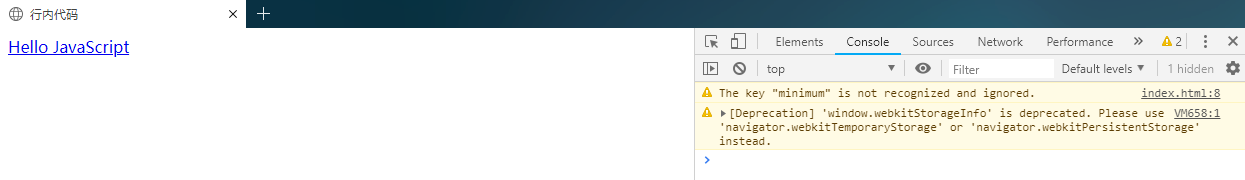
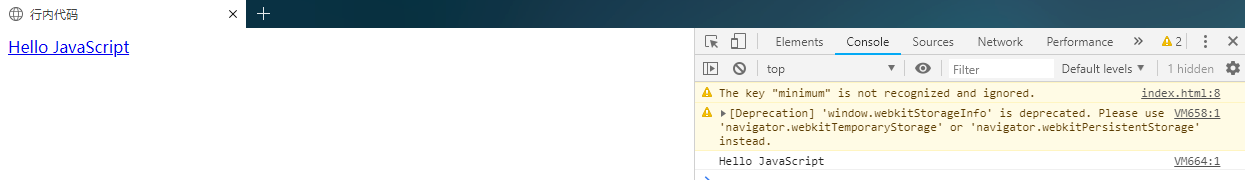
行内代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum=1.0, user-scalable=no"><title>行内代码</title></head><body><a href="javascript:console.log('Hello JavaScript');;">Hello JavaScript</a></body></html>
点击前
点击后
内嵌代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum=1.0, user-scalable=no"><title>内嵌代码</title><script>console.log('Hello JavaScript');</script></head><body></body></html>

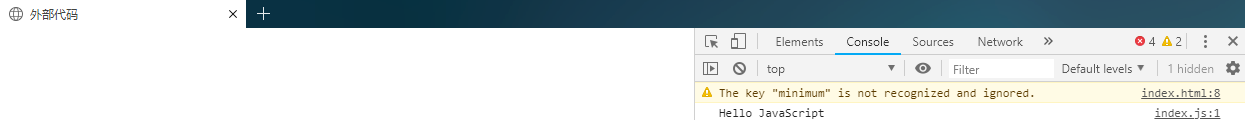
外部代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum=1.0, user-scalable=no"><title>外部代码</title><script src="index.js"></script></head><body></body></html>
console.log('Hello JavaScript');