事件三要素
- 事件源
- 事件类型
- 事件处理程序
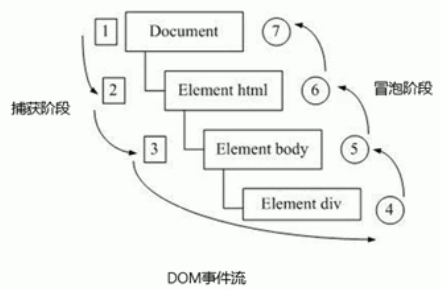
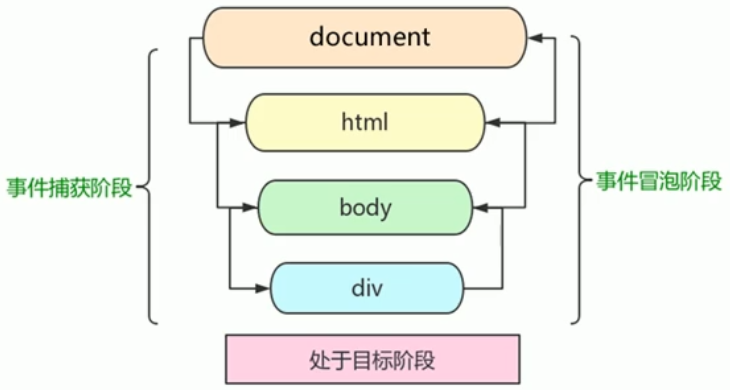
DOM 事件流
事件流描述的是从页面中接收事件的顺序
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程就是 DOM 事件流
DOM 事件流分为 3 个阶段
- 捕获阶段
- 当前目标阶段
- 冒泡阶段


事件流验证
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>事件流验证</title><style>div {font-size: 30px;font-weight: 700;text-align: center;}.father {width: 500px;height: 500px;background-color: yellowgreen;margin: 0 auto;}.son {width: 200px;height: 200px;background-color: skyblue;margin: 0 auto;}</style></head><body><div class="father"><div class="son">son</div></div><!--<script>// 捕获const son = document.querySelector(".son");son.addEventListener("click",event => {console.log("son"); // 后},false);const father = document.querySelector(".father");father.addEventListener("click",event => {console.log("father"); // 先},false);</script>--><script>// 冒泡const son = document.querySelector(".son");son.addEventListener("click",event => {console.log("son"); // 先},false);const father = document.querySelector(".father");father.addEventListener("click",event => {console.log("father"); // 后},false);</script></body></html>
- JS 代码中只能执行捕获或者冒泡其中的一个阶段
onclick和attachEvent只能得到冒泡阶段

