Vue路由
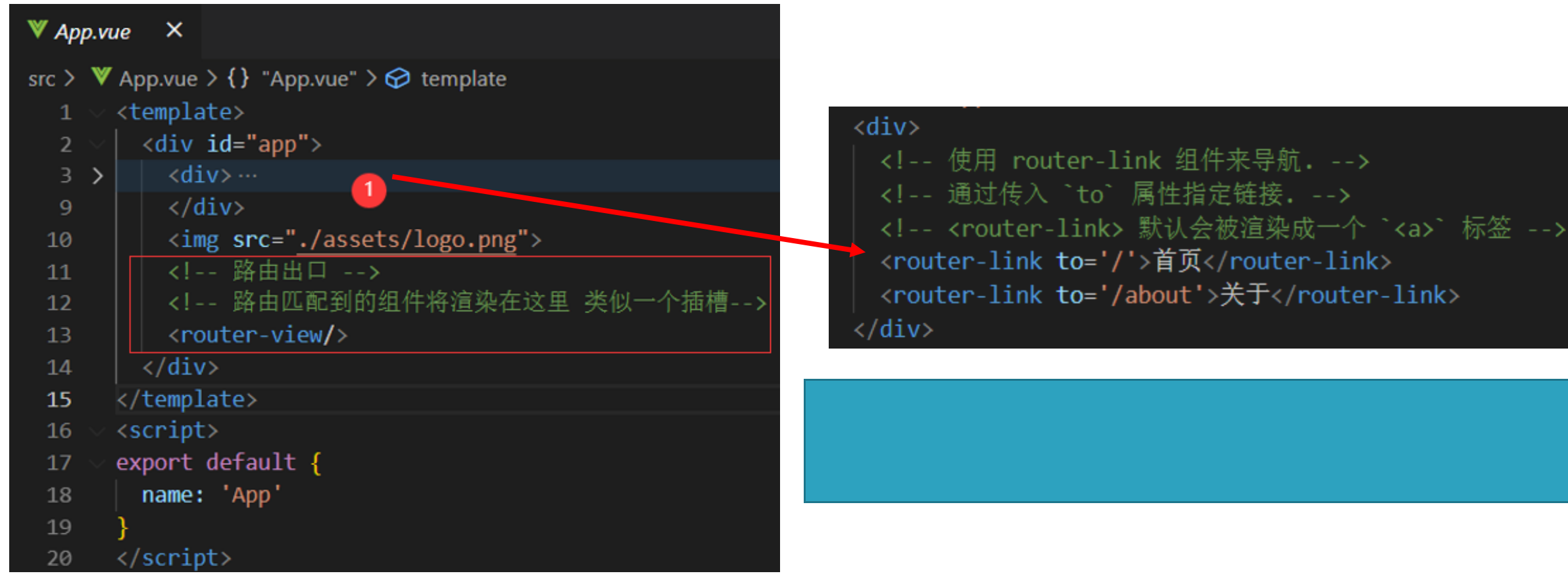
通过路由实现单页面的内容切换

通过路由实现单页面的内容切换
通过router-link来实现路由的切换,该方式类似超链接,注意

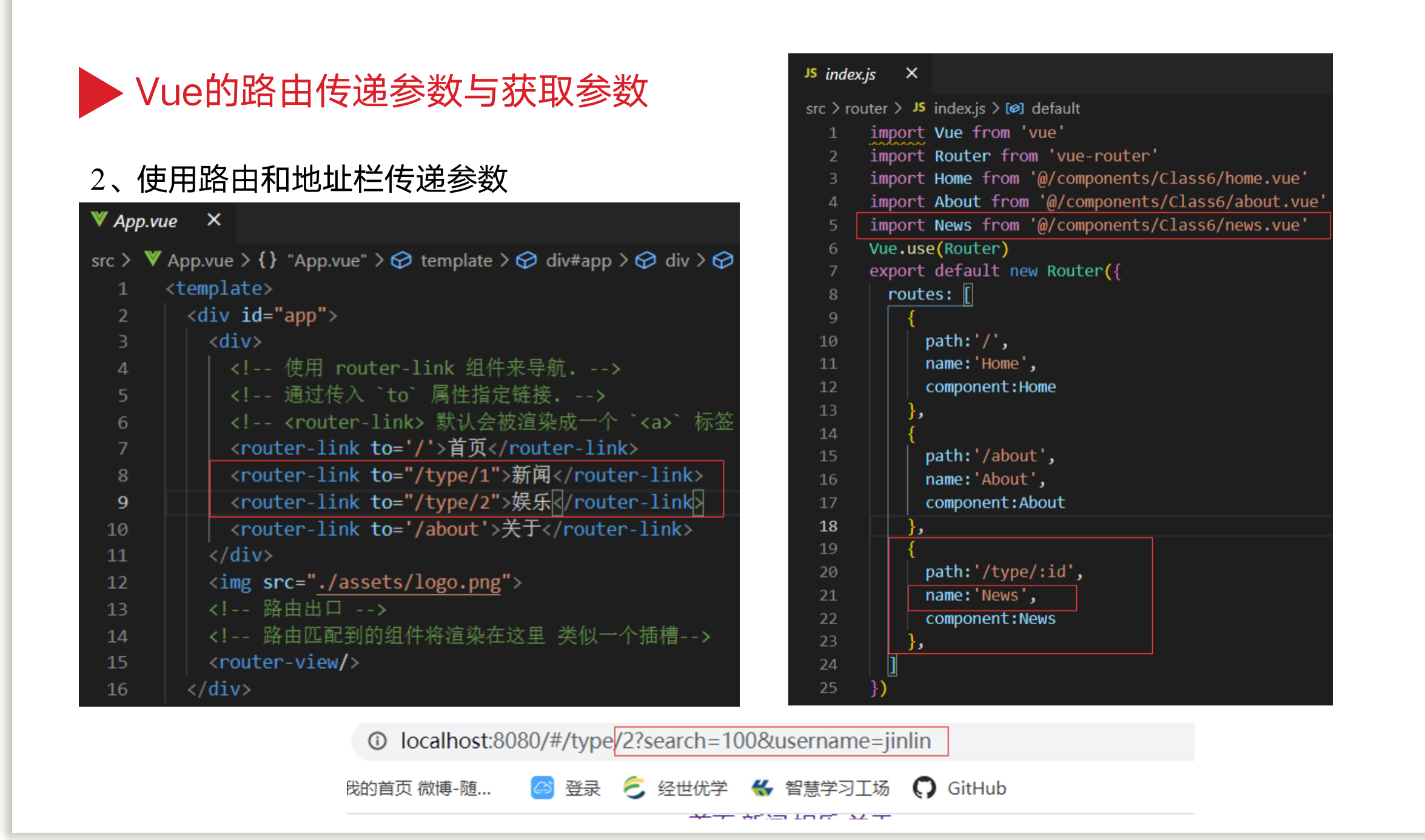
Vue的路由传递参数与获取参数
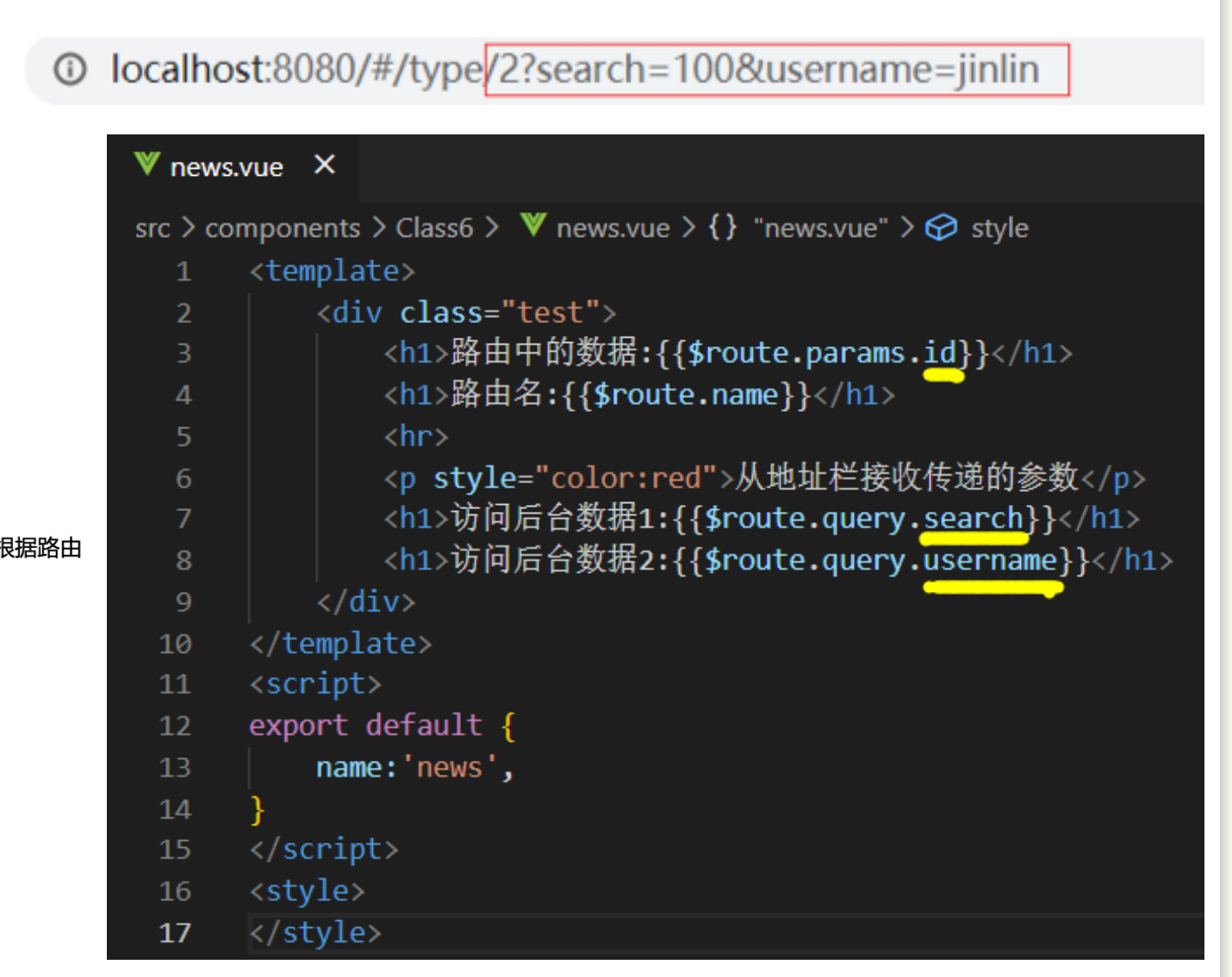
