Vue的指令
指令详解
Vue指令是带有v-前缀的特殊属性。其职责是当表达式的值改变时相应地将某些行为应用到DOM上。
常用的指令有:
- v-text绑定标签内显示内容
- v-on为节点绑定事件
- v-bind绑定变量
- v-html以html形式渲染变量内容
- v-model在表单上创建双向数据绑定
v-if、v-for、v-show
Vue指令概述——v-if,v-else,v-else-if:这三指令可以根据表达式的真假值在DOM中生成或移除一个元素,
其中渲染多个元素块时需要用到template
v-if,v-else,v-else-if:这三指令可以根据表达式的真假值在DOM中生成或移除一个元素

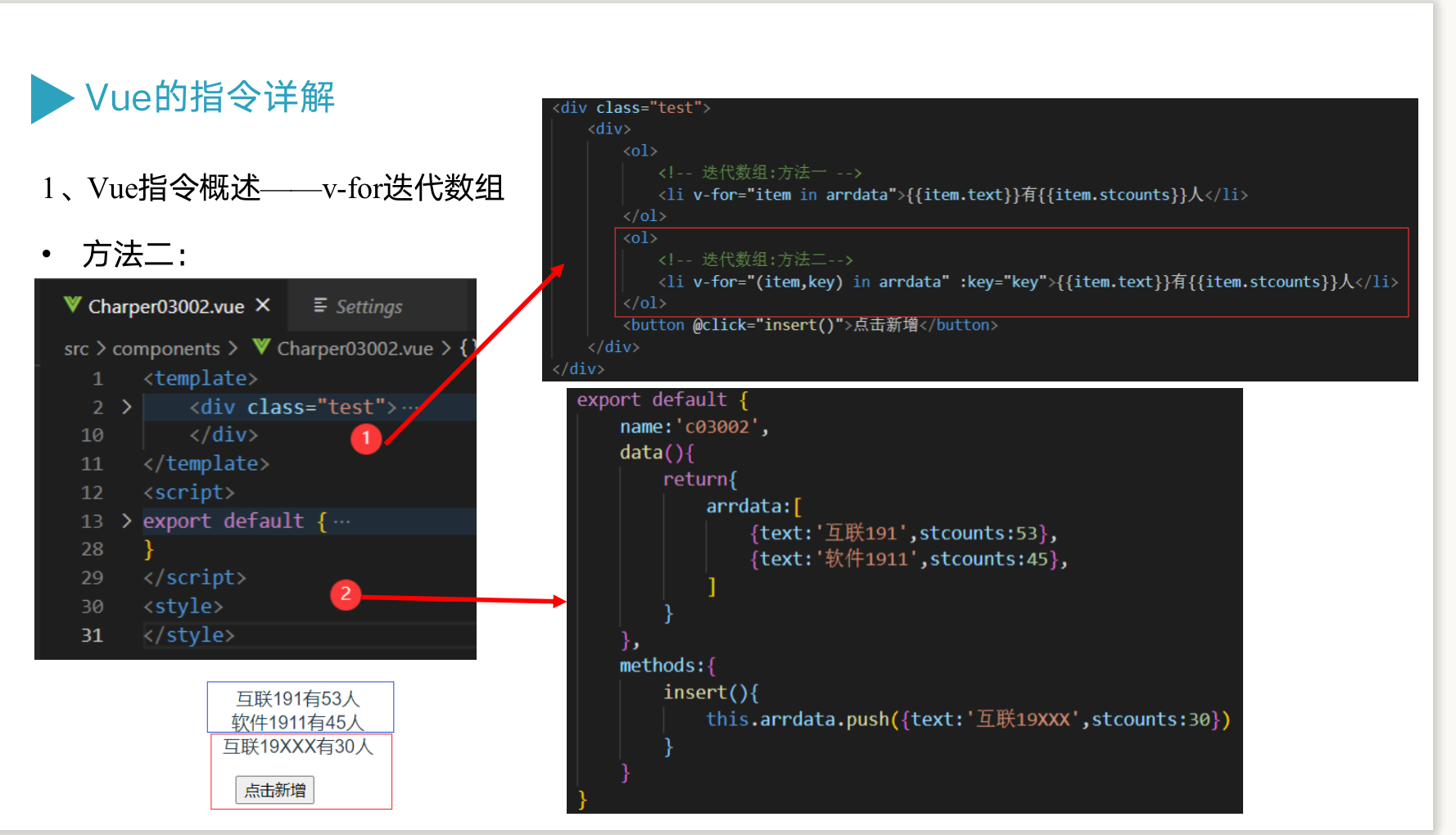
v-for:该指令是通过循环的方式来渲染一个列表,循环的对象可以是数组,也可以是一个JavaScript对象
其表达式的语法形式为 item in items,其中item是被迭代的数组元素的别名, items则是数据源数组
v-if
写法:
(1).v-if=”表达式“
(2).v-else-if=“表达式”
(3).V-else=“表达式”
适用于:切换频率饺低的场景。
特点:不展示的DOM元素直接被移除。
注意:V-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
V-show
写法:V-show=”表达式“
