1.2中实例 把

解决方法
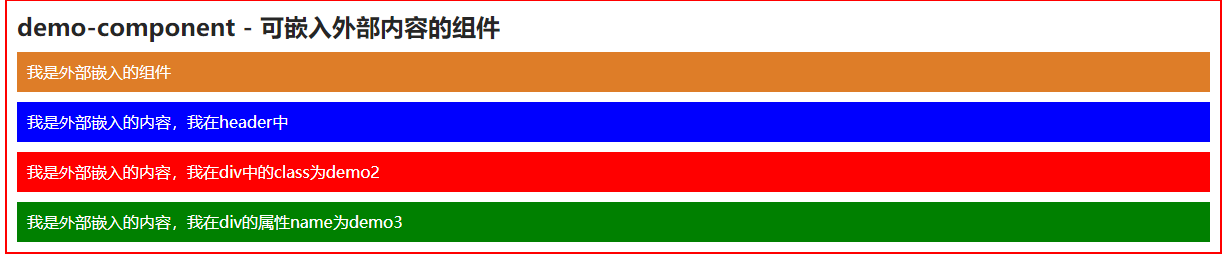
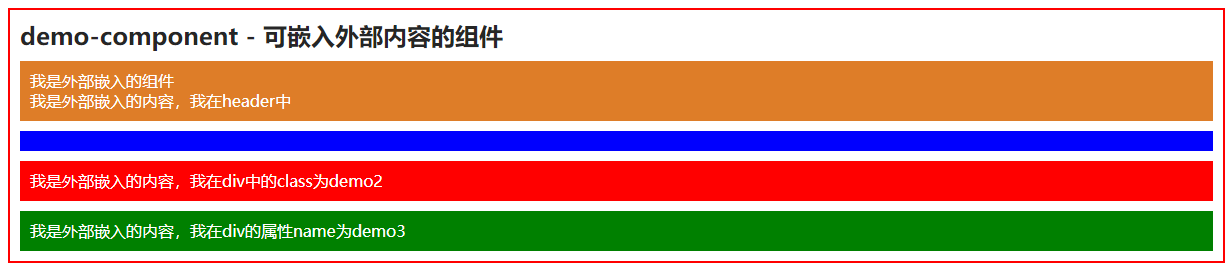
<demo-component>开始,我是外部嵌入的内容,<div ngProjectAs="header"><header>我是外部嵌入的内容,我在header中</header></div><div class="demo2">我是外部嵌入的内容,我所在div的class为"demo2"</div><div name="demo3">我是外部嵌入的内容demo,我所在div的属性name为"demo3"</div>结束</demo-component>