1.画板命名
画板命名较简单,我们需要做的是避免一些常规错误,尽量使画板名称规整易读。在UI设计中,每个画板对应着一个界面,中小项目画板基本维持在数十个甚至更少,因此其命名较之动辄数百个的图层要容易很多。那么具体如何命名呢?
整体遵循公式 模块(项目名)/一级分类/二级分类/状态
当该界面层级最高时,我们只需要进行最简单的命名如:(项目名)/首页 、(项目名)/分类
当界面层级不是最高时,我们需要再补充一个层级的名称如:
项目名/首页/搜索/input
项目名/首页/搜索/regular
它的优点是可以清晰的阐述当前界面的来源,上一步操作是什么,父界面是什么,即通过命名传达出交互逻辑。
2.图层与组命名
2.1图层(Layer)
图层(Layer):零散的单个图层只需以其自身属性命名,如矩形、线条、图片等。当该图层有明确意义时,也可使用当前语义来命名,如矩形可以命名为bg(背景),线条可以命名为section divide(分割线),图片可以命名为image(某某配图)。关于使用中英文的问题看个人喜好和习惯,英文当然最标准,但或许中文更易读。事无绝对,选择最适合的名字。例如banner这个词,虽然是英文,但所有设计师都有对其有明确的认知,使用它必然利于提高协作效率。
图层layer有多种情况 :
文字 (text)
图片 (image)
线条 (line)
形状(以矩形、圆形为主)
切图(slice)
组件(symbol)
…….
另外几项则可以用默认的命名方式,即无需修改,或者仅在原本命名基础上后缀数字。如矩形1矩形2。当它们有明确语义时可以酌情命名,如矩形作为背景时可命名为bg,线作为分割线时可命名为section divide(分割线)。
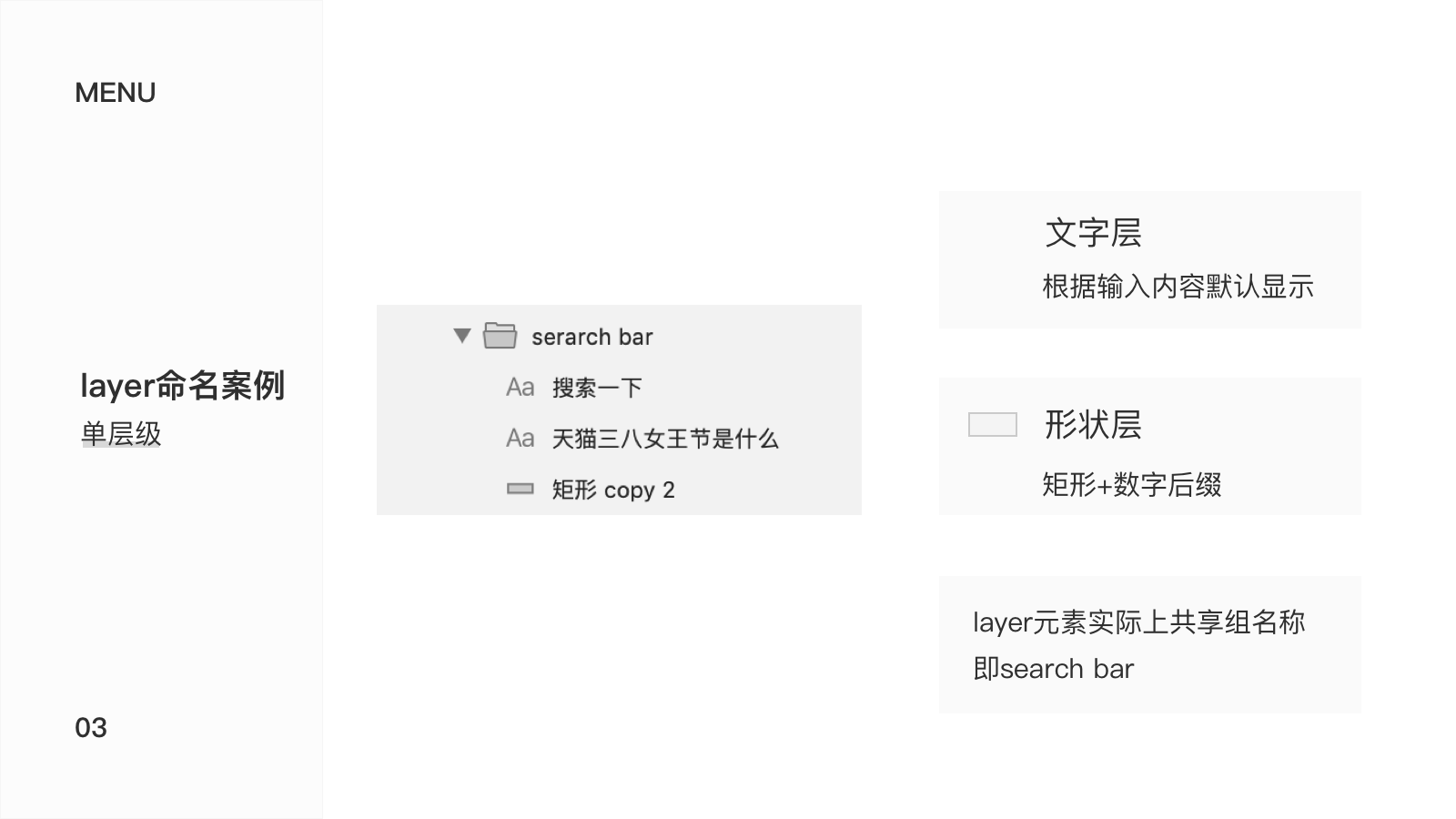
概括来说,从高效角度讲,单个图层的命名不需要太过纠结。一方面因为其数量过多,一方面因为因为layer会嵌套进组,共享一个组的名字,该组的名字是工作中需要重点识别的地方。 
2.2组(Group)
