1.什么是瀑布流
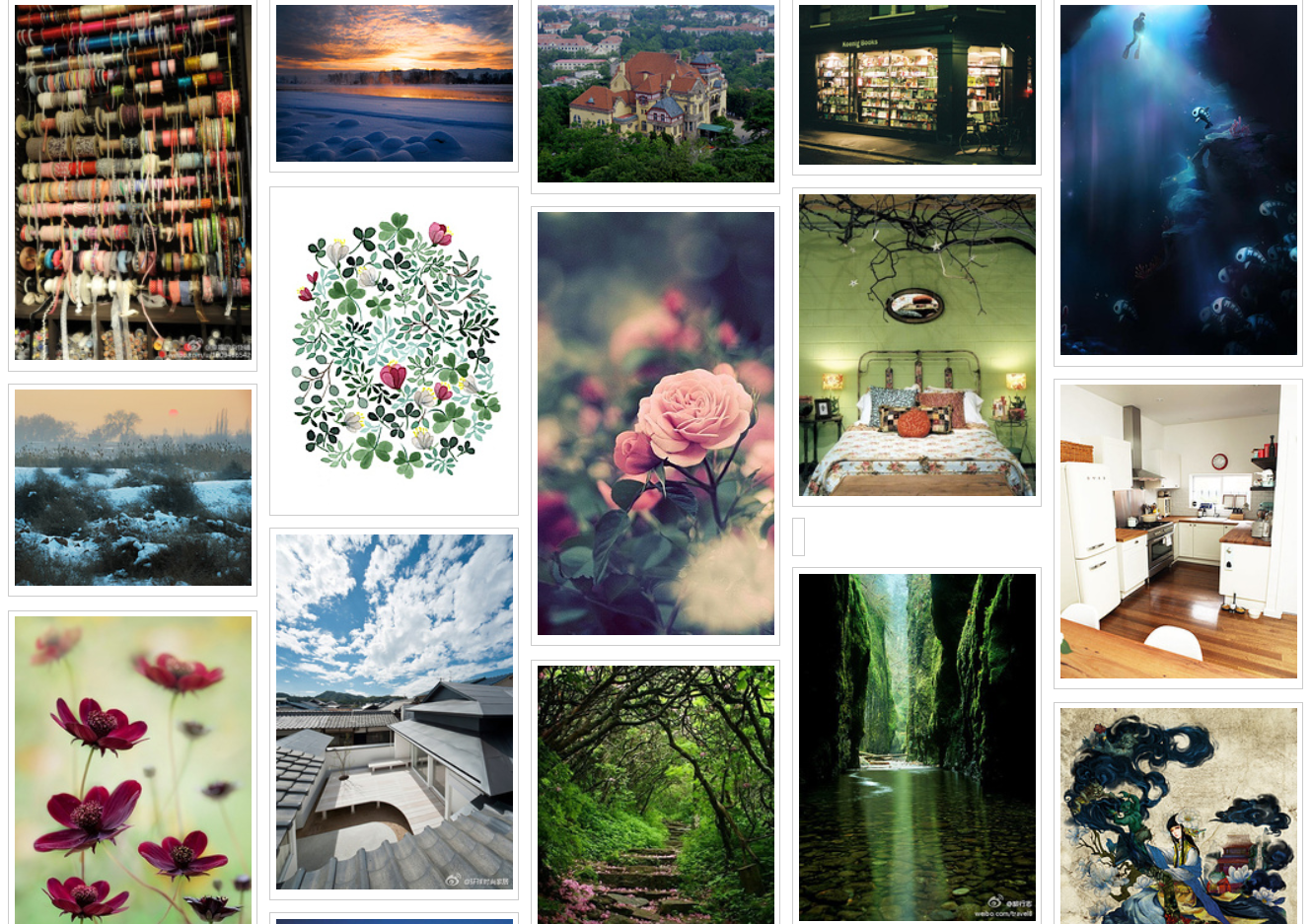
它们的图片明明每一张的高度大小都不同,但是却能自动地适应,排成一行一行地展示,并且下拉到底的时候,加载的图片也会自动适应,这就是瀑布流。如下图:
2.事先准备
HTML结构
<body><div class="itemBox"><div class="item"><img src="./images/P_000.jpg" alt=""></div><div class="item"><img src="./images/P_001.jpg" alt=""></div>.........<div class="item"><img src="./images/P_014.jpg" alt=""></div><div class="item"><img src="./images/P_015.jpg" alt=""></div></div></body>//准备大概15张图片
CSS样式
<style>* {margin: 0;padding: 0;}.itemBox {width: 1050px;margin: 0 auto;position: relative;}.item {border: 1px solid #ccc;padding: 4px;position: absolute;}</style>
3.瀑布流核心
JavaScript行为:
<script>window.onload = function () { //页面加载完毕后执行var arr = []; //存储照片行高// 1.获取相关元素var itemBox = document.getElementsByClassName('itemBox')[0];var items = document.getElementsByClassName('item');// 2.1获取.itemBox 宽度var itemBoxW = itemBox.offsetWidth;// 2.2获取 .item 宽度var itemW = items[0].offsetWidth;// 3.求出列数var column = parseInt(itemBoxW / itemW);// 4.求图片间间距var distence = (itemBoxW - itemW * column) / (column - 1);// 5.调用实现瀑布流布局的方法waterFull();// 6.滚动页面时,加载数据window.onscroll = function () {// 滚动条顶部到网页顶部的距离+浏览器窗口高度 > 数组中最低高度if (window.pageYOffset + window.innerHeight > getMin(arr).minV) {var json = [{ "src": "./images/P_000.jpg" },{ "src": "./images/P_001.jpg" },{ "src": "./images/P_002.jpg" },{ "src": "./images/P_003.jpg" },{ "src": "./images/P_004.jpg" },{ "src": "./images/P_005.jpg" },{ "src": "./images/P_006.jpg" },{ "src": "./images/P_007.jpg" },{ "src": "./images/P_008.jpg" },{ "src": "./images/P_009.jpg" },{ "src": "./images/P_010.jpg" }];for (var i = 0; i < json.length; i++) {//创建div标签var div = document.createElement("div");//设置div标签的class值为"item"div.className = "item";//创建img标签var img = document.createElement("img");//设置标签的src属性为json对象里面srcimg.src = json[i].src;//将img添加到div标签里面div.appendChild(img);//将div添加到页面itemBox.appendChild(div);}waterFull();}}//实现瀑布流布局的方法function waterFull() {for (var i = 0; i < items.length; i++) {if (i < column) { // 设置第一行left值items[i].style.left = (itemW + distence) * i + 'px';arr[i] = items[i].offsetHeight; //将一个行每个行高存储到数组中} else {var minV = getMin(arr).minV;var minI = getMin(arr).minI;items[i].style.left = (itemW + distence) * minI + 'px';items[i].style.top = minV + distence + 'px';arr[minI] = minV + distence + items[i].offsetHeight;//将新高度存入数组}}}//获取数组最小值以及索引function getMin(arr) {var obj = {};obj.minV = arr[0]; //存储数组最小值obj.minI = 0; //存储最小值下标for (var i = 1; i < arr.length; i++) {if (obj.minV > arr[i]) {obj.minV = arr[i];obj.minI = i;}}return obj;}}</script>

