| 书籍《前端架构:从入门到微前端》[x] 书籍 [ ] 讲座 [ ] 视频 | |||
|---|---|---|---|
| 作者 | 黄峰达 | 出版社 | 电子工业出版社 |
| ISBN | 9787121365348 | 出版时间 | 2019-5 |
| 豆瓣网址 | 豆瓣 | 是否有电子版 | 微信读书 |
| 阅读日期 | 2020-03-16 | 更新日期 | |
| 相关链接 | 备注 |
导言
如何设计好维护好一个前端项目?你是否也曾在深夜思考过前端架构师,复杂的前端项目出路在哪?才微服务的哲学里我们能学到什么?signle-spa 是未来吗?近期我阅读了《前端架构:从入门到微前端》,这本书值得一读。
在微信读书上看到了这本书:前端架构。
很多细节就是自己经历的,感触很深,在这里做个读书笔记。
0 前言
在谈论“架构”时候,前后端在说什么
后端架构,要实现高并发和高可用。比如数据库要多方面考虑,存储时候考虑原子性一致性隔离性持久性,性能上考虑通过分表、存储、主从,安全上还要考虑迁移 备份等。
前端架构,代码可用,性能,组件复用。平台浏览器兼容,UI UE 交互。
书本结构
- 前端架构。概念 原则 历史
- 项目中的技术架构实施。
- 架构基础:工作流设计。基础规范、文档化、流程化提升代码质量和测试策略
- 架构基础:设计构建流。webpack
- 架构设计:多页面应用。
- 架构设计:单页面应用。
- 架构设计:组件化架构
- 架构设计:前后端分离架构。
- 架构设计:微前端架构。六种微前端
- 架构设计:微前端实战。
- 架构演进:演进式架构。更新、迁移、重构、重写、重新架构
先整理章节笔记,然后做删减。
第一章 前端架构
没有一种架构能够持续满足未来的需求。在软件的生命周期中架构也可以不断优化。
架构风格
软件的架构不是凭空想象的,是实践的基础上总结出来的。日常的开发中,常见的架构风格:
- 分层风格。把系统按照水平切分成多隔层,一个系统由多个层组成,每个层多个模块。比如 OSI 七层模型,TCP/IP 吴岑规模性。在后端
Spring MVC中,Controller接收后端请求,通过Service向DAO(Data Access Object 数据访问对象)层请求数据。 - MVC架构风格。应用相当广泛,职责分离,模型Model 、 视图 View、控制器 Controller。在涉及用户界面时候比较广泛,比如前端,应用端。
- 发布-订阅风格,也称基于事件的架构风格。一对多的关系,一个对象状态改变,所有订阅它的对象都会受到通知。好处是代码解耦,发布者不用关心订阅者,只管发事件,订阅者依赖的是事件,不依赖发布者。前端开发目前使用这种方式
- 管理和过滤器。适合处理数据流,比如 Unix Shell 中
ls-l|grep.jpg分割开来。处理 A 部分,交给 B 来继续处理。
架构产出物
开发人员要进行开发时候,希望有这些内容:
- 架构图。明确地展示给开发人员,系统和部分之间的关联关系。
- 迭代计划。迭代时间,上线时间,开发流程
- 技术栈和选型。确定使用的语言、框架、库等相关具体技术
- 示例代码。通过 demo 来展示架构风格和设计规范。
- 测试策略。明确测试类型,测试流程和测试人员分配
- 部署方式。如何部署
- 持续集成方案。
前端架构历史
- 早期。table 风格、html+css
- js特效
- ajax 异步。后端提供动态 html 前端替换。后端返回 json 前端走模板渲染。
早期前端也经历了MVC框架,时代的眼泪: Backbone Knockout等
有了 nodejs ,一切开始变化:
- 构建工具。 gulp webpack
- 包管理。npm
- 模块化。 common.js amd 和 esm
继续进入 单页面时代,前后端分离称为行业里的事实标准。前端也开始考虑更多,比如 api 管理,组件化,大前端跨平台。
当组件化+MV* 开始 hold 不住大型前端应用,就开始出现了微前端。
前端架构的具体实现
如何落实前端架构?
