对象
对象是一种无序的数据集合,也是一种键值对的集合
let obj = { 'name' : 'frank ','age': 18 }let obj = new Object({ 'name ' :'frank'})
细节:键名是字符串,不是标识符,可以包含任意字符(甚至是数子,下划线,空格,跟过分的还可以是表情),引号可省略,省略之后就只能写标识符,就算引号省略了,键名也还是字符串(重要!!!)。
所有的属性名都是字符串,可以使用Object.keys(对象名)来查看一个对象的所有属性名。
变量也可以做属性名:
let p1 = 'name';let obj={p1 :'frank'} //这样写,属性名为'p1'let obj= {[p1]: 'frank' } //这样写,属性名为'name'
上面的代码中声明了一个变量p1,如果像第二行代码那样使用p1做属性名的话,属性名就是p1,而像第三行那样加上中口号就会取p1的值,也就是字符串name作为属性名。
对象的原型对象
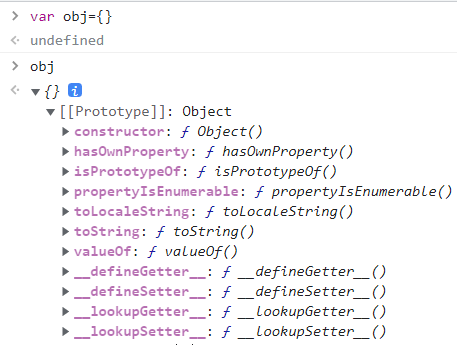
每一个对象都会有一个隐藏属性,这个隐藏属性储存着其共有属性组成的对象的地址,这个共有属性组成的对象叫做原型,也就是说,隐藏属性储存着原型的地址。
上面的代码中我们声明了一个对象obj,然后输出这个对象看见里面有一个我们没有声明的属性 proto,一个双下划线的_proto,里面的存的就是这个对象的原型对象的地址。
简单的说完了对象,我们来说说对象的增删改查。
删除
我们来先说说删除,因为删除比较简单。
delete object.name ;//可以使用delete 对象名.属性名的方法来删除一个对象的属性delete object['name'];//也可以使用delete 对象名['属性名']的方法来删除对象
注意:有的人删除对象是通过将对象的属性赋值null或者undefined来删除的,这是错的,对象里面还是有这个属性的,只不过值为null或者underfined,在内存中还是真空间的。可以通过 “属性名” in 对象名来判断这个属性是否在对象里
'xyx' in object//false
查看
//可以通过Object.keys(对象名)来查看一个对象的所有属性名Object.keys(obj);//可以通过Object.values(对象名)来查看Object.values(obj);//查看自身+属性console.dir(obj)//判断一个属性是自身的还是共有的obj.hasOwnProperty( toString')//还有查看的方法//中括号语法obj['key'] //注意这里必须要加引号来标识为字符串!!!//点语法obj.key
注意上面的中括号语法,里面的属性名必须是加了引号的属性名,obj.name 等价 obj[‘name’],obj.name 不等价于 obj[name]
修改和增加属性
增加属性也就是修改属性,所以这里我们放在一起说
//添加属性可以在声明的时候添加,也可以通过对象名.属性名 = 属性值的方法来添加var obj = {name: 'tom'} // 声明的时候添加属性obj.name = 'tom' //对象名.属性名 = 属性值的方法来添加obj['name'] = 'tom'//obj.name 等价 obj['name']//还可以批量赋值Object. assign(obj, {age: 18,gender:'man' })
一般通过对象名.属性名的时候如果对象本身有这个属性的话就修改这个属性,没有的话就添加这个属性。
修改共有属性
let common = {'国籍': '中国'}let person = Object.create(common)

