Vue基础-Day01
Vue介绍
目标:熟悉Vue的基本信息
Vue:渐进式javascript框架(库)

- 渐进式:声明式编程->组件化开发->客户端路由->大规模状态管理->前端工程化
- 核心特性(方便我们写代码)
- 数据响应式编程
- 双向数据绑定
- 组件化开发
总结:
- Vue是一个前端框架
- 了解渐进式特点
- 初步了解基本的核心特性
Vue基本用法
- 前端现在的核心职责是什么?
- 前后端交互(调用接口);
- 客户端渲染(把数据填充到标签里面)
基于Vue写代码最大的一个变化,就是绝大多数情况不需要显示的操作DOM元素(前端程序员写代码体验明显提升了)
- 基于原生js方式实现HelloWorld
- 基于jQuery方式实现HelloWorld
- 基于Vue方式实现HelloWorld
HelloWorld
目标:能够自己独立的完成第一个vue程序。
- 下载vue.js文件
<script src="lib/vue.js"></script>
- 基于Vue相关方法实现基本功能
<div id="app"><div>{{msg}}</div></div>
new Vue({el: '#app',data: {msg: 'Hello world'}})
总结:
- el的作用:指定要渲染的位置
- data的作用:用于提供填充页面的数据
- {{msg}} 插值表达式,用于获取data中的数据,并填充到页面中
注意:典型特点:不需要操作DOM元素
案例细节分析
目标:属性基础小案例中相关属性的作用
- el 通过选择器指定vue管理的容器(不能管理 html body)
- data 用于向模板提供数据,页面中用到的数据要放到data里面
- 插值表达式用法:双的花括号中支持简单的js表达式计算
- 数据绑定:data中属性填充到页面(插值表达式)的写法称之为数据绑定
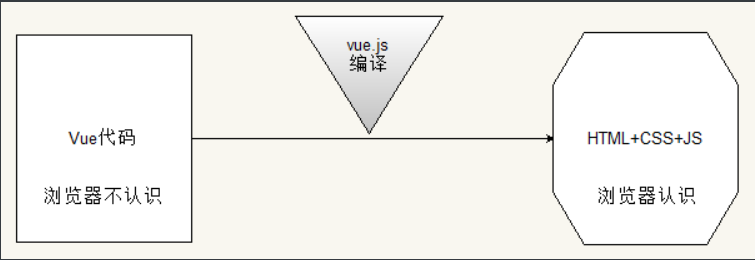
Vue代码运行过程分析
目标:熟悉Vue代码执行过程

总结:编译(把vue风格的代码转换为浏览器能认识的代码(HTML/CSS/JS)的过程称之为编译)
模板语法
模板语法:基于Vue把数据填充到HTML标签的代码规则
指令基本概念
目标:熟悉指令的本质(自定义属性)
<div data-id='123'>图书</div><!-- Vue中引入了一些自定义属性,全部由v-开始,称之为指令--><!-- 这些指令的作用是由Vue提前设计好的 --><div v-text></div>
总结:
- 指令的本质就是标签的自定义属性
- Vue中的指令都是以v-开始
插值表达式闪动问题
目标:熟悉插值表达式闪动原因与解决办法
问题描述:插值表达式内容,在页面显示时会先出现然后再替换为数据(闪动),用户体验不好。
解决办法:通过v-cloak指令进行解决
<!-- 1. 加上 v-cloak 指令 --><div id="app" v-cloak>{{msg}}</div>
<style>/* 2. 根据v-cloak属性,写上一个隐藏样式 */[v-cloak]{display: none;}</style>
<script>// 3. 当vue解析完成视图容器,去除v-cloak指令(属性)const vm = new Vue({el: '#app',data: {msg: '我是一段信息'}})</script>
总结: 1、在插值表达式标签上添加指令 v-cloak 2、添加如下的样式
[v-cloak] {display: none;}
指令v-cloak原理分析
目标:熟悉v-cloak指令的原理
v-cloak指令的原理:页面显示时,通过v-cloak指令对应的属性选择器将插值表达式隐藏(display:none),当数据编译(替换)之后,再显示。
数据绑定指令
目标:熟悉v-text和v-html指令用法
- v-text 显示纯文本
- v-html 显示富文本(解析样式)
<!-- 3、渲染的位置 --><div id="app"> <div v-text='msg'></div> <div v-html='info'></div></div><!-- 1、导入Vue核心库文件 --><script type="text/javascript" src="./lib/vue.js"></script><!-- 2、基于Vue的相关API实现前端渲染 --><script type="text/javascript"> // 4、通过Vue的方式把数据填充到标签里面 // v-text指令作用:把data中的普通文本数据绑定到HTML标签里面 // v-html指令作用:把data中的富文本数据绑定到HTML标签里面并且解析样式 new Vue({ el: '#app', data: { msg: 'v-text绑定数据', info: '<h2 style="color: red">v-html绑定数据</h2>' } })</script>
总结
- v-text用于绑定纯文本
- v-html用于绑定富文本(带标签,带样式)
属性绑定指令
目标:熟悉v-bind指令用法
- 基本使用规则:v-bind:属性名称 = 属性值(来源于data中数据)
- v-bind基本用法
<!-- 实现如下功能:将a标签的属性值进行动态绑定 --><a v-bind:href="hrefUrl">传智播客</a>
const vm = new Vue({ el: '#app', data : { hrefUrl: 'http://itcast.cn' }})
- v-bind的简写用法
