原文:https://developers.google.com/web/updates/2018/09/inside-browser-part1
CPU
GPU
Graphics Processing Unit (GPU)
GPU 可以同时跨多个核处理简单任务。最初是为了处理图形的渲染和平滑的交互,近年来随着GPU加速计算,仅仅在GPU上就可以实现复杂的计算了。https://www.nvidia.cn/object/what-is-gpu-computing-cn.html
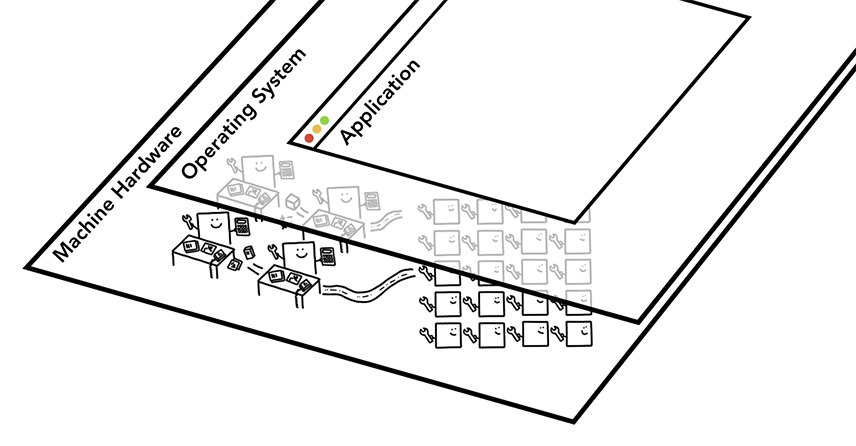
三层体系

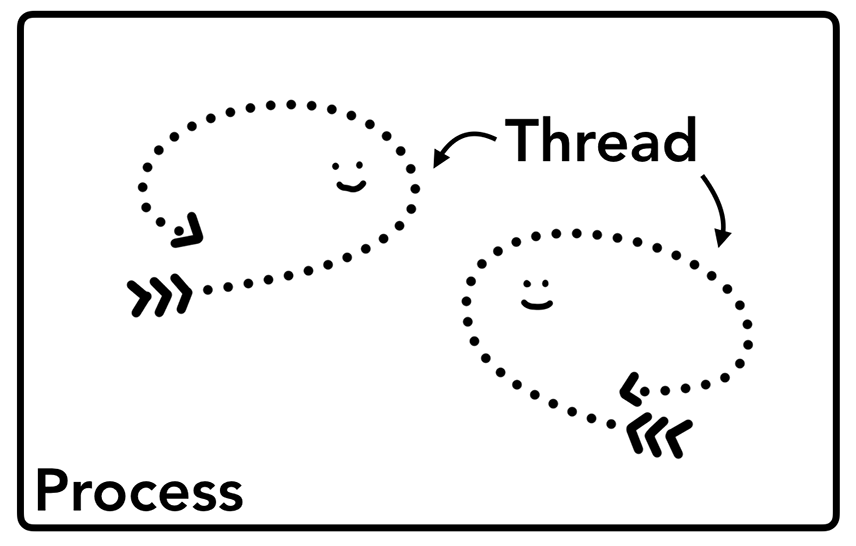
Process和Thread
Process 是应用程序的执行程序。Thread 是在 Process 内部并执行它部分工作的。