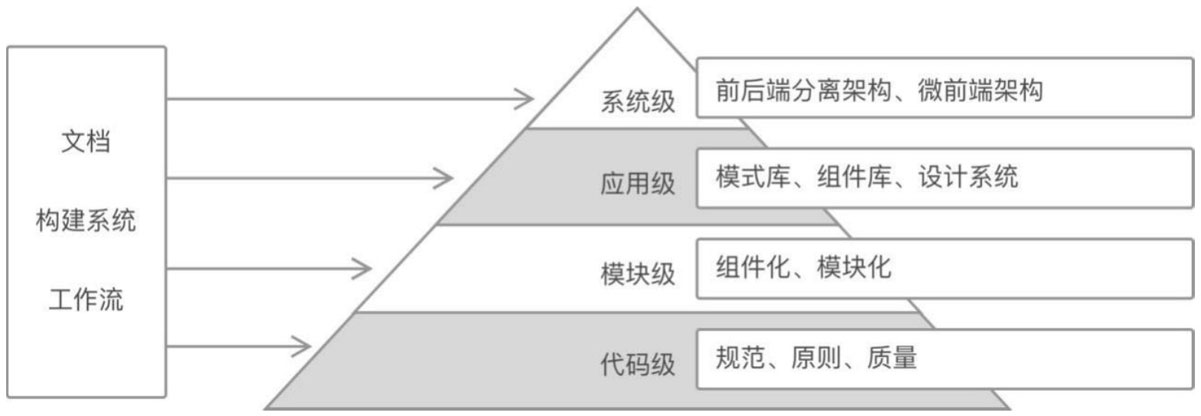
从四个方面,从上到下: 系统级、应用级、模块级、代码级。

系统级
整个系统内的关系,如何和后端通信,如何和第三方通信。
考虑:用户鉴权、api 管理、服务端渲染,bff 等。
应用级
应用之间如何共享组件,如何通信
这里是微前端的用武之地。
模块级
引用内部,模块之间如何模块化、数据和状态的管理
代码级
通过基础设施来保障架构的实施。
开发流程:源码如何管理,代码如何合并,提交信息规范 代码规范自动化 测试编写等
代码质量和改善:代码整洁,TDD 等,遵守 SOLID
代码规范:代码风格统一,代码命名统一等
啥是微前端
它要解决下面的问题:
- 跨框架。一个页面里使用多种框架,比如历史遗留,比如多团队。
- 应用拆分,把复杂的应用拆解成多个微小的引用,类似微服务
- 遗留系统迁移,兼容旧框架,也能使用新框架。
把多个前端应用以某种形式结合到一起,如果系统内存在多个前端应用或者单个应用模块比较大,就需要考虑用微前端的方式来拆分。还需要做一些列的技术决策来支持这种整合。
第二章 项目中的技术架构实施
项目的周期:
- 技术准备期。
- 业务回补期
- 成长优化期
技术准备期
技术准备期。
- 架构设计
- 概念验证,原型
- 迭代 0,搭建完整环境
- 示例代码
如果使用一门技术,之前是否验证过,能够真正有用?
示例代码的作用:
在大部分项目中,经验丰富的开发人员往往只是少数,有些经验丰富的开发人员会分配到重要的项目上,成为新团队的技术负责人,或者某个团队的骨干。因此,除了这些经验丰富的开发人员,往往还存在一定数量的缺少编程经验的程序员。对于这些“年轻”的程序员来说,需要有人能指点其编写代码,以提升团队的平均技术水平,使之能按时完成任务。
业务回补期
业务回补期
- 追补业务
- 测试
- 上线准备
- 部署
- 提升团队业务能力
进入迭代正轨,重心在补齐业务进度。
控制进度。追求卓越的代码和工期分配需要合理平衡。业务第一,技术第二
也会面临测试的压力,敏捷项目,日常的测试除了验证功能的稳定,也会带来 bug,甚至会带来混乱的场面:bug 越来越多,新业务也要不断完善。
一方面平时开发进行大量联调,另一方面也有未考虑的地方:
- 没有集成第三方测试,无法验证业务的完整性
- 没有稳定的测试环境,给测试人员进行测试
- 没有真实数据,极端数值验证是否出错
代码测试覆盖率,可以先定位 0 —> 30%,覆盖一级用例。
提升团队业务能力
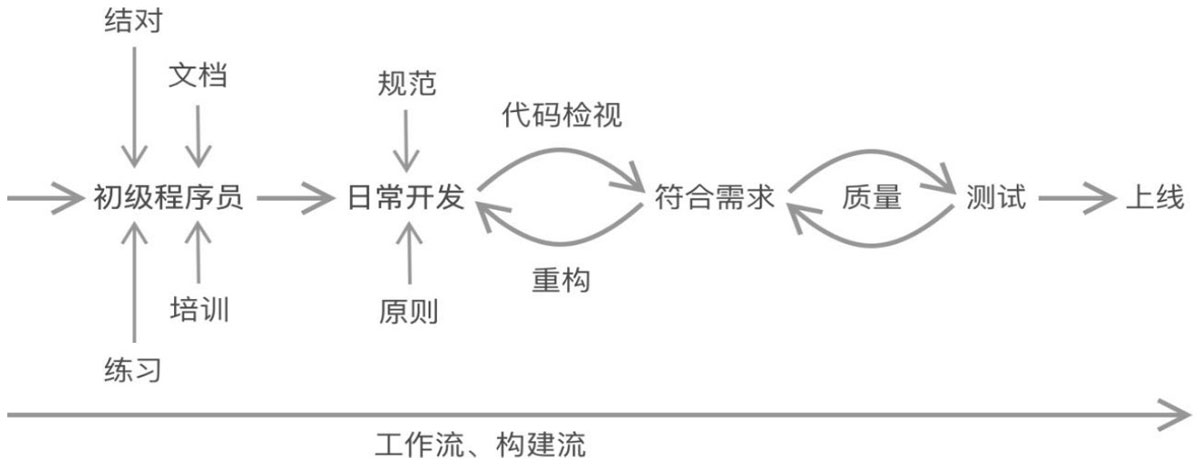
我们因为能力不足而加班,却没有时间提升能力,又进一步导致加班。一旦团队里出现这样的问题,我们就不得不正视这个问题。尽管能力可以通过个人的练习得来,但是通过参与项目的方式来提升能力,则是一种更高速、有效的方式。
如何解决?

