1.显示项目数据
1.目标
2.思路
3.代码
1.创建实体类
实体类的内容与浏览器端需要显示的内容相匹配
PortalTypeVO:代表页面的分类信息
项目结构:
代码:
@Data@AllArgsConstructor@NoArgsConstructorpublic class PortalTypeVO {private Integer id;private String name;private String remark;private List<PortalProjectVO> portalProjectVOList;}
PortalProjectVO:代表每一个分类中的项目的简介
@Data@AllArgsConstructor@NoArgsConstructorpublic class PortalProjectVO {private Integer projectId;private String projectName;private String headerPicturePath;private Integer money;private String deployDate;private Integer percentage;private Integer supporter;}
2.编写SQL语句
这里因为是项目相关的信息,因此写在ProjectPOMapper.xml文件中:
查询当前数据库中所有的type,并通过typeId与t_project_type、t_project表关联查询出每一个type所包含的Project信息。
项目结构:
代码:
<select id="selectPortalProjectVOList" resultType="com.zh.crowd.entity.vo.PortalProjectVO">selectt_project.id projectId,project_name projectName,header_picture_path headerPicturePath,money,deploydate deployDate,(supportmoney/money)*100 percentage,supporterfrom t_projectleft join t_project_type on t_project.id = t_project_type.projectidwhere t_project_type.typeid = #{id}order by t_project.id DESClimit 0,4 <!--首页中每一个分类最多显示4个项目,因此用limit限制--></select><!-- loadPortalProjectListResultMap --><resultMap id="loadPortalProjectListResultMap" type="com.zh.crowd.entity.vo.PortalTypeVO"><id column="id" property="id"/><result column="name" property="name"/><result column="remark" property="remark"/><!-- 通过typeId查询对应项目信息的list --><collection property="portalProjectVOList" column="id" select="selectPortalProjectVOList"/></resultMap><!-- selectPortalTypeVOList --><select id="selectPortalTypeVOList" resultMap="loadPortalProjectListResultMap">select id,name,remark from t_type</select>
3.Mapper接口的方法
项目结构:
代码:
List<PortalTypeVO> selectPortalTypeVOList();
4.对外暴露接口
Service层接口:
项目结构:
代码:
List<PortalTypeVO> getPortalTypeVO();
Service层实现类:
项目结构:
代码:
@Override
public List<PortalTypeVO> getPortalTypeVO() {
return projectPOMapper.selectPortalTypeVOList();
}
handler方法:
项目结构:
代码:
@RequestMapping("/get/portal/type/project/data/remote")
public ResultEntity<List<PortalTypeVO>> getPortalTypeProjectDataRemote(){
try {
