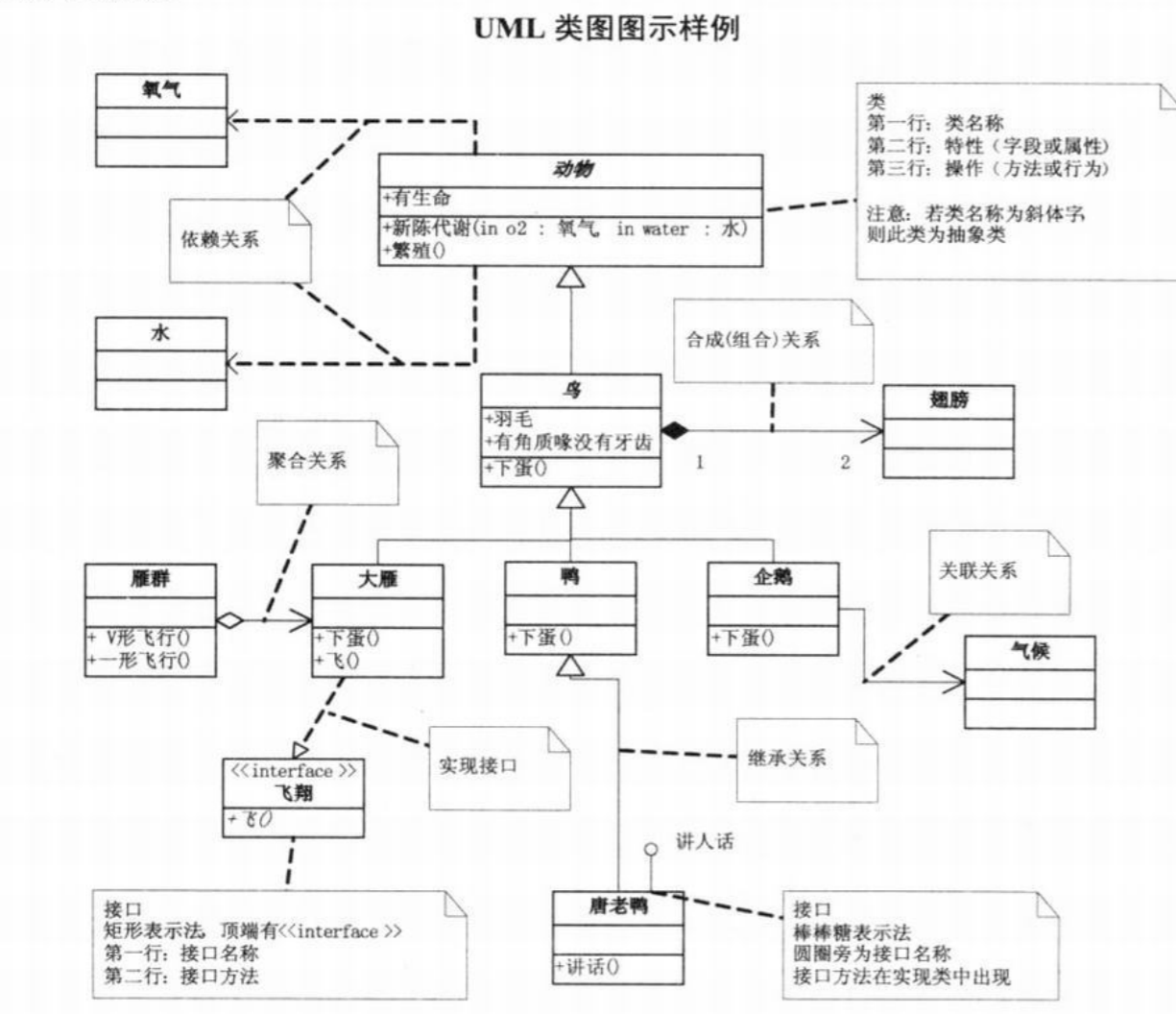
UML样例图:
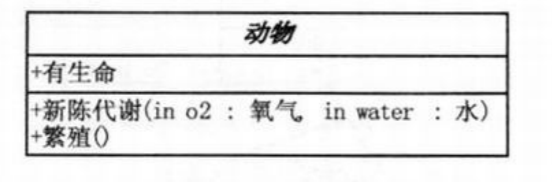
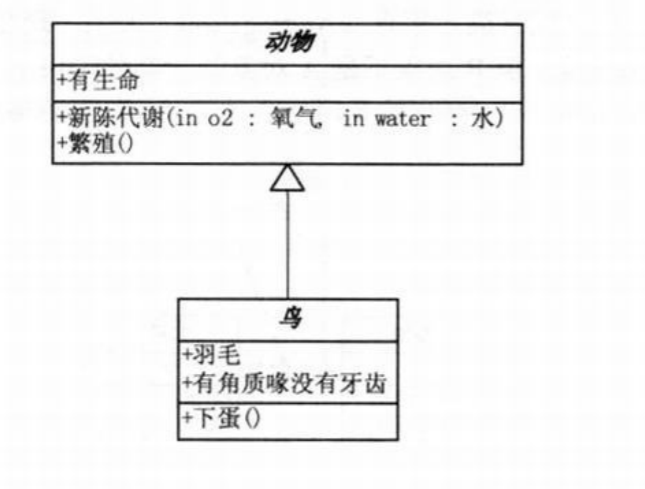
类

第一层:代表类名,抽象类用斜体表示
第二层:类的属性(字段和属性)
第三层:类的操作
“+” : public
“-“ : private
“#” : protected
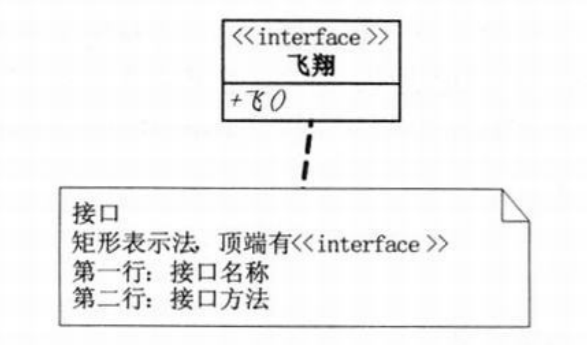