路由在做路径匹配时支持动态片段、全片段匹配以及查询参数。使用了路由的应用,当路由切换时,路由对象也会被更新。
路由对象包含以下属性:
- $route.path:当前路由对象路径
- $route.params:对象,包含路由中的动态片段和全匹配片段的键值对(查询时的片段名,根据路由设置中的进行查询)
- $route.query:对象,包含路由中查询参数的键值对。
- $route.router:路由规则所属的路由器(以及其所属的组件)
- $route.matched:数组,包含当前匹配的路径中所包含的所有片段对应的配置参数对象
- $route.name:当前路由名

路由和地址栏传递参数

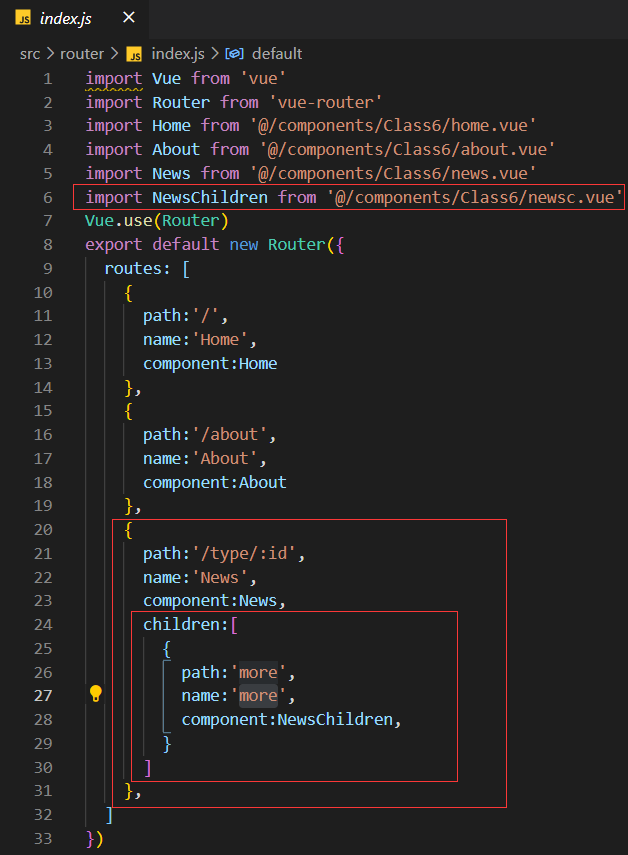
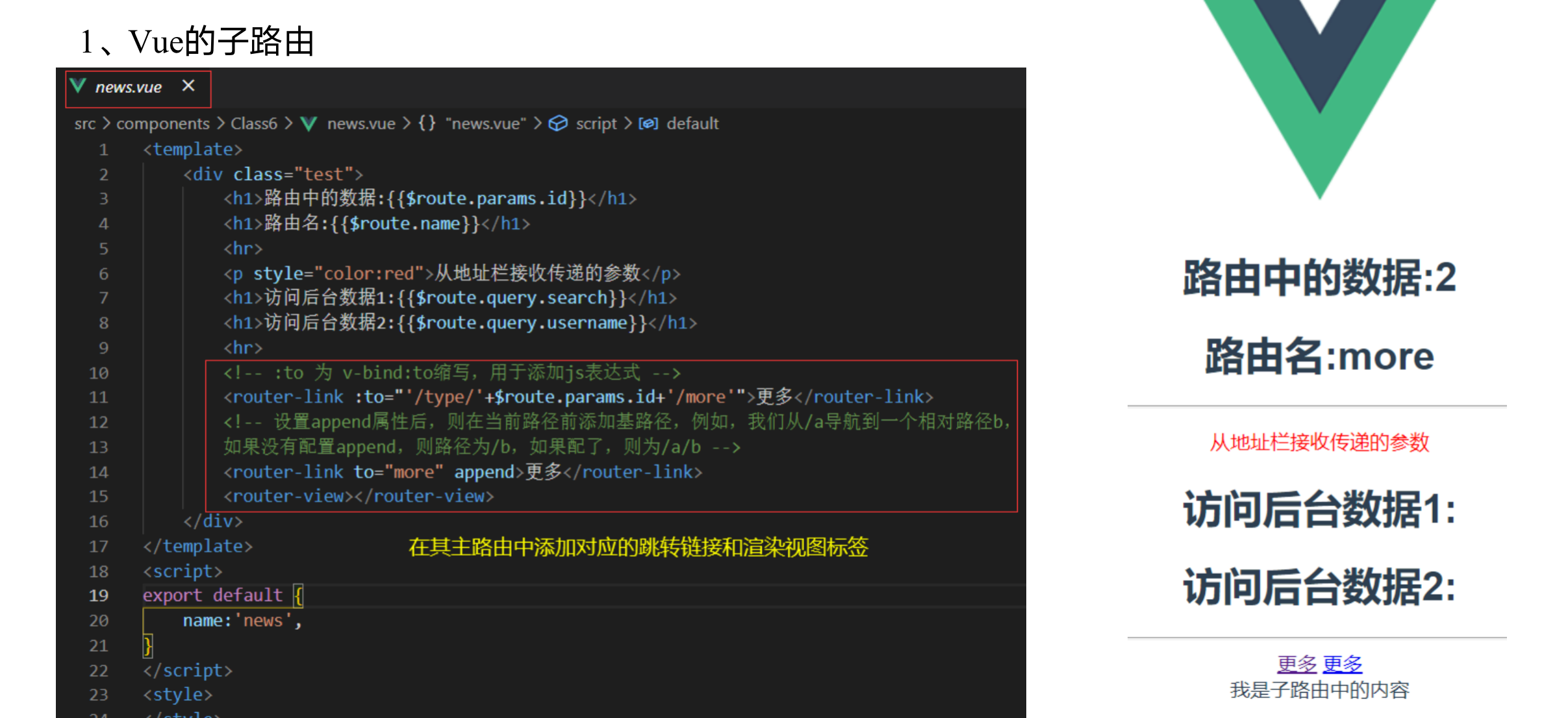