开发之前,岗前培训,阅读文档。进行技术分享,演讲者会搜集加工资料,有经验丰富的人还能指出错误,训练表达,加强沟通。如果想人人技术分享,就得相应的激励措施,也要注意时间和地点,如果频繁占用时间,会反感培训觉得累赘。
进入开发,代码 review 代码规范
及时关注个体,结对编程等。
啥是结对编程?多种方式 领航员-驾驶员,带着你走;TDD,一个写测试一个写功能;键鼠模式,手把手教比如编辑器快捷键,基本操作之类的。
积极对内对外技术产出。
对外产出的目的:提升软实力,扩大团队影响力,好招人。
如何产出?翻译、写作、开源、技术分享等。
成长优化期
成长优化期
- 偿还技术债务
- 优化开发体验
- 技术挑战
- 完善架构
正常迭代。
哪些地方会产生技术债务:
- 代码质量。
- 测试覆盖率
- 依赖的版本
要解决技术债务得花时间慢慢处理
优化开发体验。引入某些自动化,比如自动格式化,持续集成。常用数据录入。实现内部 DSL,比如大量的表格如何处理。
迎接技术挑战。搬砖之余,想进行技术挑战,这是一种能力增长的诉求。前端比如使用新框架,新的库,新的设计方法
完善架构。
第三章 架构基础:工作流设计
基础规范
提一个场景,是不是似曾相识:
尽管重构旧的代码可以帮助我们走向更好的架构,但是在业务进度不合理的情况下,我们只能在旧的、丑陋的代码上不断堆砌功能。直至有一天,我们愉快地选择重写系统。
如何提升代码可读性:
- 规范代码组织结构
- 统一代码风格,也就是源代码的书写风格
- 组件、函数等命名规范
- 开发工具规范
多了很多约束,会扼杀团队多样性,但对统一代码层次的风格是有必要的。
比如规范代码组织结构,也反应了和系统架构的相似之处。
代码目录结构
如果我们要接触一个新项目:
- readme
- 看 package.json 的依赖和构建配置
- 浏览一层目录,了解插件配置文件
- 进入项目阅读代码
不同框架,不同语言生成的项目 目录不尽相同。
这里不做补充了。
统一代码风格
使用 Lint 规范代码
比如 eslint ,tslint csslint 等。可以进行单独配置,也可以关闭所有的规则只进行基本的语法验证。
规范命名
命名规则
常见的命名规则:
- 驼峰。 getElementsByClassName
- 下划线。get_elements_by_class_name
- 匈牙利。一个匈牙利的程序员发明的。属性+类型+对象描述。
strFirstName
css 和预处理器
比如 Airbnb CSS/Sass 指南。搜关键词
.ListingCard { }.ListingCard--featured { }.ListingCard__title { }.ListingCard__content { }
这么一看已经很像 BEM 了。
组件命名规则。
- 按照功能来命名。
sideBar - 按照页面来切分。
NewsItem - 按照上下文来切分。
newsChildItem
规范开发工具
这里不再讨论是否同意编辑器了。
可以考虑这些插件:
- editorConfig 基础格式设置。比如 endOfLine ,也是其他插件的基础
- Lint 插件。比如 eslint htmlLint tslint 等
- 单次拼写检查
- 路径自动补全
- 代码自动干补全, snippet element
- 代码格式化
README 文档
一份好的搭建指南,应该和我们在GitHub上看到的开源项目是相似的,具有如下特点:
- 支持运行的环境。
- 必要的依赖准备,以及如何搭建。
- 项目的安装指南。
- 线上的示例或最后的运行环境。
- 相关的文档链接。
- 相关人员的联系方式,讨论群。
有了这些,能大大提升入门效率
架构图
架构图能让人快速了解系统的各个部分
简单项目里,架构图表现出不同框架之间的组成关系
复杂项目里,可能会使用微前端,各个应用之间存在一定的关联性。
架构图形式多样,可以是代码生成,手绘,专业工具绘制。
代码生成: 如Darge.js是一个可以直接在浏览器渲染Graphviz的库。
专业工具: Visio Dia
可编辑的 wiki
关注是否可分版本,图形可视化,追溯历史修改。
word 为啥不好,容易过期,版本落后。
有啥好的推荐:
- Confluence 专门的协作工具
- wiki 类软件
- git+marddown
实时多人编辑、内容索引、图形可视化、实时搜索、打标签、检查清单、导入导出等
架构决策记录
一个长期项目,可能会不断修订文档,打开文档中心来更新文档。有时候我们会忘记下决策的原因。
可以引入轻量级的辅助说明,比如放到 git 仓库了里的 markdown 文档
比如
- 标题。
- 日期。
- 描述决策相关的状态,包含提议、通过、完成、已弃用、已取代等。
- 价值中立的、用于描述事实上下文的背景。
- 应对这种场景的相应的决策。
- 记录应用决策后产生的结果。
有了这些。类似会议记录,可以清楚描述和决策有关的细节,给开发人员做好技术铺垫
可视化文档
这里抛开,直接看 element 的文档,显示效果,代码细节都清清楚楚,甚至还可以交互测试。
看板,统一管理业务知识
故事卡。
看板,对于敏捷项目来说是一个必不可少的工具。 除了有了解项目进度、分配资源、发现问题的作用,它更重要的功能是记录用户故事,即我们拥有一个实时可翻阅相关业务内容的文档。在阅读代码的过程中,我们可以查找出代码修改的业务原因。
尤其是长期项目,如何理解业务
提交信息文档化
这里直接看 ng 的规范
feat(wokrorder): 添加用户选择功能 #123之前忽略了多选,某些情况下需要提供多选footer<type>(<scope>): <subject><BLANK LINE><body><BLANK LINE><footer>
也就是 .cz-config.jstype 有多种:
- build:影响构建系统或外部依赖关系的更改(示例范围:gulp、broccoli、NPM)。
- ci:更改持续集成文件和脚本(示例范围:Travis、Circle、BrowserStack、SauceLabs)。
- docs:只是更改文档。
- feat:添加一个新功能。
- fix:修复某个错误。
- perf:改进性能的代码更改。
- refactor:代码更改,既不修复错误也不添加功能。
- style:不影响代码含义的变化(空白、格式化、缺少分号等)。
- test:添加缺失测试或更正现有测试。
可以根据 standard-version 自动生成 changelog 文件
代码流程化
代码预处理:代码分析、运行测试。
代码分析
还是刚才的 lint 工具,git hooks: pre-commit pre-push
人工 code review。 每天定时检阅,每周检阅。合并分支审查。
测试策略
还是老三样: 单元测试 Unit, 集成测试 System, UI 测试 e2e
单元测试:Jest 一套走。框架本身也支持
E2E 测试一套走。js 驱动,Python 驱动。
TDD 开发写,BDD 测试写
第四章 架构基础
跳过历史讲述,
npm packge.json package-lock.json webpack gulp
loader less 等
现在有了框架的脚手架解决了很多问题。也仍需要学习和了解 gulp webpack 构建工作流。
持续构建
- 持续部署。构建完就部署,常见于测试环境
- 自动化部署。人工接入才能部署,比持续构建弱
- 手工部署
线上调试
如何调试线上代码:
- url 加参数
- localStorage
- 特定账号权限处理
功能开关 Feature Toggle
允许不改变代码的情况下修改系统行为。启用与否,对应功能开关与否,比如灰度测试。
第五章 架构设计:多页面应用
You Dont Need SPA
不是所有业务都适合单页面应用。为什么?
