceChild()3.案例:删除子节点,添加子节点a.html4.属性:ParentNode:获取父节点。其他Attribute:属性对象。Text:文本对象。Comment:注释对象。
案例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style type="text/css">div {border: 1px solid red;}#div1 {width: 200px;height: 200px;}#div2 {width: 100px;height: 100px;}#div3 {width: 100px;height: 100px;}</style></head><body><div id="div1"><div id="div2">div2</div>div1</div><a href="javascript:void(0)" id="del">删除子节点</a><a href="javascript:void(0)" id="add">添加子节点</a><!--href这样写可以使超链接可以被点击,但是不发生页面跳转--><script>var a = document.getElementById("del");a.onclick = function () {var div1 = document.getElementById("div1");var div2 = document.getElementById("div2");div1.removeChild(div2);}var b = document.getElementById("add");b.onclick=function () {var div1 = document.getElementById("div1");var div3=document.createElement("div");div3.setAttribute("id","div3");div1.appendChild(div3);}</script></body></html>
4)案例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>动态表格</title><style type="text/css">table {border: 1px solid;margin: auto;width: 500px;}td, th {text-align: center;border: 1px solid;}div {text-align: center;margin: 50px;}</style></head><body><div><input type="text" id="id" placeholder="请输入编号:"/><input type="text" id="name" placeholder="请输入姓名:"/><input type="text" id="gender" placeholder="请输入性别:"/><input type="button" id="btn_add" value="添加"/></div><table><caption>学生信息表</caption><tr><th>编号</th><th>姓名</th><th>性别</th><th>操作</th></tr><tr><td>1</td><td>尹会东</td><td>男</td><td><a href="javascript:void(0)" onclick="delTr(this)">删除</a> </td></tr><tr><td>2</td><td>张贝贝</td><td>女</td><td><a href="javascript:void(0)" onclick="delTr(this)">删除</a> </td></tr><tr><td>3</td><td>刘淼</td><td>男</td><td><a href="javascript:void(0)" onclick="delTr(this)">删除</a> </td></tr><script type="text/javascript">/*** 添加:* 1.给添加钮绑定单击事件* 2.获取文本框的内容* 3.创建td,设置td的内容为文本框的内容* 4.创建tr* 5.将td添加到tr中* 6.获取table,将tr添加到table中*/// document.getElementById("btn_add").onclick=function () {// var id=document.getElementById("id").value;// var name=document.getElementById("name").value;// var gender=document.getElementById("gender").value;// var td_id=document.createElement("td");// var text_id=document.createTextNode(id);// td_id.appendChild(text_id);// var td_name=document.createElement("td");// var text_name=document.createTextNode(name);// td_name.appendChild(text_name);// var td_gender=document.createElement("td");// var text_gender=document.createTextNode(gender);// td_gender.appendChild(text_gender);// var td_a=document.createElement("td");// var e_a=document.createElement("a");// e_a.setAttribute("href","javascript:void(0)");// e_a.setAttribute("onclick","delTr(this)");// e_a.innerHTML="删除";// td_a.appendChild(e_a);// var tr=document.createElement("tr");// tr.appendChild(td_id);// tr.appendChild(td_name);// tr.appendChild(td_gender);// tr.appendChild(td_a);// var table=document.getElementsByTagName("table")[0];// table.appendChild(tr);// };//使用innerHtml实现添加重构document.getElementById("btn_add").onclick=function () {var id = document.getElementById("id").value;var name = document.getElementById("name").value;var gender = document.getElementById("gender").value;var table=document.getElementsByTagName("table")[0];table.innerHTML+="<tr>\n" +" <td>"+id+"</td>\n" +" <td>"+name+"</td>\n" +" <td>"+gender+"</td>\n" +" <td><a href=\"javascript:void(0)\" onclick=\"delTr(this)\">删除</a> </td>\n" +" </tr>";};/*** 删除* 1.确定电机的是哪一个超链接* 利用this,代表当前超链接对象* 2.怎么删除?* removeChild()*/function delTr(obj) {var table=obj.parentNode.parentNode.parentNode;var tr=obj.parentNode.parentNode;table.removeChild(tr);}</script></table></body></html>
5)html DOM
1.标签体的设置和获取:innerHtml替换用=,追加用+=2.使用html元素对象的属性3.控制样式1.通过引入css的style属性var div1=document.getElementById("div1");div1.onclick=function () {div1.style.border="1px solid red";div1.style.width="200px";div1.style.fontsize="20px";}2.通过定义classname属性var div2=document.getElementById("div2");div2.onclick=function () {div2.className="d1";}.d1{border:1px solid red;width:100px;height:100px;}
6) xml DOM
功能:控制html文档的内容。代码:获取页面的标签对象 Elementdocument.getElementById();操作Element对象:1.设置属性值1.明确获取的对象2.设置想要设置的属性var a=document.getElementById("img.b");alert(a);a.src="/img/a.jpg";2.修改标签体内容var b=document.getElementById("h1.h");b.innerText="不是凄美刘强东";
5.事件
功能:某些组件被执行了某些操作后,触发某些代码的执行。属性:onchange HTML 元素内容改变(离开光标触发)onclick 用户点击 HTML 元素onmouseover 光标移动到HTML元素onmouseout 光标离开HTML元素onkeydown 用户按下键盘按键onload 浏览器已完成页面的加载如何绑定事件:1.直接在html标签上,指定事件的属性,属性值就是Js代码。<img id="light" src="/img/b.jpg" onclick="fun()"/><script>var fun=function () {alert("别碰我!");}</script>2.通过Js获取元素对象指定事件属性,设置一个函数。var fun=function () {alert("别碰我!");}var light2=document.getElementById("light");light2.onclick=fun();
案例:电灯开关
<img id="i1" src="/img/a.jpg"/><script type="text/javascript">var img1=document.getElementById("i1");var flag =true;//代表灯是灭的。img1.onclick=function () {if (flag){img1.src="/img/b.jpg";flag=false;}else{img1.src="/img/a.jpg";flag=true;}}</script>
6.案例
表格全选 d.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>动态表格</title><style type="text/css">table {border: 1px solid;margin: auto;width: 500px;}td, th {text-align: center;border: 1px solid;}div {text-align: center;margin: 50px;}.out{background-color: white;}.over{background-color: pink;}</style></head><body><div><input type="text" id="id" placeholder="请输入编号:"/><input type="text" id="name" placeholder="请输入姓名:"/><input type="text" id="gender" placeholder="请输入性别:"/><input type="button" id="btn_add" value="添加"/></div><table><caption>学生信息表</caption><tr><td> 状态</td><th>编号</th><th>姓名</th><th>性别</th><th>操作</th></tr><tr><td><input type="checkbox" name="cb"> </td><td>1</td><td>尹会东</td><td>男</td><td><a href="javascript:void(0)" onclick="delTr(this)">删除</a> </td></tr><tr><td><input type="checkbox" name="cb"> </td><td>2</td><td>张</td><td>女</td><td><a href="javascript:void(0)" onclick="delTr(this)">删除</a> </td></tr><tr><td><input type="checkbox" name="cb"> </td><td>3</td><td>刘淼</td><td>男</td><td><a href="javascript:void(0)" onclick="delTr(this)">删除</a> </td></tr></table><div><input type="button" id="selectAll" value="全"/><input type="button" id="unSelectAll" value="全部"/><input type="button" id="selectRev" value="反"/></div><script type="text/javascript">/*** 添加:* 1.给添加钮绑定单击事件* 2.获取文本框的内容* 3.创建td,设置td的内容为文本框的内容* 4.创建tr* 5.将td添加到tr中* 6.获取table,将tr添加到table中*///使用innerHtml实现添加重构document.getElementById("btn_add").onclick=function () {var id = document.getElementById("id").value;var name = document.getElementById("name").value;var gender = document.getElementById("gender").value;var table=document.getElementsByTagName("table")[0];table.innerHTML+="<tr>\n" +"<td><input type='checkbox' name='cb'/> </td>"+" <td>"+id+"</td>\n" +" <td>"+name+"</td>\n" +" <td>"+gender+"</td>\n" +" <td><a href=\"javascript:void(0)\" onclick=\"delTr(this)\">删除</a> </td>\n" +" </tr>";};/*** 删除* 1.确定电机的是哪一个超链接* 利用this,代表当前超链接对象* 2.怎么删除?* removeChild()*/function delTr(obj) {var table=obj.parentNode.parentNode.parentNode;var tr=obj.parentNode.parentNode;table.removeChild(tr);}window.onload=function () {//全document.getElementById("selectAll").onclick=function () {var cbs=document.getElementsByName("cb");for (var i = 0; i <cbs.length ; i++) {cbs[i].checked=true;}}//全不document.getElementById("unSelectAll").onclick=function () {var cbs=document.getElementsByName("cb");for (var i = 0; i <cbs.length ; i++) {cbs[i].checked=false;}}//反document.getElementById("selectRev").onclick=function () {var cbs=document.getElementsByName("cb");for (var i = 0; i <cbs.length ; i++) {cbs[i].checked=!cbs[i].checked;}}var trs=document.getElementsByTagName("tr");for (var i = 0; i <trs.length ; i++) {//鼠标放到上面trs[i].onmouseover=function () {this.className="over";}//鼠标拿下来trs[i].onmouseout=function () {this.className="out";}}}</script></body></html>
表单校验 e.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>注册界面</title><link rel="stylesheet" href="/css/register.css"/><!--<script src="/js/register.js"/>--></head><body><div class="class1"><div class="class2"><p class="p1">新用户注册</p><p class="p2">USER REGISTER</p></div><div class="class3"><div class="class5"><form action="#" method="get" id="form"><table align="center" width="500"><tr><td class="td_left"><label for="username">用户名</label></td><td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"/><span id="s_username" class="error"></span></td></tr><tr><td class="td_left"><label for="password">密码</label></td><td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"/><span id="s_password" class="error"></span></td></tr><tr><td class="td_left"><label for="email">邮箱</label></td><td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"/></td></tr><tr><td class="td_left"><label for="name">姓名</label></td><td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"/></td></tr><tr><td class="td_left"><label for="tel">手机号</label></td><td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"/></td></tr><tr><td class="td_left"><label >性别</label></td><td class="td_right"><input type="radio" name="gender" value="男" checked/>男<input type="radio" name="gender" value="女" />女</td></tr><tr><td class="td_left"><label for="birthday">出生日期</label></td><td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"/> </td></tr><tr><td colspan="2" align="center"><input type="submit" value="注册"/></td></tr></table></form></div></div><div class="class4"><a href="#">已帐号?立即登录</a></div></div><script>window.onload=function () {//1.给表单绑定onsubmit事件document.getElementById("form").onsubmit=function () {return checkUsername()&&checkPassword();}//局部刷新document.getElementById("username").onblur=checkUsername;document.getElementById("password").onblur=checkPassword;}//校验用户名function checkUsername() {//1.获取用户名的值var username=document.getElementById("username").value;//2.定义正则表达式var reg_username=/^\w{6,12}$/;//3.判断值是否符合表达式var flag=reg_username.test(username);var s_username=document.getElementById("s_username");//4.提示信息if (flag){//用户名和密码后面加上空的span<span id="s_username" class="error"></span>s_username.innerHTML="<img src='/img/a.jpg' width='25px' height='35px' />";} else{s_username.innerHTML="用户名格式误";}return flag;}function checkPassword() {//1.获取用户名的值var password=document.getElementById("password").value;//2.定义正则表达式var reg_password=/^\w{6,12}$/;//3.判断值是否符合表达式var flag=reg_password.test(password);var s_password=document.getElementById("s_password");//4.提示信息if (flag){//用户名和密码后面加上空的span<span id="s_username" class="error"></span>s_password.innerHTML="<img src='/img/a.jpg' width='25px' height='35px' />";} else{s_password.innerHTML="密码格式误";}return flag;}</script></body></html>
四,Bootstrap
1.BootStrap
BootStrap:概念:一个前端开发的框架。框架:一个半成品软件。开发人员可以在框架基础上,再进行开发,简化编码。好处:1.定义了很多css样式和js插件。直接可以使用这些样式和插件得到丰富的页面效果。2.响应式布局。同一套页面可以兼容不同分辨率的设备。快速入门:1.下载bootStrap2.在项目中将这三个文件夹复制。3.创建html页面,引入必要的资源文件。<meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>Bootstrap 101 Template</title><!-- Bootstrap --><link href="/css/bootstrap.min.css" rel="stylesheet"><!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --><script src="/js/jquery-1.9.1.min.js"></script><!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --><script src="/js/bootstrap.min.js"></script>响应式页面:同一套页面可以兼容不同分辨率的设备。实现:依赖于栅格系统:将一行平均分为12个格子。可以指定元素占几个格子。步骤:1.定义容器。相当于之前的定义table容器分类:1.container:两边有留白2.container-fluid:100%宽度2.定义行。相当于之前的定义tr row3.定义元素。指定该元素在不同设备上,所占的格子数。col-设备代号-格子数目设备代号:超小屏幕 手机 (<768px) 小屏幕 平板 (≥768px) 中等屏幕 桌面显示器 (≥992px) 大屏幕 大桌面显示器.col-xs- .col-sm- .col-md- .col-lg-4.注意:一行的格子超过12个会自动换行。栅格类属性可以向上兼容。如果真实设备宽度小于了设置栅格类属性的设备代码最小值,会一个元素占满一行。css样式和js插件:全局css样式:按钮 03图片 04:任意尺寸都占100%表格05表单05组件:导航条06分页条07插件:轮播图08
2.代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>Bootstrap 101 Template</title><!-- Bootstrap --><link href="/css/bootstrap.min.css" rel="stylesheet"><!-- jQuery (Bootstrap 的所 JavaScript 插件都依赖 jQuery,所以必须放在前边) --><script src="/js/jquery-1.9.1.min.js"></script><!-- 加载 Bootstrap 的所 JavaScript 插件。你也可以根据需要只加载单个插件。 --><script src="/js/bootstrap.min.js"></script></head><body><h1>你好,世界!</h1></body></html>
补充:Tomcat知识点补充
1)Tomcat部署项目的三种方式:
1.直接放在webapps文件夹下就可以
/hello:项目的访问路径 -->虚拟目录
简化部署:直接将war包放到webapps文件夹下,Tomcat会自动解压缩。
2.server.xml配置
<!--部署项目 -->
<Context docBase="D:\hello" path="/hello" />
在server.xml的<host>标签内配置 docBase:代表项目存放的路径。path:虚拟目录。</host>
缺点:配置一个项目可能导致整个Tomcat运行失败。
3.apache-tomcat-9.0.7\conf\Catalina\localhost下创建任意名称的xml文件
配置:
<Context docBase="D:\hello" />
虚拟目录就是xml文件的名称。(热部署)
2)静态项目和动态项目
目录结构的区别:<br />