<a :href="hrefUrl">传智播客</a>
- 属性绑定中的字符串拼接
<a :href="'http://localhost:8888/' + path">测试</a><a :href='"http://localhost:8888/" + path'>测试1</a>
总结:
- 基本使用:v-bind:属性名称=’属性值’
- 简写用法:v-bind可以省略,直接用冒号即可
- 属性绑定时,可以拼接字符串
样式动态绑定
目标:熟悉v-bind动态绑定class样式和style样式的用法
动态绑定class属性
- :class=“绑定的值” 要求:对象类型 数组类型
- 给:class属性绑定对象,对象当中是键值对 {key:value}
key 就是类的名称,value是布尔类型:true 添加这个类,false 移除这个类 如果需要操作多个类,对象里面可以写很多键值对
<div id="app"> <div :class="{active: isShow, bg: hasBg}">测试class样式-对象</div></div>
- 给:class属性绑定数组,[‘item1’,’item2’] (item1 item2 代表的是 类的名称 )
<div id="app"> <div :class="['active', 'bg']">测试class样式-数组</div> <!-- 动态绑定数组和对象结合用法 --> <div :class="['active', {bg: true}]">测试class样式-数组</div></div>
- class静态属性 :class属性是可以共存 :class 绑定的类及可以叠加
<div class="abc" :class="{bg: hasBg}">测试class样式-数组</div>
- 通过data中定义好的信息进行绑定
<div :class="{active: isShow, bg: hasBg}">测试</div><div :class="obj">测试</div><div :class="['active', 'bg']">测试</div><div :class="list">测试</div>
new Vue({ el: '#app', data: { msg: 'hello', isShow: true, flag: false, hasBg: true, obj: {active: true, bg: true}, list: ['active', 'bg', 'abc'] }})
总结:
- class动态绑定值:对象
- class动态绑定值:数组
- class动态绑定值:数组中可以包裹对象
- 动态绑定的class会叠加默认的class属性值
- 对象和数组的绑定值可以抽取到data里面
动态绑定style属性
- style的值比较特殊:
font-size:12px;color:red如果绑定的是字符串肯定不好操作。 - style在绑定的时候:
:style="值"值:对象 数组
- 对象方式,绑定style (key就是css的属性名称(如果不加引号,需要遵循驼峰命名) , value就是css属性值 )
<div :style='{color: "red", backgroundColor: "pink"}'>测试Style</div><div :style='styleObj'>测试Style</div>
data: { styleObj: { color: 'blue', backgroundColor: '#eee' }}
- 数组方式,绑定style
[item1,item2,…] item1 指的就是对象{key,value} key就是css的属性名称(如果不加引号,需要遵循驼峰命名) ,value就是css属性值
<div :style="styleArray">v-bind绑定style属性-数组</div>
data: { styleArray: [{fontSize:'40px'}, {backgroundColor: 'pink'}]}
总结
- 绑定对象(第一种方便)
- 绑定数组
条件渲染指令
目标:熟悉条件渲染相关指令用法
- 控制标签的添加和移除
- v-if
- v-else
- v-else-if
<div v-if='gender === 1'>男</div><div v-else-if='gender === 2'>女</div><div v-else>不确定</div>
- 控制标签的显示和隐藏
- v-show
<div v-show="isShow">使用v-show指令</div>
- v-show和v-if之间的区别
- v-show控制的是标签的样式display
- v-if控制的是标签的添加和移除,这种DOM操作比较耗时
- 如果要频繁控制显示和隐藏,推荐使用v-show,因为性能更好。
列表渲染指令
目标:熟悉v-for指令用法
- 情况1:不依赖数据,直接遍历4次
<ul> <!-- i 是一个变量,含义 从1开始的序号--> <li v-for="i in 4">{{i}}</li> <li v-for="(i, index) in 4">{{i}}</li></ul>
- 情况2:依赖data中的数据 数组
<ul> <!-- item 是一个变量,含义:遍历list的时候每一项数据 --> <!-- in 是固定写法 --> <!-- list 也是变量,data当中声明的数据,类型(数组|对象)--> <li v-for="item in list">{{item}}</li> <li v-for="(item, index) in list">{{item}}</li></ul>