单页面构建成本高。前端生态变化快。seo 默认不友好。架构更复杂。
成本高?构建成本,学习成本,渲染成本。
前端更复杂,可能会引入 BFF(服务于前端的后端)层,在这一层针对不同的客户端提供不同的API。这样的中间层,可以明确职责,但也让架构变得复杂。
单页面选什么技术
jquery+Bootstrap 依旧锐利。
选什么技术无所谓,考量的还是成熟程度,熟练程度。
复杂多页面如何开发
模板引擎。有 ejs 类似的就足够了。
避免散弹式架构
散弹式修改ShotgunSurgery
点了一个按钮,执行了多个代码,逻辑分散在多个 js 中
如何降低风险?
统一交互处理。寻找一种方式统一管理,比如一个工具类,一个全局事件。
按页面拆分。每个页面加载独立的 js
使用 ID 而不是 class,避免 class 复用导致问题
保证选择器唯一。
第六章 架构设计:单页面应用
框架选型
选哪个框架?
- 团队成员是否快速掌握
- 生态是否丰富,是否具备常用的功能组件
- 对浏览器支持程度如何
- 后期维护成本如何,大不大难不难
- 是否以最小代价迁移现有的应用
略过,框架的简单介绍和脚手架启动。
服务端渲染
单页面也需要服务端渲染,方便 SEO,方便内容更快露出。
三种类型:
- 非 js 的同构渲染。前后端共享模板,后端渲染动态页面
- 基于 js 的同构渲染。框架可能支持 renderToString 。
- 风险
- 内存溢出
- 需要 node 环境,浏览器兼容
- 状态如何获取
- 风险
- 预渲染
- 针对爬虫返回静态。需要运行一次获取真实数据。数据发生变化需要重新渲染
- 如果量大,完成生成一次费力。每天也需要定时更新新数据
第七章 架构设计:组件化架构
组件化优点:
- 可重用
- 代码简洁
- 容易测试
组件的发展:
- 风格指南(Style Guide)。早期侧重视觉,对设计的文字、颜色、LOGO、ICON等设计做出规范,产出物一般称为Guideline, Guideline通常是UI规范。
- 模式库(Pattern Library),即UI组件库。模式库更侧重于前端开发,对界面元素的样式进行实现,其代码可供预览使用,产出物一般称为组件库UI框架等,如Bootstrap库。
- 设计系统(Design System)。设计系统在某种程度上结合了风格指南和模式库,并附加了一些业务特别的元素,并且进一步地完善了组件化到页面模板相关的内容。
风格指南
就比如 element UI
风格指南只是一份索引——设计、组件的列表,该列表内容如下:
- 其展现形式,通常是以网站的形式来展现的。