启动应用程序时,将创建一个 Process。该 Process 可能会创建 Thread 来帮助它工作。操作系统为 Process 提供了“slab”内存,并且所有应用程序状态都保存在该专用内存空间中。关闭应用程序时,该 Process 也会消失,操作系统会释放内存。
Process 可以要求操作系统启动另一个 Process 来运行不同的任务。此时将为新 Process 分配新内存。这两个 Process 可以通过 Inter Process Communication (IPC) 通信。许多应用都设计成这种模式,以便在 worker 进程无响应时,可以重新启动它。
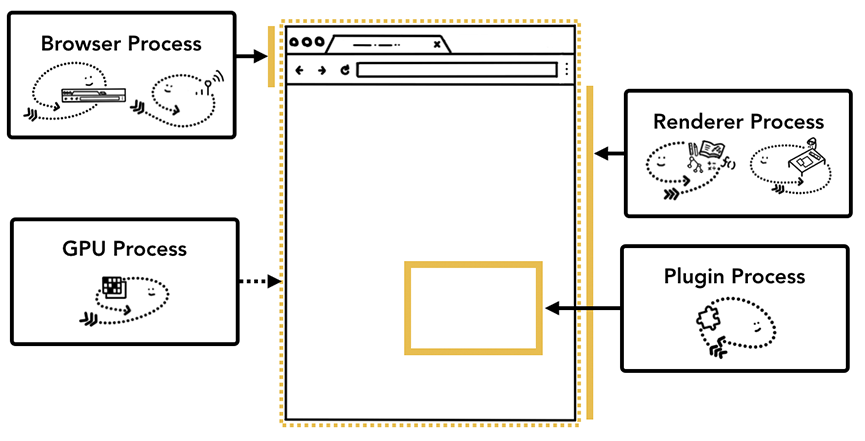
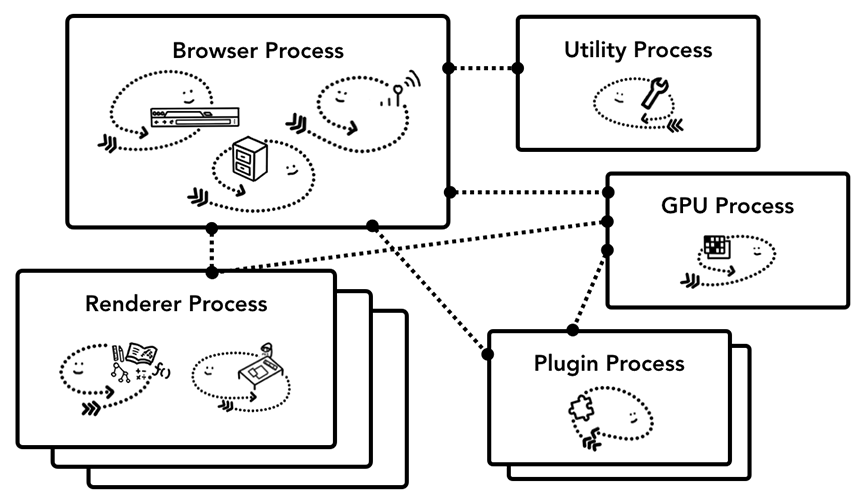
浏览器架构
浏览器是一个具有许多不同 Process 或许多不同 Thread 的 Process,只有少数 Process 利用 IPC 进行通信。

浏览器 Process 协调其他负责不同部分的 Process。比如,渲染器 Process,将创建多个 Process 并将其分配给每个选项卡。直到 Chrome 67 及其以上的版本才默认开启了站点隔离,这项技术为每个标签页(包括:iframe)提供了一个 Process 。https://developers.google.com/web/updates/2018/09/inside-browser-part1#site-isolation