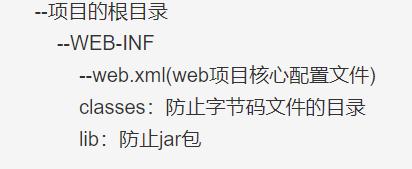
java动态项目的目录结构:

五,servlet
1.Servlet概念及创建
概念:运行在服务器端的小程序。*Servlet就是一个接口,定义了Java类被浏览器访问到(tomcat识别的规则。*我们自定义一个类,实现Servlet接口,重写方法。案例:1.创建JavaEE项目,2.定义一个类,实现Servlet接口3.实现接口中的抽象方法4.配置Servlet<servlet><servlet-name>ServletDemo1</servlet-name><servlet-class>com.atguigu.servlet.ServletDemo1</servlet-class><!--指定Servlet创建时间:默认值-1,>0则服务器启动时创建--><load-on-startup></load-on-startup></servlet><servlet-mapping><servlet-name>ServletDemo1</servlet-name><url-pattern>/demo1</url-pattern></servlet-mapping>
2.执行原理与生命周期
执行原理
1.当服务器接收到客户端浏览器的请求后,会解析请求URL路径,获取访问的servlet资源路径。2.查找web.xml文件,是否对应的url-pattern标签体内容。3.如果,则再找到对应的<servlet-class>全类名。4.tomcat会将字节码文件加载到内存,并且创建其对象。5.调用其方法。
生命周期
servlet中的生命周期方法:1.被创建:执行init方法,只执行一次。servlet什么时候被创建?可以配置执行servlet的创建时机。在servlet标签下配置,1.第一次访问时创建,<load-on-startup>负数</load-on-startup>2.在服务器启动时,创建<load-on-startup>正数或0</load-on-startup>*servlet的init方法,只执行一次,说明一个Servlet在内存中只存在一个对象,Servlet是单例的。多个用户同时访问可能存在线程安全问题。2.提供服务:执行service方法,执行多次。每次访问Servlet时,Service方法都会被调用一次。3.被销毁:执行destroy方法,只执行一次。servlet被销毁时执行,服务器关闭时,servlet被销毁。只服务器正常关闭时,才会执行destroy方法。-->
3.servlet3.0基于注解的方式配置
@WebServlet("/servlet1")public class Servlet1 implements Servlet {@Overridepublic void init(ServletConfig servletConfig) throws ServletException {}@Overridepublic ServletConfig getServletConfig() {return null;}@Overridepublic void service(ServletRequest servletRequest, ServletResponse servletResponse) throws ServletException, IOException {System.out.println(123456789);}@Overridepublic String getServletInfo() {return null;}@Overridepublic void destroy() {}}
4.Servlet接口的两个实现类vs urlpartten配置
Servlet两个实现类:1.GenericServlet(父类将Servlet接口中的其他方法做了默认空实现,只将service方法作为抽象将来定义servlet类时,只需要实现service方法即可。2.HttpServlet(子类:对http协议的一种封装,简化操作1.定义类继承httpServlet2.重写doGet,doPost方法。urlpartten配置:Servlet访问路径1.一个servlet可以定义多个访问路径:@WebServlet({"/d4","/d5})2.路径定义规则:1./xxx:路径匹配2./xxx/xxx:多层路径,目录结构3.*.do:拓展名匹配
5.Http协议
<--概念:超文本传输协议*传输协议:定义了客户端与服务器发生通信时,传送数据的格式。特点:1.基于TCP/IP的高级协议2.默认端口号:803.基于请求/响应模型的:一次请求对应一次响应4.无状态的:每次请求之间相互独立,不能交互数据。历史版本:1.0:每一次请求都会建立新的连接1.1:服用连接(传完等一会在断开,看看还有没有数据需要传送)请求消息数据格式1.请求行请求方式 请求url 请求协议/版本GET /login.html HTTP/1.1请求方式:HTTP协议七种请求方式:常用的两种:GET:1.请求参数在请求行中,在url后。2.请求的url长度限制的3.不太安全POST:1.请求参数在请求体中2.请求的url长度没限制3.相对安全2.请求头:客户端浏览器告诉服务器一些信息请求头名称:请求头值常见请求头:1.User-Agent:浏览器告诉服务器,我访问你使用的浏览器版本信息*可以在服务器获取该信息,解决浏览器兼容问题。2.Referer:http://localhost/login.html*告诉服务器,当前请求从哪里来?作用:1.防止盗取链接2.统计工作3.请求空行空行,就是用于分割POST请求的请求头,和请求体的。4.请求体GET方法没请求体,封装POST请求消息的请求参数的。-->
6.Request
1)Request和Reponse执行原理:
propertiesRequest和Reponse执行原理:1.tomcat服务器会根据请求url中的资源路径,创建对应的servlet对象。2.tomcat服务器会创建request和response对象,request中封装请求消息数据。3.tomcat将request和response两个对象传递给service方法,并且调用service方法4.程序员通过request对象获取请求消息数据,通过response设置响应消息数据。5.服务器在给浏览器做出响应之前,会从response对象中拿程序员设置的响应消息数据。
2)request对象继承体系结构
request对象继承体系结构ServletRequest ----接口HttpServletRequest ----接口org.apache.catalina.connector.RequestFacade ---类(tomcat)
3)获取请求消息
<--获取请求消息1.获取请求行数据1.获取请求方式:GETString getMethod();*2.获取虚拟目录:/day14String getContextPath()*3.获取servlet路径:/demo1String getServletPath()4.获取get方式请求参数:name=zhangsanString getQueryString()*5.获取请求URI/URL:day14/demo1String getRequestURI():/day14/demo1StringBuffer getRequestURL():https:localhost:8080/day14/demo1*URL:统一资源定位符:https:localhost:8080/day14/demo1 中华人民共和国*URI:统一资源标识符:/day14/demo1 共和国6.获取协议及版本:HTTP/1.1String getProtocol()7.获取客户机IP地址String getRemoteAddr()2.获取请求头数据*1.String getHeader(String name):通过请求头的名称获取请求头的值。2.Enumeration<String> getHeaderNames():获取所的请求头名称代码:Servlet33.获取请求体数据请求体:只POST请求方式,才请求体,在请求体中封装了POST请求的请求参数。步骤:1.获取流对象*BufferedReader getReader():获取字符输入流,只能操作字符数据*ServletInputStream getInputStream(:获取字节输入流,可以操作所类型数据。2.从流对象中拿数据代码:Servlet4,register.html-->
Servlet3
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html;charset=utf-8");/*** 演示获取请求头数据* user-agent*/String header = request.getHeader("user-agent");if (header.contains("Chrome")){System.out.println("谷歌浏览器!");}else if(header.contains("Firefox")){System.out.println("这是火狐浏览器!");}/***演示获取请求头数据* referer*/String referer = request.getHeader("referer");if (referer!=null){if (referer.contains("/JavaServlet")){response.getWriter().write("播放电影...");}else{//盗链response.getWriter().write("想看电影吗?来优酷");}}}
Servlet4
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {BufferedReader reader = request.getReader();String line=null;while ((line=reader.readLine())!=null){System.out.println(line);}}
register.html
<form action="/JavaServlet/servlet4" method="post">用户名:<input type="text" name="username" placeholder="请输入用户名"/><br/><input type="submit" value="提交"/></form>
4)获取请求参数vs 请求转发
其他功能1.获取请求参数通用方式(兼容GET和POST1.String getParameter(String name:根据参数名获取参数值2. String[] getParameterValues(String name:根据请求参数的名称获取参数值的数组3.getParameterNames();获取所请求参数的名字4.Map<String,String[]> getParameterMap():获取所参数的Map集合5.代码:servlet5,register2.html2.请求转发服务器内部资源跳转的方式。1.步骤:1.通过request对象获取请求转发器对象:getRequestDispatcher(String path)2.使用RequestDispatcher对象来进行转发:forward(ServletRequest req,ServletResponse res)2.特点:1.浏览器地址栏路径不发生变化2.只能转发到当前服务器内部资源中3.转发是一次请求3.代码:
Servlet5
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {request.setCharacterEncoding("utf-8");response.setContentType("text/html;utf-8");String username = request.getParameter("username");System.out.println(username);System.out.println("-------------------------------------");Enumeration<String> names = request.getParameterNames();while (names.hasMoreElements()){System.out.println(names.nextElement());}System.out.println("-------------------------------------");}
register2.html
<form action="/JavaServlet/servlet5" method="post">用户名:<input type="text" name="username" placeholder="请输入用户名"/><br/>密码:<input type="text" name="password" placeholder="请输入密码"/><br/><input type="submit" value="提交"/></form>
转发测试
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {request.getRequestDispatcher("/views/Login.html").forward(request,response);}
<form action="/JavaServlet/servlet7" method="post"><input type="submit" value="已帐户?立即登录"/></form>
5)共享数据vs中文乱码问题
共享数据*域对象:一个有作用范围的对象,可以在范围内共享数据。*request域:代表一次请求的范围,一般用于请求转发的多个资源中共享数据*方法:1.void serAttribute(String name,Object obj);存储数据2.Object getAttribute(String name);通过键获取值3.void removeAttribute(String name);通过键移除键值对*代码获取servletContext1.getServletContext();中文乱码问题:request.setCharacterEncoding("utf-8");response.setContentType("text/html;charset=utf-8");
6)案例:用户登录
*form表单的action写法:虚拟目录+servlet的资源路径
7)BeanUtils工具类
BeanUtils工具类,简化封装数据*用于封装JavaBean的1.JavaBean:标准的Java类1.要求:1.类必须被public修饰2.必须提供空参的构造器3.成员变量必须使用private修饰4.提供公共setter和getter方法2.功能:封装数据2.概念:1.成员变量:用private修饰的变量2.属性:setter和getter方法截取后的产物*例如:getUsername()-->Username-->username3.方法:1.setProperty(User user,"属性名","属性值")2.getProperty()3.populate(Object obj,Map map):将map集合的键值对信息,封装到对应的JavaBean对象中。4.BeanUtils的使用Map<String, String[]> map = request.getParameterMap();User user1 = new User();//将请求参数封装进BeanBeanUtils.populate(user1,map);代码实现:封装请求参数最优解:导入request接收对象包3个protected void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {//获取编码request.setCharacterEncoding("utf-8");response.setContentType("text/html;charset=utf-8");User user=new User();try {BeanUtils.populate(user, request.getParameterMap());System.out.println(user.toString());} catch (IllegalAccessException e) {// TODO Auto-generated catch block//e.printStackTrace();} catch (InvocationTargetException e) {// TODO Auto-generated catch block//e.printStackTrace();}}
7.Reponse
1)HTTP协议
HTTP协议:1.请求消息:客户端发送给服务器的数据。2.响应消息:服务端发送给客户端的数据。格式:1.响应行1.组成:协议/版本 响应状态码 状态码描述2.响应状态码:服务器告诉客户端浏览器本次请求和相应的一个状态。1.状态码都是3位数字。2.分类:1.1xxx:服务器接收客户端信息,但没接收完成,等待一段时间后,发送1xxx状态码。2.2xxx:成功。代表:2003.3xxx:重定向。代表:302(重定向,304(访问缓存4.4xxx:客户端错误,请求路径出错*代表:*404(请求路径没对应的资源*405请求方式没对应的doXxxx方法5.5xxx:服务器端错误。代表:500(服务器内部异常2.响应头1.格式:头名称:值2.常见的响应头:1.Content-type:服务器告诉客户端本次响应体数据格式以及编码格式2.Content-disposition:服务器告诉客户端以什么格式打开响应体数据*值:*in-line:1 默认值,在当前页面内打开*attachment;file-name=xxx: 以附件形式打开响应体,文件下载。3.响应空行4.响应体
2)Response对象
Response对象*功能:设置响应消息1.设置响应行1.格式:HTTP/1.1 200 OK2.设置状态码:setStatus(int sc)2.设置响应头1.setHeader(String name,String value)3.设置响应体*使用步骤:1.获取输出流*字符输出流:PrintWriter getWriter()*字节输出流:ServletOutputStream getOutputStream()2.使用输出流,将数据输出到客户端浏览器
3)重定向
重定向:资源跳转方式代码实现://1.设置状态码为302response.setStatus(302);//2.设置响应头locationresponse.setHeader("location","/day15/responseDemo2");*//简单的重定向方法response.sendRedirect("/day15/responseDemo2");*重定向的特点1.地址栏发生变化2.可以访问其他站点资源3.重定向至少是两次请求,不能使用request对象来共享数据。*转发的特点1.转发的地址栏路径不变2.转发只能访问当前服务器下的资源3.转发是一次请求。可以使用request来共享数据。
测试代码
<form action="/JavaServlet/servlet8" method="post"><input type="submit" value="跳转"/></form>
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {request.setCharacterEncoding("utf-8");response.setContentType("text/html;charset=utf-8");response.sendRedirect(request.getContextPath()+"/servlet9");}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {request.setCharacterEncoding("utf-8");response.setContentType("text/html;charset=utf-8");response.getWriter().write("我是servlet9");}
4)相对路径与绝对路径
路径写法1.路径分类1.相对路径:通过相对路径不可以确定唯一资源*如:./index.html*不以/开头,以.开头*规则:找到当前资源和目标资源的相对位置关系*./:当前目录(默认可以省略*../:上一级目录2.绝对路径:通过绝对路径可以确定唯一资源*如/:https://localhost/day15/responseDemo2 /day15/responseDemo2*以/开头的路径*规则:判断定义的路径是给谁用的?判断请求将来从哪里发出*给客户端浏览器使用:需要加虚拟目录,(项目的访问路径)*建议虚拟目录动态获取:request.getContextPath()*<a>,<form>,重定向...*给服务器使用:不需要加虚拟目录*转发路径
5)服务器输出数据到浏览器
服务器输出字符数据到浏览器*步骤:1.获取字符输入流:PrintWriter pw=response.getWriter();2.输出数据:pw.write();*注意:*乱码问题:1.PrintWriter pw=response.getWriter();获取的流的默认编码是iso-8859-12.设置该流的默认编码3.告诉浏览器响应体使用的编码response.setContentType("text/html;charset=utf-8");服务器输出字节数据到浏览器1.获取字节输出流:ServletOutputStream ops = response.getOutputStream();2.输出数据:ops.write();
6)验证码
1.本质:图片
2.目的:防止恶意注册表单
案例:验证码注册。
register.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>用户注册</title></head><script type="text/javascript">window.onload = function () {var img = document.getElementById("img");img.onclick = function () {var date = new Date().getTime();img.src = "/web_text/codeServlet?" + date;}var change = document.getElementById("change");change.onclick = function () {var date = new Date().getTime();img.src = "/web_text/codeServlet?" + date;}}</script><body><form action="/web_text/registerServlet" method="post">用户名<input type="text" name="name" placeholder="请输入用户名"/><br>密码<input type="password" name="password" placeholder="请输入密码"/><br/>确认密码<input type="password" name="repwd" placeholder="请确认您的密码"/><br/>验证码<input type="text" name="code" placeholder="请输入验证码"/><img id="img" src="/web_text/codeServlet"/><a id="change" href="javascript:void(0)">看不清?换一张</a><br/><input type="submit" value="注册"/></form></body></html>
registerServlet
package com.atguigu.web.servlet;import com.atguigu.bean.User;import com.atguigu.service.UserService;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import javax.servlet.http.HttpSession;import java.io.IOException;/*** @author yinhuidong* @createTime 2020-02-12-16:41*/@WebServlet("/registerServlet")public class RegisterServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request,response);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException{request.setCharacterEncoding("utf-8");response.setContentType("text/html;charset=utf-8");HttpSession session = request.getSession();String code = (String) session.getAttribute("code");String code1 = request.getParameter("code");if (code.equalsIgnoreCase(code1)){String name = request.getParameter("name");UserService service = new UserService();User user = service.getUserMessage(name);if (user!=null){response.getWriter().write("用户名已经存在!");return ;}else{String password = request.getParameter("password");String repwd = request.getParameter("repwd");if (repwd.equals(password)){int i = service.addUser(new User(name, password));if (i>0){response.sendRedirect(request.getContextPath()+"/views/Login.html");}else{response.getWriter().write("注册失败!");return ;}}else{response.getWriter().write("两次密码不一致!");return ;}}}else{response.getWriter().write("验证码错误!");return ;}}}
codeServlet
package com.atguigu.web.servlet;import cn.dsna.util.images.ValidateCode;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import javax.servlet.http.HttpSession;import java.io.IOException;/*** @author yinhuidong* @createTime 2020-02-12-17:00*/@WebServlet("/codeServlet")public class CodeServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request,response);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {request.setCharacterEncoding("utf-8");response.setContentType("text/html;charset=utf-8");ValidateCode code = new ValidateCode(200,50,4,20);HttpSession session = request.getSession();session.setAttribute("code",code.getCode());code.write(response.getOutputStream());}}