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
V-for
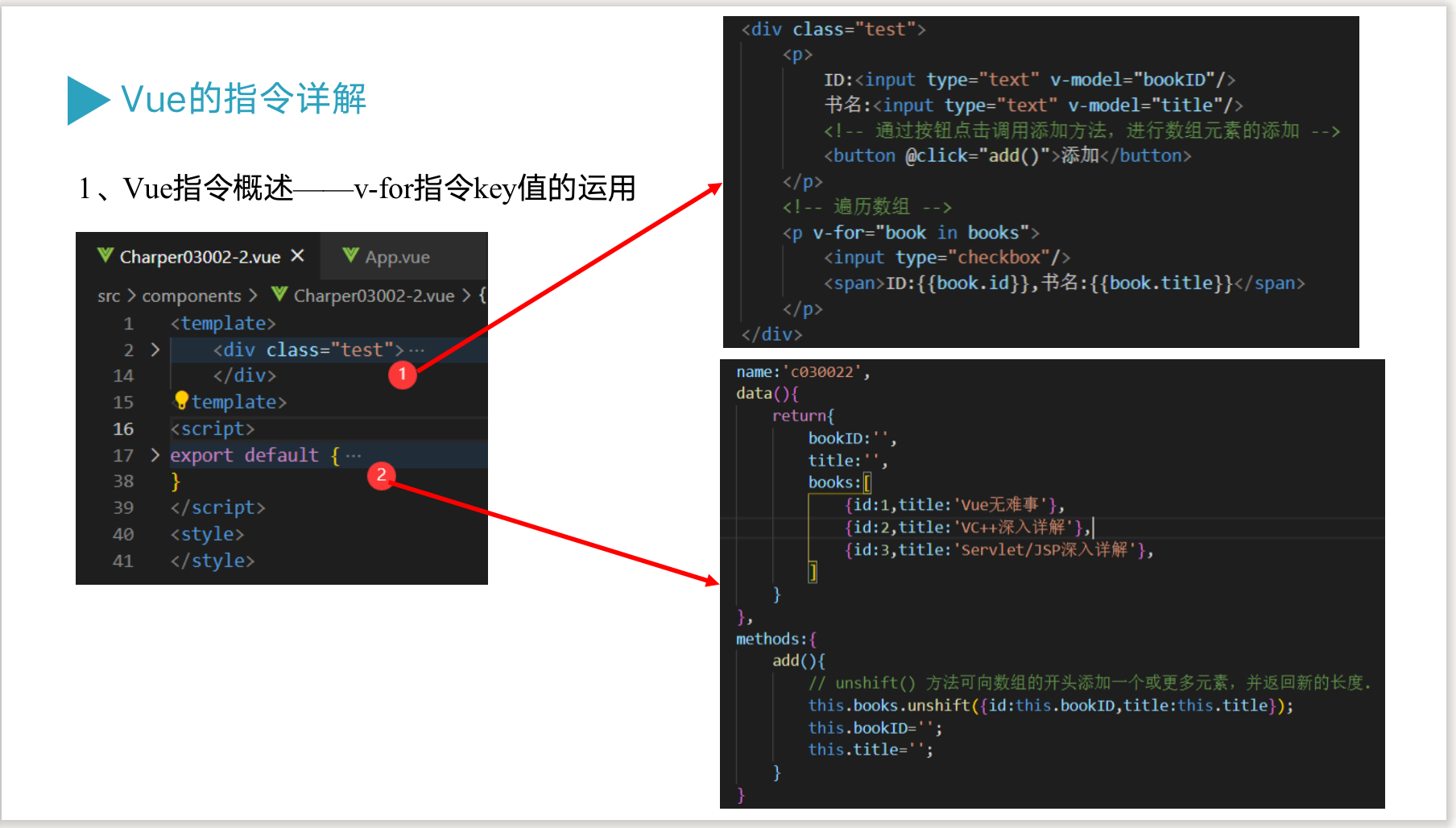
1.用于展示列表数据<br />2.语法:V-for="(item, index) in xxx" :key="yyy"<br />3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)


迭代遍历数组和对象数据时我们都有用到key值的方式,该方式主要是方便Vue跟踪每一个数据节点,从而当重用和重新排列现有元素,就需要为列表的每一项提供一个唯一key属性,key属性只能是string或者number类型

当v-for和v-if一起使用时,v-for的优先级比v-if高,因此v-if将分别重复运行于每一个v-for循环中
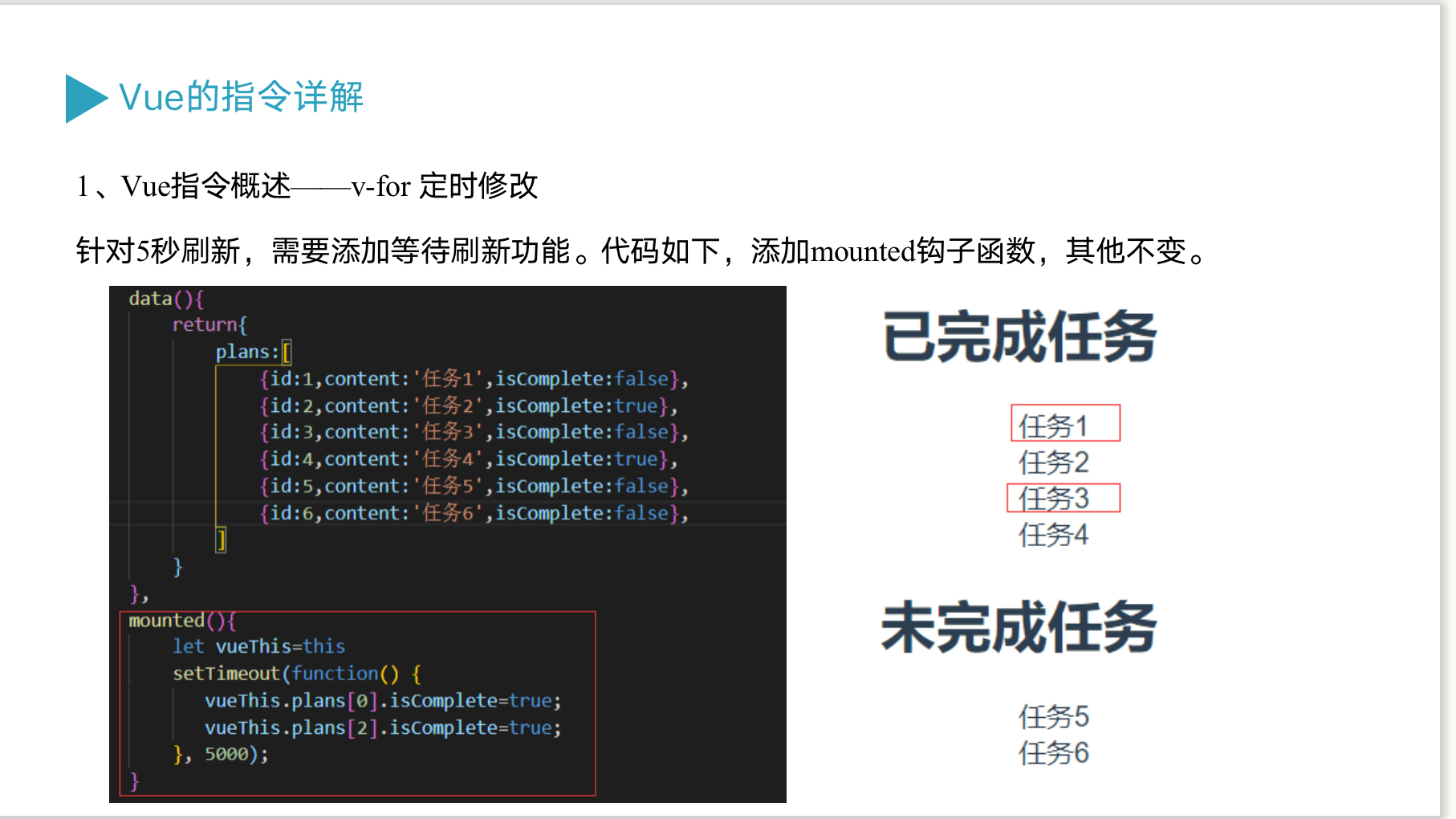
定时器

钩子函数注意点
钩子函数注意点:
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
V-on
1使用v-on:xx 或 @xx 绑定事件,其中xx是事件名:
2事件的回调需要配置在methods对象中,最终会在vm上:
3methods中配置的西数,不要用箭头函数!否则this就不是vm了;
4methods中配置的函数, 都是被Vue所管理的函数,this的指向是vm 或 组件实例对象:
5@click=“demo” 和 @click=“demo($event)”效果一到,但后者可以传参:
