文档流
●display: inline;
○内联元素(如span)不接受width和height设置宽高
●display: block;
○块级元素(如div)
●display: inline-block;
○内联块元素
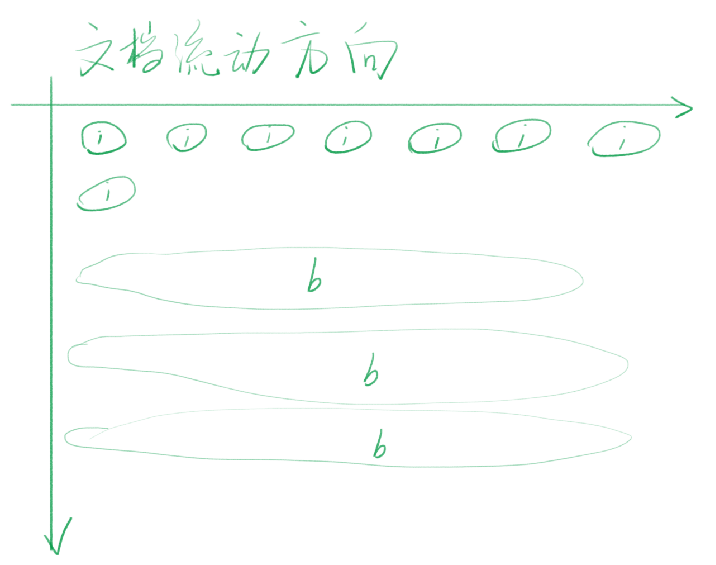
流动方向
文档流动方向
9
●inline元素:从左到右,遇到行尾折行(默认合并)
●block元素:从上到下,一行只有一个块级元素(不会合并)
●inline-block元素:从左到右,到达最右不会分成两块
宽度
●inline宽度:内部inline元素的总和(不能用width指定)
a里面不能包含块级元素
●block宽度:默认自动计算宽度auto(可用width指定)
○默认width: auto;
a不要写width: 100%(会多2px border)
●inline-block宽度:内部inline/inline-bock元素的和(可用width指定)
a宽度和inline一样,设置和block一样
高度
●inline高度:由行高line-height间接确定(与height、padding无关)
○可视高度:字体高度
○实际高度:line-height(字体不一样,会有1-2px偏差)
a如果span里面啥都没有,高度还是为line-height不为0
●block高度:内部文档流所有元素的和决定(可设置height)
a设置脱离文档流就不会被包住
b如果div里啥都没有,高度就为0
●inline-block高度:跟block类似(可设置height)
overflow溢出
当内容大于容器
1等内容的宽度或高度大于容器的,会溢出
2可用overflow来设置是否显示滚动条
●overflow: visible;显示溢出部分
●overflow: hidden;隐藏溢出部分
●overflow: scroll;永远显示(滚动条)
a有bug:超不超出都显示滚动条
●overflow: auto;灵活设置(超出才显示滚动条)
a默认显示必要的滚动条而已
b横向滚动条:如果里面加了超出设置宽度的内容,会显示横向滚动条,但内联元素默认只在第一屏内显示
●overflow可以设为overflow-x和overflow-y
脱离文档流
哪些元素脱离文档流
●float: right/left/none;
●position: absolute/fixed;