发邮件的工具类
package com.atguigu.java.utils;import com.sun.mail.util.MailSSLSocketFactory;import javax.mail.Message;import javax.mail.MessagingException;import javax.mail.Session;import javax.mail.Transport;import javax.mail.internet.InternetAddress;import javax.mail.internet.MimeMessage;import java.util.Properties;/*** @author yinhuidong* @createTime 2020-02-23-22:25*/public class SendEmailUtils {public static void sendEmail(String code, String email) {Transport ts = null;Properties prop=null;try {prop = new Properties();// 设置邮件服务器主机名prop.setProperty("mail.host", "smtp.qq.com");// 发送服务器需要身份验证prop.setProperty("mail.smtp.auth", "true");// 发送邮件协议名称prop.setProperty("mail.transport.protocol", "smtp");// 开启SSL加密,否则会失败MailSSLSocketFactory sf = new MailSSLSocketFactory();sf.setTrustAllHosts(true);prop.put("mail.smtp.ssl.enable", "true");prop.put("mail.smtp.ssl.socketFactory", sf);// 创建sessionSession session = Session.getInstance(prop);// 通过session得到transport对象ts = session.getTransport();// 连接邮件服务器:邮箱类型,帐号,授权码代替密码(更安全// 后面的字符是授权码,用qq密码反正我是失败了(用自己的,别用我的,这个号是我瞎编的,为了。。。。ts.connect("smtp.qq.com", "1972039773", "sqnsaywwdnfddgie");// 创建邮件Message message = createSimpleMail(session, code, email);// 发送邮件ts.sendMessage(message, message.getAllRecipients());} catch (Exception e) {e.printStackTrace();} finally {try {ts.close();} catch (MessagingException e) {e.printStackTrace();}}}public static MimeMessage createSimpleMail(Session session, String code, String email)throws Exception {// 创建邮件对象MimeMessage message = new MimeMessage(session);// 指明邮件的发件人message.setFrom(new InternetAddress("1972039773@qq.com"));// 指明邮件的收件人,现在发件人和收件人是一样的,那就是自己给自己发message.setRecipient(Message.RecipientType.TO, new InternetAddress(email));// 邮件的标题message.setSubject("您好,请查看验证码");// 邮件的文本内容message.setContent(code, "text/html;charset=UTF-8");// 返回创建好的邮件对象return message;}}
生成uuid
package com.atguigu.java.utils;import org.junit.Test;import java.util.UUID;/*** 产生UUID随机字符串工具类*/public final class UuidUtil {private UuidUtil(){}public static String getUuid(){return UUID.randomUUID().toString().replace("-","");}/*** 测试*/}
8.ServletContext对象
ServletContext对象1.概念:代表整个web应用,可以和程序的容器(服务器)来通信。2.获取:1.通过request对象获取request.getServletContext();2.通过HttpServlet获取this.getServletContext();3.功能:1.获取MITE类型*MIME类型:在互联网通信过程中定义的一种文件数据类型*格式: 大类型/小类型 text/html image/jpeg*获取:String getMimeType(String file)2.域对象:共享数据1.setAttribute(String name.Object value)2.getAttribute(String name)3.removeAttribute(String name)*ServletContext对象作用范围:所用户所请求的数据3.获取文件的真实(服务器路径ServletContext context=this.getServletContext();获取文件的服务器路径1.web目录下资源访问String realPath=context.getRealPath("/b.txt");2.WEB-INF下的资源访问String c=context.getRealPath("/WEB-INF/c.txt");3.src目录下的资源访问String a=context.getRealPath(/WEB-INF/classes/a.txt);
9.文件下载
案例:文件下载需求:1.页面显示超链接2.点击链接后弹出下载提示框3.完成图片文件下载分析:1.超链接指向的资源如果能被服务器解析,则在浏览器中显示,如果不能解析,则弹出下载提示框,不满足需求。2.任何资源都必须弹出下载提示框3.使用响应头设置资源的打开方式:*content-disposition:attachment;filename=xxx步骤:1.定义页面,编辑超链接href属性。指向Servlet,传递资源名称filename2.定义Servlet1.获取文件名2.使用字节输入流加载文件进内存3.指定response的响应头:content-disposition:attachment;filename=xxx4.将数据写出到response输出流*问题:中文文件名问题*解决思路:1.获取客户端使用的浏览器版本信息2.根据不同的版本信息,设置filename的编码方式不同使用封装好的工具类
源码
package com.atguigu.web.servlet;import com.atguigu.utils.DownLoadUtils;import javax.servlet.ServletException;import javax.servlet.ServletOutputStream;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.FileInputStream;import java.io.IOException;/*** @author yinhuidong* @createTime 2020-02-12-15:36*/@WebServlet("/download")public class DownLoadServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request,response);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1.获取文件名称String filename = request.getParameter("filename");//2..使用字节输入流加载文件String path = this.getServletContext().getRealPath("/img/"+filename);FileInputStream fis = new FileInputStream(path);//解决中文文件名问题String agent = request.getHeader("user-agent");filename=DownLoadUtils.getFileName(agent,filename);//指定response的响应头:content-disposition:attachment;filename=xxxString type = this.getServletContext().getMimeType(filename);response.setHeader("content-type",type);response.setHeader("content-disposition","attachment;filename="+filename);//将数据写出到response输出流ServletOutputStream sos = response.getOutputStream();byte[] buff = new byte[1024 * 8];int len=0;while ((len=fis.read(buff))!=-1){sos.write(buff,0,len);}fis.close();}}
解决中文文件名乱码的工具类
package com.atguigu.utils;import sun.misc.BASE64Encoder;import java.io.UnsupportedEncodingException;import java.net.URLEncoder;/*** @author yinhuidong* @createTime 2020-02-12-16:05*/public class DownLoadUtils {public static String getFileName(String agent,String filename) throws UnsupportedEncodingException {if (agent.contains("MSIE")){//IE浏览器filename=URLEncoder.encode(filename,"utf-8");filename=filename.replace("+"," ");}else if (agent.contains("Firefox")){//火狐浏览器BASE64Encoder base64Encoder = new BASE64Encoder();filename="=?utf-8?B?"+base64Encoder.encode(filename.getBytes("utf-8"))+"?=";}else{//其他浏览器filename=URLEncoder.encode(filename,"utf-8");}return filename;}}
html页面
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>文件下载</title></head><body><a href="/JavaServlet/download?filename=a.jpg">图片</a></body></html>
10.会话技术
会话技术1.概念:一次会话中包含多次请求和响应。*一次会话:浏览器第一次给服务器资源发送请求,会话建立,直到一方断开为止。2.功能:在一次会话的范围内的多次请求间来共享数据。3.方式:1.客户端会话技术:Cookie2.服务端会话技术:Session
1)cookie
<--概念:将数据保存在客户端的会话技术。代码演示:1.创建cookie对象,绑定数据new Cookie(String name,String value2.发送cookieresponse.addCookie(Cookie cookie)3.获取cookie,拿到数据Cookies[] request.getCookies()4.获取缓存源码cookie原理分析:基于响应头set-cookie和请求头cookie实现cookie细节:1.一次可不可以发送多个cookie?*可以创建多个cookie对象,使用response调用多次addCookie(方法发送cookie即可。源码:一次发送多个cookie对象2.cookie在浏览器中保存多长时间1.默认情况下,关闭浏览器,Cookie数据被销毁2.设置cookie生命周期,持久化存储*setMaxAge(int second);1.正数:将cookie数据写到硬盘的文件中。持久化存储2.负数:默认值3.0:删除cookie信息3.源码:清除cookie3.cookie能不能存放中文在tomcat8之前cookie不能存储中文数据*需要将中文数据转码-- 一般采用URL编码在tomcat8之后可以存储中文数据4.cookie获取范围多大1.一个服务器下的多个项目,cookie能不能共享?*默认情况下cookie不能共享*setPath(String path:设置cookie的获取范围,默认情况下:设置当前的虚拟目录*如果要共享,可以将path设置为“/”2.不同服务器间cookie如何共享?setDomain(String path)如果设置一级域名相同,那么多个服务器之间cookie可以共享*setDomain(".baidu.com"),那么tieba.baidu.com和news.baidu.com中cookie可以共享。cookie特点和作用1.cookie存放在客户端浏览器2.浏览器对于单个cookie的大小有限制,以及对同一个域名下的总cookie数量也限制*作用:1.cookie一般用于存储少量不太敏感的数据2.在不登陆的情况下,完成服务器对客户端的身份识别案例:记住上一次访问时间-->
获取缓存
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {Cookie cookie = new Cookie("name", "尹会东");cookie.setMaxAge(60*60);response.addCookie(cookie);}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {Cookie[] cookies = request.getCookies();if (cookies!=null){for (Cookie cookie:cookies){System.out.println(cookie.getValue());}}}
清除cookie
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {Cookie[] cookies = request.getCookies();if (cookies!=null){for (Cookie cookie:cookies){if(cookie.getValue().equals("name")||cookie.getValue().equals("lastTime")||cookie.getValue().equals("sex")){cookie.setMaxAge(0);}}}
记住上一次访问时间
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {request.setCharacterEncoding("utf-8");response.setContentType("text/html;charset=utf-8");Cookie[] cookies = request.getCookies();boolean flag=false;if (cookies!=null&&cookies.length>0){for (Cookie cookie:cookies){if ("lastTime".equals(cookie.getName())){flag=true;response.getWriter().write("欢迎回来,您的上次登录时间为:"+cookie.getValue());Date date = new Date();SimpleDateFormat format = new SimpleDateFormat("yyyy年MM月dd日_HH:mm:ss");String time = format.format(date);response.addCookie(new Cookie("lastTime",time));break;}}}else if (flag=false||cookies==null||cookies.length==0){Date date = new Date();SimpleDateFormat format = new SimpleDateFormat("yyyy年MM月dd日_HH:mm:ss");String time = format.format(date);response.addCookie(new Cookie("lastTime",time));response.getWriter().write("您好,欢迎您的首次登陆");}}
2)session
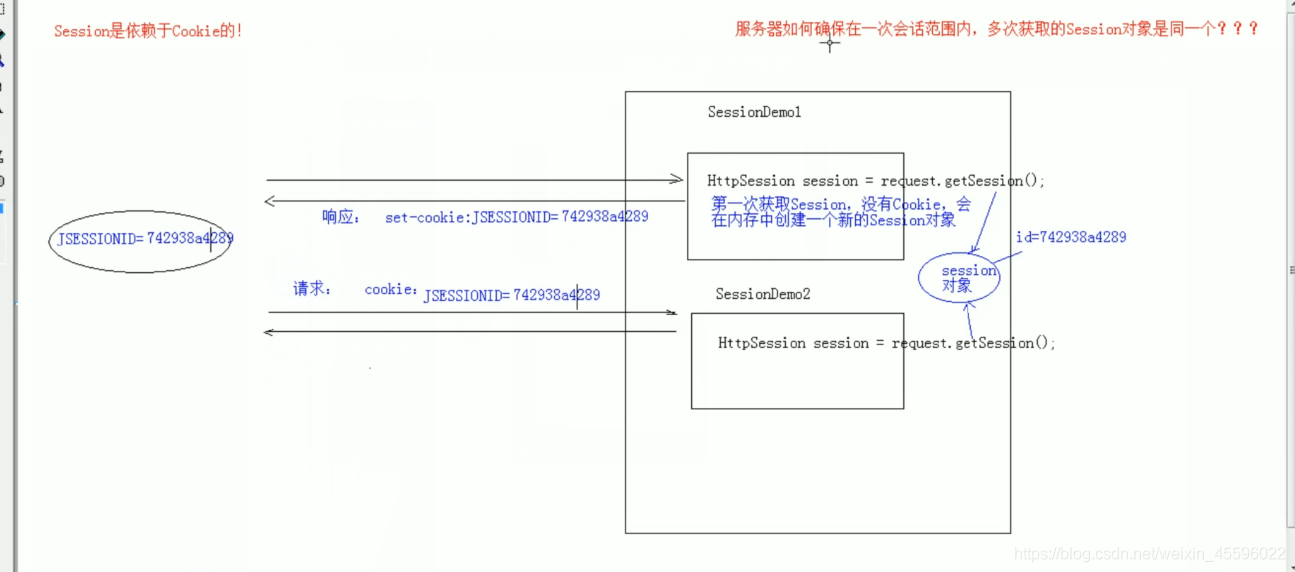
<--Session1.概念:服务器端会话技术,在一次会话间的多次请求间共享数据,将数据保存在服务器端的对象中。HttpSession2.快速入门:1.获取HttpSession对象:HttpSession session=request.getSession();2.使用HttpSession对象:Object getAttribute(String name)void setAttribute(String name,Object value)void removeAttribute(String name)3.原理*Session的实现是依赖于cookie的。原理图:4.细节:1.当客户端关闭后,服务器不关闭,两次获取session是否为同一个?*默认情况下不是同一个。*客户端关闭后服务器也能相同session1,session22.客户端关闭,服务器关闭,两次获取的session是同一个么?*默认情况下不是同一个*如果需要相同Session的钝化*在服务器正常关闭之前,将session对象序列化到硬盘上Session的活化*在服务器启动后,jiangsession对象转化为内存中的session对象3.默认失效时间问题?1.服务器关闭2.session对象调用invalidate()。3.session默认失效时间:30分钟择性配置修改web.xml文件<session-config><session-timeout>30</session-timeout></session-config>5.session特点:1.session用于存储一次会话的多次请求的数据,存在服务器端2.session可以存储任意大小,任意类型的数据。3.session与cookie的区别:1.session存储数据在服务器端,cookie存储在客户端2.session没数据大小限制,cookie3.session数据安全,cookie相对于不安全6.案例:验证码的显示和切换-->
图解session

session1,session2
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {HttpSession session = request.getSession();String id = session.getId();Cookie cookie = new Cookie("JSESSIONID", id);cookie.setMaxAge(60*60);response.addCookie(cookie);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {HttpSession session = request.getSession();System.out.println(session.getId());}
11.分页
public class PageBean<T> {private int totalCount;//总记录数private int totalPage;//总页码private List<T> list;//每页的数据private int currentPage;//当前页码private int rows;//每页显示的记录数public int getTotalCount() {return totalCount;}public void setTotalCount(int totalCount) {this.totalCount = totalCount;}public int getTotalPage() {return totalPage;}public void setTotalPage(int totalPage) {this.totalPage = totalPage;}public List<T> getList() {return list;}public void setList(List<T> list) {this.list = list;}public int getCurrentPage() {return currentPage;}public void setCurrentPage(int currentPage) {this.currentPage = currentPage;}public int getRows() {return rows;}public void setRows(int rows) {this.rows = rows;}@Overridepublic String toString() {return "PageBean{" +"totalCount=" + totalCount +", totalPage=" + totalPage +", list=" + list +", currentPage=" + currentPage +", rows=" + rows +'}';}}
12.过滤器
Filter:过滤器概念:当我们访问服务器的资源时,过滤器可以将该请求拦截下来,完成一些功能。功能:登录验证,编码统一处理,敏感字符过滤快速入门:1.步骤:1.定义一个类,实现接口Filter2.复写方法3.配置拦截路径1.注解2.web.xml细节:1.web.xml配置<filter><filter-name>demo1</filter-name><filter-class>com.atguigu.Filter.FilterDemo1</filter-class></filter><filter-mapping><filter-name>demo1</filter-name><url-pattern>/*</url-pattern></filter-mapping>2.过滤器执行流程1.执行过滤器2.执行放行后的资源3.执行过滤器放行代码后面的代码System.out.println("Filter...");//对request对象进行增强chain.doFilter(req, resp);//对response对象进行增强System.out.println("Filter...123");3.过滤器生命周期方法1.init:在服务器启动后,会创建Filter对象,然后调用init方法。只执行一次,用于加载资源2.doFilter:每一次请求被拦截资源时,会执行。执行多次3.destory:在服务器关闭后,Filter对象被销毁。如果服务器时正常关闭,则会执行destroy方法。只执行一次,用于释放资源。4.过滤器配置详解*拦截路径配置1.具体的资源路径:/index.jsp 只访问index.jsp资源时,过滤器才会执行。2.拦截目录:/views/* 访问views下的所资源,过滤器都会被执行。3.后缀名拦截:*.jsp 访问所后缀名为.jsp的资源时,过滤器都会被执行4.拦截所资源:/* 访问所资源时,过滤器都会被执行*拦截方式的配置:资源被访问的方式*注解配置设置dispatcherTypes属性1.REQUEST:默认值,浏览器直接请求资源2.FORWORD:转发访问资源3.INCLUDE:包含访问资源4.ERROR:错误跳转资源5.ASYNC:异步访问资源@WebFilter(value="/*",dispatcherTypes = {DispatcherType.REQUEST,DispatcherType.FORWARD})*web.xml配置设置<dispatcher></dispatcher>标签5.过滤器链(配置多个过滤器*执行顺序:如果两个过滤器:过滤器1和过滤器21.过滤器12.过滤器23资源执行4.过滤器25.过滤器1*过滤器先后顺序问题:1.注解配置“照类名的字符串比较规则比较,值小的先执行*如:AFilter和BFilter,AFilter先执行2.web.xml配置:<filter-mapping>谁定义在上边,谁先执行
案例:登陆验证:
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws ServletException, IOException {HttpServletRequest request= (HttpServletRequest) req;String uri = request.getRequestURI();if (uri.contains("/css/")||uri.contains("/fonts/")||uri.contains("/js/")||uri.contains("/index.jsp")||uri.contains("/Login.jsp")||uri.contains("/login")||uri.contains("/code")||uri.contains("/exit")){chain.doFilter(req, resp);}else{Object root = request.getSession().getAttribute("root");if (root!=null){chain.doFilter(req,resp);}else{request.setAttribute("login_msg","您尚未登录,请登录");request.getRequestDispatcher("/views/Login.jsp").forward(request,resp);}}}
案例:过滤字符编码
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws ServletException, IOException {HttpServletRequest request= (HttpServletRequest) req;HttpServletResponse response= (HttpServletResponse) resp;request.setCharacterEncoding("utf-8");response.setContentType("text/html;charset=utf-8");chain.doFilter(request, response);}