- 设计人员,通过风格指南来查找对应的设计准备及常见的UI样式。
- 开发人员,从风格指南上直接复制风格的相关代码。
设计原则,模式。色彩。文字。布局。功能组件。
模式库
面向开发者的组件库,工具集。除了 UI 组件,还有通用代码
如何维护组件库。
- 基础 UI 组件
- 复合组件。基础 UI 组件的组合。
- 业务组件。和业务有关的大量重复使用的组件。
参考飞冰。
设计系统
有了设计风格,设计可以选择元素,设计页面
有了模式库,开发者可以寻找合适的组件开发页面
在两者的基础上,加入设计原则和模式。
设计系统是完整的设计标准、文档、原则及工具包(UI模式和代码组件):
- 动作 motion
- 无障碍
- 内容原则
- 信息架构
跨组件组件化
WebComponent
这里引申出新的未来的标准。
这里先略过,还不成熟。
第八章 架构设计:前后端分离架构
本章内容:
- 前后端分离如何协作
- 如何进行 api 管理。少不了提到Swagger
- 如何创建api mock server
- 如何测试 api 可用
- 采用 BFF架构提升开发效率
BFF
pc wap Android+iOS 多种输出设备,会需要同类接口,但略有不同。
设置时候会考虑客户端的实际情况,返回不同的数据结果。
什么时候需要 BFF
- 应对多端应用,不同客户端处理特定业务,同时要集中处理逻辑业务
- 聚合后端微服务
- 代理第三方 API
- 遗留系统微服务化改造。过渡替换
/api/news?type=mobile
BFF 是一种高级的 APIGateway
APIGateway 是聚合转发数据,在 BFF 可以调整数据
如何实现 BFF
BFF 由前端还是后端来实现?往往是一方主导。区别就是使用的语言。
前端擅长 js、ts,可以使用 node.js 来时实现,选用成熟的 express koa egg.js 等,配合 graphQL
目前先跳过 graphQL
第九章 架构设计:微前端架构
本章内容:
- 什么是微前端,如何形成,优缺点
- 如何设计微前端
- 如何拆分前端应用
- 有害的微前端架构
啥是微前端
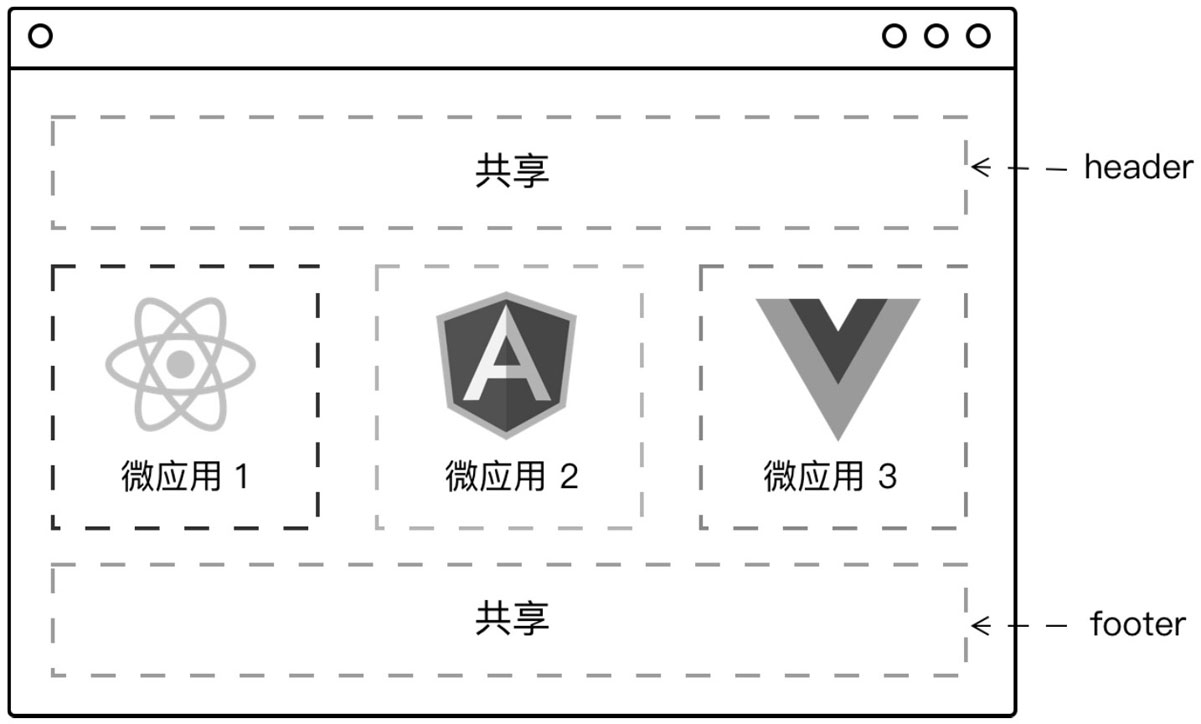
类似于微服务的架构,把微服务理念应用于浏览器端。把 spa单体结构变成多个小型前端应用聚合的应用。每个前端应用可以独立开发部署。
要实现,意味着拆分,不是为了架构好看,也是为了提升开发效率。10w 行代码拆成 1w*10 ,可以方便维护。
