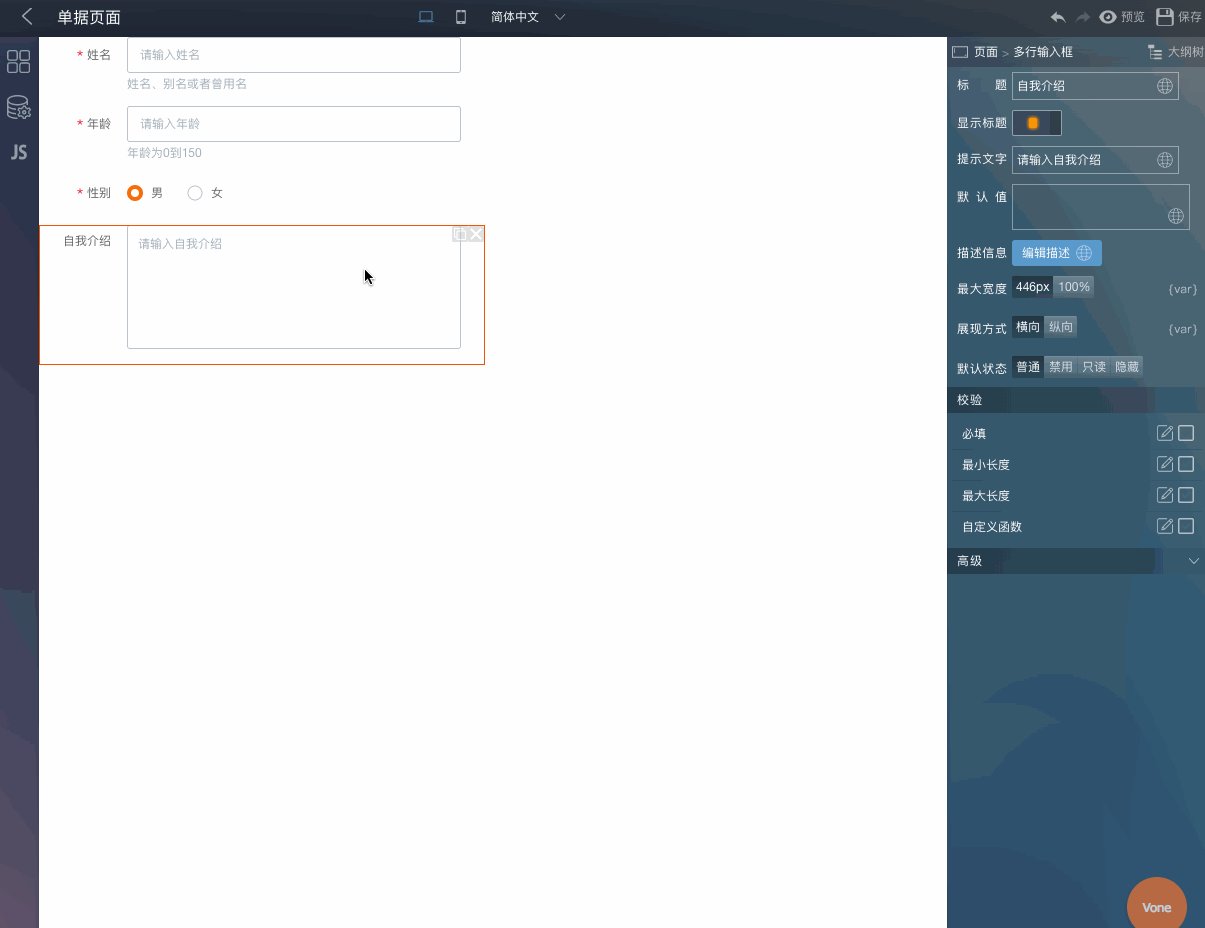
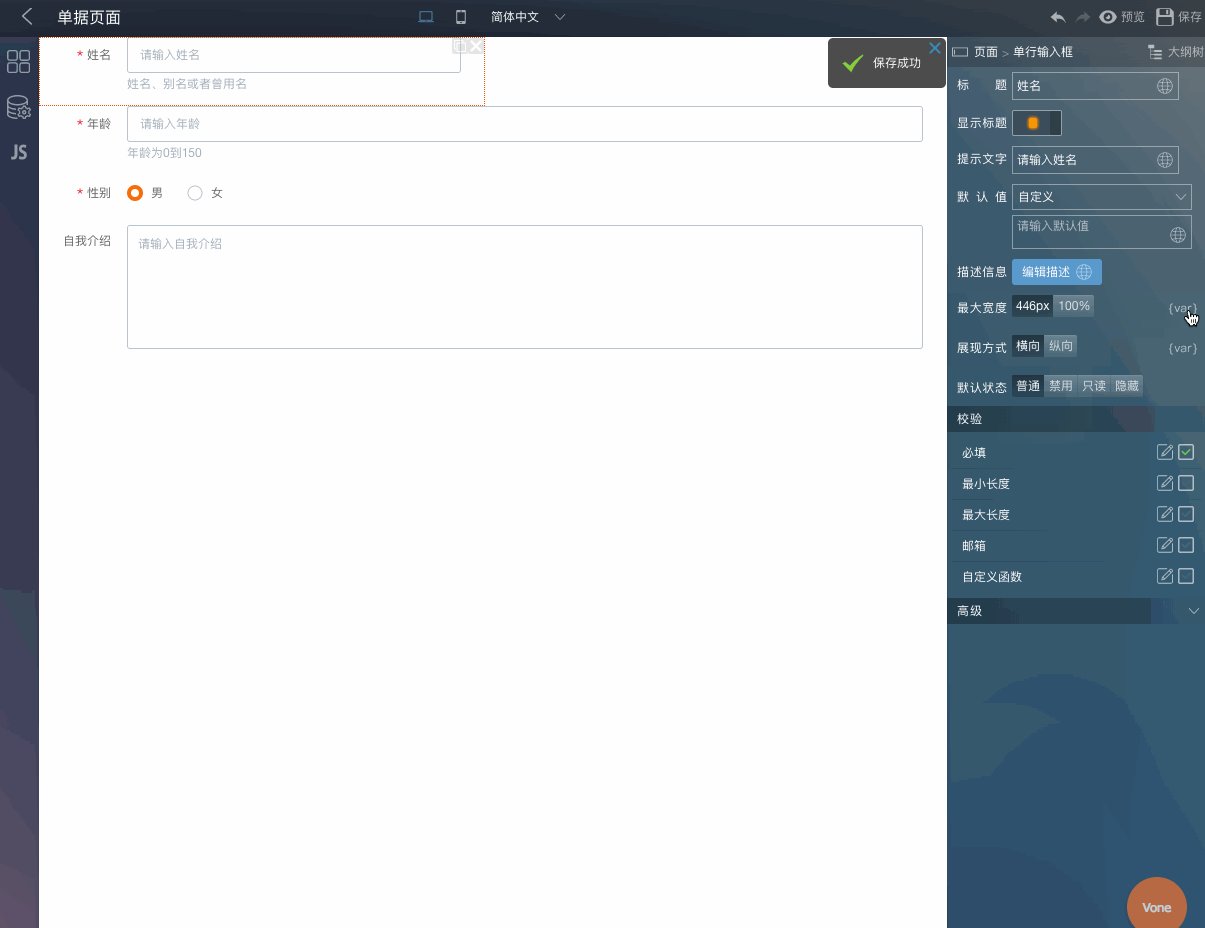
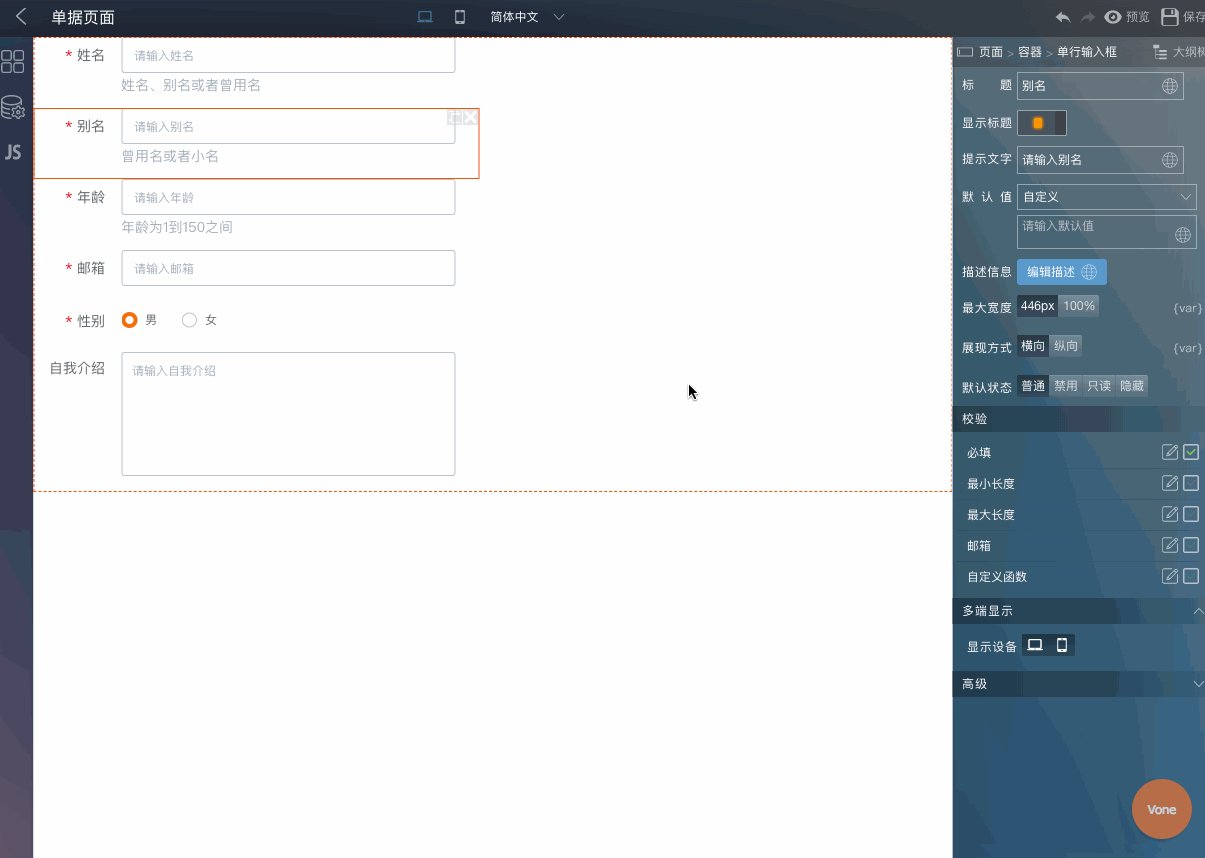
选中目标组件,在设计器的右侧面板上面,就会显示该组件的详细属性。

1. 标题
组件的标题
2. 显示标题
是否显示组件的标题(默认显示)
3. 提示文字
组件的输入提示信息(placeholder)
