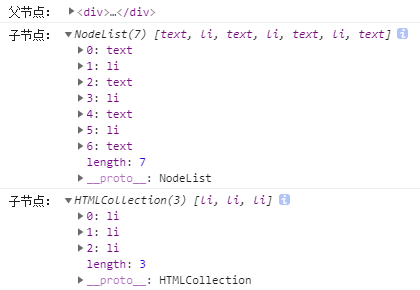
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>父子节点</title></head><body><div><ul><li>1</li><li>2</li><li>3</li></ul></div><script>const ul = document.querySelector('ul')console.log('父节点:', ul.parentNode) // 最近的父节点console.log('子节点:', ul.childNodes) // 文本节点和元素节点console.log('子节点:', ul.children) // 纯元素节点</script></body></html>