13.监听器
Listener:监听器1.概念:事件监听机制*事件:一件事情*事件源:事件发生的地方*监听器:一个对象*注册监听:将事件,事件源和监听器绑定在一起。当事件源上发生某个事件后,执行监听器代码。2.ServletContextListener 接口监听ServletContext对象的创建和销毁destroy():ServletContext对象销毁之前会调用该方法init():ServletContext对象创建后会调用该方法3.编写步骤:1.定义类实现ServletContextListener 接口2.重写方法3.配置1.web.xml<listener><listener-class>com.atguigu.Listener.ListenerDemo1</listener-class></listener>通过<context-param>指定方法初始化时加载进内存的文件2.注解@webListener
六 jsp
jsp入门
jsp入门1.概念:Java服务器端页面可以理解为:一个特殊的页面,其中既可以指定定义html标签,又可以定义Java代码用于简化书写2.原理jsp本质上就是一个servlet3.jsp的脚本:jsp定义Java代码的方式1.<% %>:定义的Java代码,在service方法中。service方法可以定义什么,该脚本就可以定义什么。2.<%! %>:定义的Java代码,在jsp转换后的Java类的成员位置3.<%= %>:定义的Java代码,会输出到页面上,输出语句中可以定义什么,该脚本就可以定义什么。4.jsp的内置对象*在jsp页面中不需要获取和创建,可以直接使用的对象。*jsp一共有9个内置对象*入门阶段学习个*request*response*out:字符输出流对象,可以将数据输出到页面上。和response.getWriter()类似*response.getWriter()和out.write()的区别:在tomcat服务器真正给客户端做出响应之前,会先找response缓冲区数据,再找out缓冲区数据。response.getWriter()数据输出永远在out.write()之前。5案例:使用jsp页面重构显示上次登陆时间
使用jsp页面重构显示上次登陆时间
<%@ page import="java.util.Date" %><%@ page import="java.text.SimpleDateFormat" %><%--Created by IntelliJ IDEA.User: 尹会东Date: 2020/2/13Time: 13:46To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head><title>上次登录时间</title></head><body><% Cookie[] cookies = request.getCookies();boolean flag=false;if (cookies!=null&&cookies.length>0){for(Cookie cookie:cookies){String name = cookie.getName();if ("lastTime".equals(name)){flag=true;String value = cookie.getValue();%><span>欢迎回来,您的上次访问时间是:<%=value%></span><%Date date = new Date();SimpleDateFormat s = new SimpleDateFormat("yyyy-MM-dd_HH:mm:ss");String format = s.format(date);cookie.setValue(format);cookie.setMaxAge(60*60*24*30);response.addCookie(cookie);break;}}}if (cookies==null||cookies.length==0||flag==false){Date date = new Date();SimpleDateFormat s = new SimpleDateFormat("yyyy-MM-dd_HH:mm:ss");String format = s.format(date);Cookie cookie = new Cookie("lastTime",format);cookie.setMaxAge(60*60*24*30);response.addCookie(cookie);%><span>您好,欢迎您首次登陆</span><%}%></body></html>
指令,注释和内置对象
1.指令*作用:用于配置jsp页面,导入资源文件*格式:<%@ 指令名称 属性名1=属性值1;属性名2=属性值2 %>*分类:1.page:配置jsp页面*contentType:等同于response.setContentType()1.设置响应体的mime类型以及字符集*import:导包*errorPage:当前页面发生异常后,会自动跳转到指定的错误页面*isErrorPage:标识当前页面是否是错误页面*true:是,可以使用内置对象exception2.include:页面包含的,导入页面的资源信息*<%include file="top.jsp"%>3.taglib:导入资源*<% taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>prefix:前缀,自定义的2.注释1.html注释:只能注释html代码片段2.jsp注释:推荐使用<%-- --%>:可以注释所,在网页源代码上不显示3.内置对象*在jsp页面中不需要创建,直接使用的对象*一共有9个:变量名 真实类型 作用pageContext PageContext 当前页面共享数据,还可以获取其他八个内置对象request HttpServletRequest 一次请求访问的多个资源(转发)session HttpSession 一次会话的多个请求间application ServletContext 所用户间共享数据response HttpResponse 响应对象page Object 当前页面的对象out JspWriter 输出对象,数据输出到页面上config ServletConfig Servlet的配置对象exception Throwable 异常对象
MVC开发模式
MVC开发模式1.jsp演变历史1.早期只servlet,只能使用response输出标签数据,非常麻烦2.后来了jsp,简化了servlet的开发,如果过度使用jsp,在jsp中即写大量的Java代码,又写html造成难于维护,难于分工协作。3.再后来,Java的web开发,借鉴mvc开发模式,使得程序的设计更加合理2.MVC:1.M:Model,模型。JavaBean*完成具体的业务操作,如:查询数据库,封装对象2.V:View,视图。jsp*展示数据3.C:Controller,控制器。Servlet*获取用户的输入*调用模型*将数据交给视图进行展示*优缺点:1.优点:1.耦合性低,方便维护,可以利于分工协作2.重用性高2.缺点:使的项目结构变得复杂,对开发人员要求高
EL表达式
EL表达式1.概念:表达式语言2.作用:替换和简化jsp页面中Java代码的编写。3.语法:${表达式}4.注意:*jsp默认支持el表达式。如果要忽略el表达式1.设置jsp中page指令中:isElIgnored=”true",忽略当前jsp页面中所的el表达式。2.\${表达式} :忽略当前这个el表达式5.使用:1.运算:*运算符:1.算数运算符:+- */ %2.比较运算符:><>=<= == !=3.逻辑运算符:&& || !4.空运算符:empty*功能:用于判断字符串,集合,数组对象是否为0*${empty list}:判断字符串,集合,数组对象是否为null或者长度是否为0*${not empty str}:表示判断字符串,集合,数组对象是否不为null 并且长度>02.获取值1.el表达式只能从域对象中获取值2.语法:1.${域名称.键名}:从指定域中获取指定键的值*域名称:1.pageScope ---->pageContext2.requestScope ---->request3.sessionScope ---->session4.applicationScope ---->application(ServletContext)*举例:在request域中存储了name=张*获取:${requestScope.name}2.${键名}:表示依次从最小的域中查找是否有该键对应的值,知道找到为止。3.获取对象,List集合,Map集合的值1.对象:${域名称.键名.属性名}*本质上会去调用对象的getter方法2.List集合:${域名称.键名[索引]}3.Map集合:${域名称.键名.key名称}${域名称.键名[key名称]}3.隐式对象:el表达式11个隐式对象pageContext:获取jsp其他八个内置对象${pageContext.request.contextPath}:动态获取虚拟目录
JSTL表达式
JSTL1.概念:jsp标准标签库*Apache组织提供提供的开源免费的jsp标签2.作用:用于简化和替换jsp页面上的Java代码3.使用步骤:1.导入jstl相关jar包2.引入标签库:taglib指令:<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>3.使用标签4.if标签1.属性:*test必须属性,接受boolean表达式*如果表达式为true,则显示if标签体的内容,如果为false,则不显示标签体内容。*一般情况下,test属性会结合el表达式一起使用。2.注意:c:if标签else情况,想要else情况,则可以再定义一个c:if标签。<c:if test="true"><h1>我是真。。。</h1></c:if>5.choose标签完成数字编号对应星期几案例1.域中存储一数字2.使用choose标签取出数字 相当于switch声明3.使用when标签做数字判断 相当于case4.otherwise标签做其他情况的声明 相当于default<c:choose><c:when test="${number==1}">星期一</c:when><c:when test="${number==2}">星期二</c:when><c:when test="${number==3}">星期</c:when><c:when test="${number==4}">星期四</c:when><c:when test="${number==5}">星期五</c:when><c:when test="${number==6}">星期六</c:when><c:when test="${number==7}">星期七</c:when><c:otherwise>内部错误</c:otherwise></c:choose>6.foreach标签相当于Java代码的for语句1.完成重复的操作属性:begin:开始值end:结束值var:临时变量step:步长varStatus:循环状态对象index:容器中元素的索引,从0开始count:循环次数,从1开始2.遍历集合属性:items:容器对象var:容器中元素的临时变量varStatus:循环状态对象index:容器中元素的索引,从0开始count:循环次数,从1开始3.案例<c:forEach begin="1" end="10" var="i" step="2" varStatus="s">${i} ${s.index} ${s.count} <br/></c:forEach><%List list = new ArrayList();list.add("aaa");list.add("bbb");list.add("ccc");request.setAttribute("list",list);%><c:forEach items="${list}" var="str" varStatus="s">${s.index} ${s.count} ${str}</c:forEach>7.综合案例:new.jsp
new.jsp
<%@ page import="java.util.List" %><%@ page import="com.atguigu.bean.User" %><%@ page import="java.util.ArrayList" %><%--Created by IntelliJ IDEA.User: 尹会东Date: 2020/2/14Time: 10:50To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %><%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><html><head><title>Title</title></head><body><%List<User> list=new ArrayList<>();list.add(new User("张","123"));list.add(new User("李四","234"));list.add(new User("王五","345"));request.setAttribute("list",list);%><table border="1" align="center" width="500px"><tr><th>编号</th><th>姓名</th><th>密码</th></tr><c:forEach items="${list}" var="user" varStatus="s"><c:if test="${s.count%2==0}"><tr bgcolor="yellow"><td>${s.count}</td><td>${user.name}</td><td>${user.password}</td></tr></c:if><c:if test="${s.count%2!=0}"><tr bgcolor="green"><td>${s.count}</td><td>${user.name}</td><td>${user.password}</td></tr></c:if></c:forEach></table></body></html>
七 Ajax和Json
1.Ajax
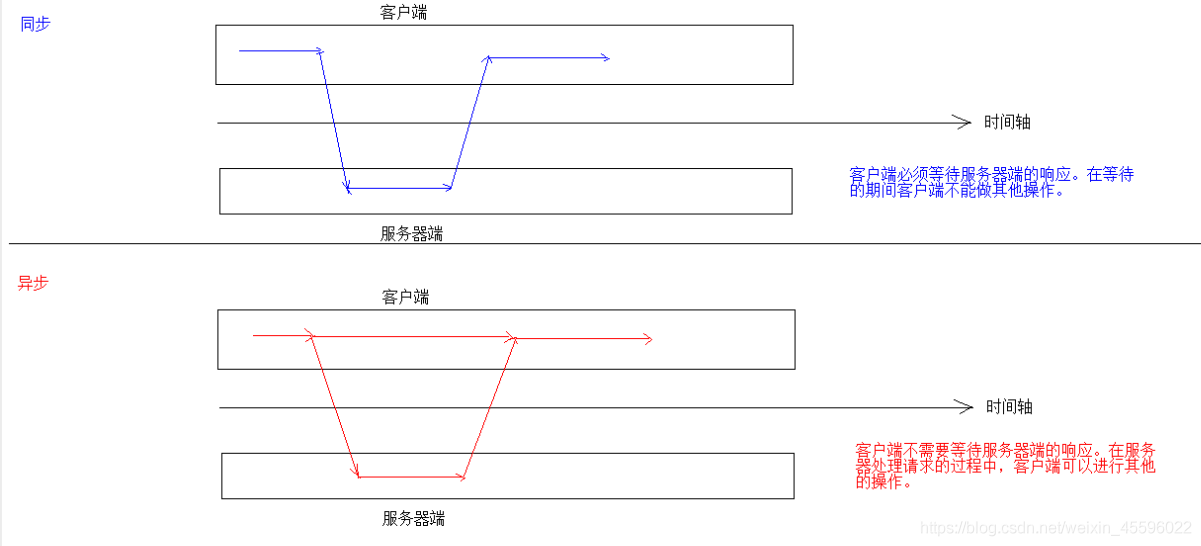
1. 概念: ASynchronous JavaScript And XML 异步的JavaScript 和 XML1. 异步和同步:客户端和服务器端相互通信的基础上* 客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。* 客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。 [1]通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。提升用户的体验2. 实现方式:1. 原生的JS实现方式(了解)//1.创建核心对象var xmlhttp;if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safarixmlhttp=new XMLHttpRequest();}else{// code for IE6, IE5xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");}//2. 建立连接/*参数:1. 请求方式:GET、POST* get方式,请求参数在URL后边拼接。send方法为空参* post方式,请求参数在send方法中定义2. 请求的URL:3. 同步或异步请求:true(异步)或 false(同步)*/xmlhttp.open("GET","ajaxServlet?username=tom",true);//3.发送请求xmlhttp.send();//4.接受并处理来自服务器的响应结果//获取方式 :xmlhttp.responseText//什么时候获取?当服务器响应成功后再获取//当xmlhttp对象的就绪状态改变时,触发事件onreadystatechange。xmlhttp.onreadystatechange=function(){//判断readyState就绪状态是否为4,判断status响应状态码是否为200if (xmlhttp.readyState==4 && xmlhttp.status==200){//获取服务器的响应结果var responseText = xmlhttp.responseText;alert(responseText);}}************************************************************************************2. JQeury实现方式1. $.ajax()* 语法:$.ajax({键值对});//使用$.ajax()发送异步请求$.ajax({url:"ajaxServlet1111" , // 请求路径type:"POST" , //请求方式//data: "username=jack&age=23",//请求参数data:{"username":"jack","age":23},success:function (data) {alert(data);},//响应成功后的回调函数error:function () {alert("出错啦...")},//表示如果请求响应出现错误,会执行的回调函数dataType:"text"//设置接受到的响应数据的格式});2. $.get():发送get请求* 语法:$.get(url, [data], [callback], [type])* 参数:* url:请求路径* data:请求参数* callback:回调函数* type:响应结果的类型3. $.post():发送post请求* 语法:$.post(url, [data], [callback], [type])* 参数:* url:请求路径* data:请求参数* callback:回调函数* type:响应结果的类型

2.Json
1. 概念: JavaScript Object Notation JavaScript对象表示法Person p = new Person();p.setName("张三");p.setAge(23);p.setGender("男");var p = {"name":"张三","age":23,"gender":"男"};* json现在多用于存储和交换文本信息的语法* 进行数据的传输* JSON 比 XML 更小、更快,更易解析。2. 语法:1. 基本规则* 数据在名称/值对中:json数据是由键值对构成的* 键用引号(单双都行)引起来,也可以不使用引号* 值得取值类型:1. 数字(整数或浮点数)2. 字符串(在双引号中)3. 逻辑值(true 或 false)4. 数组(在方括号中) {"persons":[{},{}]}5. 对象(在花括号中) {"address":{"province":"陕西"....}}6. null* 数据由逗号分隔:多个键值对由逗号分隔* 花括号保存对象:使用{}定义json 格式* 方括号保存数组:[]2. 获取数据:1. json对象.键名2. json对象["键名"]3. 数组对象[索引]4. 遍历//1.定义基本格式var person = {"name": "张三", age: 23, 'gender': true};var ps = [{"name": "张三", "age": 23, "gender": true},{"name": "李四", "age": 24, "gender": true},{"name": "王五", "age": 25, "gender": false}];//获取person对象中所有的键和值//for in 循环/* for(var key in person){//这样的方式获取不行。因为相当于 person."name"//alert(key + ":" + person.key);alert(key+":"+person[key]);}*///获取ps中的所有值for (var i = 0; i < ps.length; i++) {var p = ps[i];for(var key in p){alert(key+":"+p[key]);}}3. JSON数据和Java对象的相互转换* JSON解析器:* 常见的解析器:Jsonlib,Gson,fastjson,jackson1. JSON转为Java对象1. 导入jackson的相关jar包2. 创建Jackson核心对象 ObjectMapper3. 调用ObjectMapper的相关方法进行转换1. readValue(json字符串数据,Class)2. Java对象转换JSON1. 使用步骤:1. 导入jackson的相关jar包2. 创建Jackson核心对象 ObjectMapper44443. 调用ObjectMapper的相关方法进行转换1. 转换方法:* writeValue(参数1,obj):参数1:File:将obj对象转换为JSON字符串,并保存到指定的文件中Writer:将obj对象转换为JSON字符串,并将json数据填充到字符输出流中OutputStream:将obj对象转换为JSON字符串,并将json数据填充到字节输出流中* writeValueAsString(obj):将对象转为json字符串2. 注解:1. @JsonIgnore:排除属性。2. @JsonFormat:属性值得格式化* @JsonFormat(pattern = "yyyy-MM-dd")3. 复杂java对象转换1. List:数组2. Map:对象格式一致json方法1. JSON.stringify( {} , [ ] , ""),把数据序列化为json字符串参数一 :要序列化的数据(object)参数二 :控制对象的键值,只想输出指定的属性,传入一个数组参数三 :序列化后,打印输出的格式(一个Tab ,可以更直观查看json)2.JSON.parse(json字符串); 把json数据反序列化为一个js对象。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oGpHNjRI-1601990855927)(E:\note\img\json.png)]
3.案例:校验用户名
* 校验用户名是否存在1. 服务器响应的数据,在客户端使用时,要想当做json数据格式使用。有两种解决方案:1. $.get(type):将最后一个参数type指定为"json"2. 在服务器端设置MIME类型response.setContentType("application/json;charset=utf-8");
register.jsp
<%--Created by IntelliJ IDEA.User: 尹会东Date: 2020/2/20Time: 10:02To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head><title>Title</title><script src="../js/jquery-3.3.1.min.js"></script><script>$(function () {$("#username").blur(function () {var user=$("#username").val();$.get("${pageContext.request.contextPath}/test",{username:user},function (data) {if (data.userExsit){$("span").html(data.msg);}else{$("span").html(data.msg);}},"json");});});</script></head><body><form><input type="text" name="username" id="username" placeholder="请输入用户名"/><span></span> <br/><input type="submit" value="注册"/></form></body></html>
testServlet
package com.atguigu.servlet;import com.fasterxml.jackson.databind.ObjectMapper;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.util.HashMap;import java.util.Map;/*** @author yinhuidong* @createTime 2020-02-20-10:11*/@WebServlet("/test")public class Test extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html;charset=utf-8");String username = request.getParameter("username");Map<String, Object> map = new HashMap<>();if ("tom".equals(username)) {map.put("userExsit",true);map.put("msg","此用户名太受欢迎,请更换一个");} else {map.put("userExsit",false);map.put("msg","此用户名可用");}ObjectMapper mapper = new ObjectMapper();mapper.writeValue(response.getWriter(),map);}}
八 Jquery
1.Jquery基础
1.概念:一个js框架,简化js的开发。*简化了HTML文档操作,事件处理,动画设计,Ajax交互。*本质上就是一些js文件,封装了js的原生代码。2.快速入门1.基本步骤1.下载JQueryjquery.xxx.js和jquery.xxx.min.js的区别:jquery.xxx.js:开发版本,给程序员看jquery.xxx.min.js:生产版本,开发用,体积小,加载快。2.导入JQuery的js文件:导入min.js文件<script src="${pageContext.request.contextPath}/js/jquery-3.3.1.min.js"></script>3.使用<script type="text/javascript">var div1=$("#div1");alert(div1.html());</script>3.JQuery对象和js对象的区别与转换*jquery对象是object类型,js对象是数组类型1.jquery对象在操作时更加方便2.jquery对象和js对象方法不通用3.两者相互转换:1.jquery--->js:jq对象[索引]或者jq对象.get(索引)2.js--->jquery:jq:$(js对象)
选择器
