1.网页的组成:
网页主要是由这三部分组成:结构 、样式 和行为组成,然而三个组成部分分别是由HTML CSS JS来实现。
2.JavaScript的组成:
一个完整的JavaScript是由3个不同的部分组成:ECMAScript、BOM和DOM。
ECMAScript:是一种开放的、国际上广为接受的、标准的脚本语言规范。
BOM:浏览器对象模型(Browser Object Model)提供了独立于内容与浏览器窗口进行交互的对象,使用浏览器对象模型可以实现与HTML文档的交互。
DOM:文档对象模型(Document Object Model)是HTML文档对象模型定义的一套标准方法,用来访问和操作HTML文档。
3.浏览器五大内核:
- Trident:IE浏览器内核,也是国内双内核浏览器的内核之一,俗称的IE内核;
- Gecko:开源内核,最大优势是跨平台;
- Webkit:开源内核,Webkeit的鼻祖是Safari,曾经的Chrome用的是Webkeit;
- Chromium/Blink:开源内核,chromium fork自webkit,代码可读性和编译速度得到提升;
- Presto:世界公认最快的渲染速度的引擎。
国内主流浏览器:
360浏览器、猎豹浏览器内核:IE内核+Chrome双内核;
搜狗、遨游、QQ浏览器内核:IE内核(兼容模式)+Webkit(高速模式);
百度浏览器、世界之窗内核:IE内核;
2345浏览器内核:好像以前是IE内核,现在也是IE+Chrome双内核了;
UC浏览器内核:这个众口不一,UC说是他们自己研发的U3内核,但好像还是基于Webkit和Trident,还有说是基于火狐内核。4.js标识符命名规则:
(1)第一个字符必须是字母、下划线或美元符号,其后的字符可以是字母、数字或下划线、美元符号;
(2)标识符不能包含空格、加号、减号等符号;
(3)标识符不能和JavaScript中的关键字和保留字同名。5.js数据类型:
基本类型:
字符串(String)、数字(Number)、布尔(Boolean)、空值(Null)、未定义(Undefined)、Es6新增类型:Symbol(符号)。(采用栈存储方式)引用数据类型:
对象(Object)、数组(Array)、函数(Function)。(采用堆存储方式)6.栈、堆、队列:
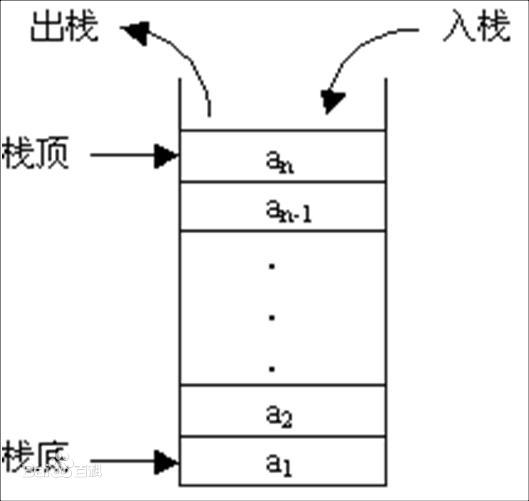
栈:栈(stack)又名堆栈,它是一种运算受限的线性表。限定仅在表尾进行插入和删除操作的线性表。这一端被称为栈顶,相对地,把另一端称为栈底。向一个栈插入新元素又称作进栈、入栈或压栈,它是把新元素放到栈顶元素的上面,使之成为新的栈顶元素;从一个栈删除元素又称作出栈或退栈,它是把栈顶元素删除掉,使其相邻的元素成为新的栈顶元素。
堆:一种经过排序的树形数据结构,每个结点都有一个值。通常我们所说的堆的数据结构,是指二叉堆。
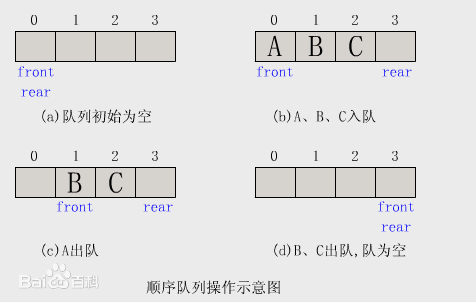
队列:队列特殊之处在于它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作, 进行插入操作的端称为队尾,进行删除操作的端称为队头。
7.同步和异步:
“同步模式”:就是后一个任务等待前一个任务结束,然后再执行,程序的执行顺序与任务的排列顺序是一致的、同步的。
“异步模式”:则完全不同,每一个任务有一个或多个回调函数(callback),前一个任务结束后,不是执行后一个任务,而是执行回调函数,后一个任务则是不等前一个任务结束就执行,所以程序的执行顺序与任务的排列顺序是不一致的、异步的。8.检测数据类型的方法:
1.typeof操作符
语法:typeof(变量或值)
- 能检测基本类型(null除外,它返回object)和函数,对于引用类型只返回object
也可以检测ES6新增的Symbol类型
console.log(typeof 123); //numberconsole.log(typeof 'abc'); //stringconsole.log(typeof true); //booleanconsole.log(typeof undefined); //undefinedconsole.log(typeof null); //objectconsole.log(typeof [1,2,3]); //objectconsole.log(typeof {a:1,b:2,c:3}); //objectconsole.log(typeof function(){}); //functionconsole.log(typeof Symbol()); //symbol
2.instanceof操作符
用来检测某一个实例是否属于一个类。
console.log([1, 2, 3] instanceof Array); //trueconsole.log({ a: 1, b: 2, c: 3 } instanceof Object) //true
