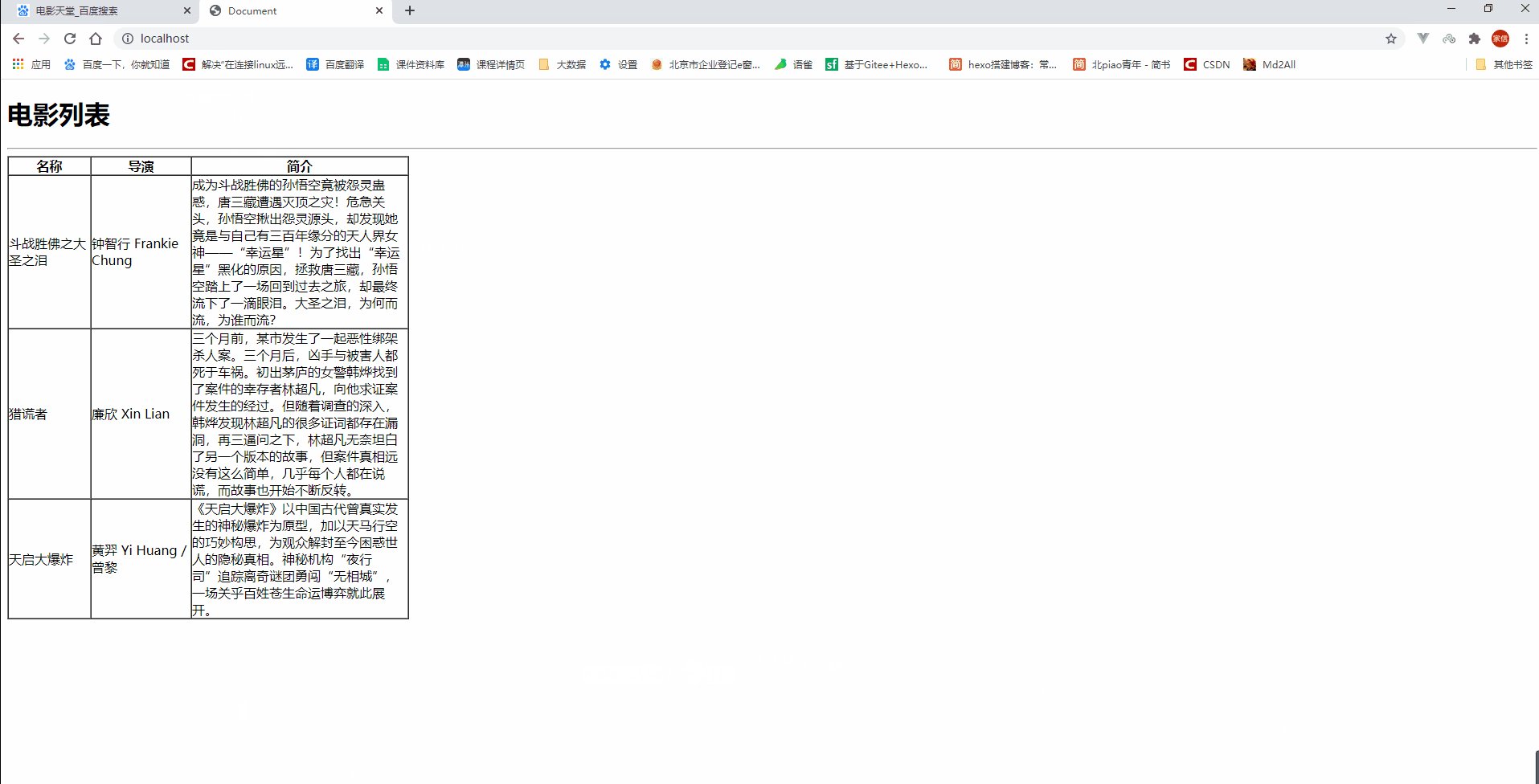
准备HTML模板文件index.html
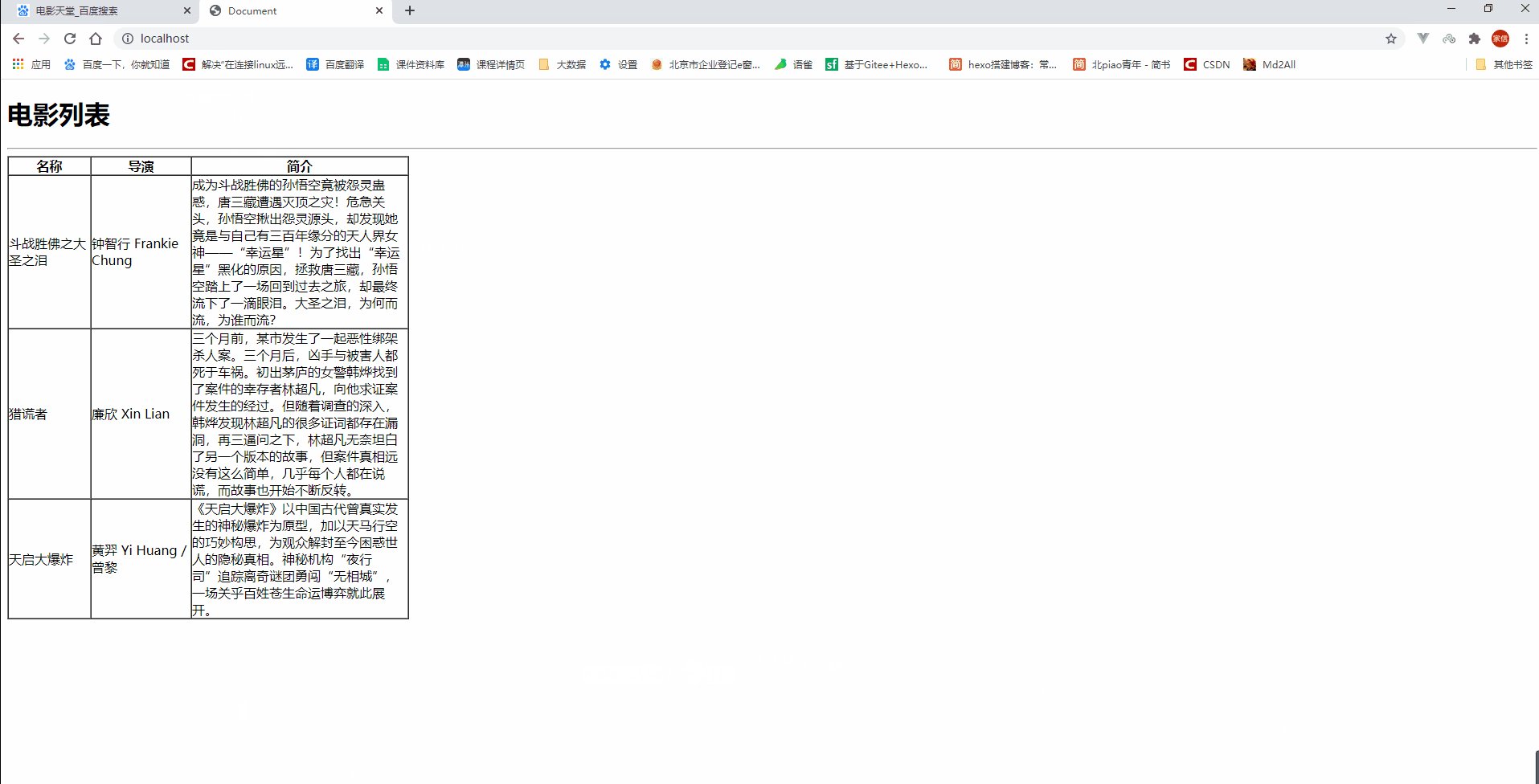
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <h1>电影列表</h1> <hr> <table width="500" border="1" cellspacing="0" cellpadding="0"> <thead> <tr> <th width="200">名称</th> <th width="200">导演</th> <th width="500">简介</th> </tr> </thead> <tbody> <!-- 自定义模板语法,列表的渲染 --> {%for {movies} %} <tr> <td>{{item.name}}</td> <td>{{item.author}}</td> <td>{{item.brief}}</td> </tr> {%endfor%} </tbody> </table></body></html>
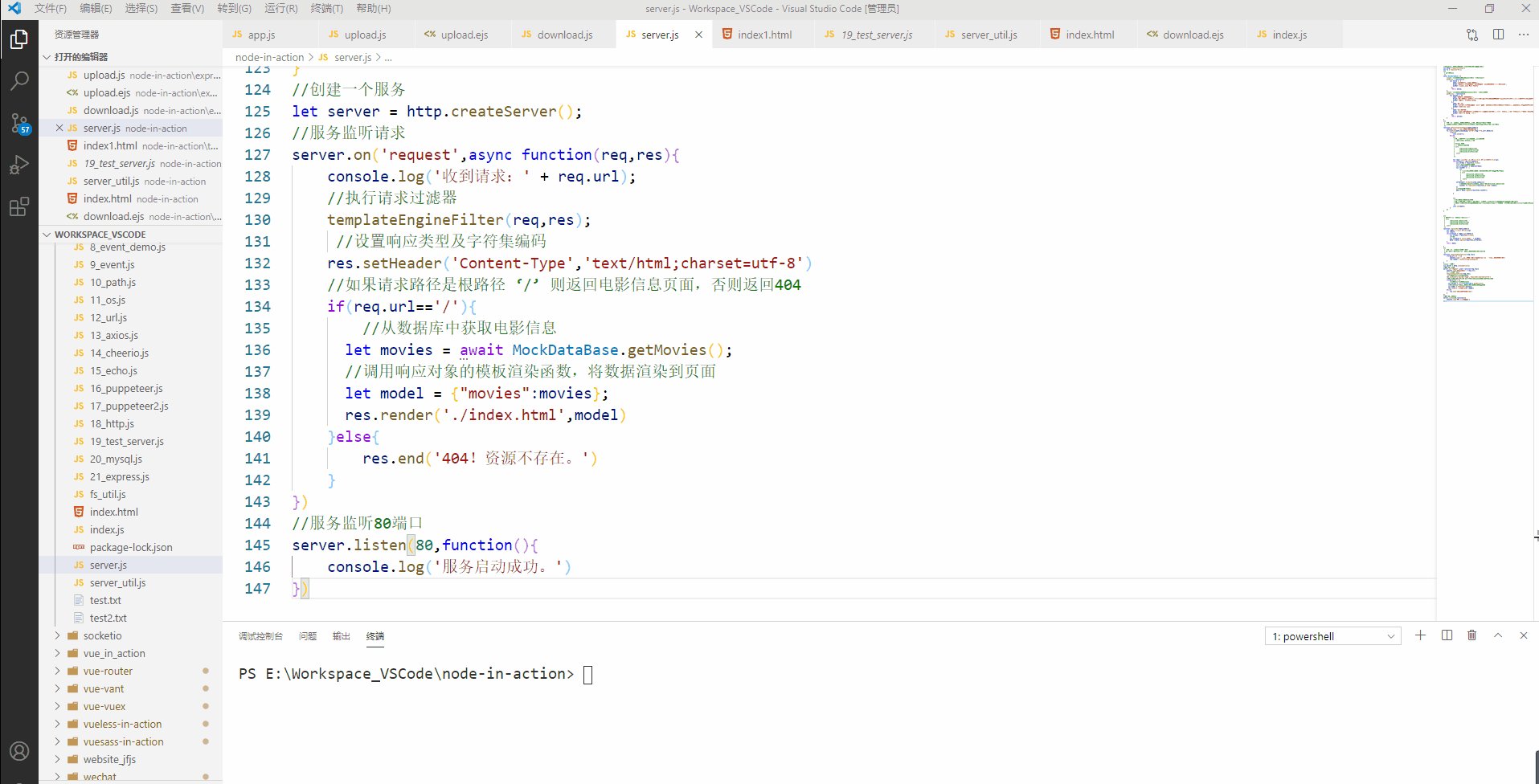
创建服务器server.js 文件
//引入http和文件系统(均为node内置模块,无需安装)let http = require('http');let fs = require('fs');/** * 模拟数据库 */const MockDataBase = { //定义一个查询电影记录的方法,返回一个movie对象 getMovie : function(){ let movie = { name:'黑暗正义联盟:天启星战争', brief:'正义联盟集结地球上所有超级英雄一起对抗强大的反派达克赛德。', author:'马特·皮特斯 Matt Peters' }; return movie; }, //定义一个查询电影列表的方法方法,返回一个movie列表 getMovies : function(){ let movies = [{ name:'斗战胜佛之大圣之泪', brief:'成为斗战胜佛的孙悟空竟被怨灵蛊惑,唐三藏遭遇灭顶之灾!