组(Group):我们主要的命名工作实际上是组命名,大部分图层都应成组,利于操作的同时减少筛选信息的成本。多个图层组成的组才是我们需要重点命名的设计最小元素。
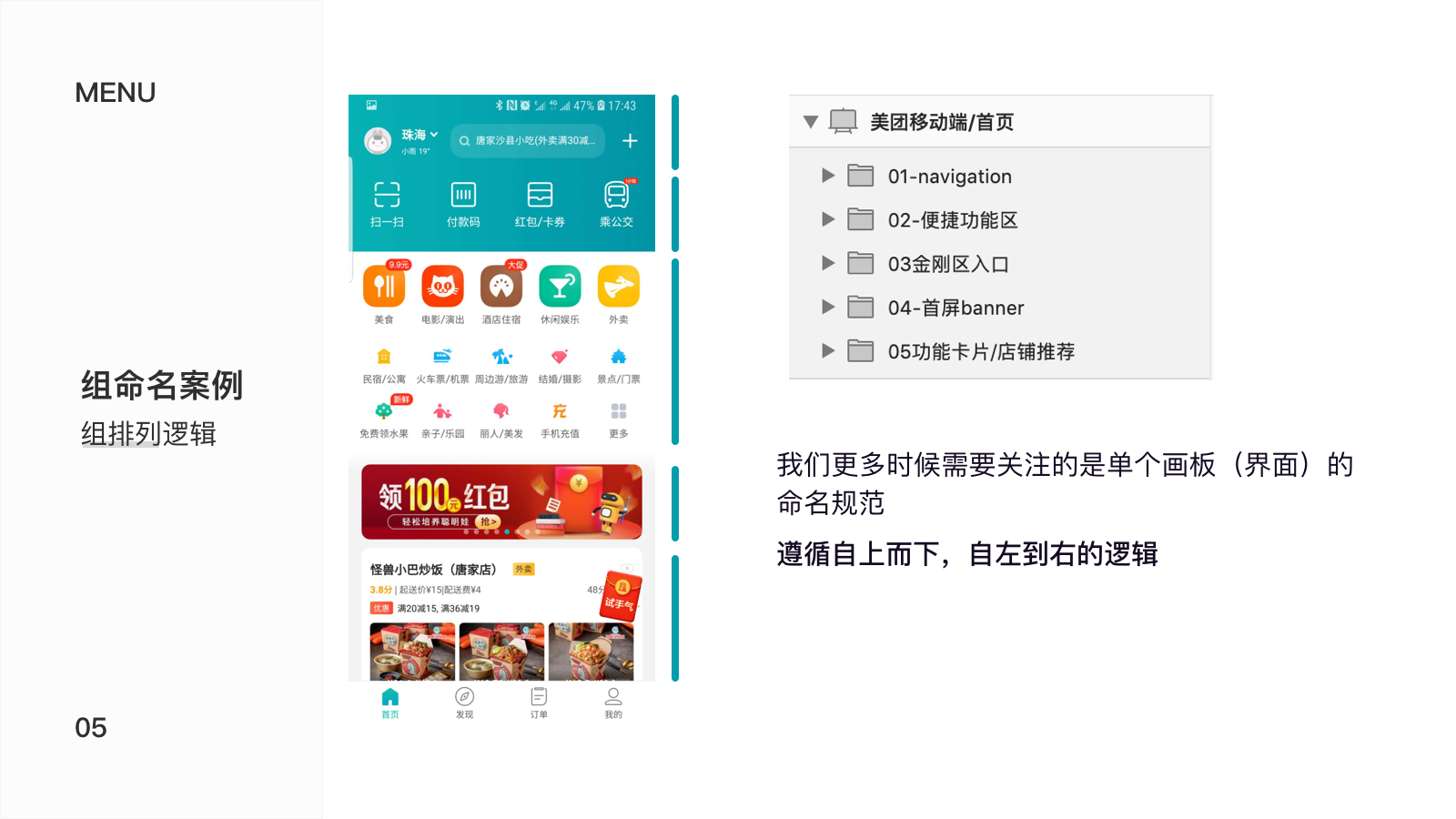
1.组命名遵循嵌套的原则,即一级组/二级组/三级组,一般以功能模块为主要命名原则,例如小说首页的主编推荐模块,自然命名为主编推荐,如果是可复用的模块则可以命名为card( Components:组件名称)/主编推荐。
symbol本质上也是一个组,而且是我们进行UI设计时最常用的组的种类,用symbol组件利于我们减少总的组的层级,将组保持在二至三层,因此在点击某个最小级别元素时只需要2次点击即可选中。 提高效率和使用体验。
针对大部分首屏设计较长,承载内容较多的情况,建议通过数字前缀来标明其上下顺序。 
3.控件命名
控件或者说组件是我们如今设计中最常用到的设计元素的命名。尤其是sketch逐渐在UI设计领域普及的情况下,掌握基础的原子设计理论(https://www.jianshu.com/p/436449a34b5d),通过组件化设计元素可以提高设计效率、规范设计流程、减少后期维护成本。
