1. Vue3的源码解构
在 Github上Vue3 的 源码地址: https://github.com/vuejs/core
1.1 Monorepo
Vue3 的源码解构是通过 Monorepo 的方式管理源码 。
Monorepo 的核心观点是所有的项目在一个代码仓库中。这并不是说代码没有组织都放在 ./src 文件夹里面。相反,通过使用 Buck / Bazel,monorepo 中的代码都是分割到一个个小的模块中的。
为什么使用 ?
- 只需在一个仓库中开发多个模块,编码和维护会相当方便。
- 代码复用高,方便进行代码重构。
- 工程统一标准化
- 共同依赖可以提取至 root(跟节点),不同的依赖在自己的 目的下
package.json进行安装,版本控制更加容易,依赖管理会变的方便。
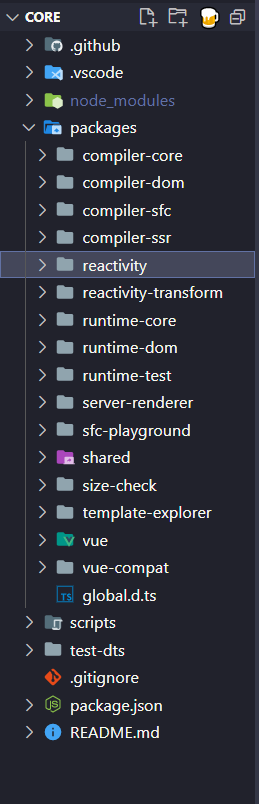
1.2 Vu3的项目解构

- 各个模块的作用