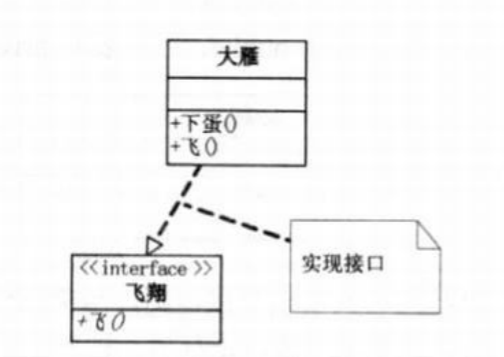
接口

第一行:接口名称
第二行:接口方法
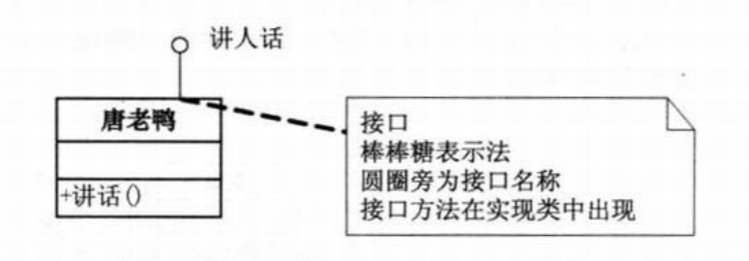
棒棒糖表达法
在实现了该接口的方法上使用
继承
空心三角形+实线
实现接口
空心三角形+虚线
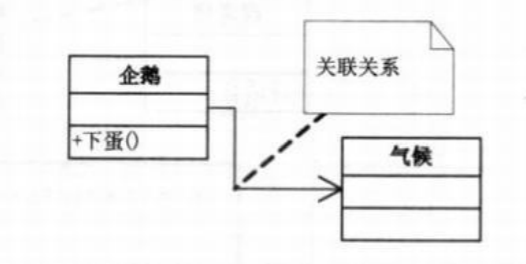
关联
概念:一个类“知道”另一个类
表现:实现箭头
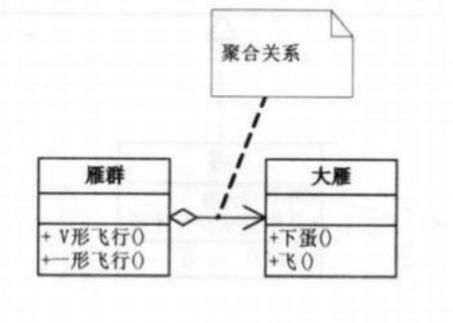
聚合(弱拥有)
