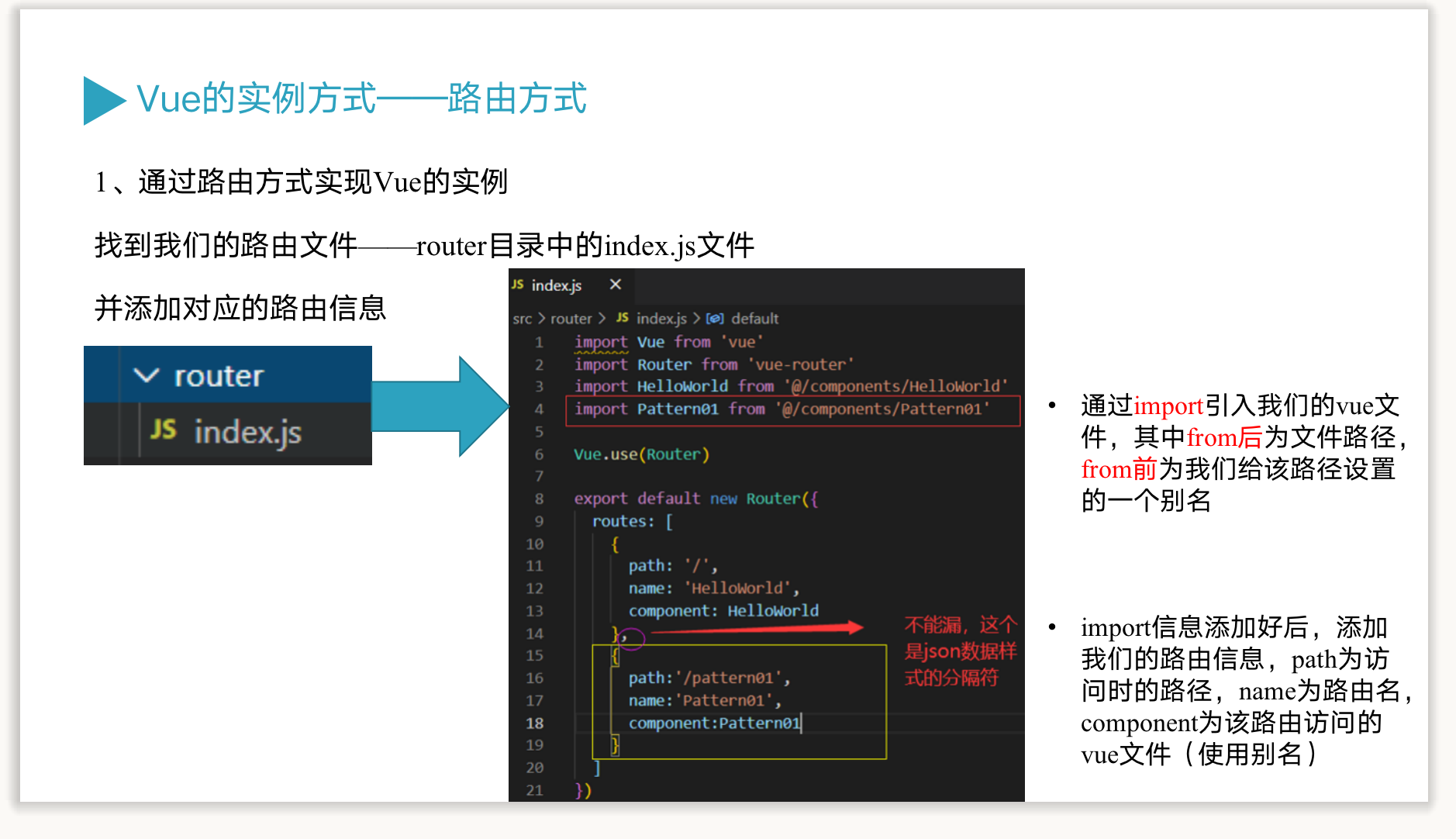
路由方式
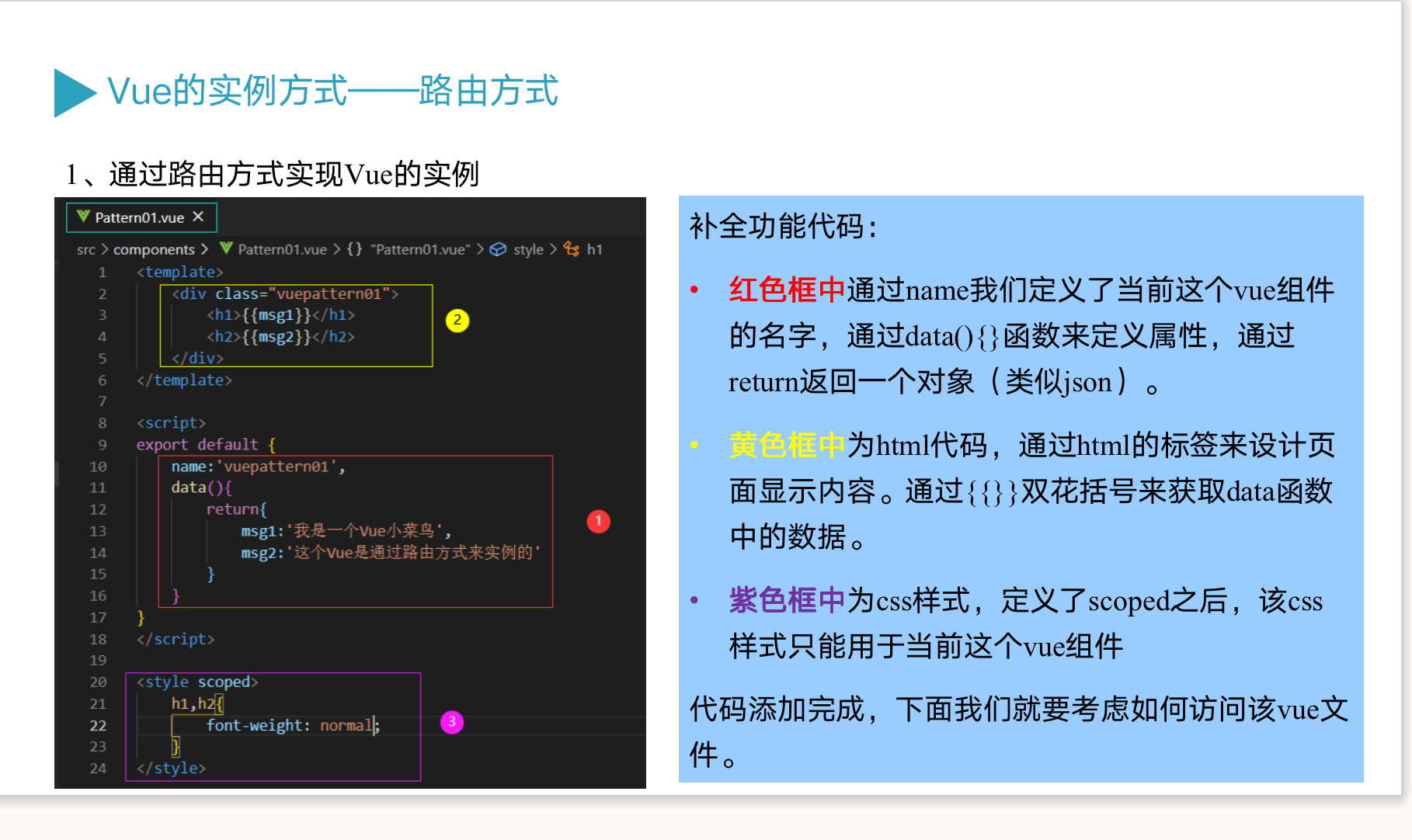
选中components文件夹,选择New File,并创建Pattern01.vue这个文件
补全代码模板:通过输入尖括号(< )后,弹出代码补全信息列表


