一、关于Cookie
在我们关闭一个登录过的网址并重新打开它后,我们的登录信息并没有丢失;在我们浏览了商品后历史记录里出现了我们浏览过的商品;在我们返回到网站首页后,系统已为我们推荐了相似的商品;这些是如何做到的呢?对,通过Cookie。世界上没有黑魔法,程序里面也没有黑魔法,事实上只要我们在浏览器中进行过某类操作后,浏览器会将我们的操作信息保存到cookie中。简而言之,cookie就是储存在用户本地终端(浏览器)上的数据。
Cookie的特点
- cookie保存在浏览器本地,只要不过期关闭浏览器也不会消失。
- 正常情况下cookie不加密,用户可轻松看到
- 用户可以删除或者禁用cookie
- cookie可以被篡改
- cookie可用于攻击
- cookie存储量很小,正常情况下最大容量限制是4k
- 发送请求自动带上会自动携带Cookie中的信息(基于http协议约定的)
二、Cookie的安装及使用
1.安装
如果使用express脚手架创建项目,项目中默认已经包含了cookie组件,如果没有,可以使用命令安装
cnpm install cookie-parser --save
2.使用cookie
将cookie作为中间件使用
var cookieParser = require('cookie-parser');app.use(cookieParser());
3.设置cookie
语法:res.cookie(name,value[,options])
app.get('/login',(req,res,next)=>{//登录成功后,在cookie中添加isLogin,过期时间为30分钟res.cookie('isLogin','true',{maxAge:30*60*1000})})
关于设置cookie的参数(options)说明:
- domain: 域名
- name=value:键值对,可以设置要保存的 Key/Value,注意这里的 name 不能和其他属性项的名字一样
- Expires: 过期时间(秒),在设置的某个时间点后该 Cookie 就会失效,如 expires=Wednesday, 09-Nov-99 23:12:40 GMT。