List<PortalTypeVO> portalTypeVOList = projectService.getPortalTypeVO();
return ResultEntity.successWithData(portalTypeVOList);
} catch (Exception e){
e.printStackTrace();
return ResultEntity.failed(e.getMessage());
}
}
远程api模块的对应接口:
项目结构:
代码:
@RequestMapping("/get/portal/type/project/data/remote")
public ResultEntity<List<PortalTypeVO>> getPortalTypeProjectDataRemote();
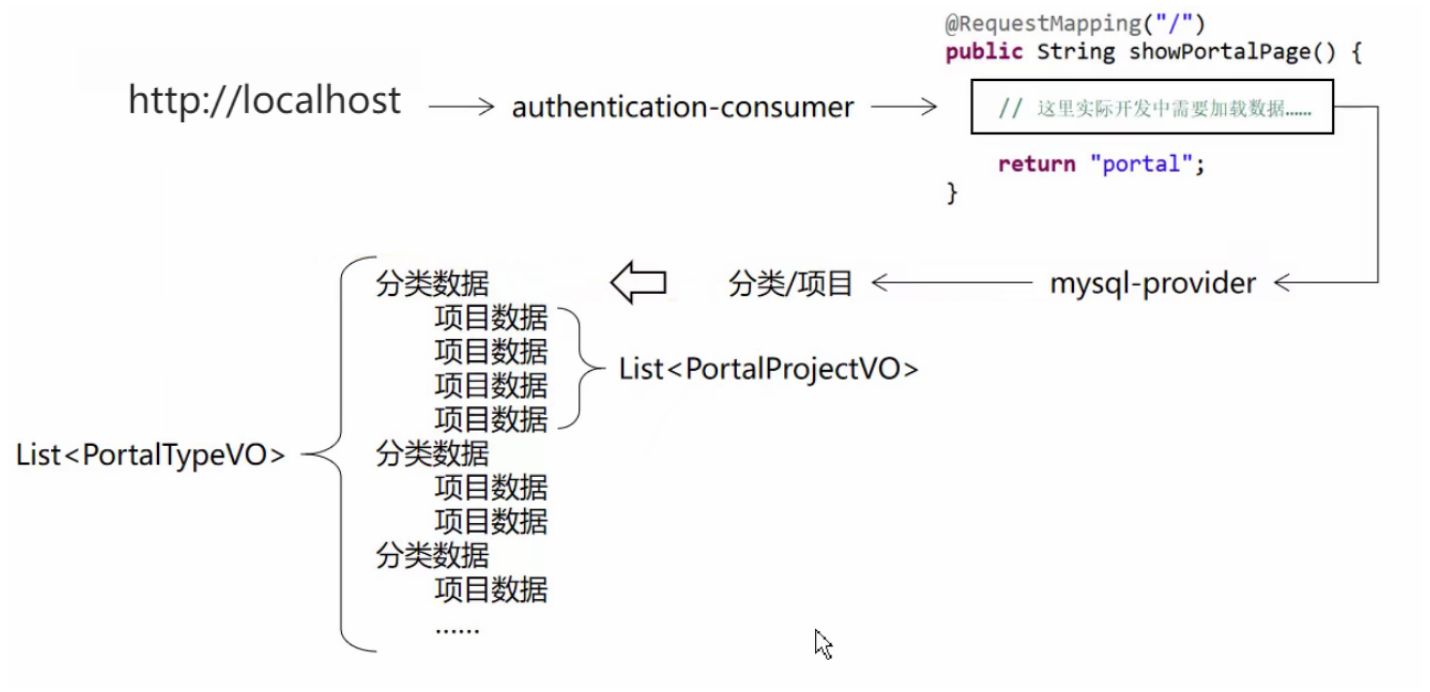
5.调用远程方法
因为概要信息显示在首页,因此需要修改auth-consumer模块的首页的handler方法:
项目结构:
代码:
// 首页
@RequestMapping("/")
public String showPortalPage(ModelMap modelMap){
// 调用MySQLRemoteService提供的方法查询首页要显示的数据
ResultEntity<List<PortalTypeVO>> resultEntity = mySQLRemoteService.getPortalTypeProjectDataRemote();
// 如果操作成功,将得到的list加入请求域
if (ResultEntity.SUCCESS.equals(resultEntity.getResult())){
List<PortalTypeVO> portalTypeVOList = resultEntity.getData();
modelMap.addAttribute(CrowdConstant.ATTR_NAME_PORTAL_TYPE_LIST,portalTypeVOList);
}
return "portal";
}
6.前端显示页面调整
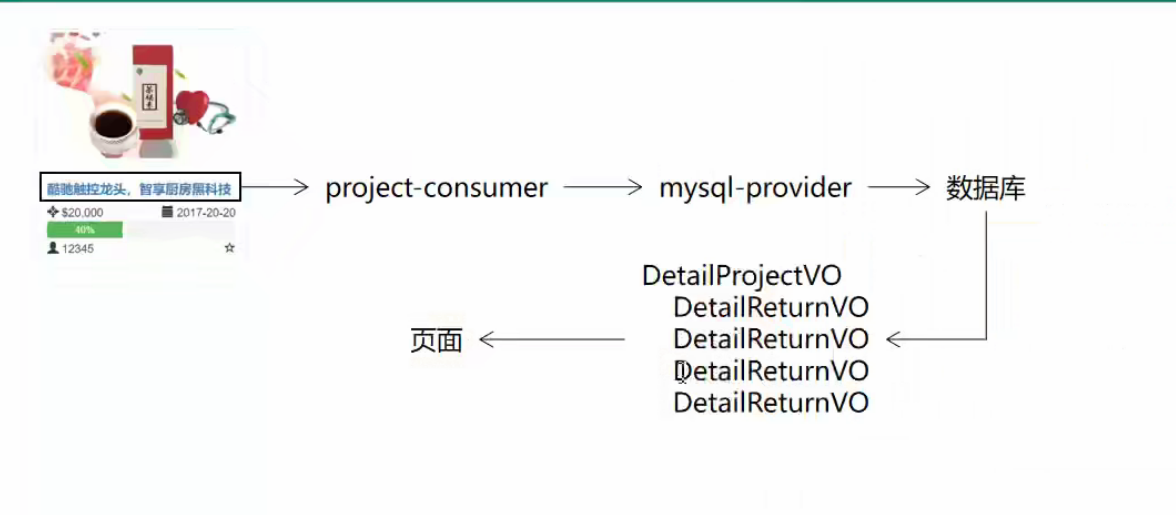
2.显示单个项目详情
1.目标
2.思路
3.代码
1.创建实体类
DetailProjectVO:代表详情页面的项目信息
项目结构:
代码:
@Data
@AllArgsConstructor
@NoArgsConstructor
public class DetailProjectVO {
private Integer projectId;
private String projectName;
private String projectDesc;
private Integer followerCount;
private Integer day;
private Integer status;
private String statusText;
private Integer money;
private Integer supportMoney;
private Integer percentage;
private String deployDate;
private Integer lastDay;
private Integer supporterCount;
private String headerPicturePath;
private List<String> detailPicturePathList;
private List<DetailReturnVO> detailReturnVOList;
}
DetailReturnVO:代表每一个项目中的回报信息
@Data
@AllArgsConstructor
@NoArgsConstructor
public class DetailReturnVO {
// 回报主键信息
private Integer returnId;
// 当前栏位需要支持的金额
private Integer supportMoney;
// 是否限购,0时无限额,1时有限额
private Integer signalPurchase;
// 具体的限额数量
private Integer purchase;
// 当前栏位的支持者数量
private Integer supporterCount;
// 运费 0时表示包邮
private Integer freight;
// 众筹成功多少天后发货
private Integer returnDate;
// 回报的详细内容
private String content;
}
2.编写SQL语句
写在ProjectPOMapper.xml文件中:
项目结构:
代码:
<resultMap id="loadProjectDetailResultMap" type="com.zh.crowd.entity.vo.DetailProjectVO">
<id column="id" property="projectId"/>
<result column="project_name" property="projectName" />
<result column="project_description" property="projectDesc" />
<result column="money" property="money" />
<result column="status" property="status" />
<result column="deploydate" property="deployDate" />
<result column="supportmoney" property="supportMoney" />
<result column="supporter" property="supporterCount" />
<result column="percentage" property="percentage" />
<result column="follower" property="followerCount" />
<result column="day" property="day"/>
<result column="header_picture_path" property="headerPicturePath" />
<collection property="detailPicturePathList" column="id" select="selectDetailPicturePathList"/>
<collection property="detailReturnVOList" column="id" select="selectDetailReturnVOList"/>
</resultMap>
<select id="selectDetailReturnVOList" resultType="com.zh.crowd.entity.vo.DetailReturnVO">
select
id returnId,
supportmoney supportMoney,
signalpurchase signalPurchase,
purchase,
freight ,
returndate returnDate,
content
from
t_return
where
projectid=#{id}
</select>
<select id="selectDetailPicturePathList" resultType="string">
select item_pic_path from t_project_item_pic where projectid=#{id}
</select>
<select id="selectDetailProjectVO" resultMap="loadProjectDetailResultMap">
select
id,
project_name,
project_description,
money,
day,
status,
deploydate,
supportmoney,
supporter,
(supportmoney/money)*100 percentage,
follower,
header_picture_path
from
t_project
where id=#{projectId}
</select>
3.Mapper接口的方法
项目结构:
代码:
DetailProjectVO selectDetailProjectVO(Integer projectId);
4.对外暴露接口
service层接口:
项目结构:
代码:
DetailProjectVO getDetailProjectVO(Integer projectId);
service层实现类:
实现类中根据当前数据,得到了statusText、项目剩余时间
项目结构:
代码:
@Override
public DetailProjectVO getDetailProjectVO(Integer projectId) {
// 得到DetailProjectVO对象
DetailProjectVO detailProjectVO = projectPOMapper.selectDetailProjectVO(projectId);
// 根据status 确定status的状态
Integer status = detailProjectVO.getStatus();
switch (status){
case 0:
detailProjectVO.setStatusText("即将开始");
break;
case 1:
detailProjectVO.setStatusText("众筹中");
break;
case 2:
detailProjectVO.setStatusText("众筹成功");
break;
case 3:
detailProjectVO.setStatusText("众筹失败");
break;
default:
break;
}
// 根据deployDate计算lastDay
String deployDate = detailProjectVO.getDeployDate();
// 获取当前日期
Date currentDay = new Date();
// 把众筹的日期转换为Date类型
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd");
try {
Date deployDay = format.parse(deployDate);
// 获取当前日期的时间戳
long currentDayTime = currentDay.getTime();
// 获取众筹日期的时间戳
long deployDayTime = deployDay.getTime();
// 通过当前日期时间戳-众筹日期时间戳,得到已经去过的时间
Integer passDay = (int)(currentDayTime - deployDayTime) / 1000 / 60 / 60 / 24;
// 用设置的众筹天数-过去的时间 得到剩余时间
int lastDay = detailProjectVO.getDay() - passDay;
// 给当前的DetailProjectVO对象设置剩余时间
detailProjectVO.setLastDay(lastDay);
} catch (ParseException e) {
e.printStackTrace();
}
// 最后返回完善后的detailProjectVO对象
return detailProjectVO;
}
handler方法:
项目结构:
代码:
// 传入的 /{projectId} 需要在传参处使用 @PathVariable("projectId")来接收
@RequestMapping("/get/detail/project/remote/{projectId}")
public ResultEntity<DetailProjectVO> getDetailProjectVORemote(@PathVariable("projectId") Integer projectId){
return ResultEntity.successWithData(projectService.getDetailProjectVO(projectId));
}
远程api模块的对应接口:
项目结构:
代码:
@RequestMapping("/get/detail/project/remote/{projectId}")
public ResultEntity<DetailProjectVO> getDetailProjectVORemote(@PathVariable("projectId") Integer projectId);
5.调用远程方法
项目结构:
代码:
@RequestMapping("/show/project/detail/{projectId}")
public String getDetailProject(@PathVariable("projectId") Integer projectId,ModelMap modelMap){
ResultEntity<DetailProjectVO> resultEntity = mySQLRemoteService.getDetailProjectVORemote(projectId);
if (ResultEntity.SUCCESS.equals(resultEntity.getResult())){
DetailProjectVO detailProjectVO = resultEntity.getData();
modelMap.addAttribute(CrowdConstant.ATTR_NAME_DETAIL_PROJECT,detailProjectVO);
}
return "project-show-detail";
}
6.前端单个项目显示页面调整
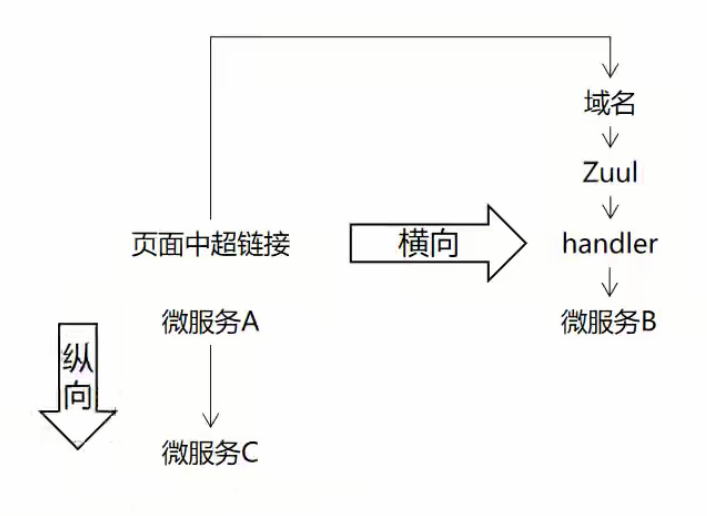
3.一个注意点
代码:
th:href=”‘http://localhost/project/show/project/detail/‘ + ${project.projectId}”
th:text=”${project.projectName}”>
活性富氢净水直饮机
这里记得加上域名,因为是从一个微服务访问另外一个微服务。