Vue的子路由
子路由是在原路由的基础上增加一个children(说明子路由是包含在原路由内的),children是一个数组,并且还需要在原Vue文件上添加


路由切换——router.push方式
路由切换——router.push方式
Vue导航到不同的URL,还可以使用router.push方法(router.push(location))。
该方法的参数可以是一个字符串路径,或者是一个描述地址的对象。
分别为:
// 字符串$router.push('home’)// 对象$router.push({ path: 'home’ })// 带查询参数,变成 /register?plan=private$router.push({ path: 'register', query: { plan: 'private' }})// 命名的路由$router.push({name:'type',params:{id:2}});
注意:push方法的跳转会向 history 栈添加一个新的记录,当我们点击浏览器的返回按钮时可以看到之前的页面。且该方式一般写在函数方法内,通过事件监听去使用

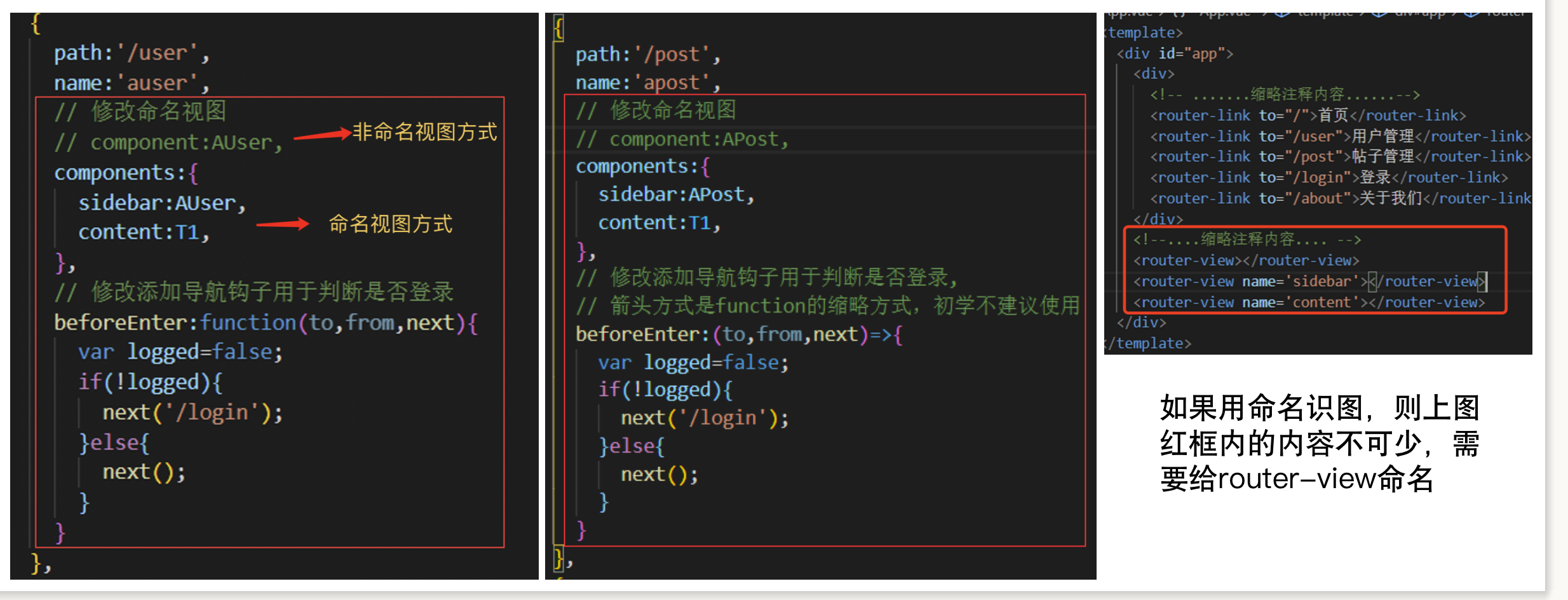
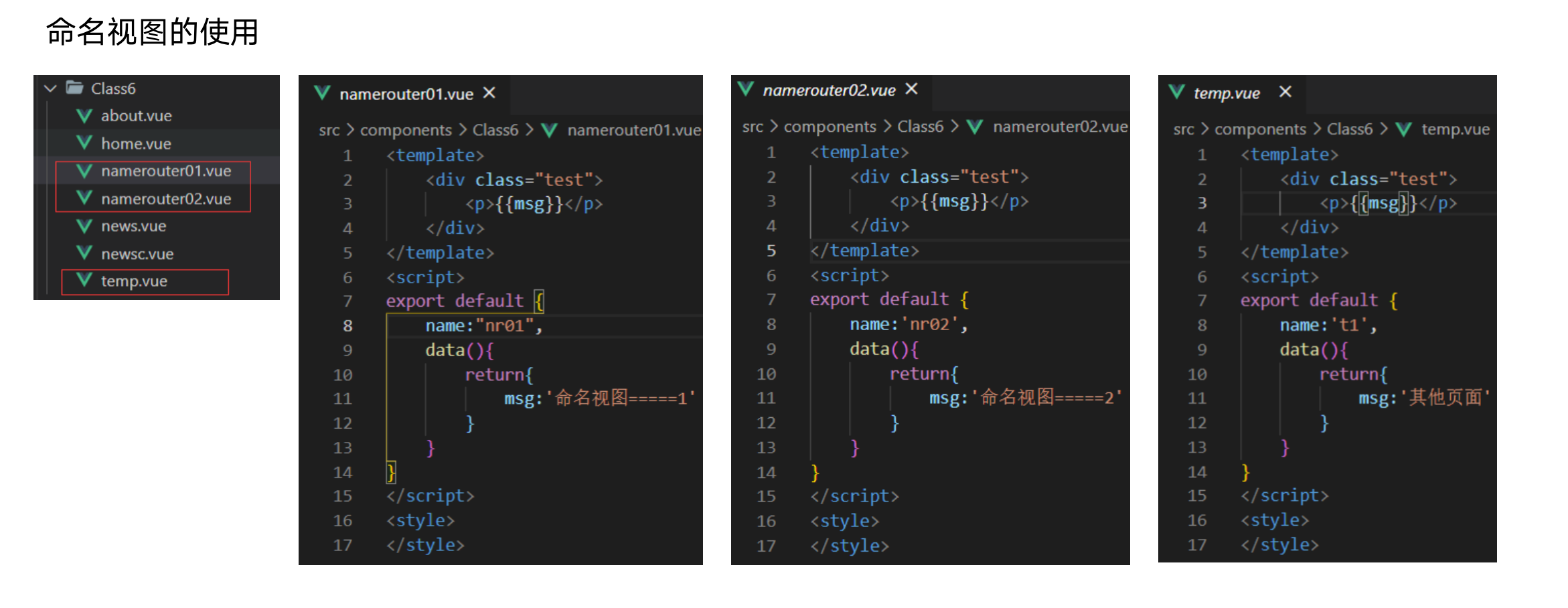
