1.概念
鉴于权限控制的核心是用户通过角色与权限进行关联,所以权限控制系统可以提炼为一个模型:
RBAC(Role-Based Access Control,基于角色的访问控制)。
2.REAC0~RBAC3
1.RBAC0
最基本的 RBAC 模型, RBAC模型的核心部分,后面三种升级版 RBAC 模型也都是建立在 RBACO,的基础上。
2.RBACA1
在 RBACD.的基础上增加了角色之间的继承关系。角色 A 继承角色 B 之后将具备 B 的权限再增加自己独有的其他权限。比如:付费会员角色继承普通会员角色,那么付费会员除了普通会员的权限外还具备浏览付费内容的权限。
3.RBAC2
在RBACO,的基础上进一步增加了角色责任分离关系。责任分离关系包含静态责任分离和动态责任分离两部分。
- 静态责任分离:给用户分配角色时生效
- 互斥角色:杈限上相互制约的两个或多个角色就是互斥角色。用户只能被分配到一组互斥角色中的一个角色。
例如:一个用户不能既有会计师角色又有审计师角色。
- 基数约束:
- 一个角色对应的访问权限数量应该是受限的
- 一个角色中用户的数量应该是受限的
- 一个用户拥有的角色数量应该是受限的
- 先决条件角色:用户想拥有 A 角色就必须先拥有 B 角色,从而保证用户拥有 X 权限的前提是拥有 Y权限。
例如:“金牌会员”角色只能授予拥有“银牌会员”角色的用户,不能直接授予普通用户。
- 动态责任分离:用户登录系统时生效
- 一个用户身兼数职,在特定场景下激活特定角色 - 马云在阿里巴巴内部激活创始人角色 - 马云在某企业级论坛上激活演讲嘉宾角色4.RBAC3
RBAC3是在RBAC0的基础上同时添加RBAC2和RBAC3的约束,最复杂,最全面。3.Ajax的同步和异步请求
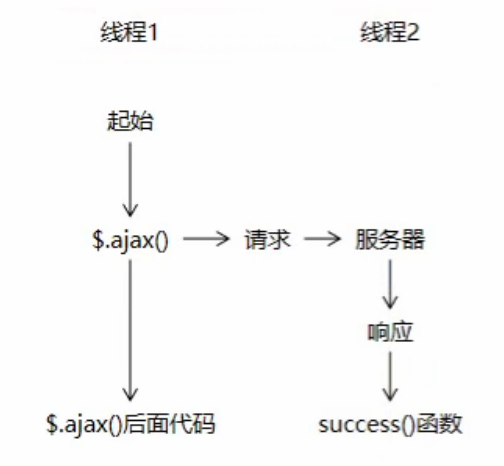
1.异步的工作方式
1.图解

2.代码
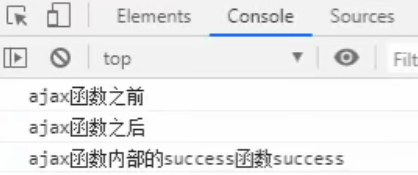
<script type="text/javascript"> $(function () { $("#asyncBtn").click(function () { console.log("ajax函数之前"); $.ajax({ "url":"test/ajax/async.html", "type":"post", "dataType":"text", "success":function (response) { // success是接收到服务器端响应后执行 console.log("ajax函数内部的success函数"+response); } }); // $.ajax()执行完成后执行,不等待success函数 console.log("ajax函数之后"); }); });3.打印效果
以下结果每次执行不一定完全相同。
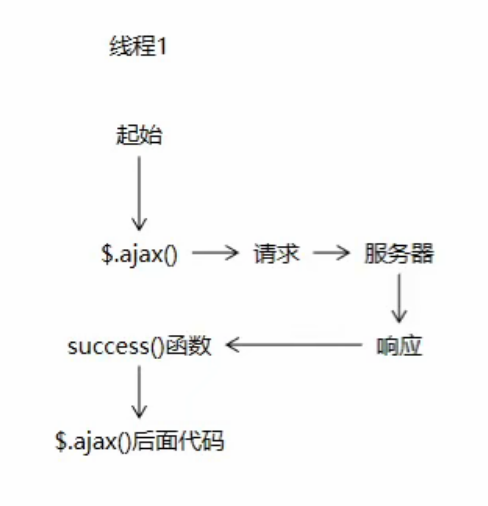
2.同步的工作方式
1.图解

2.代码
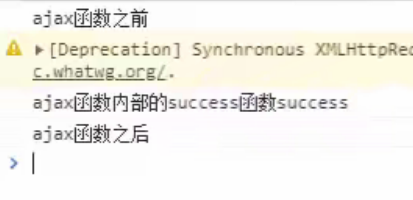
$(function () { $("#asyncBtn").click(function () { console.log("ajax函数之前"); $.ajax({ "url":"test/ajax/async.html", "type":"post", "dataType":"text", "async":false, // 关闭异步工作模式,使用同步方式工作。此时:所有操作在同一线程中。结果一定一样。 "success":function (response) { // success是接收到服务器端响应后执行 console.log("ajax函数内部的success函数"+response); } }); });3.打印效果
以下结果每次执行一定完全相同。
3.本质
同步:同一个线程内部按顺序执行。
异步:多个线程同时并行执行。