在了解控件的命名方式之前,我们需要知道,在当下的设计环境下,控件已经不仅仅局限于各系统厂商的定义范围,例如ios端的navigation bar、status bar。我们在日常工作中总会产出一些不在系统组件库范围内的设计元素组,例如众所周知的金刚区入口,再如淘宝等电商类产品首页承载各种运营活动的卡片区设计。我们可以笼统的概括其为内容容器,但总归是要有更详细的名字来定义和区分,这便产生了许多新的控件,这些新的控件的命名实际上可以由设计师自由决定。
因此简单的结论就是,对于平台级官方控件我们应当使用其规范的命名,本篇文章会尽量列出,你也可以在官方文档查阅。对于非原生控件,根据项目协作需要或者根据提升自己工作效率的诉求,去酌情命名。例如针对首页的一些内容性质的复用模块,我会使用card作为前缀来命名,因为这类设计是受卡片设计趋势启发的。
控件整体命名规则为
性质/模块/状态(属性) 例如 bar/status bar/black
这样命名主要考虑到在sketch中作图的效率,使用“/”符号可以将同类组件的不同模块与不同状态作区分及二级嵌套,在实际工作中方便筛选和调用。
下面罗列出常用的组件,参考了ios组件库及ant design组件库。
3.1 后缀bar(栏)
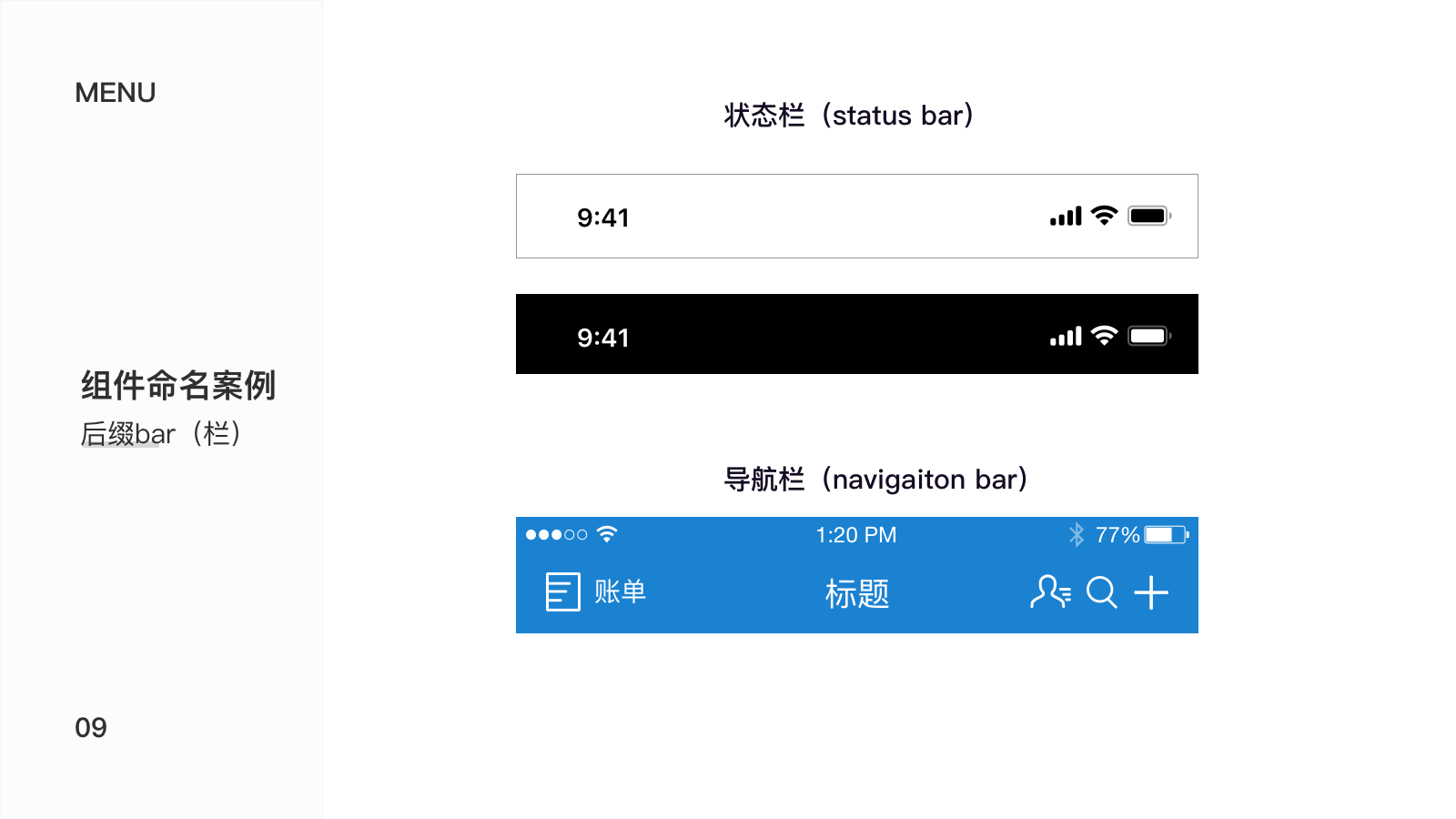
状态栏(status bar)
导航栏(navigation bar)
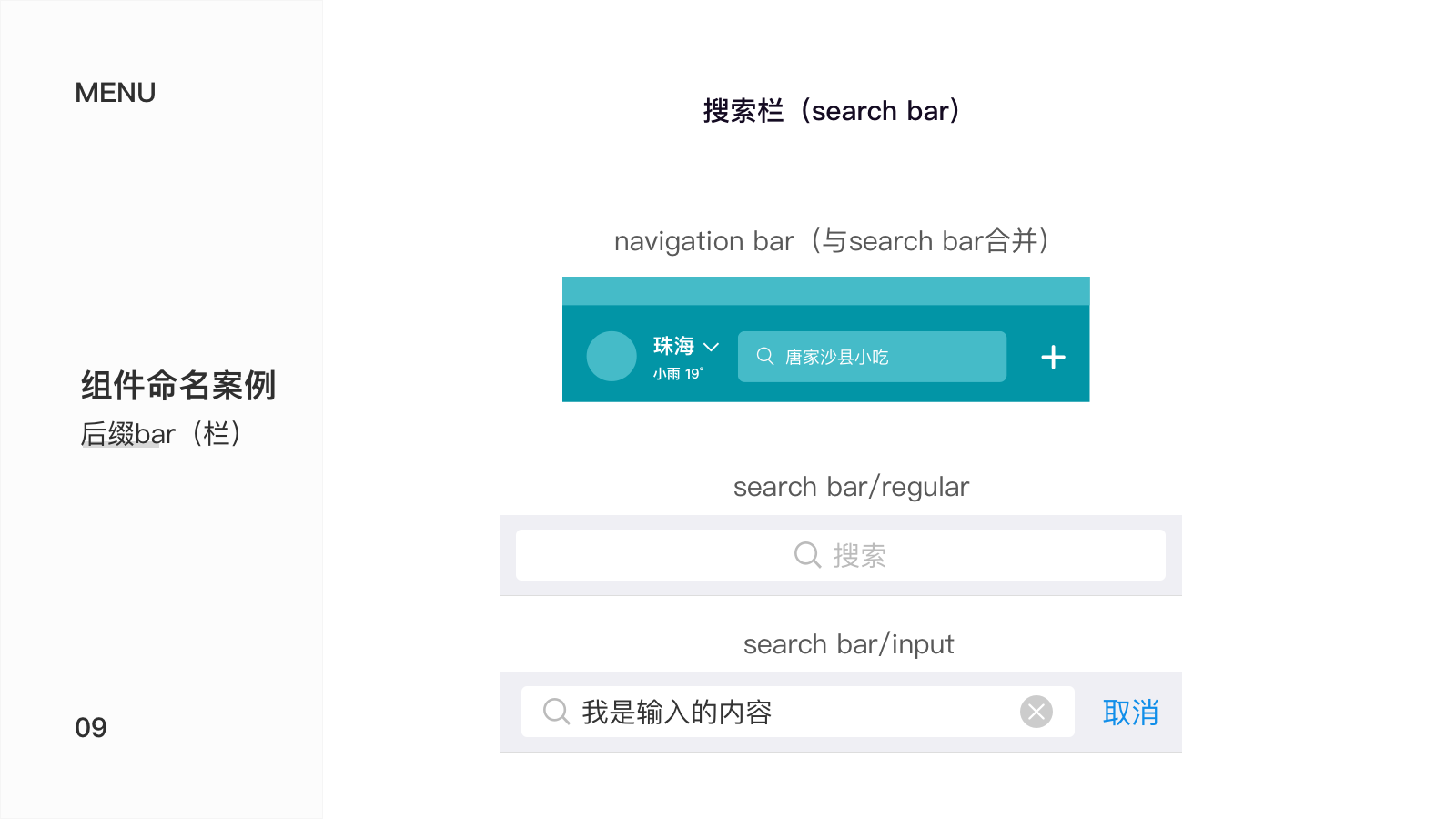
搜索栏(search bar)
标签栏/菜单栏(tab bar)
工具栏(tool bar)
01.状态栏+导航栏
在IOS系统控件中,状态栏和导航栏是分开来的,但在日常设计中状态栏和导航栏一般合并为一个navigation bar。
02.搜索栏
search bar 有时会与导航栏合并,有时会单独排列在导航栏下方。另外在Ant design中,search bar被划分在 输入信息类控件(Data entry)
