一、关于get请求
一般在web应用开发中,get都用作数据获取和查询,服务器根据查询请求的参数从数据库或其他地方查询数据,将数据返回给调用者;而查询的参数是在URL上进行的
http://localhost:3000/login?username=david&password=123456
二、获取前台get请求
通过req.query可以获得用户发送的get请求,之后通过查询数据库将相应数据返回给调用者。
http://localhost:3000/login?username=david&password=123456
参数获取
//req.query会获取全部的请求参数let params = req.query;//单独获取某一个参数let username = req.query.username;let password = req.query.password;
三、实例
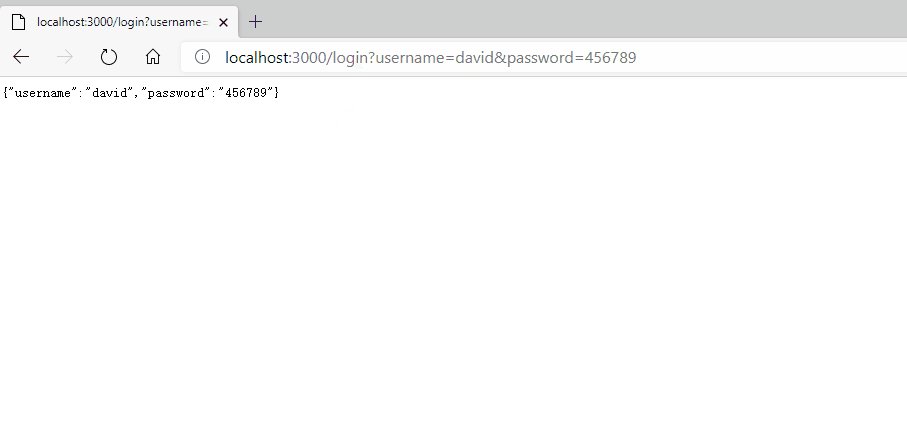
需求:我们通过发送一个请求,携带参数username和password,在服务器解析后并返回
定义请求路由
app.get('/login',function(req,res,next){res.send(req.query)})

虽然获取get参数并不复杂,但使用频率却相当的高,对于任何技术我们都应该秉持认真的态度去了解和学习它。