命名视图与命名路由
命名视图是给不同的router-view定义名字,方便router-link通过名字进行对应组件的渲染
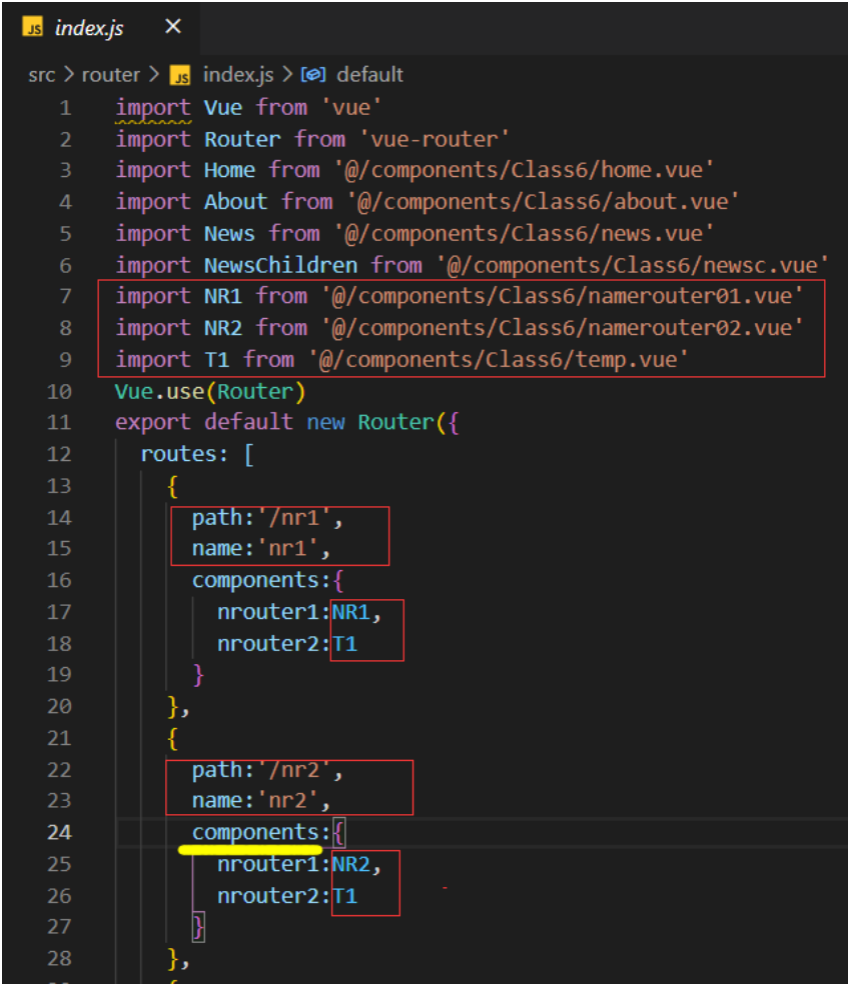
命名路由则是在单个路由中定义多个命名组件。通过components来为多个组件定义名称
注:命名的主要作用就是为了区分多视图和多组件。


命名路中的使用

导航钩子