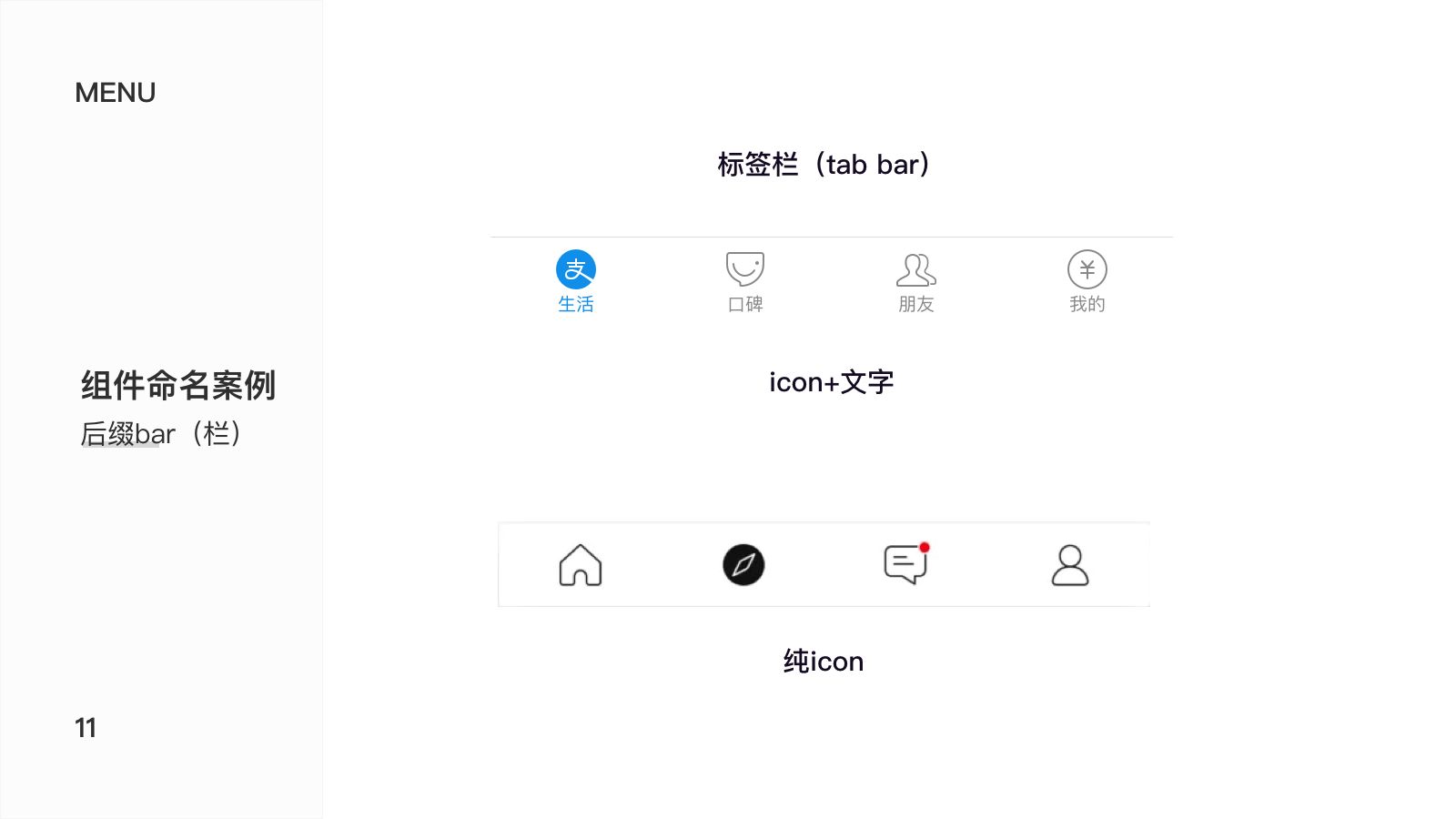
03.标签栏/菜单栏
标签栏是标签导航中的核心控件,与之对应的是抽屉导航中的抽屉控件(drawer),抽屉式导航最早运用于安卓系统,但在现今移动端设计边界趋向融合,一切以高效易用为首要原则,平台差异化则显得次要。在谷歌2019IO大会上公布的最新安卓系统,采用了与IOS一致的home bar侧面证实了这一点。标签栏又被称作菜单栏、底部菜单栏等。主要功能是作为一级导航对信息进行分类,便于用户在不同模块切换。
除此之外还有一类特殊tab bar,即tabs 与 Segmented Control(在ios组件库中称为范围栏scope bar),功能为二级导航分类。  04.工具栏(tool bar)
04.工具栏(tool bar)
工具栏是操作类功能的集合,主要承载各类操作。
3.2 UI视图 (views)
3.2.1 模态类(modal)