- reactivity:响应式系统
- runtime-core:与平台无关的运行时核心
- runtime-dom:针对浏览器的运行时
- runtime-test:用于测试
- server-renderer:用于服务端渲染
- compiler-core:与平台无关的编译器核心
- compiler-dom:针对浏览器的编译模块
- compiler-ssr:针对服务端渲染的编译模块
- template-explorer:用于调试编译器输出的开发工具
- shared:多个模块之间共享的内容
- vue:完整版本,包括运行时和编译器
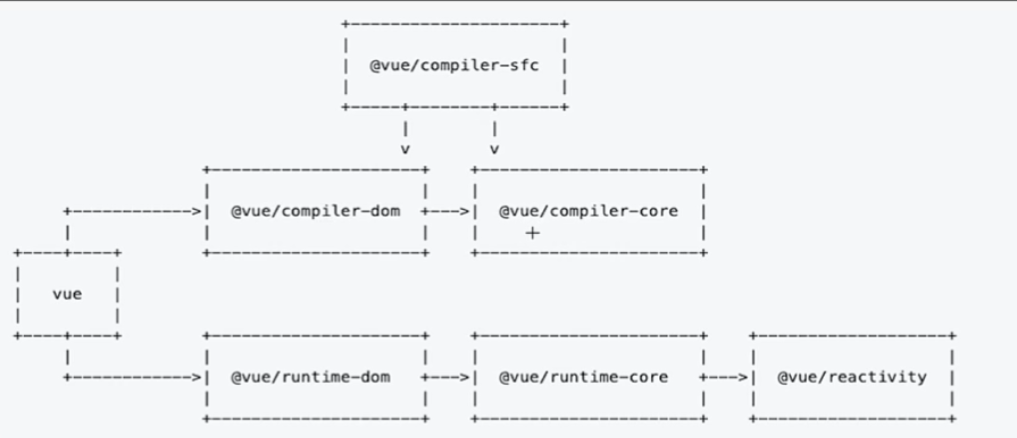
1.3 vue3 的源码工作流程

上边模块: vue 用于处理编译
compiler-sfc: 专门用于解析 .vue 文件的 , 编译为 js 文件 , 也使用到了compiler-dom和compiler-core解析模板compiler-dom和compiler-core两个配合使用, 