实际上,只要能实现应用的自治,可以独立开发部署,就某种程度上实现了微前端的目的。所谓应用自治,系统内的应用可能多团队,不同技术栈,不同框架。相互之前不存在依赖关系
技术栈无关。
后端可以选用不用的语言。前端最终都是 js 差距不大,用啥框架都差不多。这一点不如后端,举例,java kt Python node 等。一般情况下技术栈的选择都是沿用的。
设想:

技术栈无关也有缺点:
- 应用拆分的基础是基础设施建设。如果大量的应用依赖同一个基础,后期维护可能是个挑战
- 拆分颗粒度越小,架构便越复杂,维护成本越高
- 技术一旦多样化,管理技术栈也是学问
优点不足?是的。实际情况下还有一些情况:
- 遗留系统迁移。想想吧, backbone 已经是历史了,jQuery 也不再受到热捧。遗留系统可用且稳定,就不必重写。
- 聚合前端应用。应用比较多,倾向于聚合对外服务。就比如app 里的微信。
- 热闹驱动开发。技术决策追求热闹,实验性使用新技术。为了 kpi 或者个人喜好。
微前端拆分
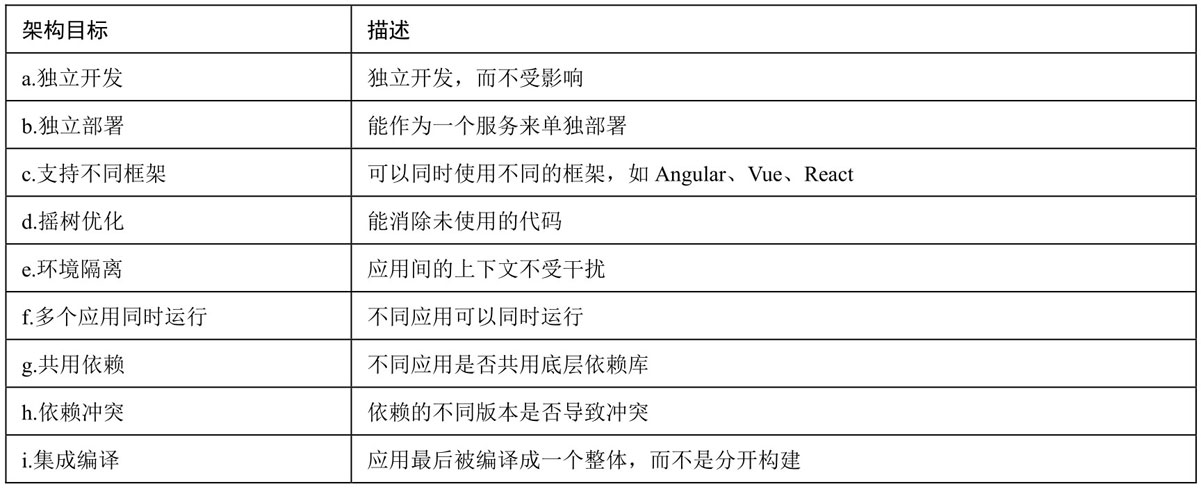
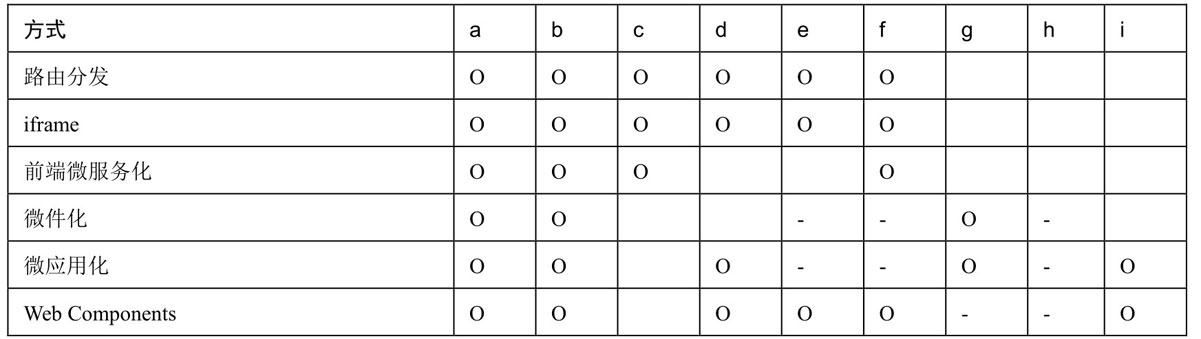
如何实现:
- 路由分发。http 反向代理
- 前端微服务。在不同应用之上设计通信和加载机制,能在一个页面里加载。
- 微应用。构建时候,把多个应用组合成一个。
- 微件化。开发新的构建系统,把部分业务拆分成独立 chunk,使用时候远程懒加载
- 前端容器化。使用 iframe
- 应用组件化。使用 Web Component
路由分发
反向代理一套走。使用 cookie localstorage共享数据。不同域名考虑如何传递数据和状态。
前端微服务
一个页面多个应用,这就不能路由分发了。
在合适的地方插入 DOM,合适的时候销毁卸载。插入比较方便。销毁需要针对性设计。
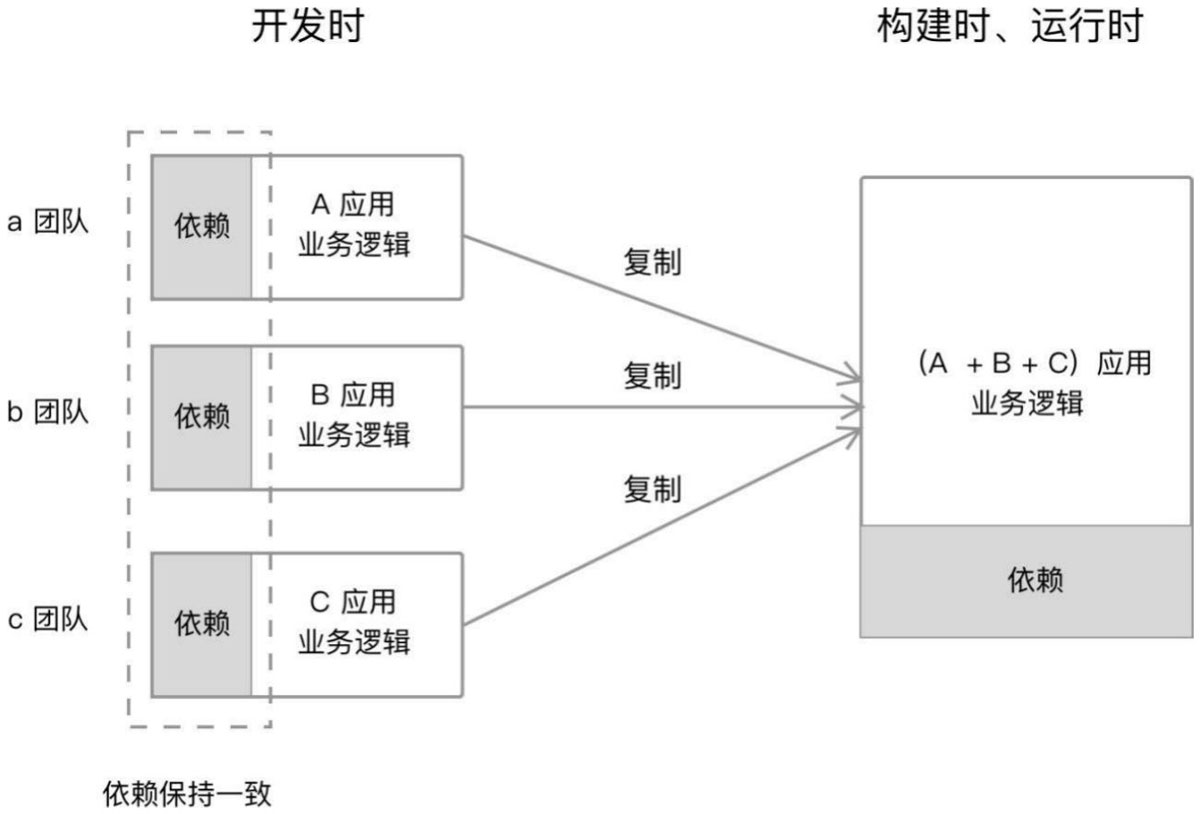
微应用
独立开发,构建时候复制到系统内部。

独立代码加上依赖。
微应用就是一种微服务的实践。这里也要求了统一技术栈。
微件化Widget
之前嵌入一段代码。已经编译好,不需要改动。
以前,加载一段动态的 js,就插入了页面。未来可以采用 WebComponent
举例飞冰。
显然这个约束和要求比较高。
前端容器
iframe 天然好用。注意不能 seo,需要设计管理机制。
保底,其他方案不靠谱,最终还是 iframe 一套带走
WebComponet
等吧,应该快了。
这个不看了。
微前端架构设计
构建基础设施:
- 组件和模式库。常用工具函数封装,UI 组件库
- 应用通信机制。
