步骤
float: left和width(子)
-
.clearfix(父)
父元素上加:.clearfix
- 父元素的class=”clearfix”
- css的clearfix写法:
.clearfix::after {content: '';display: block;clear: both;}
: : 新语法(IE老版本会有bug)
- : 老语法
踩坑经验
- 最后一个子元素设max-width(留空间),或不设width
- 不需要做响应式(因为手机没有IE,而这个布局是专门为IE准备的)
- img设置max-width: 100%
- 如果图片下面有多余的空白,就在图片上写上:
- vertical-align: top/middle;
- 去除列表的符号:ul, ol { list-style: none; }
- 如果加border会干扰了布局宽度(多2px),可以用把border改成outline:
- outline: 1px solid red;(outline不占用位置,位置在外面)
- /不过border-box的大小是content+padding+border,所以border大小不影响布局/
- 一般是父级元素的border
- 固定宽度的块级元素居中的两种方法:
- margin: 0 auto; (影响上下的Margin))
- margin-left: auto;和margin-right: auto;(不影响上下的Margin)
- 平均布局:
- 在布局加上x图层-margin,Margin-left: 负数;
- Float的外边距不会合并
- 手机页面不用float
- float要自己计算宽度,不灵活(但足以应付IE)
- 如果logo和nav高度不固定,不能用margin-top: px;
1-实践
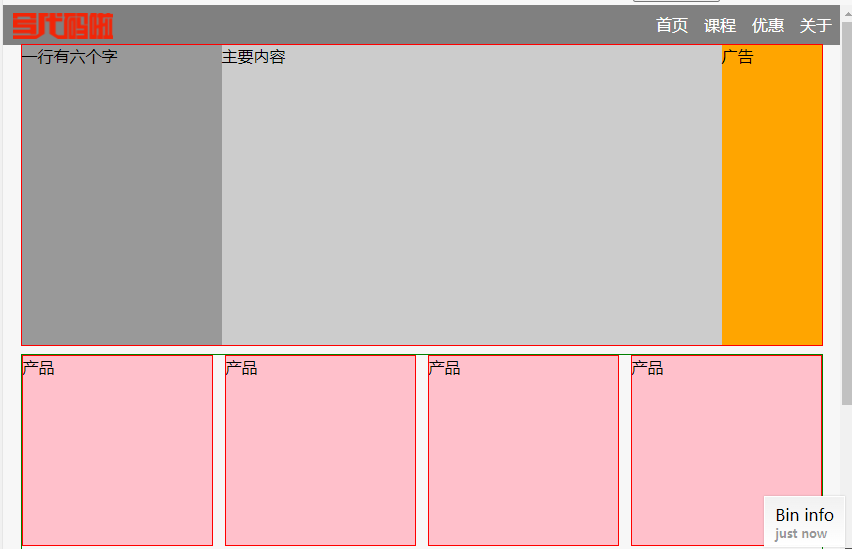
效果图:
代码链接:http://js.jirengu.com/xepow/6/edit?html,css,output
两栏布局(如顶部条)
三栏布局(如内容区)
四栏布局(如导航)
平均布局(产品展示区)

全部float,clearfix,中间加一层,-margin,值为y的值(或者margin-left和margin-right的值为y的一半)
2-IE6/7存在双倍margin bug
如在float布局设margin-left: 10,在IE6上变成20
两个解决办法:
- 将错就错:针对IE6/7多加一行(_margin: 数字减半)
- _或*
- 神来之笔:加一个display: inline-block