- maxAge: 最大失效时间(毫秒),设置在多少后失效 。
- secure: 当 secure 值为 true 时,cookie 在 HTTP 中是无效,在 HTTPS 中才有效 。
- Path: 表示 在那个路由下可以访问到cookie。
- httpOnly:是微软对 COOKIE 做的扩展。如果在 COOKIE 中设置了“httpOnly”属性,则通过程序(JS 脚本、applet 等)将无法读取到COOKIE 信息,防止 XSS 攻击的产生 。
- singed:表示是否签名cookie, 设为true 会对这个 cookie 签名,这样就需要用 res.signedCookies 而不是 res.cookies 访问它。被篡改的签名 cookie 会被服务器拒绝,并且 cookie 值会重置为它的原始值。
4.获取cookie
app.get('/isLogin',(req,res,next)=>{let isLogin = req.cookies.isLogin;console.log(isLogin)res.send("isLogin:" + isLogin)})
5.基础实例完整代码
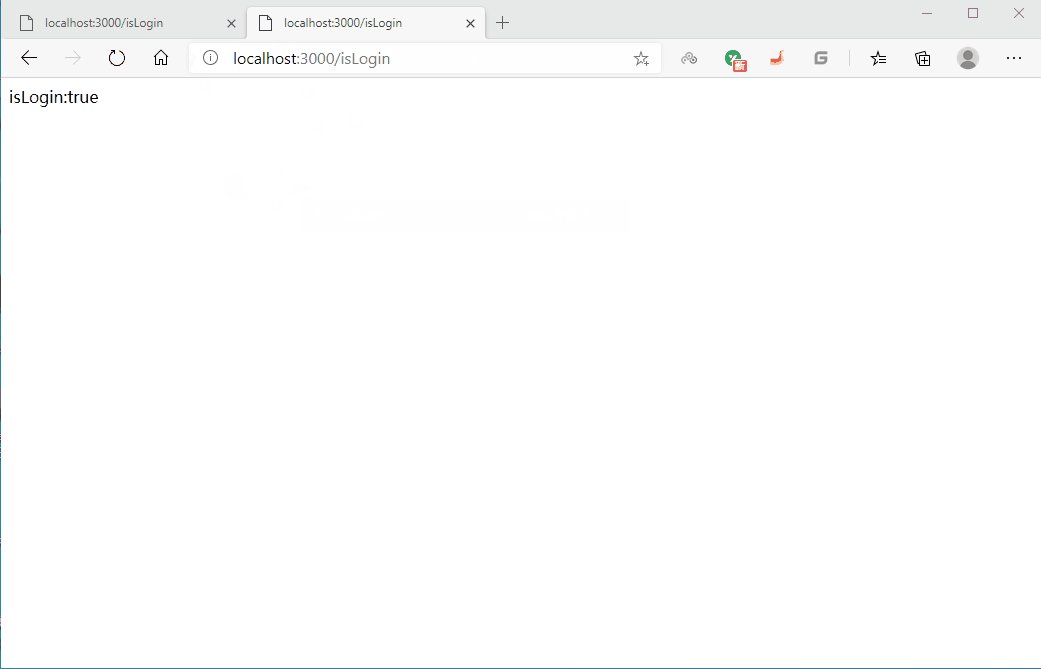
当访问/login路由后会在cookie中设置isLogin=true,当访问/isLogin路由后会获取到设置的isLogin值。在其他标签页面继续获取访问/isLogin也可以获取cookie
var express = require('express');var app = express();//引入cookievar cookieParser = require('cookie-parser')//以中间件的形式使用cookieapp.use(cookieParser())app.get('/login',(req,res,next)=>{//设置cookie, 过期时间为30分钟res.cookie('isLogin','true',{maxAge:30*60*1000})})app.get('/isLogin',(req,res,next)=>{//获取cookielet isLogin = req.cookies.isLogin;console.log(isLogin)res.send("isLogin:" + (isLogin ? true : false))})module.exports = app;