缺少node_modules文件夹
误删或者源码中缺少node_modules文件夹的错误解决方法
CD到项目文件夹下。
通过npm install直接安装对应项目所需的所有功能包。
如项目缺少package.json文件或文件内容为空,则无法安装
组件方式

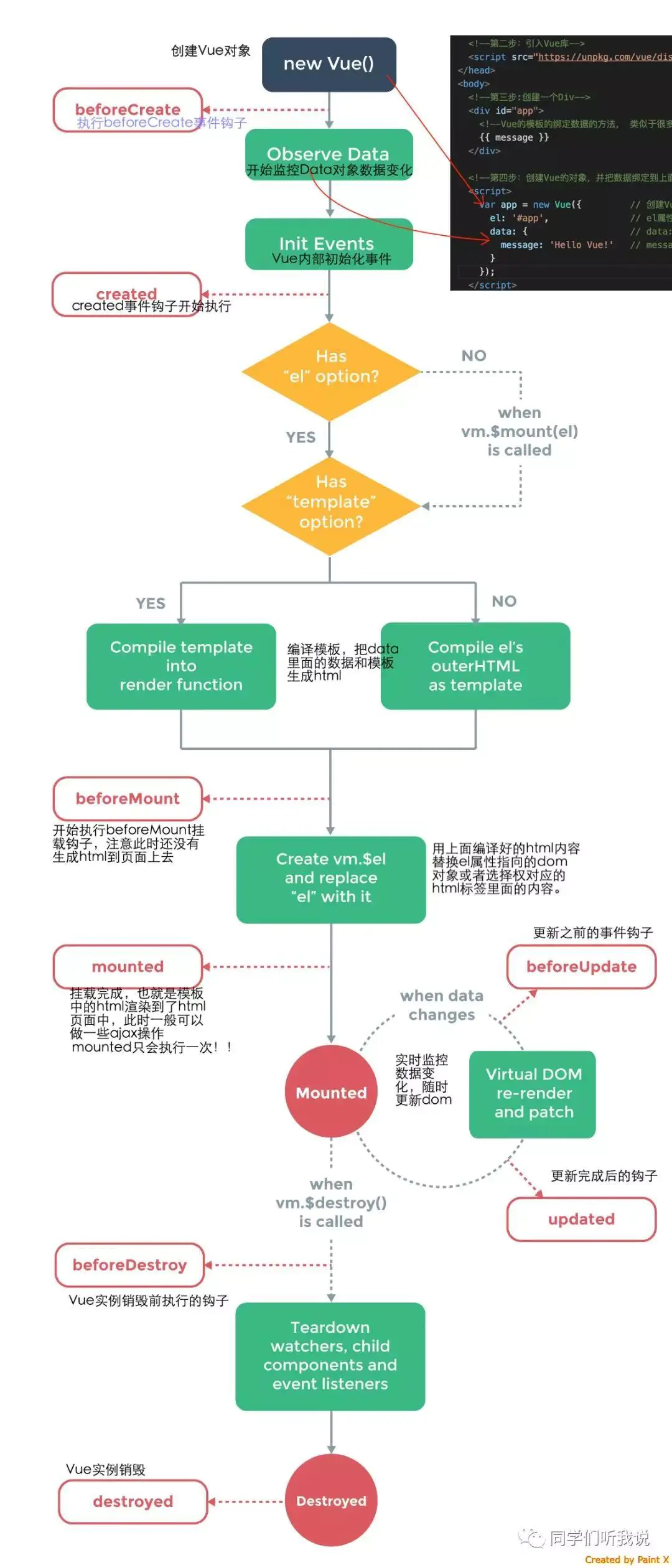
Vue实例生命周期
从开始创建、初始化数据、编译模板、挂载 DOM 、渲染→更新→渲染、卸载等一系列过程
beforeCreate(Vue实例创建前)
created(Vue实例创建后)
beforeMount(data载入前)
mounted(data载入后)
beforeUpdate(data更新前)
updated(data更新后)
beforeDestroy(Vue实例销毁前)
destroyed(Vue实例销毁后)