4.选择器:筛具相同特征的元素(标签)1.基本语法学习:1.事件绑定://给id为btn1的钮添加单击事件$("#btn1").click(function () {alert();});2.入口函数:(相当于js中的onload函数)$(function () {});入口函数和window.onload()的区别:1.window.onload()在一个DOM文档只能定义一次,如果定义多次,后面的会将前面的覆盖掉。2.入口函数可以定义多次。3.样式控制:$("div1").css("background-color","red");2. 分类1. 基本择器1. 标签择器(元素择器* 语法: $("html标签名") 获得所匹配标签名称的元素2. id择器* 语法: $("#id的属性值") 获得与指定id属性值匹配的元素3. 类择器* 语法: $(".class的属性值") 获得与指定的class属性值匹配的元素4. 并集择器:* 语法: $("择器1,择器2....") 获取多个择器中的所元素2. 层级择器1. 后代择器* 语法: $("A B ") 择A元素内部的所B元素2. 子择器* 语法: $("A > B") 择A元素内部的所B子元素3. 属性择器1. 属性名称择器* 语法: $("A[属性名]") 包含指定属性的择器2. 属性择器* 语法: $("A[属性名='值']") 包含指定属性等于指定值的择器3. 复合属性择器* 语法: $("A[属性名='值'][]...") 包含多个属性条件的择器4. 过滤择器1. 首元素择器* 语法: :first 获得择的元素中的第一个元素2. 尾元素择器* 语法: :last 获得择的元素中的最后一个元素3. 非元素择器* 语法: :not(selector) 不包括指定内容的元素4. 偶数择器* 语法: :even 偶数,从 0 开始计数5. 奇数择器* 语法: :odd 奇数,从 0 开始计数6. 等于索引择器* 语法: :eq(index) 指定索引元素7. 大于索引择器* 语法: :gt(index) 大于指定索引元素8. 小于索引择器* 语法: :lt(index) 小于指定索引元素9. 标题择器* 语法: :header 获得标题(h1~h6元素,固定写法5. 表单过滤择器1. 可用元素择器* 语法: :enabled 获得可用元素2. 不可用元素择器* 语法: :disabled 获得不可用元素3. 选中选择器* 语法: :checked 获得单/复框中的元素4. 选中选择器* 语法: :selected 获得下拉框中的元素
案例
1.事件绑定与入口函数.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="../js/jquery-3.3.1.min.js"></script></head><body><script>//1.事件绑定$(function () { //2.入口函数$("#btn1").click(function () {alert("我被点击了!");});});//3.样式控制$(function () {//与window.onload的区别:入口函数可以定义多个,window.onload只能定义一次//如果定义多次,后面的会将前面的覆盖掉$("#btn1").css("backgroundColor","green");});</script><input type="button" name="name" id="btn1" value="点我试试"/></body></html>
01-基本选择器.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>基本择器</title><meta http-equiv="content-type" content="text/html; charset=UTF-8"><script src="../js/jquery-3.3.1.min.js"></script><style type="text/css">div,span{width: 180px;height: 180px;margin: 20px;background: #9999CC;border: #000 1px solid;float:left;font-size: 17px;font-family:Roman;}div .mini{width: 50px;height: 50px;background: #CC66FF;border: #000 1px solid;font-size: 12px;font-family:Roman;}div .mini01{width: 50px;height: 50px;background: #CC66FF;border: #000 1px solid;font-size: 12px;font-family:Roman;}</style><script type="text/javascript">$(function () {$("#b1").click(function () {$("#one").css("backgroundColor","red");});$("#b2").click(function () {$("div").css("backgroundColor","red");});$("#b3").click(function () {$(".mini").css("backgroundColor","red");});$("#b4").click(function () {$("span,#two").css("backgroundColor","red");});});</script></head><body><input type="button" value="保存" class="mini" name="ok" class="mini" /><input type="button" value="改变 id 为 one 的元素的背景色为 红色" id="b1"/><input type="button" value=" 改变元素名为 <div> 的所元素的背景色为 红色" id="b2"/><input type="button" value=" 改变 class 为 mini 的所元素的背景色为 红色" id="b3"/><input type="button" value=" 改变所的<span>元素和 id 为 two 的元素的背景色为红色" id="b4"/><h1>一种奇迹叫坚持</h1><h2>自信源于努力</h2><div id="one">id为one</div><div id="two" class="mini" >id为two class是 mini<div class="mini" >class是 mini</div></div><div class="one" >class是 one<div class="mini" >class是 mini</div><div class="mini" >class是 mini</div></div><div class="one" >class是 one<div class="mini01" >class是 mini01</div><div class="mini" >class是 mini</div></div><span class="spanone">class为spanone的span元素</span><span class="mini">class为mini的span元素</span><input type="text" value="zhang" id="username" name="username"></body></html>
02-属性选择器.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>属性过滤择器</title><meta http-equiv="content-type" content="text/html; charset=UTF-8"><script src="../js/jquery-3.3.1.min.js"></script><style type="text/css">div,span{width: 180px;height: 180px;margin: 20px;background: #9999CC;border: #000 1px solid;float:left;font-size: 17px;font-family:Roman;}div .mini{width: 50px;height: 50px;background: #CC66FF;border: #000 1px solid;font-size: 12px;font-family:Roman;}div .mini01{width: 50px;height: 50px;background: #CC66FF;border: #000 1px solid;font-size: 12px;font-family:Roman;}div.visible{display:none;}</style><script type="text/javascript">$(function () {$("#b1").click(function () {$("div[title]").css("backgroundColor","red");});$("#b2").click(function () {$("div[title='test']").css("backgroundColor","red");});$("#b3").click(function () {$("div[title!='test']").css("backgroundColor","red");});$("#b4").click(function () {$("div[title^='te']").css("backgroundColor","red");});$("#b5").click(function () {$("div[title$='est']").css("backgroundColor","red");});$("#b6").click(function () {$("div[title*='es']").css("backgroundColor","red");});$("#b7").click(function () {$("div[id][title*='es']").css("backgroundColor","red");});})</script></head><body><input type="button" value="保存" class="mini" name="ok" class="mini" /><input type="button" value=" 含属性title 的div元素背景色为红色" id="b1"/><input type="button" value=" 属性title值等于test的div元素背景色为红色" id="b2"/><input type="button" value=" 属性title值不等于test的div元素(没属性title的也将被中)背景色为红色" id="b3"/><input type="button" value=" 属性title值 以te开始 的div元素背景色为红色" id="b4"/><input type="button" value=" 属性title值 以est结束 的div元素背景色为红色" id="b5"/><input type="button" value="属性title值 含es的div元素背景色为红色" id="b6"/><input type="button" value="取属性id的div元素,然后在结果中取属性title值含“es”的 div 元素背景色为红色" id="b7"/><div id="one">id为one div</div><div id="two" class="mini" title="test">id为two class是 mini div title="test"<div class="mini" >class是 mini</div></div><div class="visible" >class是 one<div class="mini" >class是 mini</div><div class="mini" >class是 mini</div></div><div class="one" title="test02">class是 one title="test02"<div class="mini01" >class是 mini01</div><div class="mini" style="margin-top:0px;">class是 mini</div></div><div class="visible" >这是隐藏的</div><div class="one"></div><div id="mover" >动画</div><input type="text" value="zhang" id="username" name="username"></body></html>
03-层级选择器.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>层次择器</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 180px;
height: 180px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div .mini{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div .mini01{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
</style>
<script type="text/javascript">
$(function () {
$("#b1").click(function () {
$("body div").css("backgroundColor","red");
});
$("#b2").click(function () {
$("body >div").css("backgroundColor","red");
});
})
</script>
</head>
<body>
<input type="button" value="保存" class="mini" name="ok" class="mini" />
<input type="button" value=" 改变 <body> 内所 <div> 的背景色为红色" id="b1"/>
<input type="button" value=" 改变 <body> 内子 <div> 的背景色为 红色" id="b2"/>
<h1>一种奇迹叫坚持</h1>
<h2>自信源于努力</h2>
<div id="one">
id为one
</div>
<div id="two" class="mini" >
id为two class是 mini
<div class="mini" >class是 mini</div>
</div>
<div class="one" >
class是 one
<div class="mini" >class是 mini</div>
<div class="mini" >class是 mini</div>
</div>
<div class="one">
class是 one
<div class="mini01" >class是 mini01</div>
<div class="mini" >class是 mini</div>
</div>
<span class="spanone"> span
</span>
</body>
</html>
04-过滤选择器.html
不可见:display属性设置为none,或visible设置为hidden
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>基本过滤择器</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 180px;
height: 180px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div .mini{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div .mini01{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
</style>
<script type="text/javascript">
// <input type="button" value="保存" class="mini" name="ok" class="mini" />
// <input type="button" value=" 改变第一个 div 元素的背景色为 红色" id="b1"/>
$(function () {
$("#b1").click(
function () {
$("div:first").css("backgroundColor","red");
}
);
});
// <input type="button" value=" 改变最后一个 div 元素的背景色为 红色" id="b2"/>
$(function () {
$("#b2").click(
function () {
$("div:last").css("backgroundColor","red");
}
);
});
// <input type="button" value=" 改变class不为 one 的所 div 元素的背景色为 红色" id="b3"/>
$(function () {
$("#b3").click(
function () {
$("div[class!='one']").css("backgroundColor","red");
}
);
})
// <input type="button" value=" 改变索引值为偶数的 div 元素的背景色为 红色" id="b4"/>
$(function () {
$("#b4").click(
function () {
$("div:even").css("backgroundColor","red");
}
);
})
// <input type="button" value=" 改变索引值为奇数的 div 元素的背景色为 红色" id="b5"/>
$(function () {
$("#b5").click(
function () {
$("div:odd").css("backgroundColor","red");
}
);
});
// <input type="button" value=" 改变索引值为大于 3 的 div 元素的背景色为 红色" id="b6"/>
$(function () {
$("#b6").click(
function () {
$("div:gt(3)").css("backgroundColor","red");
}
);
});
// <input type="button" value=" 改变索引值为等于 3 的 div 元素的背景色为 红色" id="b7"/>
$(function () {
$("#b7").click(
function () {
$("div:eq(3)").css("backgroundColor","red");
}
);
});
// <input type="button" value=" 改变索引值为小于 3 的 div 元素的背景色为 红色" id="b8"/>
$(function () {
$("#b8").click(
function () {
$("div:lt(3)").css("backgroundColor","red");
}
);
});
// <input type="button" value=" 改变所的标题元素的背景色为 红色" id="b9"/>
$(function () {
$("#b9").click(
function () {
$(":header").css("backgroundColor","red");
}
);
});
</script>
</head>
<body>
<input type="button" value="保存" class="mini" name="ok" class="mini" />
<input type="button" value=" 改变第一个 div 元素的背景色为 红色" id="b1"/>
<input type="button" value=" 改变最后一个 div 元素的背景色为 红色" id="b2"/>
<input type="button" value=" 改变class不为 one 的所 div 元素的背景色为 红色" id="b3"/>
<input type="button" value=" 改变索引值为偶数的 div 元素的背景色为 红色" id="b4"/>
<input type="button" value=" 改变索引值为奇数的 div 元素的背景色为 红色" id="b5"/>
<input type="button" value=" 改变索引值为大于 3 的 div 元素的背景色为 红色" id="b6"/>
<input type="button" value=" 改变索引值为等于 3 的 div 元素的背景色为 红色" id="b7"/>
<input type="button" value=" 改变索引值为小于 3 的 div 元素的背景色为 红色" id="b8"/>
<input type="button" value=" 改变所的标题元素的背景色为 红色" id="b9"/>
<h1>一种奇迹叫坚持</h1>
<h2>自信源于努力</h2>
<div id="one">
id为one
</div>
<div id="two" class="mini" >
id为two class是 mini
<div class="mini" >class是 mini</div>
</div>
<div class="one" >
class是 one
<div class="mini" >class是 mini</div>
<div class="mini" >class是 mini</div>
</div>
<div class="one" >
class是 one
<div class="mini01" >class是 mini01</div>
<div class="mini" >class是 mini</div>
</div>
</body>
</html>
05-表单过滤选择器.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>表单属性过滤择器</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 180px;
height: 180px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div .mini{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div .mini01{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
#job{
margin: 20px;
}
#edu{
margin-top:-70px;
}
</style>
<script type="text/javascript">
$(function () {
// <input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内可用 <input> 元素的值" id="b1"/>
$("#b1").click(function () {
$("input[type='text']:enabled").val(6666666);
});
// <input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内不可用 <input> 元素的值" id="b2"/>
$("#b2").click(function () {
$(":disabled").val(6666666);
});
// <input type="button" value=" 利用 jQuery 对象的 length 属性获取复框中的个数" id="b3"/>
$("#b3").click(function () {
$(":checked").length();
});
// <input type="button" value=" 利用 jQuery 对象的 length 属性获取下拉框中的个数" id="b4"/>
$("#b4").click(function () {
$(":selected").length();
});
});
</script>
</head>
<body>
<input type="button" value="保存" class="mini" name="ok" class="mini" />
<input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内可用 <input> 元素的值" id="b1"/>
<input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内不可用 <input> 元素的值" id="b2"/>
<input type="button" value=" 利用 jQuery 对象的 length 属性获取复框中的个数" id="b3"/>
<input type="button" value=" 利用 jQuery 对象的 length 属性获取下拉框中的个数" id="b4"/>
<br><br>
<input type="text" value="不可用值1" disabled="disabled">
<input type="text" value="可用值1" >
<input type="text" value="不可用值2" disabled="disabled">
<input type="text" value="可用值2" >
<br><br>
<input type="checkbox" name="items" value="美容" >美容
<input type="checkbox" name="items" value="IT" >IT
<input type="checkbox" name="items" value="金融" >金融
<input type="checkbox" name="items" value="管理" >管理
<br><br>
<input type="radio" name="sex" value="男" >男
<input type="radio" name="sex" value="女" >女
<br><br>
<select name="job" id="job" multiple="multiple" size=4>
<option>程序员</option>
<option>中级程序员</option>
<option>高级程序员</option>
<option>系统分析师</option>
</select>
<select name="edu" id="edu">
<option>本科</option>
<option>博士</option>
<option>硕士</option>
<option>大专</option>
</select>
<br/>
<div id="two" class="mini" >
id为two class是 mini div
<div class="mini" >class是 mini</div>
</div>
<div class="one" >
class是 one
<div class="mini" >class是 mini</div>
<div class="mini" >class是 mini</div>
</div>
<div class="one" >
class是 one
<div class="mini01" >class是 mini01</div>
<div class="mini" >class是 mini</div>
</div>
</body>
</html>
DOM操作
1. 内容操作
1. html(): 获取/设置元素的标签体内容 <a><font>内容</font></a> --> <font>内容</font>
2. text(): 获取/设置元素的标签体纯文本内容 <a><font>内容</font></a> --> 内容
3. val(): 获取/设置元素的value属性值
2. 属性操作
1. 通用属性操作
1. attr(): 获取/设置元素的属性
2. removeAttr():删除属性
3. prop():获取/设置元素的属性
4. removeProp():删除属性
* attr和prop区别?