4. 默认值
组件的默认值
(1) 自定义
用户可以自定义输入的默认值
(2) 公式编辑
通过公式获取的默认值
(3) 数据联动
通过数据联动操作获取的默认值
5. 描述信息
描述组件的信息。

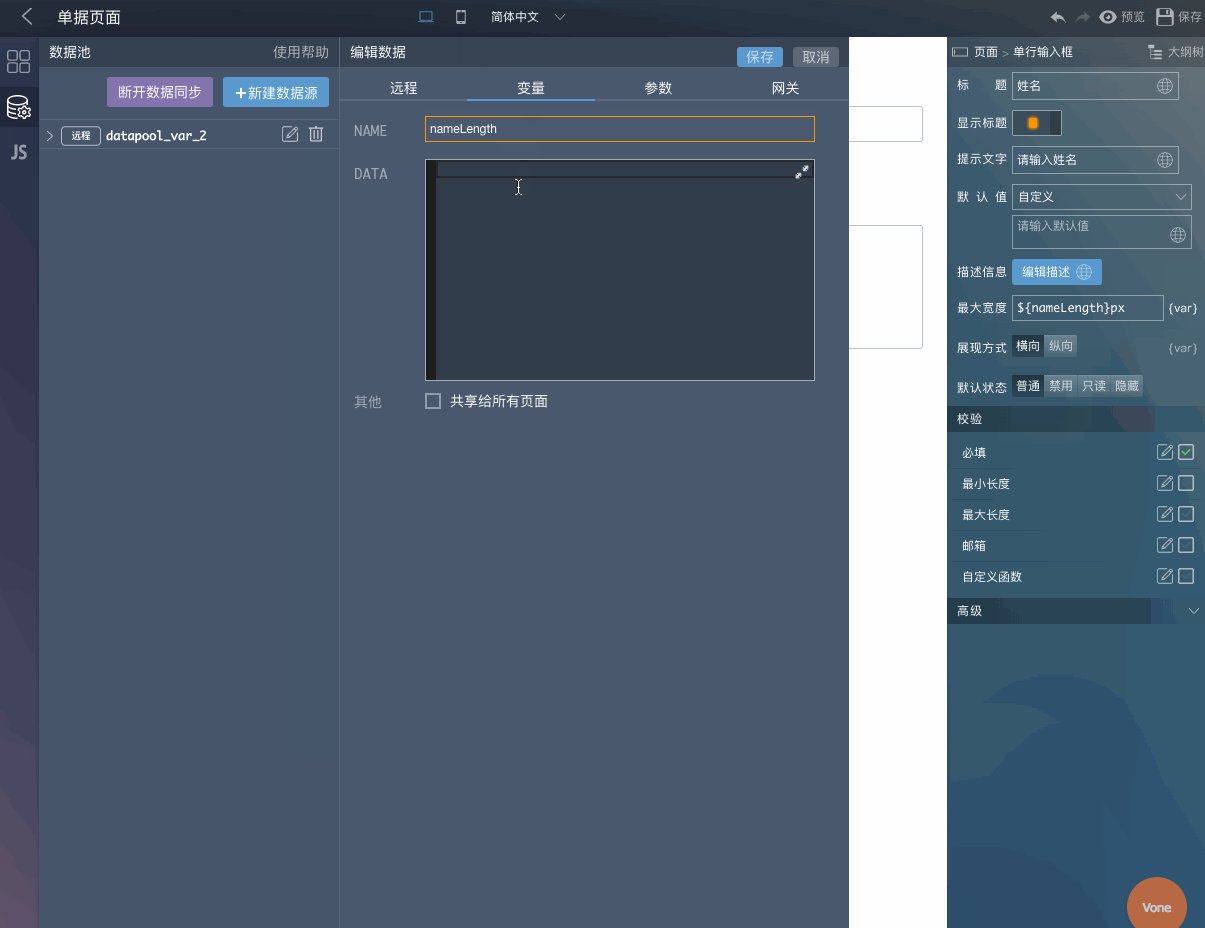
6. 最大宽度
在宜搭里,组件的最大宽度分为446px和100%两种尺寸。设置为446px时,宽度固定;设置为100%时,宽度随浏览器宽度变化而变化。
同时,宽度也支持变量定义,实现宽度自定义。

