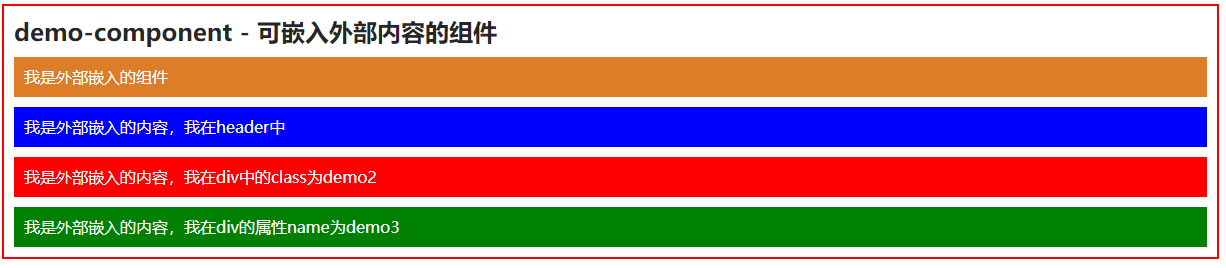
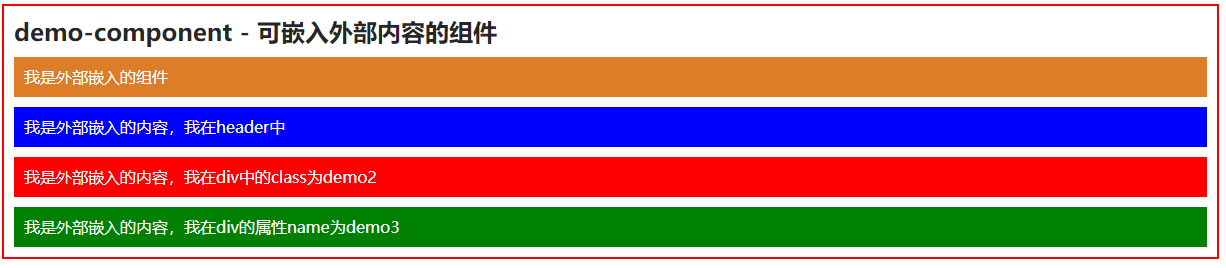
//app.component.html<app-ngcomponent></app-ngcomponent>//app-ngcomponent.html<app-democomponent> 我是外部嵌入的组件 <header> 我是外部嵌入的内容,我在header中 </header> <div class="demo2"> 我是外部嵌入的内容,我在div中的class为demo2 </div> <div name="demo3"> 我是外部嵌入的内容,我在div的属性name为demo3 </div></app-democomponent>//app-democomponent.html<div class="demo"> <h2> demo-component - 可嵌入外部内容的组件 </h2> <div class="content"> <ng-content></ng-content> </div> <div class="content blue"> <ng-content select = "header"></ng-content> </div> <div class="content red"> <ng-content select = ".demo2"></ng-content> </div> <div class="content green"> <ng-content select = "[name=demo3]"></ng-content> </div></div>//app-democomponent.less.demo { padding: 10px; border: 2px solid red; h2 { margin: 0; color: #262626; } .content { padding: 10px; margin-top: 10px; line-height: 20px; color: #FFFFFF; background-color: #de7d28; &.blue { background-color: blue; } &.red { background-color: red; } &.green { background-color: green; } }}