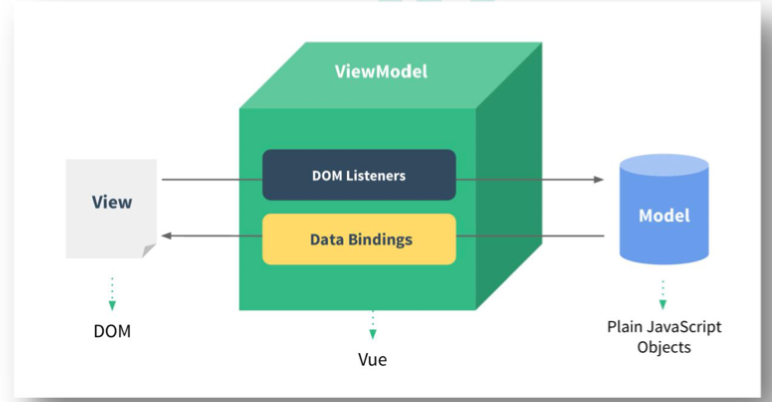
MVVM 模型
M:模型(Model) :对应 data 中的数据
V:视图(View) :模板
VM:视图模型(ViewModel) : Vue 实例对象

MVVM解析
中间的VM (viewModel)是我们的Vue实例对象
右边的M (model)是我们一般的js语法
左边的V (view)是我们的Dom树
data Bingdings
我们通过中间vue的 data Bingdings 将js语法绑定到dom树,形成 数据绑定
也就是Vue中的data对象 通过data对象来操作dom数据
dom listeners
我们通过中间vue的 dom listeners 将js语法绑定到dom树,形成 数据监听
也就是Vue中的data对象 通过data对象来操作dom数据监听 数据是否发生了变化,以及做出相应的措施。
<!--整个MVVM.vue文件就是ViewModel--><template><div><h1>学校{{school}}</h1><h2>班级{{Myclass}}</h2></div></template><!--以上就是View--><script>export default {name: "MVVM",data(){//这里就是Modelreturn{school:'ccit',Myclass:'互联202'}}}</script><style scoped></style>
Vue的响应式声明渲染机制
响应式声明渲染机制简介
Vue是一个响应式系统,模型(Model)层是普通的JavaScript对象,修改模型则视图(View)自动更新
Vue的工作原理:当把一个普通的JavaScript对象传递给Vue实例的data选项时,Vue会遍历此对象中的所有属性,当对应的属性被访问和
修改时则通知变化,并把数据渲染进DOM
视图是来自状态声明映射,状态发生变化,数据则会自动渲染
V-bind
<!—完整语法--><a v-bind:href="url"></a><!—缩写--><a :href="url"></a>v-bind可直接缩写成冒号,以下截图位缩写后的代码。
V-mode实例

Vue计算属性

计算属性:
定义:要用的属性不存在,要通过己有属性计算得来。
原理:底层借助了Object。defineProperty方法提供的getter和setter。
get函数什么时候执行?
(1).初次读取时会执行一次。
(2).当依赖的数据发生改变时会被再次调用。
优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
备注:
1.计算属性最终会出现在vm上,直接读取使用即可。
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变
get()
这里的get是vm里的getter
set()
这里的set是vm里的setter

method
该属性用于定义方法,通过Vue实例可以直接访问这些方法,其中this为Vue实例本身。定义在methods中的方法可以作为页面中的事件处理方法使用,当事件触发后执行对应的事件处理方法。我们在简单学习数据挂在DOM时候曾简单使用过。