7. 展现方式
(1) 横向
组件标题和组件在同一行排列(默认)
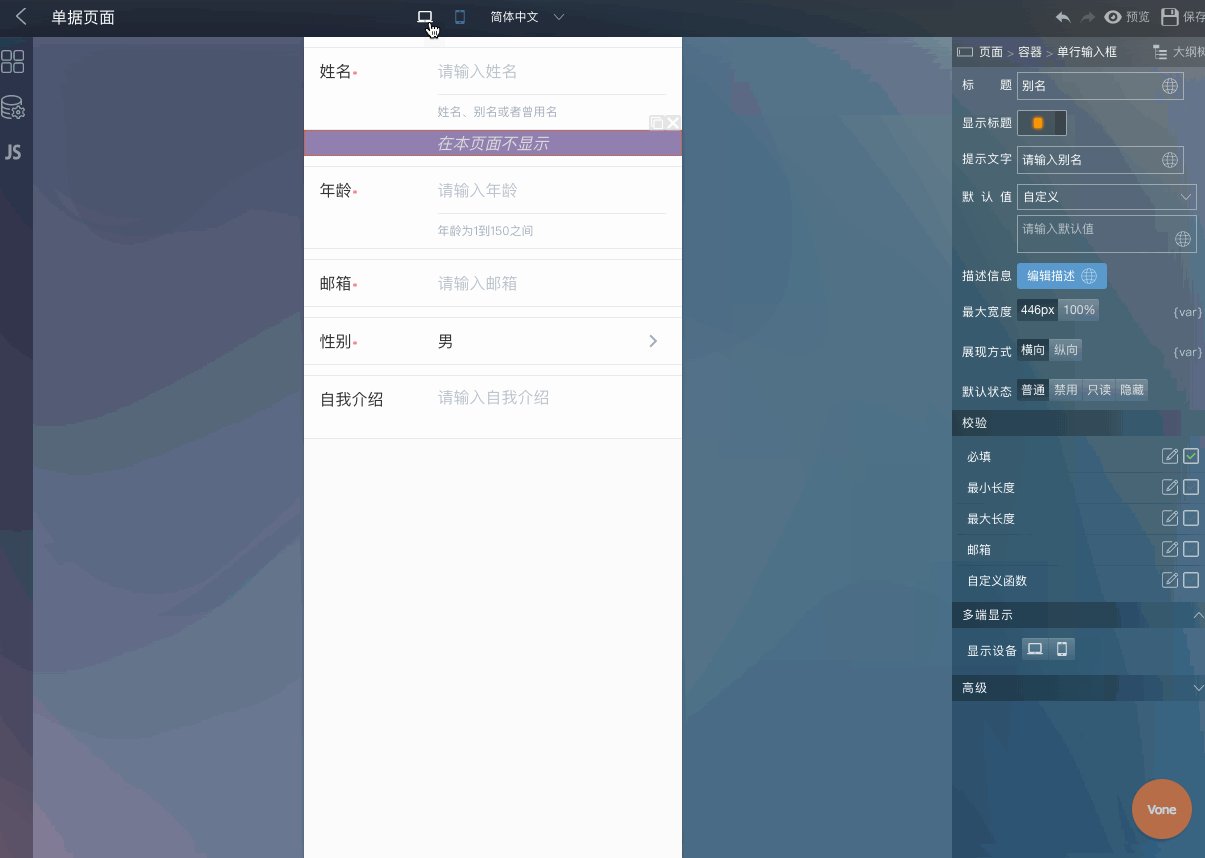
(2) 纵向
组件标题占据一行,组件占据一行(移动端推荐使用此方式展示)

8. 默认状态
(1) 普通 - NORMAL
用户可以看到组件,也可以输入内容,并且可以提交数据给接口(默认)
(2) 只读 - READONLY
用户只能看到组件内容,不能输入内容,可以提交数据给接口
