原文:https://developers.google.com/web/updates/2018/09/inside-browser-part3
这一部分,我们看看渲染 process 内部发生了什么。渲染的过程发生了什么事情,本文只做一个概述,更多内容参见:https://developers.google.com/web/fundamentals/performance/why-performance-matters/
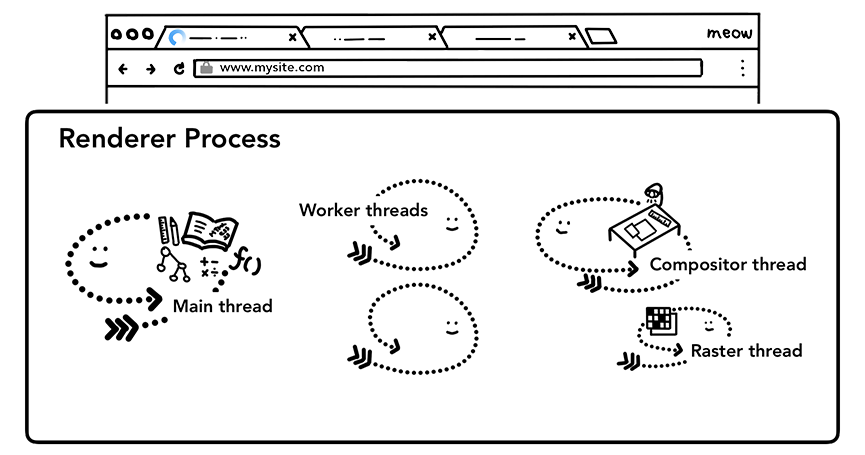
渲染 process 处理 web 内容
渲染 process 负责选项卡内发生的所有事情。在渲染 process 中,主 thread 处理发送给用户的大部分代码。如果使用了 Web worker 或 service worker,JavaScript的一部分将由 worker thread 处理。合成(Compositor) 和raster(栅格) thread 也在渲染 process 内运行,高效,流畅地渲染页面。
渲染器 process 的核心工作是将HTML,CSS和JavaScript转换为网页。
解析
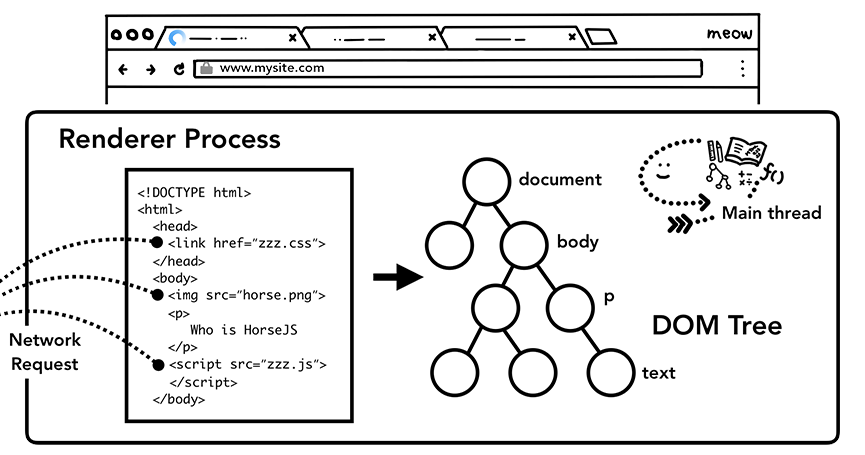
构建DOM
当渲染 process 收到了浏览器导航提交的消息,开始接收 HTML 数据,然后主 thread 开始解析文本字符串串(HTML),转成一个Document Object Model (DOM,文档对象模型)。DOM是网页面的内部结构,是Web开发人员可以通过JavaScript与之交互的数据结构和API。
HTML标准(https://html.spec.whatwg.org/)将HTML文档解析为DOM 。将HTML提供给浏览器永远不会触发错误。
例如,缺少结束
Hi! <b>I'm <i>Chrome</b>!</i>(b标签在i标签之前关闭)这样的错误标记被视为你写的那样 Hi! <b>I'm <i>Chrome</i></b><i>!</i>。这是因为HTML规范旨在优雅地处理这些错误。如果对这部分内容感兴趣,参见:https://html.spec.whatwg.org/multipage/parsing.html#an-introduction-to-error-handling-and-strange-cases-in-the-parser
子资源加载
网站通常使用图像,CSS和JavaScript等外部资源。这些文件需要从网络或缓存加载。在解析构建DOM时,主 thread 可以逐个请求它们,为了加快速度,“预加载扫描”(preload scanner)会同时运行。如果HTML文档中有或之类的内容,预加载扫描会扫视HTML解析器生成的 tokens ,并在浏览器 process 中将请求发送到网络 thread。

Javascript 会阻止解析
当HTML解析器发现