- 数据共享机制。通用的数据应该共享。
- 可选。构建系统
应用通信机制。
同级,可以封装发布-订阅模式组件。自定义全局事件。
父子。postMessage parent.window
数据共享机制。
- URL 参数传递
- localstorage
- indexedDB
- 后端存储
微前端架构模式
微前端应用之间两种关系:
- 基座式 ,管理。一个主的,管理其他的。
- 自组织。各应用平等。这个难度大。
都需要一个查找应用的机制。称为服务的注册表模式。可以是静态 json,也可以是后端动态数据。
作用:
- 应用发现。让主应用可以找到其他应用。
- 应用注册,提供新的微前端应用,插入数据
- 第三方注册
- 访问权限控制
基座模式
主应用,可以只提供基本的聚合功能,也可以提供核心的业务功能,比如 登录注册、路由管理、通信代理、鉴权、导航菜单等。
也需要维护应用注册表,表里表名有多少应用,有多少可用。
管理其他应用。何时加载,何时卸载。
自组织
基座模式要访问 b,必须先访问 a 功能。
自组织就可以独立使用,这种问题在于代码重复。
微前端设计概念
- 中心化。应用注册表
- 标识化应用
- 应用生命周期管理
- 高内聚,低耦合
中心化
微前端本质是去中心化,但需要一个服务注册中心,服务要先注册,调用方要发现目标服务。
比如路由形式的注册表,加上去用户能看到菜单列表,知道能访问。这个列表可以是 json 静态,也可以是后端返回。
标识化应用
每个应用应该设定 ID,最好有规律,方便识别安装和卸载。
生命周期
点击加载,加载动画,应用关闭卸载。
有个微前端框架 signle-spa ,设计了基本的声明周期:
- load 载入
- bootstrap 获取静态资源
- mount 安装,创建 dom 节点
- unload 删除
- unmount 卸载应用,删除 dom,取消事件绑定
这里是难点,需要细致研究。
这里会抽出来单独管理,等一个链接。
不好的微架构
- 架构的设计不符合演进的需求。
- 开始设计时,架构就不合理。
- 架构本身是合理的,后继的开发者能力不足。
- 架构本身是合理的,然而开发的过程中走歪了。
第十章 微前端实践
- 遗留系统,路由分发
- 遗留系统,iframe
- 微应用化
- 前端微服务化
- 组件化微前端:组件化
- 面向未来 Web Component
路由分发
路由分发,跳转需要刷新页面。 nginx 配置。
适合场景:
- 不同系统差异较大,难以兼容,迁移,改造
- 不想花时间改造
- 系统未来会被取代
- 系统稳定,不会有新需求
如何测试?