(3) 禁用 - DISABLED
用户可以看到组件,不能输入内容,可以提交数据给接口
(4) 隐藏 - HIDDEN
用户看不到组件,不能输入内容,不能提交数据给接口

9. 校验规则
校验组件的内容,当内容不满足校验条件的时候,页面会显示错误 ❌提示。
(1) 必填
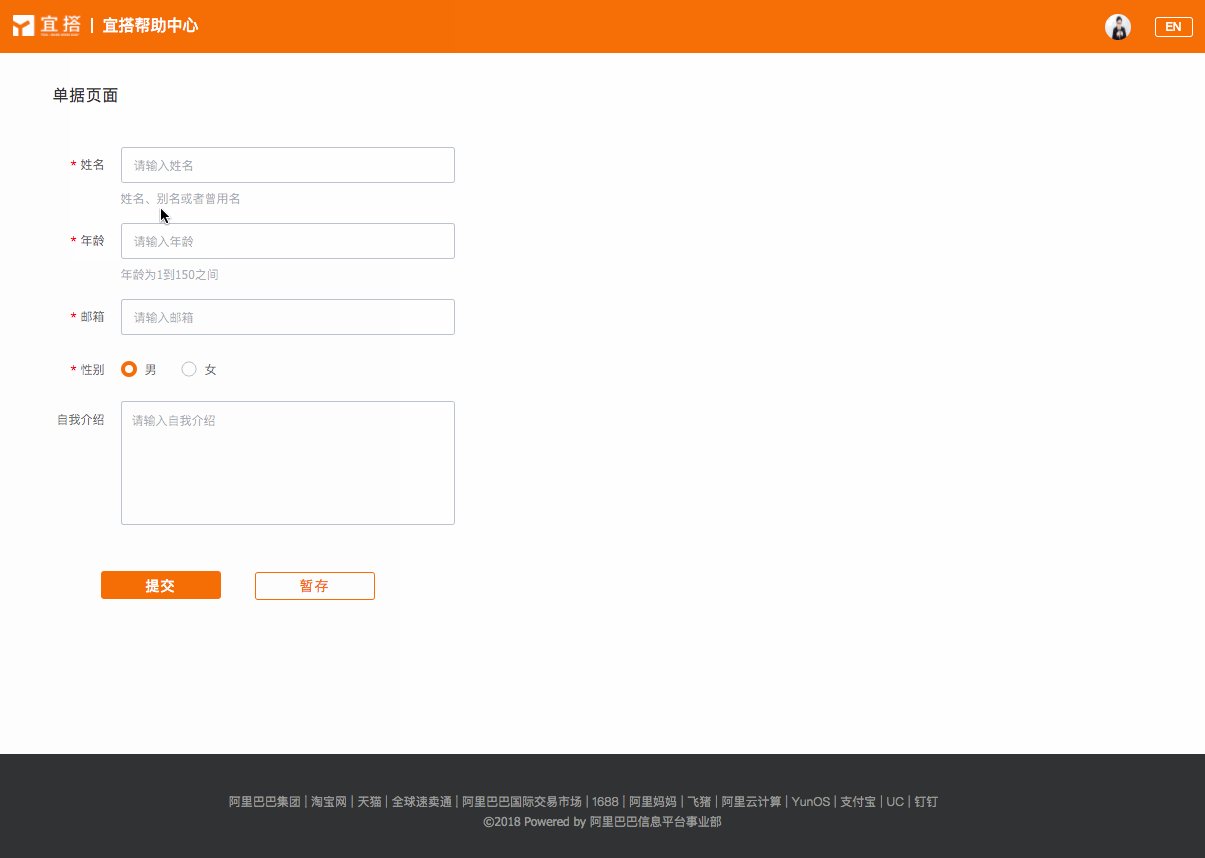
选择后,[PC端]在组件前,[Mobile端]在组件后会有红色星号*标记,组件内容不能为空。
(2) 最小值
数字输入框组件允许输入的最小值。
(3) 最大值
数字输入框组件允许输入的最大值。
(4) 最小长度
表单组件允许值输入的最小长度。
(5) 最大长度
表单组件允许值输入的最大长度。
(6) 邮箱
表单组件输入的内容必须符合邮件格式
(7) 自定函数
用户可以自定义校验函数。


10. 多端显示
控制组件在PC设备 还是Mobile设备
还是Mobile设备 的显示隐藏。
的显示隐藏。

11. 高级属性
(1) 唯一标识
标识表单组件的ID,格式为“表单类型名字_8位随机的数字和小写字母组合”,如 numberField_jhx8jpn4
(2) 动作设置
可以新建动作,如“打开URL”,“打开弹窗”,“关闭弹窗”,“显示组件”,“隐藏组件”,“发起令箭请求”和“自定义动作”等。
事件触发条件是“当值发生变化”或者“当点击时”。
其中,“发起令箭请求”是指spm 埋点信息发送。“自定义动作”可以直接引用JS面板中定义的函数。

😋如果上述帮助文档未能解决您的问题,请联系 幸福的棉花糖