9.=、==、===:
(1).一个等号为赋值;
(2).两个等号值比较;
(3).三个等号数值类型一样、值也要相等。10.强制类型转换:
Boolean(value)——把给定的值转换成Boolean型;
Number(value)——把给定的值转换成数字(可以是整数或浮点数);
String(value)——把给定的值转换成字符串。
当要转换的值是至少有一个字符的字符串、非0数字或对象(下一节将讨论这一点)时,Boolean()函数将返回true。如果该值是空字符串、数字0、undefined或null,它将返回false。Boolean(""); //falseBoolean("hi"); //trueBoolean(100); //trueBoolean(null); //falseBoolean(0); //falseBoolean(new Object()); //true
Number(false) 0Number(true) 1Number(undefined) NaNNumber(null) 0Number( "5.5 ") 5.5Number( "56 ") 56Number( "5.6.7 ") NaNNumber(new Object()) NaNNumber(100) 100
var s1 = String(null); //"null"var oNull = null;var s2 = oNull.toString(); //won’t work, causes an error
11.运算符:
(1).一元运算符:包含自增(++)和自减(—),各有两种形式:前置性和后置性。
(2).算术运算符:加(+)、减(-)、乘()、除(/)和求模(%);
(3).关系运算符:包含小于(<)、大于(>)、小于等于(<=)、大于等于(>=)、相等(==)、不等于(!=)、全等(===)和不全等(!==),返回值为一个布尔类型。
(4).逻辑运算符:逻辑非(!)、逻辑或(||)和逻辑与(&&)。
(5).赋值运算符:=、+=、-=、=、/=、%=;
(6).条件运算符:?: 例:var max=5>3:5:3; 返回:512.声明对象的方法:
(1).字面量声明:
Var object={name:"张三",age:18,sayHi:function(){alert("你好!");}}
(2).实例化声明:
Var obj1=new object(name:"张三",age:18)
Var obj1=new object();Obj1.name="张三";
13.函数:
1.函数声明:
语法:function 函数名称(参数1,参数2...){}例:function test(){alert("Hello World");}调用: test();
2.函数定义表达式(匿名函数):
语法:var 变量名 = function(参数1,参数2...){}例:var test=function(){alert("Hello World");}调用: test();
3.构造函数:
语法:var 变量名 = new Function ();例:var test = function (a, b) {return a * b};调用: test(3,4);
4.自调用函数:
```javascript (function () { var x = “Hello!!”;
})();
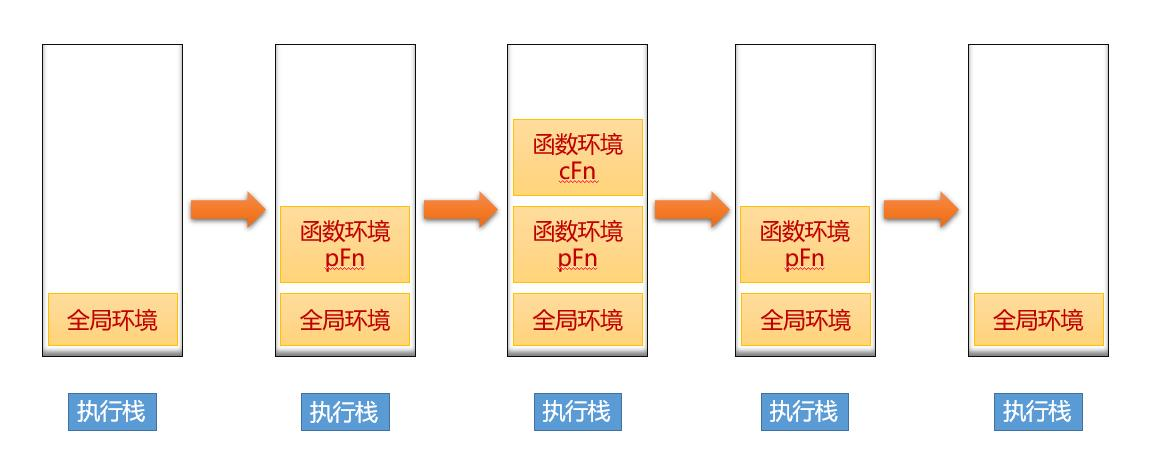
<a name="Xs4mo"></a>## 14.函数执行上下文:**执行上下文**就是当前 JavaScript 代码被解析和执行时所在环境的抽象概念, JavaScript 中运行任何的代码都是在执行上下文中运行。```javascriptfunction pFn() {console.log(2);(function cFn() {console.log(3);}());console.log(4);}pFn();console.log(5);//输出:1 2 3 4 5

- JavaScript执行在单线程上,所有的代码都是排队执行。
- 一开始浏览器执行全局的代码时,首先创建全局的执行上下文,压入执行栈的顶部。
- 每当进入一个函数的执行就会创建函数的执行上下文,并且把它压入执行栈的顶部。当前函数执行完成后,当前函数的执行上下文出栈,并等待垃圾回收。
- 浏览器的JS执行引擎总是访问栈顶的执行上下文。
- 全局上下文只有唯一的一个,它在浏览器关闭时出栈。
面试题
**function fn1() {var a = 999;return function fn2() {alert(a);}return fn2;}var result = fn1();result(); // 返回值999

