01|信息设计的基本思路
一、用户浏览页面行为三种层次
1、核心行为层:是指用户首先关注这个页面核心重点,触发到的用户首要、核心行为,对应信息分层的重点核心层。
2、了解行为层:是指用户产生了解的意愿,继续了解内容的行为,对应信息分层的次要辅助层。
3、查看更多行为层:是指用户接收到信息后寻求更多信息的行为,如行动按钮、文字链接等交互行为,对应信息分层的详细信息层。
如果页面设计质量高、信息层级传达得准确,那么用户的行为层次应该会恰好和页面的信息层次相对应,这也是我们进行页面设计质量检测的标准之一。
二、页面信息三种层次划分
重点核心层(吸引用户)
定义:是指用户在短暂的 3-5 秒内浏览页面后,最能够吸引他的核心内容
设计注意点:页面的核心功能、是页面最想展示给用户的内容,必须少而精,在设计中需要突出展示
次要辅助层(帮助理解)
定义:是指用户被重点核心信息吸引后,进一步在页面中停留 3 – 5 分钟,就会阅读相关的、帮助了解核心内容的辅助信息
设计注意点:如说明信息或其他相关功能,这部分信息比较重要,但不需要强化展示。
详细信息层(详细了解)
定义:是指更多的信息或补充信息,详细信息层会以更多的交互方式展示信息
设计注意点:并不十分重要,但也需要展示
02|如何做好信息设计
一、信息设计的前置处理
可以围绕“简约四策略”进行设计,内容请参考设计原理:简约四策略
二、信息设计的排版处理
帮助我们合理的进行信息设计的五种方法:
1、信息分组
作用:能够将复杂的信息打散重组,聚合相似信息,分割差异化信息,有助于降低信息的复杂性,帮助用户快速定位信息、浏览内容,从而降低页面整体的复杂度。
常用的分组方式有三种方式:间距、分割线、卡片。
设计选择注意点:
- 复杂程度低,优先选用留白分隔,视觉清爽无干扰。
- 当留白效果不明显时,建议采用分割线,让信息层次更清晰且屏效高。
- 如果需要进一步强化条目本身的边界感,可以采用卡片,这样可以强化条目信息的视觉层次和可操作性
2、组件拆分
作用:面对复杂的信息内容,用户容易产生退缩情绪,组件是目前大部分设计师在进行信息排布时必备的部分,包含:
树形结构:对于有关联性的多层级非常适合,可以将复杂的层级结构进行收拢,从而能够显著降低信息的复杂度。
表格结构:对于信息多且关联性不大的复杂信息,可以聚合到表格来进行呈现,但表格的呈现方式不宜滥用,需要根据我们场景来进行选择。
分步骤:将复杂内容分步拆解,把用户的关注点从页面内容转移到步骤进度上,可以减少用户的心理压力。另外节点信息页也可以帮助用户更好地理解业务流程。
tab标签:更适合同级的数据,对于同类型的结构可以更好地将页面进行拆分,从而让当前页面更简洁。
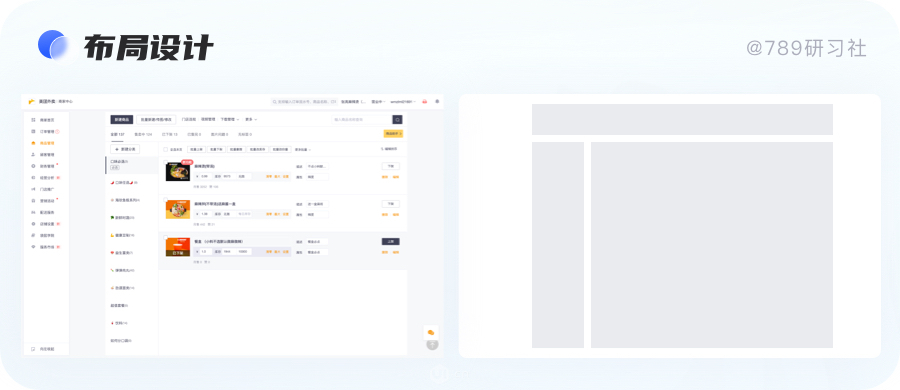
3、页面整体布局设计
作用:通过改变布局的设计方式,我们可以将多层结构的样式通过拆分布局来将其控制在三层内。
设计选择注意点:这里底层逻辑就是当遇到相对比较复杂逻辑时,我们可以考虑通过改变结构来减少其复杂度
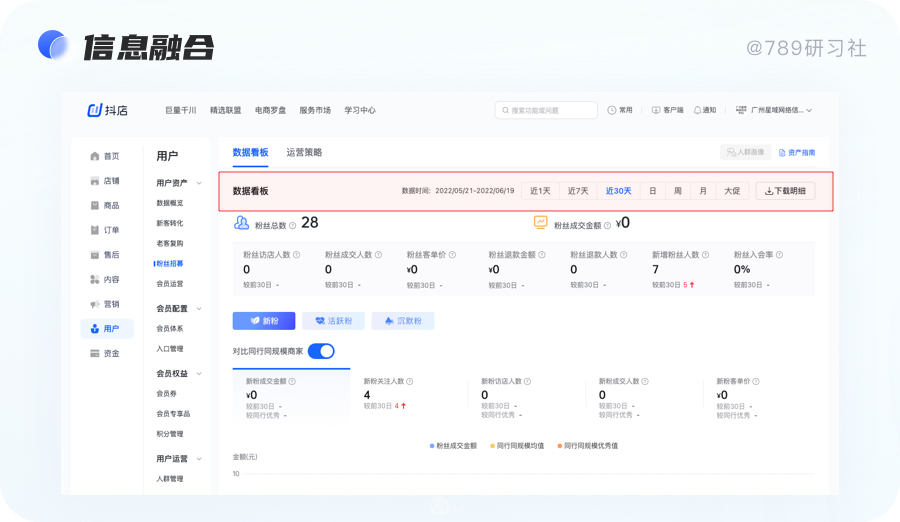
4、信息融合
信息融合从本质上讲就是将某两种层级信息通过不同的组合方式,让其融入到同一个层级中。
设计注意点:如果放在同一层级会造成理解上的误解时,这个时候不要采用该方案。比如搜索框的位置,放在哪个层级决定了对应的搜索范围。
5、信息弱化
原则:将某些超出层级的部分进行弱化。采用信息融合的方式将超出层级的功能融入当前的结构中
注意点:将大部分层级过多的复杂信息简化,从而让我们最终的页面呈现不会太过复杂,更容易被用户理解。
03|常见的信息设计技巧
一、减少页面元素设计
页面内容需要以简洁为主,避免无关要素形成信息干扰。而设计师更加感性,担心设计过于平淡,会在界面中添加各种视觉元素,反而会增加用户的认知成本.
二、卡片是用线框还是背景
1、取决于卡片的数量
卡片多,用线框;卡片少,用色块
2、取决于页面的视觉重心
当整个页面全是线框可以使用色块来达到突出页面重心效果
三、底色用灰色块还是彩色块
1.彩色背景更适用于「想要引起用户注意的界面」,比如一些功能引导或者营销性质的页面。从表现性质上来讲更重。
2.而灰色背景更适用于「利用灰色背景来区分层级关系」或者一些微弱提示的信息。从表现形式上来讲更轻。
四、可视化设计
在某些特定的场景下,内容页面也可以通过可视化展示帮助用户理解信息,例如常见的身份证图片上传等,很多用户无法分清楚正面反面,借助图片可视化提示,便于用户更好地理解信息。

