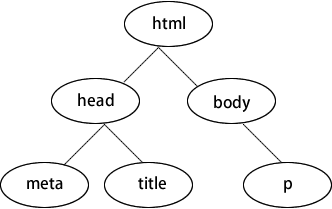
DOM是javascript操作网页的接口,全称为文档对象模型(Document Object Model)。它的作用是将网页转为一个javascript对象,从而可以使用javascript对网页进行各种操作(比如增删内容)。浏览器会根据DOM模型,将HTML文档解析成一系列的节点,再由这些节点组成一个树状结构。DOM的最小组成单位叫做节点(node),文档的树形结构(DOM树)由12种类型的节点组成。
1.节点类型:
| 节点类型 | 说明 | 值 |
|---|---|---|
| 元素节点 | 每个HTML标签都是一个元素节点,如 、 |
1 |
| 属性节点 | 元素节点的属性,如id,class, name | 2 |
| 文本节点 | 元素节点或属性节点中的文本内容(包括空白和换行) | 3 |
| 注释节点 | 表示文档注释,形式为 | 8 |
| 文档节点 | 表示整个文档(DOM 树的根节点,即document) | 9 |
在DOM里有许多不同类型的节点。每种节点类型都有一个关联的数值,保存在属性nodeType里面
1.语法:nodeObject.nodeType
<div id="add"></div><script>var add = document.getElementById("add");console.log(add.nodeType);</script>
2.childNodes 属性
每个节点都有一个childNodes 属性。这个类似数组的属性包含了当前节点全部直接子节点的集合,我们可以访问这些子节点的信息。
语法:nodeObject.childNodes
<body><div id="demo"><div>子节点一</div><div>子节点二</div><div>子节点三</div></div></body><script>var demo = document.getElementById("demo");console.log(demo.childNodes); //[text, div, text, div, text, div, text]</script>
3.firstChild 和 lastChild
语法:nodeObject.firstChild/lastChild
<body><div id="demo"><div>子节点一</div><div>子节点二</div><div>子节点三</div></div></body><script>var demo = document.getElementById("demo");console.log("第一个子节点" + demo.firstChild); //第一个子节点[object Text]console.log("最后一个子节点" + demo.lastChild); //最后一个子节点[object Text]</script>
4.parentNode
获取已知节点的父节点
<body><div id="demo"></div></body><script>var demo = document.getElementById("demo");console.log("父节点:" + demo.parentNode); //父节点:[object HTMLBodyElement]</script>
5.nextSibling 和 previousSibling
兄弟节点是指具有相同父节点的那些节点。
previousSibling来获取上一个兄弟节点,nextSibling来获取下一个兄弟节点,如果不存在相应的节点,就返回 null。
6.节点名称
7.节点值
nodeValue属性返回保存在节点里的值,我们一般用它返回文本节点里的内容
获取元素
通过ID获取元素 document.getElementById(id)
通过标签名获取元素 document.getElementByTagName(标签名)
通过类获取元素 document.getElementByClassName(类名)
1.document.querySelector(“ “) // 可以获取class id 标签 可以看成是之前版本的结合
var appa = document.querySelector("#add"); //通过id获取var box2 = document.querySelector(".box"); //通过class获取var li3 = document.querySelector("li"); //通过标签名获取
2.document.querySelectorAll(“ “) //获得一组元素
var uls = document.querySelectorAll("ul li"); //获取ul里面所有的li
getAttribute
用来返回指定属性名的属性值
语法:object.getAttribute(属性名)<body><div id="demo" title="文本"> </div></body><script>var demo = document.getElementById("demo");alert(demo.getAttribute("title")); //文本</script>
setAttribute
修改属性节点的值做出修改。
语法: object.setAttribute(属性名,属性值)
语法:object.setAttribute(属性名,属性值)<body><div id="demo"></div></body><script>var demo = document.getElementById("demo");demo.setAttribute("title", "Hello World");alert(demo.getAttribute("title")); //Hello World</script>
节点操作
1.创建节点
createElement()创建任何类型的标准HTML元素
var div =document.createElement("div");
createTextNode()创建HTML元素里面需要的文本内容
var text = document.createTextNode("我是被创建的文本内容");
2.插入节点
appendChild()可以向指定节点添加新的节点,并将添加的节点放到最后。
insertBefore ( ) 指定一个子节点,然后把新节点插入到它前面
语法:
父节点.insertBefore(要插入的新节点, 当前节点)
<body><ul id="uls"><li>我是第1个li</li><li>我是第2个li</li><li>我是第3个li</li></ul></body><script>var uls = document.getElementById("uls");var li = document.createElement("li");var text = document.createTextNode("我是被新创建的li");uls.appendChild(li);li.appendChild(text);</script>