危急关头,孙悟空揪出怨灵源头,却发现她竟是与自己有三百年缘分的天人界女神——“幸运星”!为了找出“幸运星”黑化的原因,拯救唐三藏,孙悟空踏上了一场回到过去之旅,却最终流下了一滴眼泪。大圣之泪,为何而流,为谁而流?', author:'钟智行 Frankie Chung' },{ name:'猎谎者', brief:'三个月前,某市发生了一起恶性绑架杀人案。三个月后,凶手与被害人都死于车祸。初出茅庐的女警韩烨找到了案件的幸存者林超凡,向他求证案件发生的经过。但随着调查的深入,韩烨发现林超凡的很多证词都存在漏洞,再三逼问之下,林超凡无奈坦白了另一个版本的故事,但案件真相远没有这么简单,几乎每个人都在说谎,而故事也开始不断反转。', author:'廉欣 Xin Lian' },{ name:'天启大爆炸', brief:'《天启大爆炸》以中国古代曾真实发生的神秘爆炸为原型,加以天马行空的巧妙构思,为观众解封至今困惑世人的隐秘真相。神秘机构“夜行司”追踪离奇谜团勇闯“无相城”,一场关乎百姓苍生命运博弈就此展开。', author:'黄羿 Yi Huang / 曾黎' }]; return movies; }}/** * 实现一个简单的模板引擎,接收模板路径和数据模型两个参数。 * 原理就是读取模板文件,根据自定义的模板语法解析,然后替换为模型数据 */function defaultTemplateEngine(path,model){ console.log('执行模板引擎,渲染数据。') fs.readFile(path,{encoding:"utf-8",flag:"r"},(err,data)=>{ if(err){ this.end(err); }else{ /** * 先使用正则匹配循环的变量和循环的内容 * 也就是index.html模板中的 * * movies 变量 * 和 以下循环的内容 * <tr> * <td>{{item.name}}</td> * <td>{{item.author}}</td> * <td>{{item.brief}}</td> * </tr> * */ let reg = /\{\%for \{(.