概括来讲,模态需要中断当前进行的任务,去开启另一个任务或者内容。一般通过遮罩的形式中断当前页面,弹出对话框或者浮层、活动视图等。因此模态这种手段具有强制性,一般用在比较重要的功能或者比较重要的事项上比如警告。但也有一些新兴的用法,例如通过模态视图,在不打断当前阅读进度的情况下查看用户评论或进行互动。收起模态视图后可以继续当前任务或接续阅读进度。
包括以下类别:
警告框alert (注意弹框类可统称为dialog)
弹出框/浮层(popovers)
模态视图(modal)
模态底板(bottom sheets) 包括 1.操作列表(action sheet)2.活动视图(Active view)3.内容底板(content sheet)
01.警告框/提示框
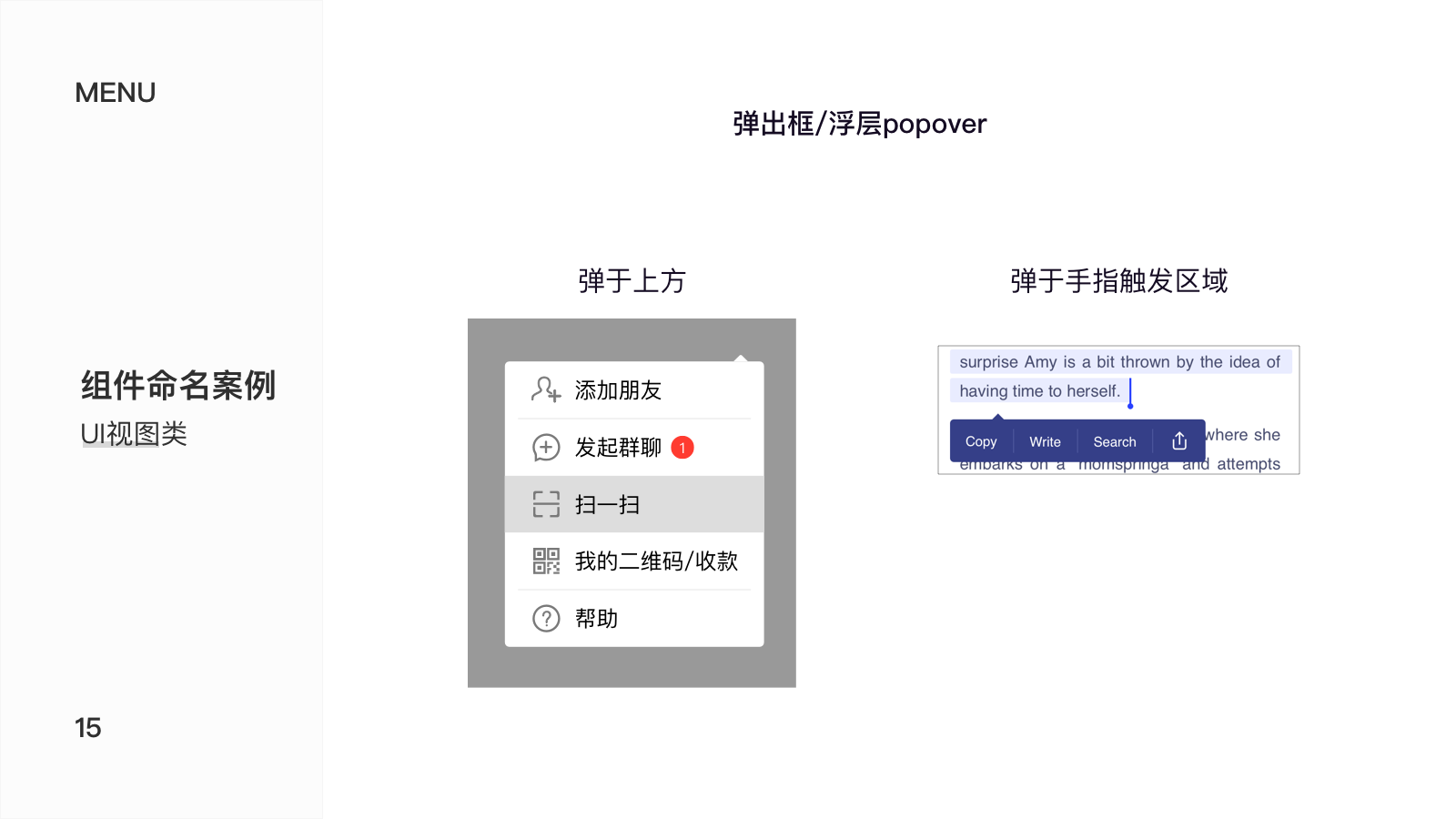
02.弹出框/浮层
标准弹出框一般为icon+文案的形式,但一些简易弹出框为单纯文字或icon的形式,每个选项一般承载一个功能语义。
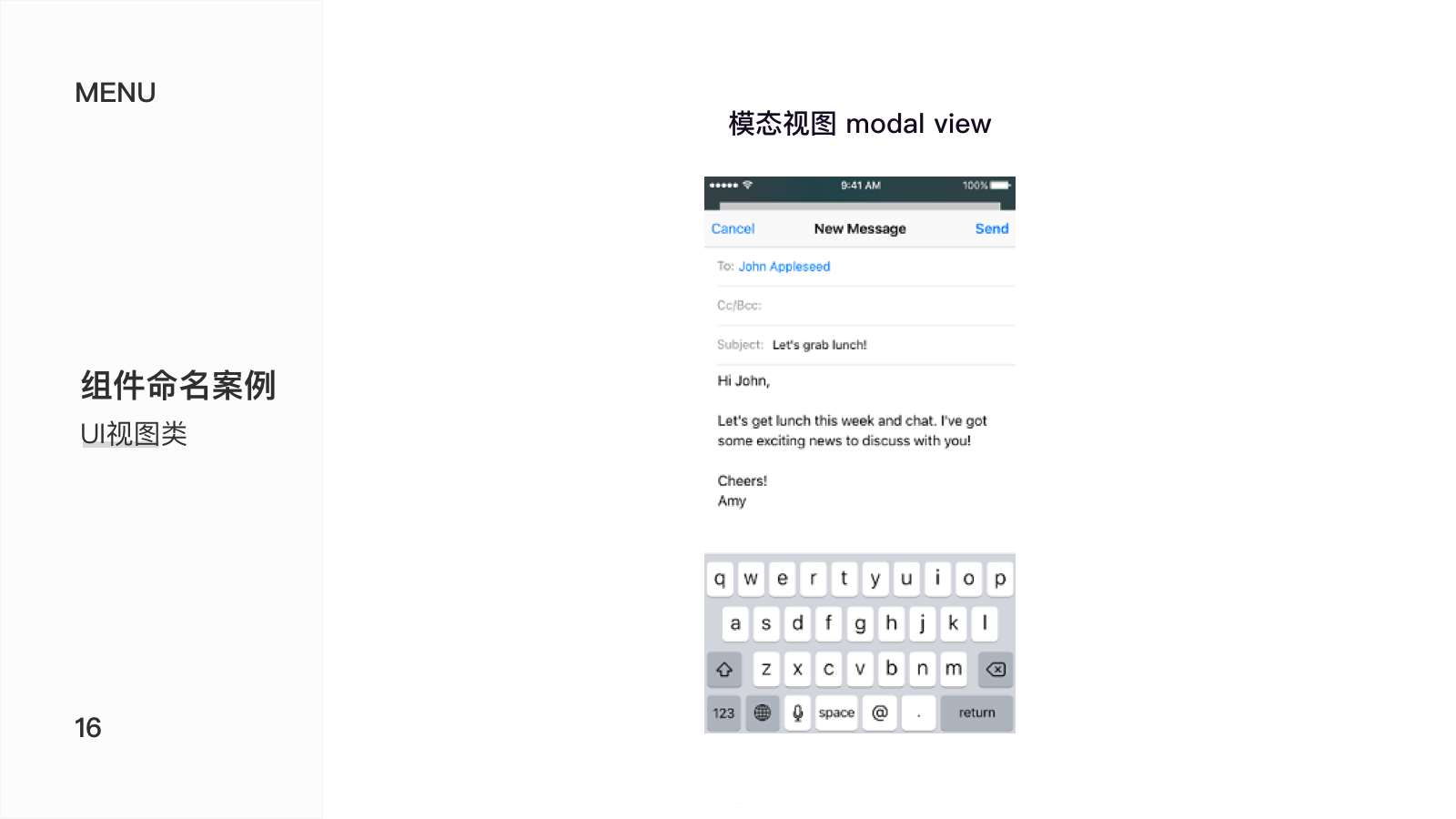