1. 如果操作的是元素的固属性,则建议使用prop
2. 如果操作的是元素自定义的属性,则建议使用attr
2. 对class属性操作
1. addClass():添加class属性值
2. removeClass():删除class属性值
3. toggleClass():切换class属性
* toggleClass("one"):
* 判断如果元素对象上存在class="one",则将属性值one删除掉。 如果元素对象上不存在class="one",则添加
4. css():
3. CRUD操作:
1. append():父元素将子元素追加到末尾
* 对象1.append(对象2): 将对象2添加到对象1元素内部,并且在末尾
2. prepend():父元素将子元素追加到开头
* 对象1.prepend(对象2):将对象2添加到对象1元素内部,并且在开头
3. appendTo():
* 对象1.appendTo(对象2):将对象1添加到对象2内部,并且在末尾
4. prependTo():
* 对象1.prependTo(对象2):将对象1添加到对象2内部,并且在开头
5. after():添加元素到元素后边
* 对象1.after(对象2): 将对象2添加到对象1后边。对象1和对象2是兄弟关系
6. before():添加元素到元素前边
* 对象1.before(对象2): 将对象2添加到对象1前边。对象1和对象2是兄弟关系
7. insertAfter()
* 对象1.insertAfter(对象2):将对象2添加到对象1后边。对象1和对象2是兄弟关系
8. insertBefore()
* 对象1.insertBefore(对象2): 将对象2添加到对象1前边。对象1和对象2是兄弟关系
9. remove():移除元素
* 对象.remove():将对象删除掉
10. empty():清空元素的所有后代元素。
* 对象.empty():将对象的后代元素全部清空,但是保留当前对象以及其属性节点
案例
01-html&text&val.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
// 获取myinput 的value值
$(function () {
alert($("#myinput").val());
});
// 获取mydiv的标签体内容
$(function () {
alert($("#mydiv").html());
});
// 获取mydiv文本内容
$(function () {
alert($("#mydiv").text());
});
</script>
</head>
<body>
<input id="myinput" type="text" name="username" value="张" /><br />
<div id="mydiv"><p><a href="#">标题标签</a></p></div>
</body>
</html>
02-prop.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>获取属性</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div.mini{
width: 30px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div.visible{
display:none;
}
</style>
<script type="text/javascript">
//获取北京节点的name属性值
$(function () {
alert($("#bj").attr("name"));
})
//设置北京节点的name属性的值为dabeijing
$(function () {
alert($("#bj").attr("name","dabeijing"));
})
//新增北京节点的discription属性 属性值是didu
$(function () {
alert($("#bj").attr("discription","didu"));
})
//删除北京节点的name属性并检验name属性是否存在
$(function () {
alert($("#bj").removeAttr("name"));
})
//获得hobby的的中状态
$(function () {
alert($("#hobby").prop("checked"));
})
</script>
</head>
<body>
<ul>
<li id="bj" name="beijing" xxx="yyy">北京</li>
<li id="tj" name="tianjin">天津</li>
</ul>
<input type="checkbox" id="hobby"/>
</body>
</html>
03-class&css.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>样式操作</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
.one{
width: 200px;
height: 140px;
margin: 20px;
background: red;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div,span{
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div .mini{
width: 40px;
height: 40px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div .mini01{
width: 40px;
height: 40px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
/*待用的样式*/
.second{
width: 300px;
height: 340px;
margin: 20px;
background: yellow;
border: pink 3px dotted;
float:left;
font-size: 22px;
font-family:Roman;
}
</style>
<script type="text/javascript">
//<input type="button" value="采用属性增加样式(改变id=one的样式)" id="b1"/>
$(function () {
$("#b1").click(function () {
$("#one").prop("class","second");
});
});
//<input type="button" value=" addClass" id="b2"/>
$(function () {
$("#b2").click(function () {
$("#one").addClass("second");
});
});
//<input type="button" value="removeClass" id="b3"/>
$(function () {
$("#b3").click(function () {
$("#one").removeClass("second");
});
});
//<input type="button" value=" 切换样式" id="b4"/>
$(function () {
$("#b4").click(function () {
$("#one").toggleClass("second");
});
});
//<input type="button" value=" 通过css()获得id为one背景颜色" id="b5"/>
$(function () {
$("#b5").click(function () {
var color=$("#one").css("backgroundColor");
alert(color);
});
});
//<input type="button" value=" 通过css()设置id为one背景颜色为绿色" id="b6"/>
$(function () {
$("#b6").click(function () {
$("#one").css("backgroundColor","green");
});
});
</script>
</head>
<body>
<input type="button" value="保存" class="mini" name="ok" class="mini" />
<input type="button" value="采用属性增加样式(改变id=one的样式)" id="b1"/>
<input type="button" value=" addClass" id="b2"/>
<input type="button" value="removeClass" id="b3"/>
<input type="button" value=" 切换样式" id="b4"/>
<input type="button" value=" 通过css()获得id为one背景颜色" id="b5"/>
<input type="button" value=" 通过css()设置id为one背景颜色为绿色" id="b6"/>
<h1>一种奇迹叫坚持</h1>
<h2>自信源于努力</h2>
<div id="one">
id为one
</div>
<div id="two" class="mini" >
id为two class是 mini
<div class="mini" >class是 mini</div>
</div>
<div class="one" >
class是 one
<div class="mini" >class是 mini</div>
<div class="mini" >class是 mini</div>
</div>
<div class="one" >
class是 one
<div class="mini01" >class是 mini01</div>
<div class="mini" >class是 mini</div>
</div>
<span class="spanone"> span
</span>
</body>
</html>
04-create&append.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>内部插入脚本</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div .mini{
width: 30px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div.visible{
display:none;
}
</style>
<script type="text/javascript">
// <input type="button" value="将反恐放置到city的后面" id="b1"/>
$(function () {
$("#b1").click(function () {
$("#city").append($("#fk"));
});
});
// <input type="button" value="将反恐放置到city的最前面" id="b2"/>
$(function () {
$("#b2").click(function () {
$("#city").prepend($("#fk"));
});
});
// <input type="button" value="将反恐插入到天津后面" id="b3"/>
$(function () {
$("#b3").click(function () {
$("#fk").before($("#tj"));
});
});
// <input type="button" value="将反恐插入到天津前面" id="b4"/>
$(function () {
$("#b4").click(function () {
$("#fk").after($("#tj"));
});
});
</script>
</head>
<body>
<input type="button" value="将反恐放置到city的后面" id="b1"/>
<input type="button" value="将反恐放置到city的最前面" id="b2"/>
<input type="button" value="将反恐插入到天津后面" id="b3"/>
<input type="button" value="将反恐插入到天津前面" id="b4"/>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="tj" name="tianjin">天津</li>
<li id="cq" name="chongqing">重庆</li>
</ul>
<ul id="love">
<li id="fk" name="fankong">反恐</li>
<li id="xj" name="xingji">星际</li>
</ul>
<div id="foo1">Hello1</div>
</body>
</html>
05-remove.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>删除节点</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div.mini{
width: 30px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div.visible{
display:none;
}
</style>
<script type="text/javascript">
// <input type="button" value="删除<li id='bj' name='beijing'>北京</li>" id="b1"/>
// <input type="button" value="删除city所的li节点 清空元素中的所后代节点(不包含属性节点)" id="b2"/>
$(function () {
$("#b1").click(function () {
$("#bj").remove();
});
$("#b2").click(function () {
$("#city").empty();
});
});
</script>
</head>
<body>
<input type="button" value="删除<li id='bj' name='beijing'>北京</li>" id="b1"/>
<input type="button" value="删除所的子节点 清空元素中的所后代节点(不包含属性节点)" id="b2"/>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="tj" name="tianjin">天津</li>
<li id="cq" name="chongqing">重庆</li>
</ul>
<p class="hello">Hello</p> how are <p>you?</p>
</body>
</html>
案例
01.隔行换色.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../../js/jquery-3.3.1.min.js"></script>
<script>
//需求:将数据行的奇数行背景色设置为 pink,偶数行背景色设置为 yellow
$(function () {
$("tr:gt(0):odd").css("backgroundColor","yellow");
$("tr:gt(0):even").css("backgroundColor","pink");
})
</script>
</head>
<body>
<table id="tab1" border="1" width="800" align="center" >
<tr>
<td colspan="5"><input type="button" value="删除"></td>
</tr>
<tr style="background-color: #999999;">
<th><input type="checkbox"></th>
<th>分类ID</th>
<th>分类名称</th>
<th>分类描述</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1</td>
<td>手机数码</td>
<td>手机数码类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>2</td>
<td>电脑办公</td>
<td>电脑办公类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>3</td>
<td>鞋靴箱包</td>
<td>鞋靴箱包类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>4</td>
<td>家居饰品</td>
<td>家居饰品类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
</table>
</body>
</html>
全选和全不选.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../../js/jquery-3.3.1.min.js"></script>
<script>
function selectAll(obj) {
$(".itemSelect").prop("checked",obj.checked);
}
</script>
</head>
<body>
<table id="tab1" border="1" width="800" align="center" >
<tr>
<td colspan="5"><input type="button" value="删除"></td>
</tr>
<tr>
<th><input type="checkbox" onclick="selectAll(this)" ></th>
<th>分类ID</th>
<th>分类名称</th>
<th>分类描述</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>1</td>
<td>手机数码</td>
<td>手机数码类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>2</td>
<td>电脑办公</td>
<td>电脑办公类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>3</td>
<td>鞋靴箱包</td>
<td>鞋靴箱包类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>4</td>
<td>家居饰品</td>
<td>家居饰品类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
</table>
</body>
</html>
QQ表情选择.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>QQ表情择</title>
<script src="../../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
*{margin: 0;padding: 0;list-style: none;}
.emoji{margin:50px;}
ul{overflow: hidden;}
li{float: left;width: 48px;height: 48px;cursor: pointer;}
.emoji img{ cursor: pointer; }
</style>
<script>
//需求:点击qq表情,将其追加到发言框中
$(function () {
$("ul img").click(function () {
$(".word").append($(this).clone());
});
});
</script>
</head>
<body>
<div class="emoji">
<ul>
<li><img src="../img/01.gif" height="22" width="22" alt="" /></li>
<li><img src="../img/02.gif" height="22" width="22" alt="" /></li>
<li><img src="../img/03.gif" height="22" width="22" alt="" /></li>
<li><img src="../img/04.gif" height="22" width="22" alt="" /></li>
<li><img src="../img/05.gif" height="22" width="22" alt="" /></li>
<li><img src="../img/06.gif" height="22" width="22" alt="" /></li>
<li><img src="../img/07.gif" height="22" width="22" alt="" /></li>
<li><img src="../img/08.gif" height="22" width="22" alt="" /></li>
<li><img src="../img/09.gif" height="22" width="22" alt="" /></li>
<li><img src="../img/10.gif" height="22" width="22" alt="" /></li>
<li><img src="../img/11.gif" height="22" width="22" alt="" /></li>
<li><img src="../img/12.gif" height="22" width="22" alt="" /></li>
</ul>
<p class="word">
<strong>请发言:</strong>
<img src="../img/12.gif" height="22" width="22" alt="" />
</p>
</div>
</body>
</html>
左右移动.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js"></script>
<style>
#leftName, #btn, #rightName {
float: left;
width: 100px;
height: 300px;
}
#toRight, #toLeft {
margin-top: 100px;
margin-left: 30px;
width: 50px;
}
.border {
height: 500px;
padding: 100px;
}
</style>
<script>
//需求:实现下拉列表选择条目左右选择功能
$(function () {
$("#toRight").click(function () {
$("#rightName").append($("#leftName>option:selected"));
});
$("#toLeft").click(function () {
$("#leftName").append($("#rightName>option:selected"));
});
});
</script>
</head>
<body>
<div class="border">
<select id="leftName" multiple="multiple">
<option>张</option>
<option>李四</option>
<option>王五</option>
<option>赵六</option>
</select>
<div id="btn">
<input type="button" id="toRight" value="-->"><br>
<input type="button" id="toLeft" value="<--">
</div>
<select id="rightName" multiple="multiple">
<option>钱七</option>
</select>
</div>
</body>
</html>
2.Jquery高级
动画
1. 三种方式显示和隐藏元素
1. 默认显示和隐藏方式
1. show([speed,[easing],[fn]])
1. 参数:
1. speed:动画的速度。三个预定义的值("slow","normal", "fast")或表示动画时长的毫秒数值(如:1000)
2. easing:用来指定切换效果,默认是"swing",可用参数"linear"
* swing:动画执行时效果是 先慢,中间快,最后又慢
* linear:动画执行时速度是匀速的
3. fn:在动画完成时执行的函数,每个元素执行一次。
2. hide([speed,[easing],[fn]])
3. toggle([speed],[easing],[fn])
2. 滑动显示和隐藏方式
1. slideDown([speed],[easing],[fn])
2. slideUp([speed,[easing],[fn]])
3. slideToggle([speed],[easing],[fn])
3. 淡入淡出显示和隐藏方式
1. fadeIn([speed],[easing],[fn])
2. fadeOut([speed],[easing],[fn])
3. fadeToggle([speed,[easing],[fn]])
01-显示隐藏动画.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script>
</head>
<body>
<input type="button" value="点击钮隐藏div" onclick="hideFn()">
<input type="button" value="点击钮显示div" onclick="showFn()">
<input type="button" value="点击钮切换div显示和隐藏" onclick="toggleFn()">
<script>
function hideFn() {
// $("#showDiv").hide();
// $("#showDiv").slideDown();
$("#showDiv").fadeOut();
}
function showFn() {
// $("#showDiv").show();
// $("#showDiv").slideUp();
$("#showDiv").fadeIn();
}
function toggleFn() {
// $("#showDiv").toggle();
// $("#showDiv").slideToggle();
$("#showDiv").fadeToggle();
}
</script>
<div id="showDiv" style="width:300px;height:300px;background:pink">
div显示和隐藏
</div>
</body>
</html>
遍历
1. js的遍历方式
* for(初始化值;循环结束条件;步长)
2. jq的遍历方式
1. jq对象.each(callback)
1. 语法:
jquery对象.each(function(index,element){});
* index:就是元素在集合中的索引
* element:就是集合中的每一个元素对象
* this:集合中的每一个元素对象
2. 回调函数返回值:
* true:如果当前function返回为false,则结束循环(break)。
* false:如果当前function返回为true,则结束本次循环,继续下次循环(continue)
2. $.each(object, [callback])
3. for..of: jquery 3.0 版本之后提供的方式
for(元素对象 of 容器对象)
01-遍历.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () {
var citys=$("#city li");
//第一种遍历方式
citys.each(function () {
this.innerHTML;
});
//第2种遍历方式
citys.each(function (index, element) {
if ("上海"==$(element).html()) {
//return false;//跳出循环,相当于break
return true;//相当于continue
}
alert(index+":"+$(element).html());
});
//第3种遍历方式
$.each(citys,function () {
$(this).html();
});
//第四种遍历方式 for...of jquery3.0版本
for(li of citys){
alert($(li).html());
}
});
</script>
</head>
<body>
<ul id="city">
<li>北京</li>
<li>上海</li>
<li>天津</li>
<li>重庆</li>
</ul>
</body>
</html>
事件绑定和插件
1. jquery标准的绑定方式
* jq对象.事件方法(回调函数);
* 注:如果调用事件方法,不传递回调函数,则会触发浏览器默认行为。
* 表单对象.submit();//让表单提交
2. on绑定事件/off解除绑定
* jq对象.on("事件名称",回调函数)
* jq对象.off("事件名称")
* 如果off方法不传递任何参数,则将组件上的所有事件全部解绑
3. 事件切换:toggle
* jq对象.toggle(fn1,fn2...)