*?)\} \%\}(.*?)\{\%endfor\%\}/igs; while(result = reg.exec(data)){ let strKey = result[1].trim(); //通过key值获取电影列表 let strValueArr = model[strKey]; let listStr = ''; /** * 再循环电影列表,生成多条以下内容,并替换到HTML字符串 * <tr> * <td>{{item.name}}</td> * <td>{{item.author}}</td> * <td>{{item.brief}}</td> * </tr> */ strValueArr.forEach((item,index)=>{ listStr += replaceVar(result[2],{'item':item}); }) //替换到HTML字符串 data = data.replace(result[0],listStr); } /** * 返回渲染完成的html内容 * 因为回调函数使用的是匿名函数,所在可以使用this对象,此处的this指向的是调用者, * 此例中,调用者是http请求的响应对象res,end是res对象中内置的一个函数,此函数作用是结束请求,并发送响应数据。 */ this.end(data); } })}/** * 正则匹配每一条电影中的每个属性 * <tr> * <td>{{item.name}}</td> * <td>{{item.author}}</td> * <td>{{item.brief}}</td> * </tr> */function replaceVar(data,model){ let regex = /\{\{(.*?)\}\}/igs let result; while(result = regex.exec(data)){ let strKey = result[1].trim(); //替换 console.log(strKey) let strValue = eval('model.' + strKey); data = data.replace(result[0],strValue); } return data;}/** * 实现一个简单的模型引擎过滤器 * 此过滤器中向res对象追加了模板渲染引擎函数render。 */function templateEngineFilter(req,res){ if(req.url == '/'){ console.log('执行模板引擎过滤器,向响应对象追加一个模板渲染引擎函数') res.render = defaultTemplateEngine; }} //创建一个服务let server = http.createServer();//服务监听请求server.on('request',async function(req,res){ console.log('收到请求:' + req.url); //执行请求过滤器 templateEngineFilter(req,res); //设置响应类型及字符集编码 res.setHeader('Content-Type','text/html;charset=utf-8') //如果请求路径是根路径 ‘/’ 则返回电影信息页面,否则返回404 if(req.url=='/'){ //从数据库中获取电影信息 let movies = await MockDataBase.getMovies(); //调用响应对象的模板渲染函数,将数据渲染到页面 let model = {"movies":movies}; res.render('./index.html',model) }else{ res.end('404!资源不存在。') }})//服务监听80端口server.listen(80,function(){ console.log('服务启动成功。')})
运行命令,启动服务
node server.js