1.马泰奥·彭佐-眼动研究
含义:从标签移动到输入框,顶对齐最短需要50毫秒,左对齐要500毫秒,是顶对齐的50倍,右对齐是240毫秒
2.尼尔森十大交互设计原则
(1):状态可见(Visibility of system status)
系统状态反馈给用户,不能让用户因对状态的未知而产生焦虑。
(2):环境贴合(Match between system and the real world)
应该使用用户熟悉的语言、文字、语句,或者其他用户熟悉的概念,而非系统语言。
(3):用户可控(User control and freedom)
用户常常会误触到某些功能,我们应该让用户可以方便的退出,所以最好支持撤销/重做功能。
(4):一致性(Consistency and standards)
结构一致性、色彩一致性、操作一致性、反馈一致性、文字一致性。
(5):防错(Error prevention)
特别要注意在用户操作具有毁灭性效果的功能时要有提示,防止用户犯不可挽回的错误。
(6):易取(Recognition rather than recall)
通过把组件、按钮及选项可见化,来降低用户的记忆负荷。用户不需要记住各个对话框中的信息。软件的使用指南应该是可见的,且在合适的时候可以再次查看。
(7):灵活高效(Flexibility and efficiency of use)
每个产品针对的用户不可能是所有用户,都会有自己的适用人群,我们需要针对主要的用户去设计。
(8):优美且简约(Aesthetic and minimalist design)
对话中的内容应该去除不相关的信息或几乎不需要的信息,任何不相关的信息都会让原本重要的信息更难被用户察觉。
(9):容错(Help users recognize, diagnose, and recover from errors)
错误信息应该使用简洁的文字(不要用代码),指出错误是什么,并给出解决建议。
(10):人性化帮助(Help and documentation)
1、无需提示;2、一次性提示;3、常驻提示;4;帮助文档。
3.简约四策略
英国易用性专家协会主席贾尔斯 •科尔伯恩 ( Giles Colbore )的《简约至上》一书详细讲解了简约的四策略:删除、组织、隐藏和转移。
一、删除
删除是指将界面上不重要的内容及元素删掉,只保留对用户来说重要的内容。这样不仅可以让设计师在设计界面时只专注于重要的问题,也有利于用户专心完成目标。设计目的是聚焦可用信息,去掉分散用户精力的信息,从而为用户提供价值。
我们在删除的过程中,切记不要随意删除。删除信息非常考验判断信息重要程度的能力,毕竟删除了不该删除的信息会给用户造成不好的体验。
二、组织
组织是指对确定下来的信息进行有层次的整理。如果我们不对筛选出来的重要信息进行有序的整理,那么用户在使用过程中就会觉得很复杂,抓不住重点。
信息组织的要求是以产品定位和用户需求为线索,先考虑信息展示的主题,再考虑信息的分类方式(如时间、 颜色、大小、字母等),最后将松散的信息组织起来,并保证信息间界限明确。