用于编译解析template生成一个rander函数的 (基于下边 vue 模块的运行时)
下边模块 : vue 的运行时
runtime-dom: 专门用于处理DOM节点, 创建虚拟节点 (DOM平台), 底层基于runtime-coreruntime-core: 核心运行时, vue所有的逻辑基本都在这里进行 教学mini-vue 的核心reactivity: vue 的响应式
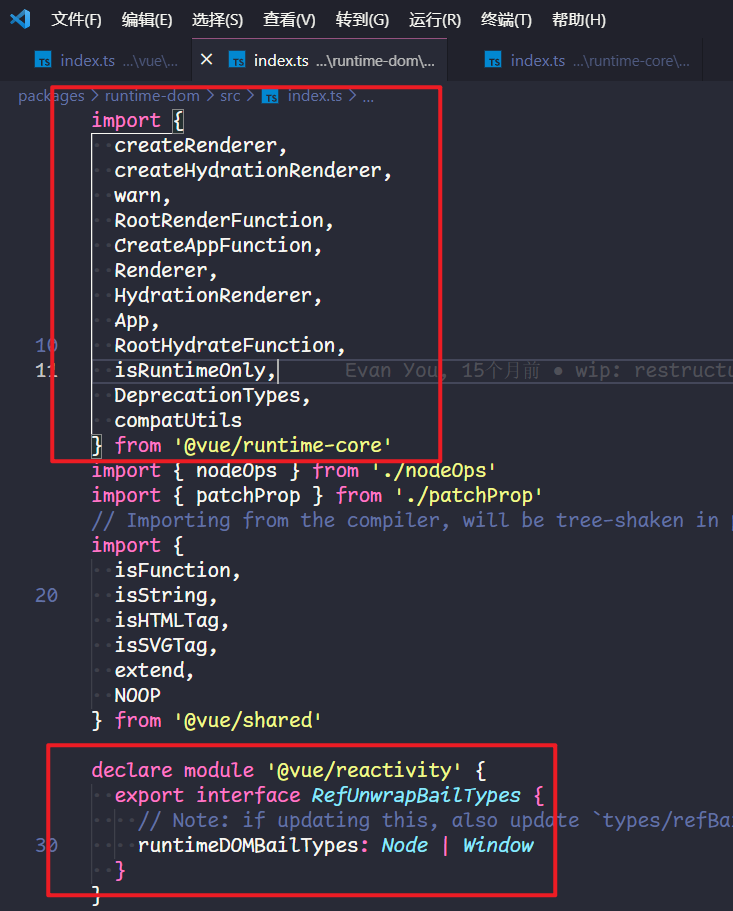
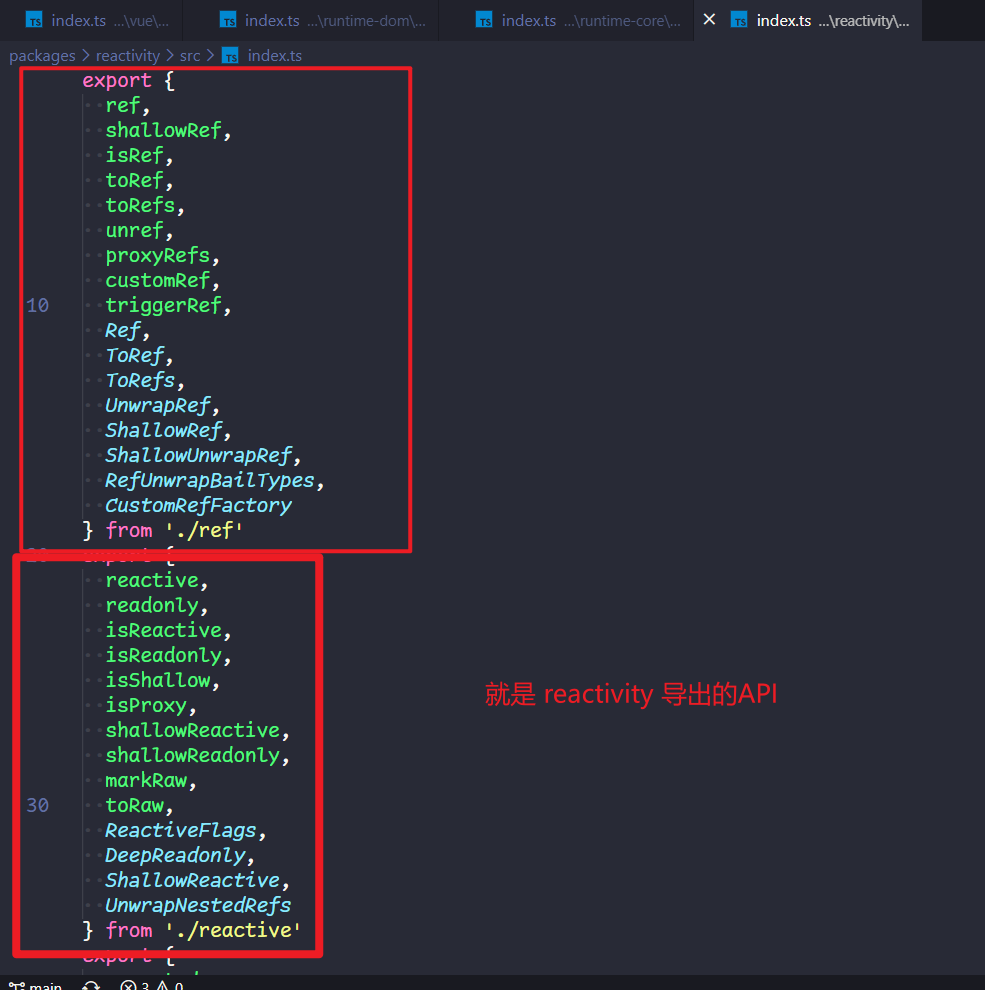
1.4 vue 运行时源码
reactivity/index.ts
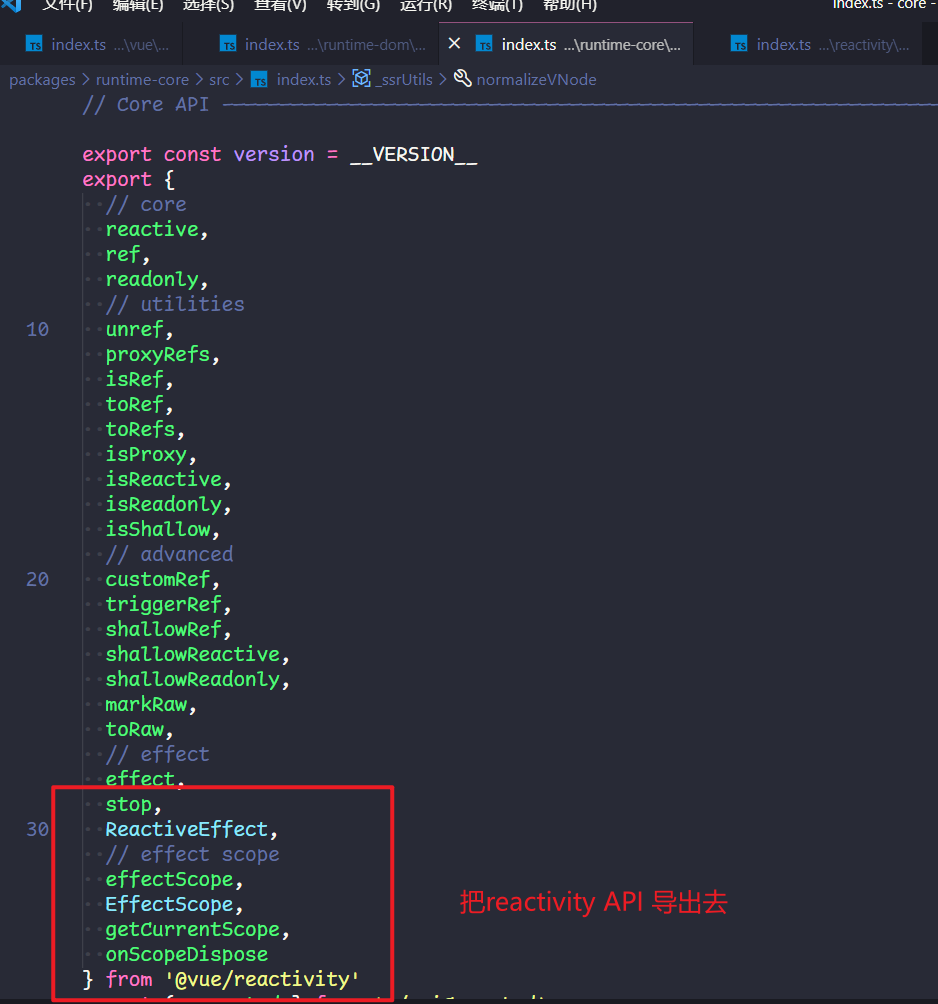
runtime-core/index.ts
runtime-dom/index.ts