* 当单击jq对象对应的组件后,会执行fn1.第二次点击会执行fn2.....
* 注意:1.9版本 .toggle() 方法删除,jQuery Migrate(迁移)插件可以恢复此功能。
<script src="../js/jquery-migrate-1.0.0.js" type="text/javascript" charset="utf-8"></script>
插件:增强JQuery的功能
1. 实现方式:
1. $.fn.extend(object)
* 增强通过Jquery获取的对象的功能 $("#id")
2. $.extend(object)
* 增强JQeury对象自身的功能 $/jQuery
01-绑定事件.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () {
$("input[type='text']").click(function () {
alert("666");
});
});
</script>
</head>
<body>
<input id="name" type="text" value="绑定点击事件">
</body>
</html>
02-on绑定事件.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () {
$("#btn").on("click",function () {
alert("6666");
});
$("#btn2").click(function () {
$("#btn").off("click");
});
});
</script>
</head>
<body>
<input id="btn" type="button" value="使用on绑定点击事件">
<input id="btn2" type="button" value="使用off解绑点击事件">
</body>
</html>
03-事件切换.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery-migrate-1.0.0.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () {
$("#btn").toggle(function () {
$("#myDiv").css("backgroundColor","red");
},function () {
$("#myDiv").css("backgroundColor","yellow");
});
});
</script>
</head>
<body>
<input id="btn" type="button" value="事件切换">
<div id="myDiv" style="width:300px;height:300px;background:pink">
点击钮变成绿色,再次点击红色
</div>
</body>
</html>
01-jQuery对象进行方法扩展.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>01-jQuery对象进行方法扩展</title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//使用jquery插件 给jq对象添加2个方法 check()中所复框,uncheck()取消中所复框
//1.定义jqeury的对象插件
$.fn.extend({
//定义了一个check()方法。所的jq对象都可以调用该方法
check:function () {
//让复框中
//this:调用该方法的jq对象
this.prop("checked",true);
},
uncheck:function () {
//让复框不中
this.prop("checked",false);
}
});
$(function () {
// 获取钮
//$("#btn-check").check();
//复框对象.check();
$("#btn-check").click(function () {
//获取复框对象
$("input[type='checkbox']").check();
});
$("#btn-uncheck").click(function () {
//获取复框对象
$("input[type='checkbox']").uncheck();
});
});
</script>
</head>
<body>
<input id="btn-check" type="button" value="点击中复框" onclick="checkFn()">
<input id="btn-uncheck" type="button" value="点击取消复框中" onclick="uncheckFn()">
<br/>
<input type="checkbox" value="football">足球
<input type="checkbox" value="basketball">篮球
<input type="checkbox" value="volleyball">排球
</body>
</html>
02-jQuery全局进行方法扩展.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>01-jQuery对象进行方法扩展</title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//对全局方法扩展2个方法,扩展min方法:求2个值的最小值;扩展max方法:求2个值最大值
$.extend({
max:function (a,b) {
//返回两数中的较大值
return a >= b ? a:b;
},
min:function (a,b) {
//返回两数中的较小值
return a <= b ? a:b;
}
});
//调用全局方法
var max = $.max(4,3);
//alert(max);
var min = $.min(1,2);
alert(min);
</script>
</head>
<body>
</body>
</html>
案例
广告的自动显示与隐藏.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>广告的自动显示与隐藏</title>
<style>
#content{width:100%;height:500px;background:#999}
</style>
<!--引入jquery-->
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
setTimeout(show,3000);
setTimeout(hide,8000);
});
function show() {
$("#ad").show("slow");
}
function hide() {
$("#ad").hide("slow");
}
</script>
</head>
<body>
<!-- 整体的DIV -->
<div>
<!-- 广告DIV -->
<div id="ad" style="display: none;">
<img style="width:100%" src="img/adv.jpg" />
</div>
<!-- 下方正文部分 -->
<div id="content">
正文部分
</div>
</div>
</body>
</html>
抽奖.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jquery案例之抽奖</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
</head>
<body>
<!-- 小像框 -->
<div style="border-style:dotted;width:160px;height:100px">
<img id="img1ID" src="img/man00.jpg" style="width:160px;height:100px"/>
</div>
<!-- 大像框 -->
<div
style="border-style:double;width:800px;height:500px;position:absolute;left:500px;top:10px">
<img id="img2ID" src="img/man00.jpg" width="800px" height="500px"/>
</div>
<!-- 开始按钮 -->
<input
id="startID"
type="button"
value="点击开始"
style="width:150px;height:150px;font-size:22px"
onclick="imgStart()">
<!-- 停止钮 -->
<input
id="stopID"
type="button"
value="点击停止"
style="width:150px;height:150px;font-size:22px"
onclick="imgStop()">
<script language='javascript' type='text/javascript'>
//准备一个一维数组,装用户的像片路径
var imgs = [
"img/man00.jpg",
"img/man01.jpg",
"img/man02.jpg",
"img/man03.jpg",
"img/man04.jpg",
"img/man05.jpg",
"img/man06.jpg"
];
var startID;
var index;
$(function () {
$("#startID").prop("disabled",false);
$("#stopID").prop("disabled",true);
$("#startID").click(function () {
$("#startID").prop("disabled",true);
$("#stopID").prop("disabled",false);
startID=setInterval(function () {
index=Math.floor(Math.random()*7);
$("#img1ID").prop("src",imgs[index]);
},20);
});
$("#stopID").click(function () {
$("#startID").prop("disabled",false);
$("#stopID").prop("disabled",true);
clearInterval(startID);
$("#img2ID").prop("src",imgs[index]).hide();
$("#img2ID").show(1000);
});
});
</script>
</body>
</html>
九,xml
<--
1.概念
可扩展编辑语言:标签都是自定义的。
功能:存储数据,用来做配置文件或在网络中传输数据。
xml与html的区别:
1.xml标签都是自定义的,html标签事预定义的。
2.xml语法严格,html语法松散
3.xml用来存储数据,html用来展示数据。
2.语法
基本语法:
1.第一行必须定义为文档声明。
<?xml version="1.0" encoding="UTF-8"?>
2.文档后缀名.xml
3.且仅一个根标签
4.属性值必须使用引号引起来
5.标签必须正确关闭
6.标签名称区分大小写
快速入门:
组成部分:
1.文档声明
格式:<?xml version="1.0" encoding="UTF-8"?>
属性列表:version ,encoding(默认值iso8859-1,standalone(是否独立:取值yes,no
2.指令:结合css的(了解<?xml-stylesheet type="text/css" href="" ?>
3.标签:自定义的规则:
名称可以含字母、数字以及其他的字符
名称不能以数字或者标点符号开始
名称不能以字符 “xml”(或者 XML、Xml开始
名称不能包含空格
4.属性:id属性值唯一。
5.文本CDATA区:该地方的数据会被原样展示。<![CDATA[]]>
6.约束:规定xml文档的书写规则
1.能够在xml中引入约束文档
2.能够简单的读懂约束文档
3.解析
概念:操作html文档,将文档中的数据集读取到内存中
方式:
1.DOM:将标记语言文档一次性加载进内存,在内存中形成一颗dom树。
优点:操作方便,可以对文档进行crud的所操作。
缺点:消耗内存。
2.SAX:逐行读取,基于事件驱动。
优点:不占内存
缺点:只能读取,不能增删改。
3.常见解析器:
1.JAXP:sun公司提供的解析器,支持两种思想。(了解
2.DOM4J:
3.Jsoup:HTML解析器。
4.PULL:安卓内置解析器。
4.Jsoup解析器:
步骤:导入jar包。
获取Document对象。
获取相应的标签。
获取数据
-->
读取XML文件内容
public static void main(String[] args) throws IOException {
//获取Document对象
String path = ClassLoader.getSystemClassLoader().getResource("users.xml").getPath();
Document document = Jsoup.parse(new File(path), "utf-8");
Elements elements = document.getElementsByTag("name");
Element element = elements.get(0);
String text = element.text();
System.out.println(text);
}
Dom4j读取xml
books.xml
<?xml version="1.0" encoding="UTF-8" ?>
<books>
<book>
<sn>sn2017021119</sn>
<name>少年阿宾</name>
<price>9.9</price>
<author>ben</author>
</book>
<book>
<sn>sn2017021120</sn>
<name>金鳞岂是池中物</name>
<price>9.9</price>
<author>monkey</author>
</book>
</books>
book
/**
* @author yinhuidong
* @createTime 2020-04-22-18:50
*/
public class Book {
private String sn;
private String name;
private BigDecimal price;
private String author;
}
test
@Test
public void test1() throws DocumentException {
//读取xml文件,生成document文档对象
SAXReader reader = new SAXReader();
String path=ClassLoader.getSystemClassLoader().getResource("books.xml").getPath();
Document document = reader.read(new File(path));
//通过document对象获取root根元素
Element element = document.getRootElement();
//通过根元素遍历里面的每一个book标签
List<Element> list = element.elements("book");
for (Element l : list) {
String sn = l.elementText("sn");
String name = l.elementText("name");
String price = l.elementText("price");
String author = l.elementText("author");
Book book = new Book(sn, name, new BigDecimal(price), author);
System.out.println(book);
}
}
十,Redis
1.redis概念与下载安装
1. 概念: redis是一款高性能的NOSQL系列的非关系型数据库
1.1.什么是NOSQL
NoSQL(NoSQL = Not Only SQL),意即“不仅仅是SQL”,是一项全新的数据库理念,泛指非关系型的数据库。
随着互联网web2.0网站的兴起,传统的关系数据库在应付web2.0网站,特别是超大规模和高并发的SNS类型的web2.0纯动态网站已经显得力不从心,暴露了很多难以克服的问题,而非关系型的数据库则由于其本身的特点得到了非常迅速的发展。NoSQL数据库的产生就是为了解决大规模数据集合多重数据种类带来的挑战,尤其是大数据应用难题。
1.1.1. NOSQL和关系型数据库比较
优点:
1)成本:nosql数据库简单易部署,基本都是开源软件,不需要像使用oracle那样花费大量成本购买使用,相比关系型数据库价格便宜。
2)查询速度:nosql数据库将数据存储于缓存之中,关系型数据库将数据存储在硬盘中,自然查询速度远不及nosql数据库。
3)存储数据的格式:nosql的存储格式是key,value形式、文档形式、图片形式等等,所以可以存储基础类型以及对象或者是集合等各种格式,而数据库则只支持基础类型。
4)扩展性:关系型数据库有类似join这样的多表查询机制的限制导致扩展很艰难。
缺点:
1)维护的工具和资料有限,因为nosql是属于新的技术,不能和关系型数据库10几年的技术同日而语。
2)不提供对sql的支持,如果不支持sql这样的工业标准,将产生一定用户的学习和使用成本。
3)不提供关系型数据库对事务的处理。
1.1.2. 非关系型数据库的优势:
1)性能NOSQL是基于键值对的,可以想象成表中的主键和值的对应关系,而且不需要经过SQL层的解析,所以性能非常高。
2)可扩展性同样也是因为基于键值对,数据之间没有耦合性,所以非常容易水平扩展。
1.1.3. 关系型数据库的优势:
1)复杂查询可以用SQL语句方便的在一个表以及多个表之间做非常复杂的数据查询。
2)事务支持使得对于安全性能很高的数据访问要求得以实现。对于这两类数据库,对方的优势就是自己的弱势,反之亦然。
1.1.4. 总结
关系型数据库与NoSQL数据库并非对立而是互补的关系,即通常情况下使用关系型数据库,在适合使用NoSQL的时候使用NoSQL数据库,
让NoSQL数据库对关系型数据库的不足进行弥补。
一般会将数据存储在关系型数据库中,在nosql数据库中备份存储关系型数据库的数据
1.2.主流的NOSQL产品
• 键值(Key-Value)存储数据库
相关产品: Tokyo Cabinet/Tyrant、Redis、Voldemort、Berkeley DB
典型应用: 内容缓存,主要用于处理大量数据的高访问负载。
数据模型: 一系列键值对
优势: 快速查询
劣势: 存储的数据缺少结构化
• 列存储数据库
相关产品:Cassandra, HBase, Riak
典型应用:分布式的文件系统
数据模型:以列簇式存储,将同一列数据存在一起
优势:查找速度快,可扩展性强,更容易进行分布式扩展
劣势:功能相对局限
• 文档型数据库
相关产品:CouchDB、MongoDB
典型应用:Web应用(与Key-Value类似,Value是结构化的)
数据模型: 一系列键值对
优势:数据结构要求不严格
劣势: 查询性能不高,而且缺乏统一的查询语法
• 图形(Graph)数据库
相关数据库:Neo4J、InfoGrid、Infinite Graph
典型应用:社交网络
数据模型:图结构
优势:利用图结构相关算法。
劣势:需要对整个图做计算才能得出结果,不容易做分布式的集群方案。
1.3 什么是Redis
Redis是用C语言开发的一个开源的高性能键值对(key-value)数据库,官方提供测试数据,50个并发执行100000个请求,读的速度是110000次/s,写的速度是81000次/s ,且Redis通过提供多种键值数据类型来适应不同场景下的存储需求,目前为止Redis支持的键值数据类型如下:
1) 字符串类型 string
2) 哈希类型 hash
3) 列表类型 list
4) 集合类型 set
5) 有序集合类型 sortedset
1.3.1 redis的应用场景
• 缓存(数据查询、短连接、新闻内容、商品内容等等)
• 聊天室的在线好友列表
• 任务队列。(秒杀、抢购、12306等等)
• 应用排行榜
• 网站访问统计
• 数据过期处理(可以精确到毫秒
• 分布式集群架构中的session分离
2. 下载安装
1. 官网:https://redis.io
2. 中文网:http://www.redis.net.cn/
3. 解压直接可以使用:
* redis.windows.conf:配置文件
* redis-cli.exe:redis的客户端
* redis-server.exe:redis服务器端
2.命令操作
命令操作
1. redis的数据结构:
* redis存储的是:key,value格式的数据,其中key都是字符串,value有5种不同的数据结构
* value的数据结构:
1) 字符串类型 string
2) 哈希类型 hash : map格式
3) 列表类型 list : linkedlist格式。支持重复元素
4) 集合类型 set : 不允许重复元素
5) 有序集合类型 sortedset:不允许重复元素,且元素有顺序
2. 字符串类型 string
1. 存储: set key value
127.0.0.1:6379> set username zhangsan
OK
2. 获取: get key
127.0.0.1:6379> get username
"zhangsan"
3. 删除: del key
127.0.0.1:6379> del age
(integer) 1
3. 哈希类型 hash
1. 存储: hset key field value
127.0.0.1:6379> hset myhash username lisi
(integer) 1
127.0.0.1:6379> hset myhash password 123
(integer) 1
2. 获取:
* hget key field: 获取指定的field对应的值
127.0.0.1:6379> hget myhash username
"lisi"
* hgetall key:获取所有的field和value
127.0.0.1:6379> hgetall myhash
1) "username"
2) "lisi"
3) "password"
4) "123"
3. 删除: hdel key field
127.0.0.1:6379> hdel myhash username
(integer) 1
4. 列表类型 list:可以添加一个元素到列表的头部(左边)或者尾部(右边)
1. 添加:
1. lpush key value: 将元素加入列表左表
2. rpush key value:将元素加入列表右边
127.0.0.1:6379> lpush myList a
(integer) 1
127.0.0.1:6379> lpush myList b
(integer) 2
127.0.0.1:6379> rpush myList c
(integer) 3
2. 获取:
* lrange key start end :范围获取
127.0.0.1:6379> lrange myList 0 -1
1) "b"
2) "a"
3) "c"
3. 删除:
* lpop key: 删除列表最左边的元素,并将元素返回
* rpop key: 删除列表最右边的元素,并将元素返回
5. 集合类型 set : 不允许重复元素
1. 存储:sadd key value
127.0.0.1:6379> sadd myset a
(integer) 1
127.0.0.1:6379> sadd myset a
(integer) 0
2. 获取:smembers key:获取set集合中所有元素
127.0.0.1:6379> smembers myset
1) "a"
3. 删除:srem key value:删除set集合中的某个元素
127.0.0.1:6379> srem myset a
(integer) 1
6. 有序集合类型 sortedset:不允许重复元素,且元素有顺序.每个元素都会关联一个double类型的分数。redis正是通过分数来为集合中的成员进行从小到大的排序。
1. 存储:zadd key score value
127.0.0.1:6379> zadd mysort 60 zhangsan
(integer) 1
127.0.0.1:6379> zadd mysort 50 lisi
(integer) 1
127.0.0.1:6379> zadd mysort 80 wangwu
(integer) 1
2. 获取:zrange key start end [withscores]
127.0.0.1:6379> zrange mysort 0 -1
1) "lisi"
2) "zhangsan"
3) "wangwu"
127.0.0.1:6379> zrange mysort 0 -1 withscores
1) "zhangsan"
2) "60"
3) "wangwu"
4) "80"
5) "lisi"
6) "500"
3. 删除:zrem key value
127.0.0.1:6379> zrem mysort lisi
(integer) 1
7. 通用命令
1. keys * : 查询所有的键
2. type key : 获取键对应的value的类型
3. del key:删除指定的key value
3.持久化
4. 持久化
1. redis是一个内存数据库,当redis服务器重启,或者电脑重启,数据会丢失,我们可以将redis内存中的数据持久化保存到硬盘的文件中。
2. redis持久化机制:
1. RDB:默认方式,不需要进行配置,默认就使用这种机制
* 在一定的间隔时间中,检测key的变化情况,然后持久化数据
1. 编辑redis.windwos.conf文件
# after 900 sec (15 min) if at least 1 key changed
save 900 1
# after 300 sec (5 min) if at least 10 keys changed
save 300 10
# after 60 sec if at least 10000 keys changed
save 60 10000
2. 重新启动redis服务器,并指定配置文件名称
D:\JavaWeb2018\day23_redis\资料\redis\windows-64\redis-2.8.9>redis-server.exe redis.windows.conf
2. AOF:日志记录的方式,可以记录每一条命令的操作。可以每一次命令操作后,持久化数据
1. 编辑redis.windwos.conf文件
appendonly no(关闭aof --> appendonly yes (开启aof
# appendfsync always : 每一次操作都进行持久化
appendfsync everysec : 每隔一秒进行一次持久化
# appendfsync no : 不进行持久化
4.Java客户端-Jedis
* Jedis: 一款java操作redis数据库的工具.