信息的重要程度就决定了我们需要将哪些信息作为主体,哪些信息作为次要辅助信息,哪些信息甚至可以收起或者省略。
三、隐藏
隐藏是指将用户不常用的信息隐藏起来,在用户需要时才出现。但是,我们要注意隐藏策略的使用方式。
第一,隐藏与删除不一样,删除的信息是用户不需要的、多余的,但隐藏的信息是用户需要的,只是比较不常用而已。
第二,在设计信息隐藏时,要考虑清楚使用隐藏是否给用户带来了不必要的麻烦。例如,信息隐藏时没有给用户应有的提示,用户就很难发现该信息。
成功的隐藏定义是:首先,彻底隐藏需要隐藏的信息,只在合适的时机出现相关内容。
其次,能在界面中给出细微的提示,让用户顺利地找到隐藏信息。
最后,提示要在用户的视线范围内,如果超出了用户的视线范围,即使提示再明显,用户也看不到。
四、转移
转移就是将合适的信息放到合适的地方。
注意:B端产品经理在设计界面信息转移时,要清楚该信息被转移的原因,如果盲目地转移,反而会让用户无法在合适的位置找到合适的信息,降低了用户获取信息的效率。确定了信息设计的前置的信息处理以后,就到了设计师的主场,信息的排版设计。
4.希克定律
含义:即可供选择的刺激越多,用户决定与哪一个进行交互的时间就越长,受到选择轰炸的用户必须花时间来理解和决定,这相当于加重了他们不想要的工作。
5.雅克布定律
含义:降低用户学习成本要依据用户既有经验进行任务和流程设计。
6.米勒定律
7.菲茨定律
含义:任意一点移动到目标中心为止所需时间与该点到目标的距离和大小有关,距离越大,时间越长,目标越大时间越短。
8.奥卡姆剃刀原则
含义:如无必要,勿增实体,保持事情简单性,不要增加事情复杂度
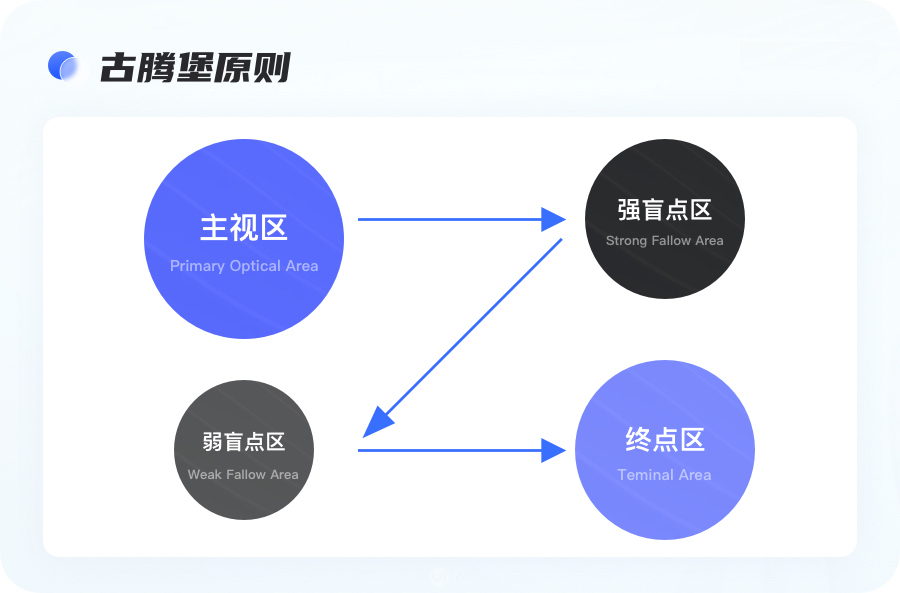
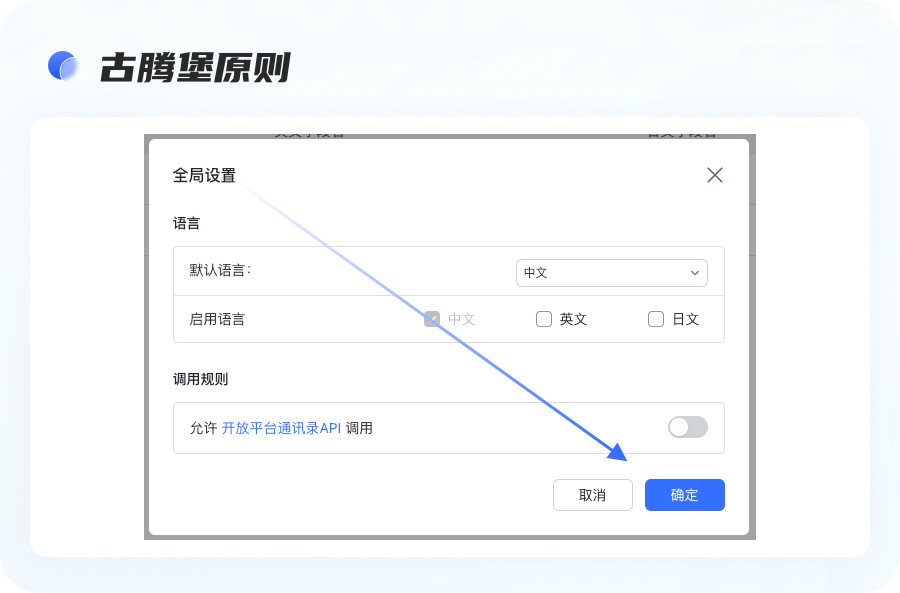
9.古腾堡原则
用户在浏览页面或一些布局时,视线往往趋向于从左上角到右下角进行扫描。古腾堡图将显示介质分为四个象限:左上角的「第一视觉落点区」,也叫「主光学区域」,类似自然光的落点;右下角的「终端区域」;右上角的「强休区」和左下角的「弱休区」。
根据古腾堡法则,用户使用界面时从第一视觉落点区是主视觉区(Primary Optical Area),最终停留在结尾的终点区(Terminal Area)。所以在界面中的左上和右下是用户视觉最为重点关注的位置。遵循古腾堡法则,设计师应该把界面的关键元素放在主视区,终点区可以放按钮、强提示,盲点区可以用来放一些相对次要的内容,如辅助图形、文字信息。
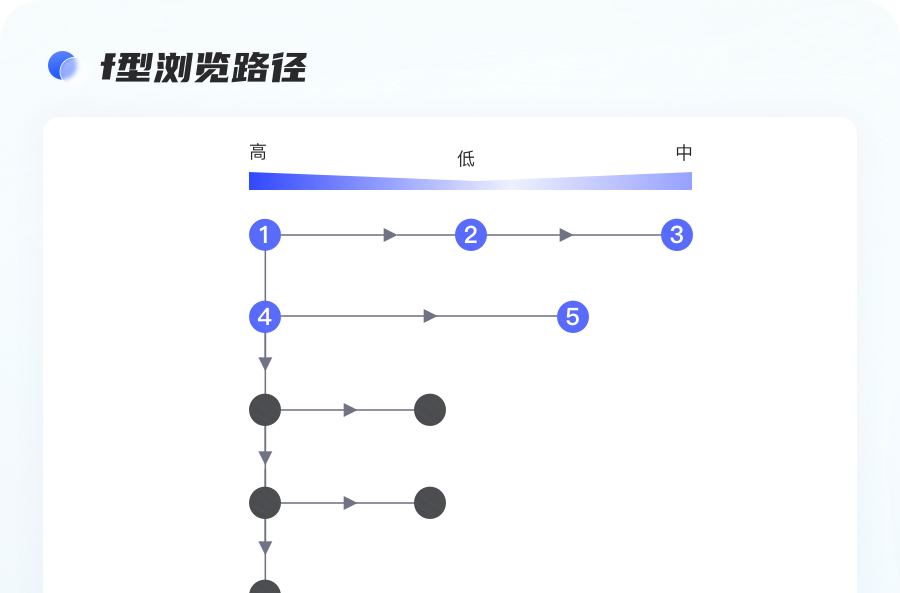
10.尼尔森F型眼动浏览路线模型
含义:web端界面常见的“f型浏览路径”的纵横操作优先级。即
- 我们的视线由“1-3”这三个操作节点的最为重要:
- 用到我们常见的“表格顶栏”上的一行操作区来说,从左到右操作优先级依次为“高—中—高(中高)”,1 号位置所在地放置操作类行为是这一行【最高】的;其次是 3 号位置,最后是中间的 2 号位置。