url 验证,url 重定向验证
前端容器 iframe
采用 iframe考虑两件事:
- 设计管理应用的机制
- 设计通信机制 parent.window iframe.contentWindow
微应用化
开发时候单一运行,通过构建系统合并进去。比如其他团队独立负责系统的一项功能,封装成 Vue 插件。
只是限定了同一个前端框架。需要注意依赖统一。高度依赖持续集成。
略过了。
前端微服务化
以上三种理解。考虑:在不同的框架之上设计通信、加载机制,以在一个页面内加载对应的应用。
我们希望:
- 应用可以自动加载、运行,能和应用注册表联系
- 每个应用开发独立,开发时候互不影响。
前端微服务 化,也分两种,限定同一个框架,限定多种框架。
依旧是区分基座和自组织。
基座控制系统

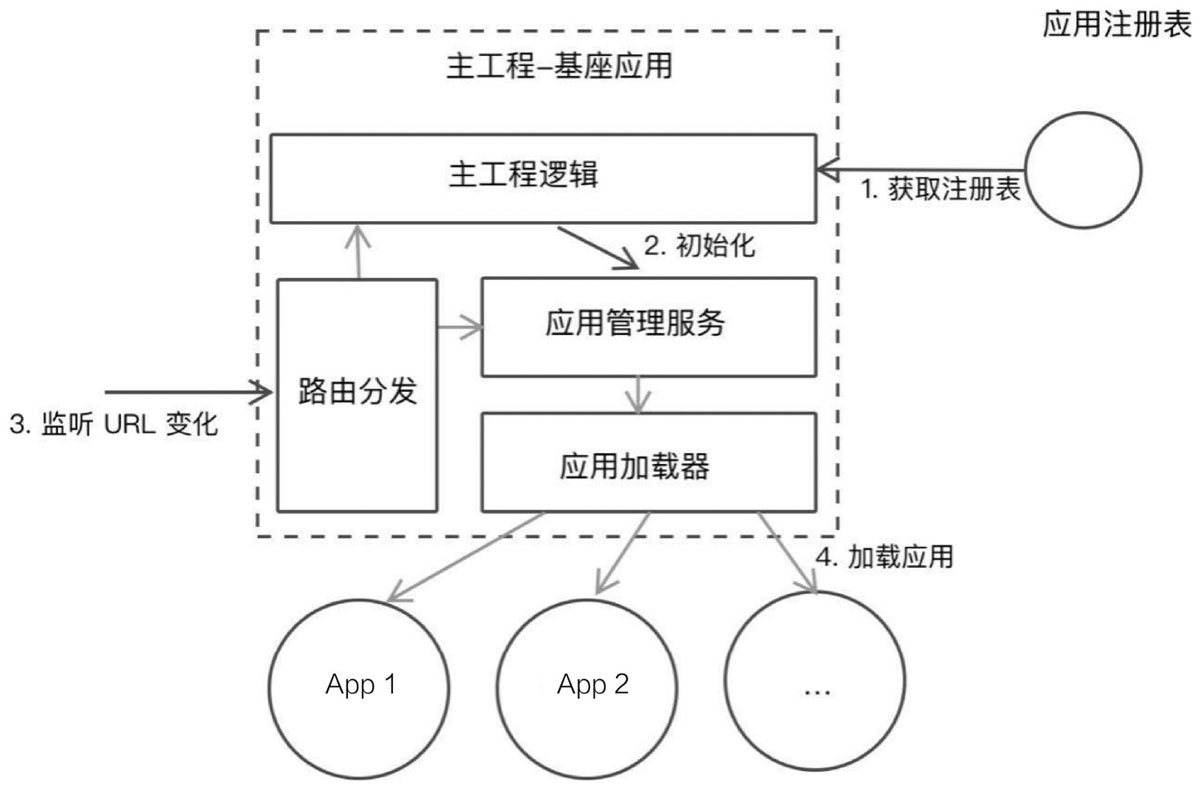
工作流程:
- 主工程获取应用配置,获取服务器或静态 json
- 通过配置,逐一创建应用,并绑定生命周期
- 主工程监听路由变化,查找路由匹配应用
- 匹配成功,加载应用
这里第二次提到了 single-spa
瘦基座模式,只负责定义生命周期,这里跳过具体实现。有专门的文章介绍。
组件化微前端: 微件化
也就是,把代码编译好,告诉我路径,运行时候去加载业务模块。
传统前端,远程加载 js 执行就可以。
现代的话,类似 WebComonent
三大框架,Vue 最简单。埋好 id,引用 js 就可以。
react 和 ng 需要编译之后再能运行。
这里引入了一个新概念 system.js 是一个通用 动态模块加载器,为浏览器和 node 提供加载 es amd commonjs 和 全局脚本的能力。
运行时编译,性能,体积都是问题。
WebComponent
我记得以前写过 WebComponent 的基础概念。
- custom element 自定义元素
- shadom DOM 封闭的元素
- HTML Template template 标签
- html imports引入自定义组件,这个不常用。
总结
| 方式 | 开发成本 | 维护成本 | 可行性 | 同一框架要求 | 实现难度 | 潜在风险 |
|---|---|---|---|---|---|---|
| 路由分发 | 低 | 低 | 高 | 否 | 容易 | 方案普通 |
| iframe | 低 | 低 | 高 | 否 | 容易 | 方案普通 |
| 应用微服务化 | 高 | 低 | 中 | 否 | 较难 | 针对每个框架做定制 |
| 微件化 | 高 | 中 | 低 | 是 | 较难 | 构建系统复杂 |
| 微应用化 | 中 | 中 | 高 | 是 | 一般 | 统一不同构建规范 |
| WebComponent | 高 | 低 | 高 | 否 | 较容易 | 浏览器兼容性 |
比对细节:


第十一章 架构演进:演进式架构
一个项目总有生命周期,技术不断被重写,新技术不断出现,也需要迁移。
有这么几种挑战:
- 更新。不断更新旧应用的依赖和环境,避免不可维护
- 迁移。改变少量代码,让旧代码运行在新的架构上
- 重构。架构重构,从模块 服务级别上改善代码
- 重写。推到重来,使用新技术
- 重新架构。从架构层面,重新设计和拆分。
权衡的细节。
全书完。