* 使用步骤:
1. 下载jedis的jar包
2. 使用
//1. 获取连接
Jedis jedis = new Jedis("localhost",6379);
//2. 操作
jedis.set("username","zhangsan");
//3. 关闭连接
jedis.close();
字符串类型 string
1) 字符串类型 string
set
get
//1. 获取连接
Jedis jedis = new Jedis();//如果使用空参构造,默认值 "localhost",6379端口
//2. 操作
//存储
jedis.set("username","zhangsan");
//获取
String username = jedis.get("username");
System.out.println(username);
//可以使用setex()方法存储可以指定过期时间的 key value
jedis.setex("activecode",20,"hehe");//将activecode:hehe键值对存入redis,并且20秒后自动删除该键值对
//3. 关闭连接
jedis.close();
哈希类型hash
2) 哈希类型 hash : map格式
hset
hget
hgetAll
//1. 获取连接
Jedis jedis = new Jedis();//如果使用空参构造,默认值 "localhost",6379端口
//2. 操作
// 存储hash
jedis.hset("user","name","lisi");
jedis.hset("user","age","23");
jedis.hset("user","gender","female");
// 获取hash
String name = jedis.hget("user", "name");
System.out.println(name);
// 获取hash的所map中的数据
Map<String, String> user = jedis.hgetAll("user");
// keyset
Set<String> keySet = user.keySet();
for (String key : keySet) {
//获取value
String value = user.get(key);
System.out.println(key + ":" + value);
}
//3. 关闭连接
jedis.close();
列表类型list
3) 列表类型 list : linkedlist格式。支持重复元素
lpush / rpush
lpop / rpop
lrange start end : 范围获取
//1. 获取连接
Jedis jedis = new Jedis();//如果使用空参构造,默认值 "localhost",6379端口
//2. 操作
// list 存储
jedis.lpush("mylist","a","b","c");//从左边存
jedis.rpush("mylist","a","b","c");//从右边存
// list 范围获取
List<String> mylist = jedis.lrange("mylist", 0, -1);
System.out.println(mylist);
// list 弹出
String element1 = jedis.lpop("mylist");//c
System.out.println(element1);
String element2 = jedis.rpop("mylist");//c
System.out.println(element2);
// list 范围获取
List<String> mylist2 = jedis.lrange("mylist", 0, -1);
System.out.println(mylist2);
//3. 关闭连接
jedis.close();
集合类型set
4) 集合类型 set : 不允许重复元素
sadd
smembers:获取所元素
//1. 获取连接
Jedis jedis = new Jedis();//如果使用空参构造,默认值 "localhost",6379端口
//2. 操作
// set 存储
jedis.sadd("myset","java","php","c++");
// set 获取
Set<String> myset = jedis.smembers("myset");
System.out.println(myset);
//3. 关闭连接
jedis.close();
有序集合类型
5) 有序集合类型 sortedset:不允许重复元素,且元素顺序
zadd
zrange
//1. 获取连接
Jedis jedis = new Jedis();//如果使用空参构造,默认值 "localhost",6379端口
//2. 操作
// sortedset 存储
jedis.zadd("mysortedset",3,"亚瑟");
jedis.zadd("mysortedset",30,"后裔");
jedis.zadd("mysortedset",55,"孙悟空");
// sortedset 获取
Set<String> mysortedset = jedis.zrange("mysortedset", 0, -1);
System.out.println(mysortedset);
//3. 关闭连接
jedis.close();
jedis连接池: JedisPool
* jedis连接池: JedisPool
* 使用:
1. 创建JedisPool连接池对象
2. 调用方法 getResource()方法获取Jedis连接
//0.创建一个配置对象
JedisPoolConfig config = new JedisPoolConfig();
config.setMaxTotal(50);
config.setMaxIdle(10);
//1.创建Jedis连接池对象
JedisPool jedisPool = new JedisPool(config,"localhost",6379);
//2.获取连接
Jedis jedis = jedisPool.getResource();
//3. 使用
jedis.set("hehe","heihei");
//4. 关闭 归还到连接池中
jedis.close();
连接池工具类
* 连接池工具类
public class JedisPoolUtils {
private static JedisPool jedisPool;
static{
//读取配置文件
InputStream is = JedisPoolUtils.class.getClassLoader().getResourceAsStream("jedis.properties");
//创建Properties对象
Properties pro = new Properties();
//关联文件
try {
pro.load(is);
} catch (IOException e) {
e.printStackTrace();
}
//获取数据,设置到JedisPoolConfig中
JedisPoolConfig config = new JedisPoolConfig();
config.setMaxTotal(Integer.parseInt(pro.getProperty("maxTotal")));
config.setMaxIdle(Integer.parseInt(pro.getProperty("maxIdle")));
//初始化JedisPool
jedisPool = new JedisPool(config,pro.getProperty("host"),Integer.parseInt(pro.getProperty("port")));
}
/**
* 获取连接方法
*/
public static Jedis getJedis(){
return jedisPool.getResource();
}
}
jedis配置文件
#最大活动对象数
redis.pool.maxTotal=1000
#最大能够保持idel状态的对象数
redis.pool.maxIdle=100
#最小能够保持idel状态的对象数
redis.pool.minIdle=50
#当池内没有返回对象时,最大等待时间
redis.pool.maxWaitMillis=10000
#当调用borrow Object方法时,是否进行有效性检查
redis.pool.testOnBorrow=true
#当调用return Object方法时,是否进行有效性检查
redis.pool.testOnReturn=true
#“空闲链接”检测线程,检测的周期,毫秒数。如果为负值,表示不运行“检测线程”。默认为-1.
redis.pool.timeBetweenEvictionRunsMillis=30000
#向调用者输出“链接”对象时,是否检测它的空闲超时;
redis.pool.testWhileIdle=true
# 对于“空闲链接”检测线程而言,每次检测的链接资源的个数。默认为3.
redis.pool.numTestsPerEvictionRun=50
#redis服务器的IP
redis.ip=xxxxxx
#redis服务器的Port
redis1.port=6379
十一,Maven
idea下maven下载插件慢的问题
在pom.xml中添加maven 依赖包时,我就发现不管是否用了FQ,下载速度都好慢,就1M的东西能下半天,很是苦恼,于是到网上搜资料,然后让我查到了。说是使用阿里的maven镜像就可以了。我于是亲自试了下,速度快的飞起!!!
右键项目中maven选项,然后选择“open settings.xml”或者 “create settings.xml”,然后把如下代码粘贴进去就可以了。重启IDE。
<?xml version="1.0" encoding="UTF-8"?>
<settings xmlns="http://maven.apache.org/SETTINGS/1.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/SETTINGS/1.0.0 http://maven.apache.org/xsd/settings-1.0.0.xsd">
<localRepository>G:\maven\maven_repository</localRepository>
<pluginGroups>
</pluginGroups>
<proxies>
</proxies>
<servers>
</servers>
<mirrors>
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>central</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
</mirrors>
<profiles>
</profiles>
</settings>
maven配置
在maven的running VM option 里面加入这句话
,再次创建新的maven工程就可以不用下载插件
-DarchetypeCatalog=internal
Maven概念
1.Maven的作用
maven是项目管理工具,用于构建项目,管理项目jar包依赖。
2..Maven的9个核心概念?
①POM
项目对象模型。将Java工程的相关信息封装为对象作为便于操作和管理的模型。Maven工程的核心配置
②约定的目录结构

③坐标
groupId:公司或组织的域名倒序+当前项目名称
artifactId:当前项目的模块名称
version:当前模块的版本
④依赖管理
当A jar包需要用到B jar包中的类时,我们就说A对B有依赖。例如:commons-fileupload-1.3.jar依赖于commons-io-2.0.1.jar。
①compile
[1]main目录下的Java代码可以访问这个范围的依赖
[2]test目录下的Java代码可以访问这个范围的依赖
[3]部署到Tomcat服务器上运行时要放在WEB-INF的lib目录下
例如:对Hello的依赖。主程序、测试程序和服务器运行时都需要用到。
②test
[1]main目录下的Java代码不能访问这个范围的依赖
[2]test目录下的Java代码可以访问这个范围的依赖
[3]部署到Tomcat服务器上运行时不会放在WEB-INF的lib目录下
例如:对junit的依赖。仅仅是测试程序部分需要。
③provided
[1]main目录下的Java代码可以访问这个范围的依赖
[2]test目录下的Java代码可以访问这个范围的依赖
[3]部署到Tomcat服务器上运行时不会放在WEB-INF的lib目录下
例如:servlet-api在服务器上运行时,Servlet容器会提供相关API,所以部署的时候不需要。
④runtime[了解]
[1]main目录下的Java代码不能访问这个范围的依赖
[2]test目录下的Java代码可以访问这个范围的依赖
[3]部署到Tomcat服务器上运行时会放在WEB-INF的lib目录下
例如:JDBC驱动。只有在测试运行和在服务器运行的时候才决定使用什么样的数据库连接。
⑤其他:import、system等。
依赖排除:
<dependency>
<groupId>com.atguigu.maven</groupId>
<artifactId>B</artifactId>
<version>0.0.1-SNAPSHOT</version>
<!-- 依赖排除 -->
<exclusions>
<exclusion>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
</exclusion>
</exclusions>
</dependency>
⑤仓库管理
用jar包先去本地仓库找,没有的话,如果有网,默认先去中央仓库找。
⑥生命周期
Maven有三套相互独立的生命周期,分别是:
①Clean Lifecycle在进行真正的构建之前进行一些清理工作。
②Default Lifecycle构建的核心部分,编译,测试,打包,安装,部署等等。
③Site Lifecycle生成项目报告,站点,发布站点。
⑦插件和目标
●Maven的核心仅仅定义了抽象的生命周期,具体的任务都是交由插件完成的。
●每个插件都能实现多个功能,每个功能就是一个插件目标。
●Maven的生命周期与插件目标相互绑定,以完成某个具体的构建任务。
例如:compile就是插件maven-compiler-plugin的一个功能;pre-clean是插件maven-clean-plugin的一个目标。
⑧继承
创建打包方式为pom的父工程,在子工程pom文件引入父工程,在父工程中管理依赖
⑨聚合
<modules>
<module>A</module>
<module>B</module>
<module>C</module>
</modules>
3.如何做到依赖jar包的统一管理?
创建打包方式为pom的父工程,在子工程pom文件引入父工程,在父工程中管理依赖
4.和标签的区别?
dependencyManagement里只是声明依赖,并不实现引入,因此,子项目需要显示声明依赖。如果不在子项目中声明依赖,是不会从父项目中继承下来的;
子项目中声明该依赖项,并且没有指定具体版本,才会从父项目中继承该配置项,并且version和scope都读取自父pom;
--
相对于dependencyManagement,所有声明在dependencies里的依赖都会自动引入,并默认被所有的子项目继承。
dependencies即使在子项目中不写该依赖项,那么,子项目仍然会从父项目中继承该依赖项(全部继承)
5.自动化构建的环节有哪些?
清理编译测试报告打包安装部署
6.常用的maven命令?
clean package install
7.依赖范围有哪些取值,作用是什么?
①compile
[1]main目录下的Java代码可以访问这个范围的依赖
[2]test目录下的Java代码可以访问这个范围的依赖
[3]部署到Tomcat服务器上运行时要放在WEB-INF的lib目录下
例如:对Hello的依赖。主程序、测试程序和服务器运行时都需要用到。
②test
[1]main目录下的Java代码不能访问这个范围的依赖
[2]test目录下的Java代码可以访问这个范围的依赖
[3]部署到Tomcat服务器上运行时不会放在WEB-INF的lib目录下
例如:对junit的依赖。仅仅是测试程序部分需要。
③provided
[1]main目录下的Java代码可以访问这个范围的依赖
[2]test目录下的Java代码可以访问这个范围的依赖
[3]部署到Tomcat服务器上运行时不会放在WEB-INF的lib目录下
例如:servlet-api在服务器上运行时,Servlet容器会提供相关API,所以部署的时候不需要。
④runtime[了解]
[1]main目录下的Java代码不能访问这个范围的依赖
[2]test目录下的Java代码可以访问这个范围的依赖
[3]部署到Tomcat服务器上运行时会放在WEB-INF的lib目录下
例如:JDBC驱动。只有在测试运行和在服务器运行的时候才决定使用什么样的数据库连接。