- 情况3:依赖data中的数据 数组 获取索引
<ul> <!-- item 是一个变量,含义:遍历list的时候每一项数据 --> <!-- i 是一个变量,含义:索引 --> <!-- in 是固定写法 --> <!-- list 也是变量,data当中声明的数据,类型(数组|对象)--> <li v-for="(item,i) in list">{{item}}--->{{i}}</li> <li v-for='item in listObj'>{{item.id + ':' +item.uname}}</li></ul>
listObj: [{id: 1, uname: 'tom'}, {id: 2, uname: 'jerry'}, {id: 3, uname: 'rose'}]
- 情况4:依赖data中的数据 对象 获取 键值
<ul> <!-- v 是一个变量,含义:值 --> <!-- k 是一个变量,含义:键 --> <!-- i 是一个变量,含义:索引 --> <li v-for="(v,k,i) in obj">键:{{k}}--->值:{{v}}--->索引:{{i}}</li></ul>
- 使用v-for的时候,有个规范和约定,遍历处理的每一个元素,最后使用key属性进行标识。
- key的值一般使用index、或者数据项的id,必须保证key的值的唯一性
<li :key='item.id' v-for='item in listObj'>{{item.uname}}</li>
- 在vue中 for in 和 for of 的使用没有区别。
总结:
- 可以遍历一个数字
- 可以遍历一个普通数组
- 可以遍历一个对象数组
- 可以遍历一个普通对象
- 遍历时推荐添加key的动态绑定,key的值要保证唯一性
- in可以换成of
总结
- Vue的基本信息(渐进式;核心特性)
- Vue的基本使用:不需要显示的操作DOM
- el 指定数据渲染的模板的容器
- data 用于给el指定的模板提供数据
- 插值表达式,用于进行数据绑定
- 模板:el指向的标签里面的内容
- 模板内容的格式:模板语法
- Vue主要做的事情:把数据填充到模板里面
- 把数据填充到标签中间
- 插值表达式(通过v-cloak指令解决闪动问题)
- v-text
- v-html
- 把数据填充到标签的属性中
- v-bind
- 可以简化为冒号
- 绑定class
- 绑定对象
- 绑定数组
- 动态绑定是叠加操作
- 绑定style
- 绑定对象
- 绑定数组
- 条件渲染:满足特定条件时,再进行渲染
- v-if
- v-else
- v-else-if
- v-show
- v-if和v-show的区别
- 列表渲染:批量渲染data中的数据
- v-for
- 遍历数字
- 遍历普通数组
- 遍历对象数组
- 遍历普通对象
- 遍历时,建议添加key的绑定,并且保证key的唯一性,这样性能更好,但是不影响功能。
- in可以换成of
- v-for
- 把数据填充到标签中间
总结:把数据填充到模板中(客户端渲染)
图书管理案例
目标:能够基于Vue相关指令实现Table布局效果

- 列表动态渲染
new Vue({ el: '#app', data: { data: { books: [{ id: 1, bookname: 'java', author: 'tom', date: new Date() }, { id: 2, bookname: 'php', author: 'jerry', date: new Date() }, { id: 3, bookname: 'python', author: 'kitty', date: new Date() }] } }})
<tbody> <tr :key='item.id' v-for='item in books'> <td>{{item.id}}</td> <td>{{item.bookname}}</td> <td>{{item.author}}</td> <td>{{item.date}}</td> <td> <a href="">删除</a> </td> </tr></tbody>
- 控制表格的隔行变色
- 根据行号的奇偶性判断类名的添加与否
<tr :class='{active: index % 2 === 0 ? true: false}' :key='item.id' v-for='(item, index) in books'> <td>{{item.id}}</td> <td>{{item.bookname}}</td> <td>{{item.author}}</td> <td>{{item.date}}</td> <td> <a href="">删除</a> </td></tr>
/* 拥有active类名的tr标签下面的td添加背景颜色 */#app table tr.active td { background-color: pink;}
作业
- 选项卡(Tab栏):基于如下的数据实现Tab布局(之前在补充的面向对象的案例中做过-可以参考效果)
// 数据如下const tabData = [{id: 1,title: 'apple',concent: '这是一种水果'}, {id: 2,title: 'orange',concent: '这是一种喜欢吃的水果'}, {id: 3,title: 'lemon',concent: '这是一种很喜欢吃的水果'}]

