1. 状态
(1) 源码编辑
当部分CSS样式在设置器中无法满足需求的时候,源码编辑支持编写CSS样式代码来自定义样式。
源码编辑和右侧的设置器是完全同步更改的,编辑完,即刻生效,两侧同步修改。


(2) 默认状态
| 属性 | 描述 |
|---|---|
| :active | 向被激活的元素添加样式。 |
| :focus | 向拥有键盘输入焦点的元素添加样式。 |
| :hover | 当鼠标悬浮在元素上方时,向元素添加样式。 |
2. 布局
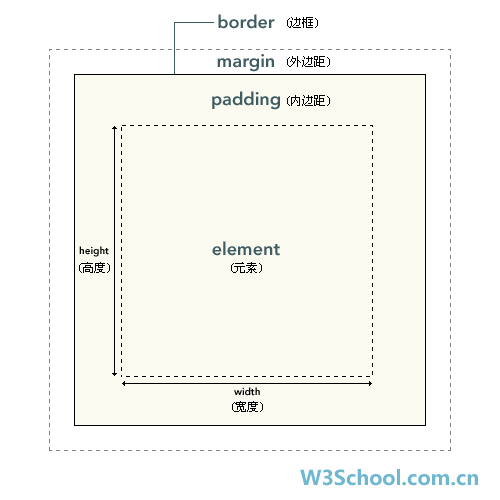
css框模型概述
CSS 内边距属性
| 属性 | 描述 |
|---|---|
| padding | 简写属性。作用是在一个声明中设置元素的所内边距属性。 |
| padding-bottom | 设置元素的下内边距。 |
| padding-left | 设置元素的左内边距。 |
| padding-right | 设置元素的右内边距。 |
| padding-top | 设置元素的上内边距。 |
CSS外边距属性
| 属性 | 描述 |
|---|---|
| margin | 简写属性。在一个声明中设置所有外边距属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |
CSS 边框属性
| 属性 | 描述 |
|---|---|
| border | 简写属性,把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
(1) 显示
① block
块级元素,总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示;
宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;
②** inline-block
内联块元素,和相邻的内联元素在同一行,表现为同行显示;
宽度(width)、高度(height)、内边距(padding)和外边距(margin**)都可控制;
③ inline
内联元素,和相邻的内联元素在同一行;
宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变,就是里面文字或图片的大小;
④** flex(非技术同学尽量使用分栏布局排版)
弹性布局,可以简便、完整、响应式地实现各种页面布局。
flex布局的元素,称为flex容器,容器默认存在两根轴:水平的主轴和垂直的交叉轴。
Direction:row 主轴为水平方向,起点在左端(默认值)
Direction:column 主轴为水平方向,起点在右端
Direction:row-reverse 主轴为垂直方向,起点在上沿
Direction:column-reverse 主轴为垂直方向,起点在下沿
Align:flex-start 交叉轴的起点对齐
Align:flex-end 交叉轴的终点对齐
Align:center 交叉轴的中点对齐
Align:baseline 项目的第一行文字的基线对齐
Align:stretch 如果项目未设置高度或设为auto,将占满整个容器的高度(默认值)
Justify:flex-start 左对齐(默认值)
Justify:flex-end 右对齐
Justify:center 居中
Justify:space-between 两端对齐,项目之间的间隔都相等
Justify:space-around **每个项目两侧的间隔相等。
注:详细教程请见 Flex布局语法教程
(2) 宽高
设置元素的宽度和高度,单位有 px、%和auto。
3.文字
(1) 字体:文字的字体;
(2) 字重:文字的粗细;
(3) 样式:文字的样式(正常、斜体);
(4) 颜色:文字的颜色;
(5) 大小:文字的大小;
(6) 行高:文字所在行的高度;
(7) 对齐:文字的对齐方式(左对齐,居中,右对齐,两端对齐);
(8) 修饰:文字修饰(正常,下划线,删除线)。
4.背景
(1) 填充色:背景的颜色;
(2) 图片:以图片作为背景。
5.边框
(1) 线型:边框的线型(实线、点线、虚线);
(2) 宽度:边框的宽度;
(3) 颜色:边框的颜色;
(4) 圆角:边框圆角的大小。
6.效果
(1) 透明度:元素的透明效果,值越小越透明;
(2) 鼠标手势:鼠标在该元素上展示的鼠标样式(指针、手势)。
7.阴影
(1) 颜色:阴影的颜色;
(2) X:阴影在水平方向的偏移;
(3) Y:阴影在垂直方向上的偏移;
(4) Blur:阴影模糊距离,值越大阴影的边缘就越模糊;
(5) Spread:阴影扩展半径,如果值为正则整个阴影都延展扩大,值为负则缩小。
😋如果上述帮助文档未能解决您的问题,请联系 幸福的棉花糖