概念:聚合表示一种弱的“拥有”关系,提现的是A对象可以包含B对象,但B对象不是A对象的一部分
表达:空心的菱形+箭头
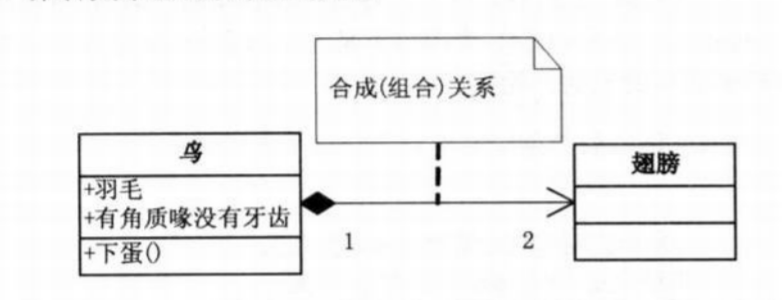
合成(强拥有)
概念:合成是一种强拥有关系,提现了严格的部分和整体关系,部分和整体的生命周期是一样的。
表达:实心菱形和箭头
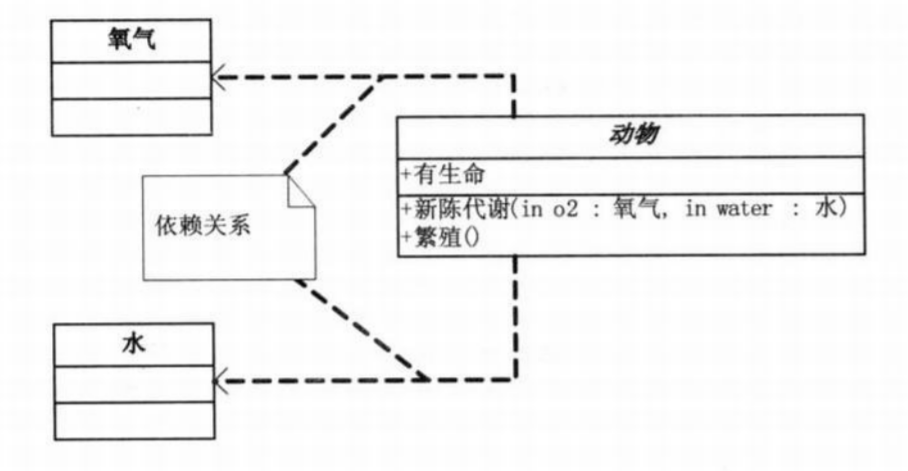
依赖
表现:虚线箭头
符号查阅表
 依赖
依赖 继承
继承
 关联
关联
 实现接口
实现接口
 实现接口
实现接口
 聚合(弱关联)
聚合(弱关联)
 组合(强关联)
组合(强关联)