每个 Process 都干什么?
| 浏览器 Process | 控制地址栏,书签,后退和前进按钮。还处理浏览器的不可见的特殊部分,例如网络请求和文件访问。 |
|---|---|
| 渲染 Process | 控制显示网站的任何内容 |
| 插件 Process | 控制网站使用的插件,例如flash。 |
| GPU Process | 独立于其他 Process 处理 GPU 任务。因为 GPU 处理来自多个应用的请求,它被分成不同的 Process |
Chrome 中多进程架构的好处
独立运行,互相影响
每个选项卡都有自己的渲染进程,每个选项卡都能在独立的渲染进程中运行,如果其中一个选项卡长时间无响应就可以关闭这个选项卡还能保持其他选项卡功能正常。如果所有选项卡都在一个进程上运行,当一个选项卡挂掉后所有选项卡都将受到影响。
沙盒化,安全性
操作系统提供了限制 Process 的方法,浏览器对某些进程进行沙箱(sandbox)处理。比如,浏览器限制渲染进程访问任意文件。
Process 有自己私有内存空间,因此他们通常包含一些共有基础设施的副本(比如,V8 引擎)。如果在同一个 Process 内的 Thread,它们无法共享内存。为了节省内存,Chrome 限制了启动 Process 的数量。限制的具体数值因设置的内存和 cpu 的不同而有差别。当达到这个限制的数值后,chrome 会在一个 Process 中运行多个选项卡。
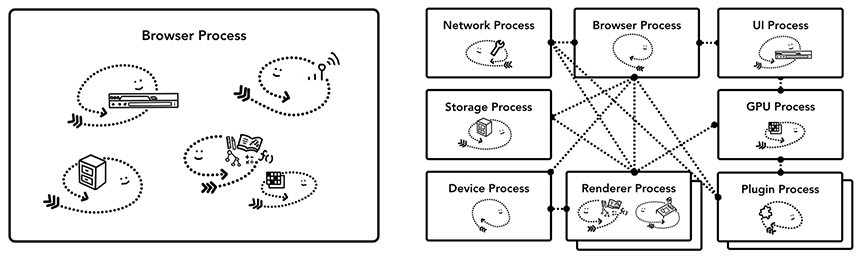
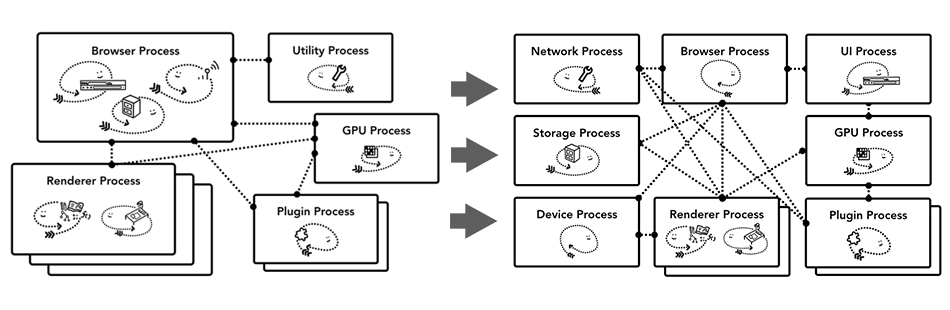
节省更多的内存—chrome 中的服务化
当 chrome 在强大的硬件上运行时,它会将每个服务拆分为不同的 Process ,从而提供更高的稳定性,但如果在资源受限的设备上运行时,chrome 会将服务整合到同一个 Process 中,从而节省内存占用。

站点隔离
https://developers.google.com/web/updates/2018/07/site-isolation
站点隔离使不受信任的网站更难通过将每个网站隔离到它自己的 Process 中访问或窃取数据, Cross-Origin Read Blocking (CORB)尝试将敏感数据保留在渲染器 Process 外。这项技术为每个标签页(包括:iframe)提供了一个 Process 。
<img src="https://your-bank.example/balance.json">
如果没有站点隔离,上面提到的 JSON 文件的内容将使其进入渲染 Process 的内存,此时渲染器会注意到它不是有效的图像格式并且不渲染图像。但是,攻击者可能会利用像 Spectre 这样的漏洞来潜在地读取那块内存。
<script src="https://your-bank.example/balance.json"></script>
使用 script 也可以将敏感数据提交到内存而不使用。
CORB 是一种新的安全功能,可以防止敏感内容 balance.json 根据其 MIME 类型进入渲染 Process 的内存。
CORB 工作原理
网站可以从服务器请求两种类型的资源:
- 数据资源,如HTML,XML或JSON文档
- 媒体资源,如图像,JavaScript,CSS或字体
如果出现以下情况,CORB 会阻止渲染 Process 接收跨源数据
- 资源的 header 有一个X-Content-Type-Options: nosniff
假如请求类型为以下两种,那么阻止请求的发生:
- 属于,”style” 但是 MIME 类型不是 “text/css”
- 属于 “script” 但是 MIME 类型不是 JavaScript MIME 类型。
- CORS 没有允许访问资源。比如 Access-Control-Allow-Origin 不匹配
具体参见:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
CORB 这项技术从根本上改变了 iframe 通信的方式。在不同进程上运行 iframe 的页面上打开 devtools 就意味着devtools 必须实现很多的工作才能使其看起来像同一个 devtools 。即使运行简单的 Ctrl + F 来查找页面中的单词,也意味着会去搜索不同的渲染 Process。这样也带来了一些问题,比如:
<!-- https://social-widget.example/ -->
<script>
self.onmessage = () => {
console.log(document.documentElement.clientWidth);
};
</script>
<iframe src="https://social-widget.example/" width="123"></iframe>
<script>
const iframe = document.querySelector('iframe');
iframe.width = 456;
iframe.contentWindow.postMessage(
// The message to send:
'Meow!',
// The target origin:
'https://social-widget.example'
);
</script>
在Chrome启用站点隔离之前,打印 456。在启用站点隔离之后,iframe 的网页在单独的 Process 中异步渲染,也可能打印出原来的 123。