三、多个二级域名共享cookie
只需修改res.cookie中option对象的配置,即可实现多个二级域名的cookie共享
res.cookie('token',token,{maxAge:30*60*1000,domain:'giteasy.cn'})//关键配置domain:'giteasy.cn'
测试
1. 配置hosts文件
# 测试环境127.0.0.1 aaa.giteasy.cn127.0.0.1 bbb.giteasy.cn
2.app.js
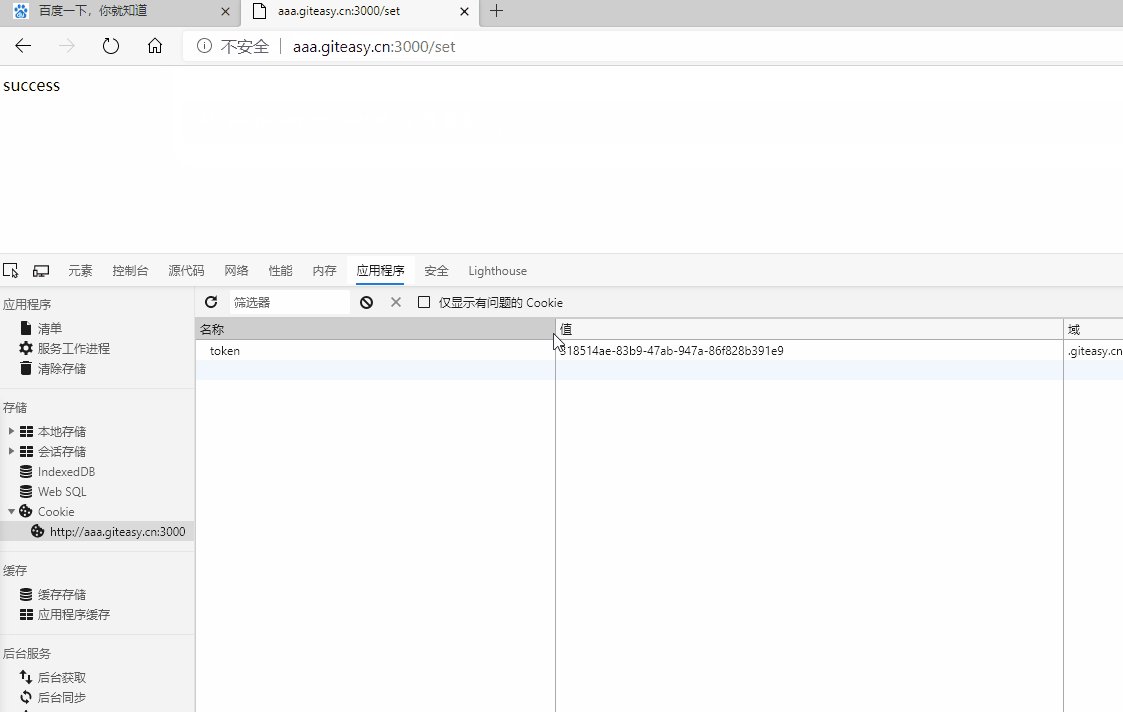
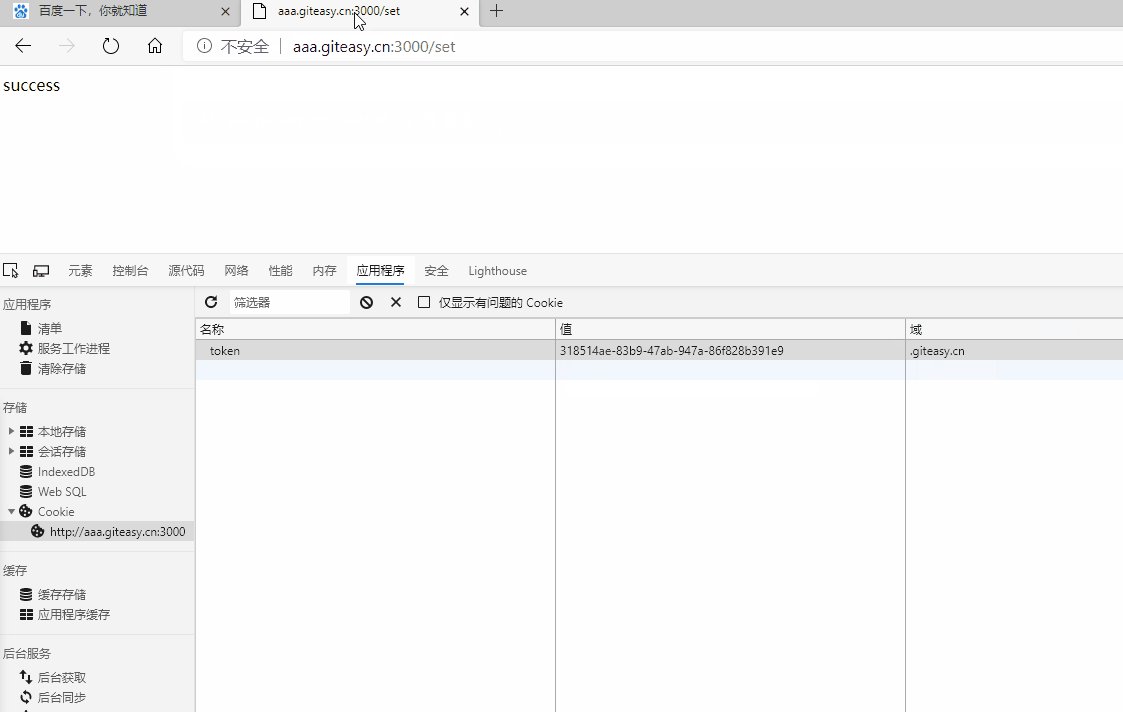
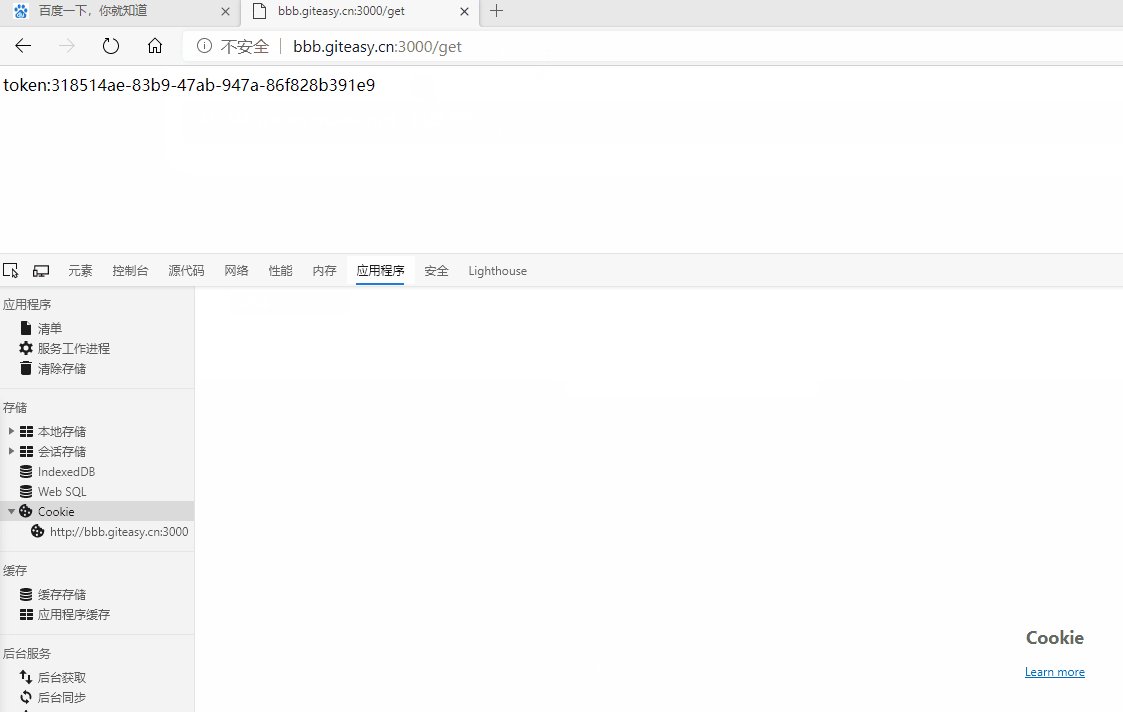
var express = require('express');var app = express();var cookieParser = require('cookie-parser')app.use(cookieParser())app.get('/set',(req,res,next)=>{let token = '318514ae-83b9-47ab-947a-86f828b391e9';res.cookie('token',token,{maxAge:30*60*1000,domain:'giteasy.cn'})res.send('success')})app.get('/get',(req,res,next)=>{let token = req.cookies.token;console.log(token)res.send("token:" + (token || 'null'))})module.exports = app;
可以看到,不同的二级域名也能访问到相同的cookie,只要满足giteasy.cn这个顶级域名就行。