内联事件处理器

@click后加不加括号区别
Vue 对函数调用表达式额外用了一个函数做了层包装。
加与不加括号的区别在于事件对象参数 event 的处理。
不加括号时,函数第一个参数为 event(showInfo1),
加了括号后(showInfo2),需要手动传入 $event 才能获得事件对象
如果没有加括号, 默认传递参数为 整个 鼠标事件,
<button v-on:click="showInfo1">不传参数</button>
console.log(event.target)
<button data-v-04f33503>不传参数</button>
.stop - 调用停止传播。
.prevent - 调用防止违约。
.capture - 添加事件监听器时使用捕获模式。
.self - 只当事件是从侦听器绑定的元素本身触发时才触发回调。
.once - 只触发一次回调。
<!-- 阻止单击事件继续传播 --><a v-on:click.stop="doThis"></a><!-- 提交事件不再重载页面 --><form v-on:submit.prevent="onSubmit"></form><!-- 修饰符可以串联 --><a v-on:click.stop.prevent="doThat"></a><!-- 只有修饰符 --><form v-on:submit.prevent></form><!-- 添加事件监听器时使用事件捕获模式 --><!-- 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 --><div v-on:click.capture="doThis">...</div><!-- 只当在 event.target 是当前元素自身时触发处理函数 --><!-- 即事件不是从内部元素触发的 --><div v-on:click.self="doThat">...</div><!-- 单击事件处理函数将只执行一次--><a v-on:click.one="doThis"></div>

v-show
该指令根据表达式的值的真假,来显示或隐藏Html元素。功能上和v-if有点类似。
实现方法本质上不同:
v-show是通过将css中的display设置为none,来控制隐藏。
v-if是动态的向DOM树内添加或者删除DOM元素
性能:
v-show只编译一次,后面其实就是控制css,而v-if不停的销毁和创建,故v-show性能更好一点。
注意点:因为v-show实际是操作display:” “或者none,当css本身有display:none时,v-show无法让显示
总结:如果要频繁切换某节点时,使用v-show,如果不需要频繁切换某节点时,使用v-if
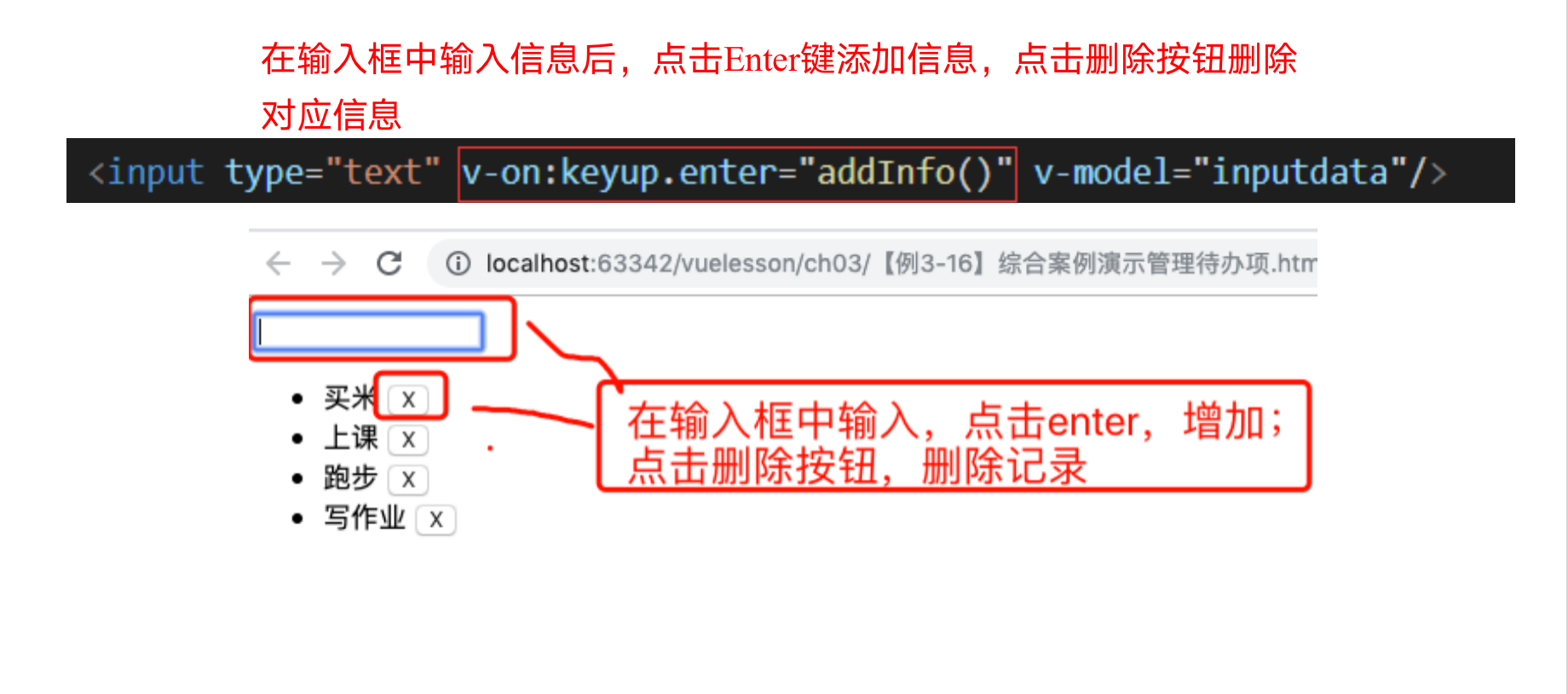
代办管理实例

<template><!--综合练习2 --><div class="test"><input type="text" v-on:keyup.enter="addInfo()" v-model="inputdata"/><div><ul><li v-for="(item,key) in infoArr" :key="item.id">ID:{{item.id}}===信息:{{item.in}} <button @click="delInfo(key)">X</button></li></ul></div></div></template><script>export default {name:'test2',data(){return{inputdata:'',infoArr:[{id:1,in:'买米'},{id:2,in:'上课'},{id:3,in:'跑步'},{id:4,in:'做饭'},{id:5,in:'玩游戏'},{id:6,in:'学习'},]}},methods:{addInfo(){var text=this.inputdata.trim();if(text){// 插入功能if(this.infoArr.length>0)this.infoArr.push({id:this.infoArr[this.infoArr.length-1].id+1,in:text});elsethis.infoArr.push({id:1,in:text});text="";}},delInfo(index){// 删除功能this.infoArr.splice(index,1);}}}</script><style></style>