03.模态视图
倾向完成某个独立任务时采用,此任务较重要且需要中断上一级别的体验。注意不是简单的功能入口的集合,而是在模态视图card上完成某个任务。 
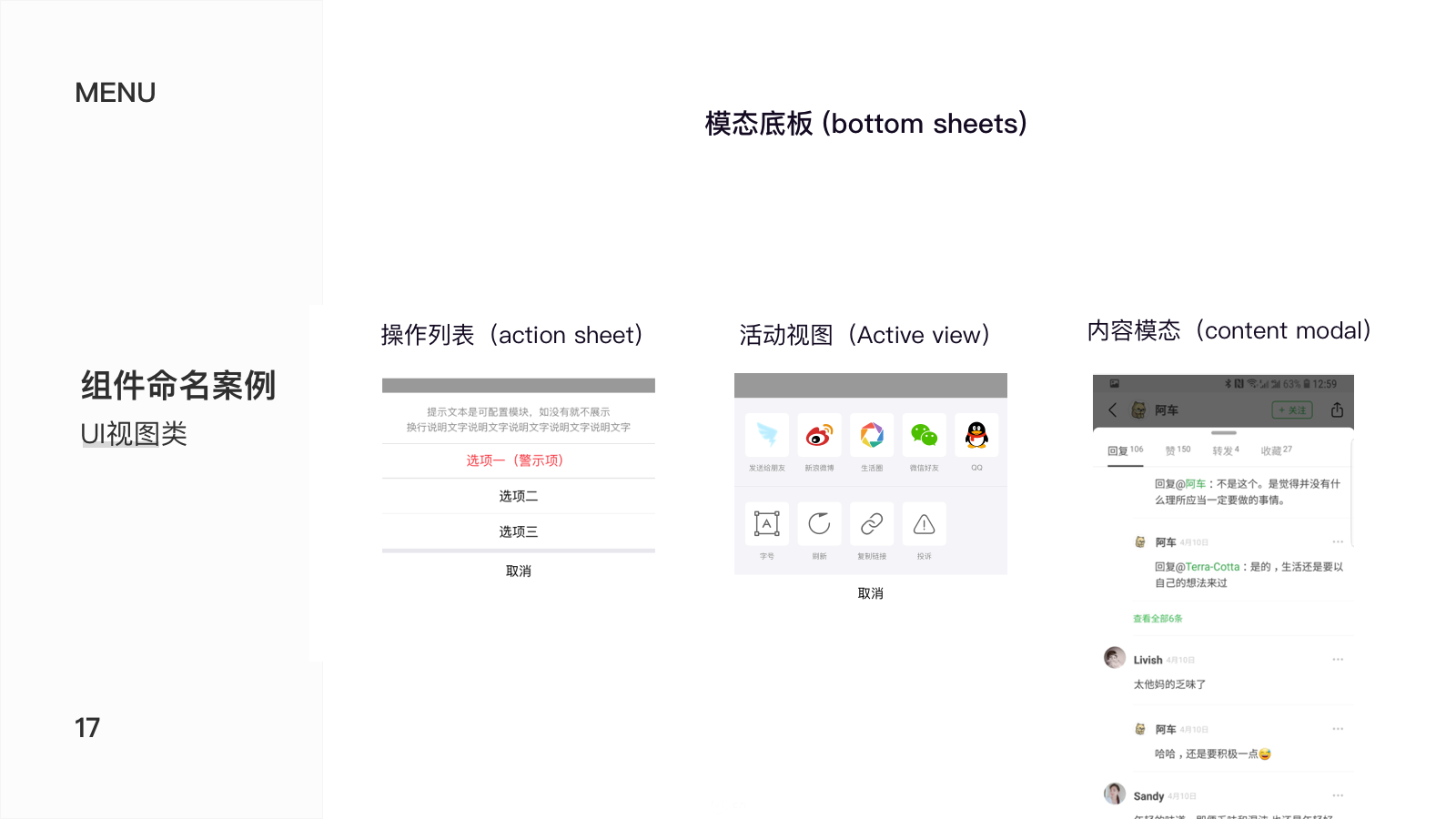
04.模态底板
此项控件都是由底部唤出,承载多种功能语义,应用范围广,场景多样。操作列表源自IOS组件库无需多说,常用来确认操作,如删除。活动视图多用于分享场景。内容模态则是后来兴起的一种设计手段,其目的是不中断当前体验的同时满足用户的多样交互需求。 
3.2.2 非模态类(unmodal)
非模态视图与模态视图的区别是它将在几秒时间后自动消失,不强制用户执行某种操作来收起。 包括:
轻量提示层(toast)
可操作提示层(snackbar)
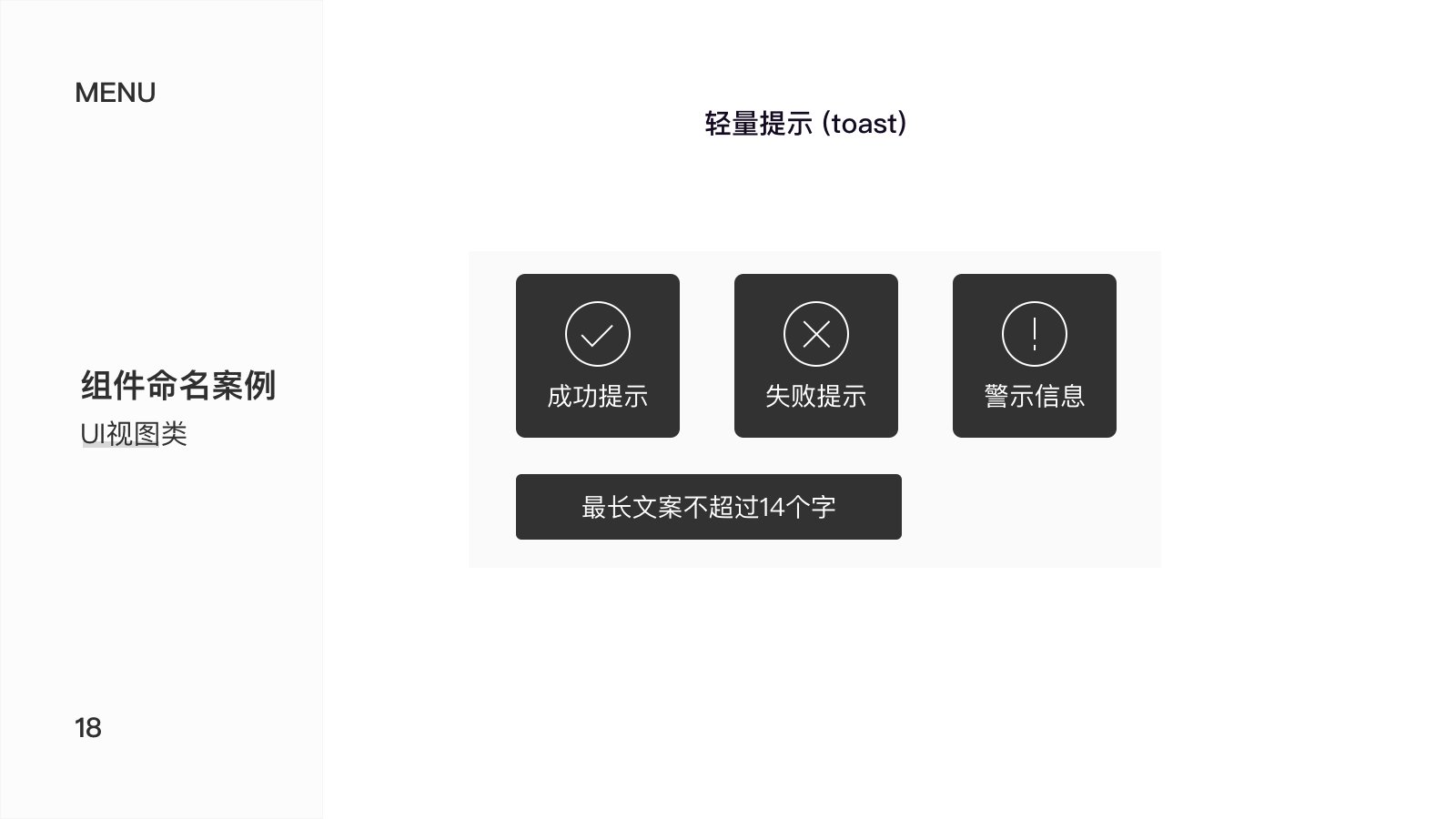
01.轻量提示 (toast)
多用来表明状态信息,且倾向成功的操作。例如分享成功,已收藏。优点在于反馈轻量,既能传达结果,又不会过于打扰。 
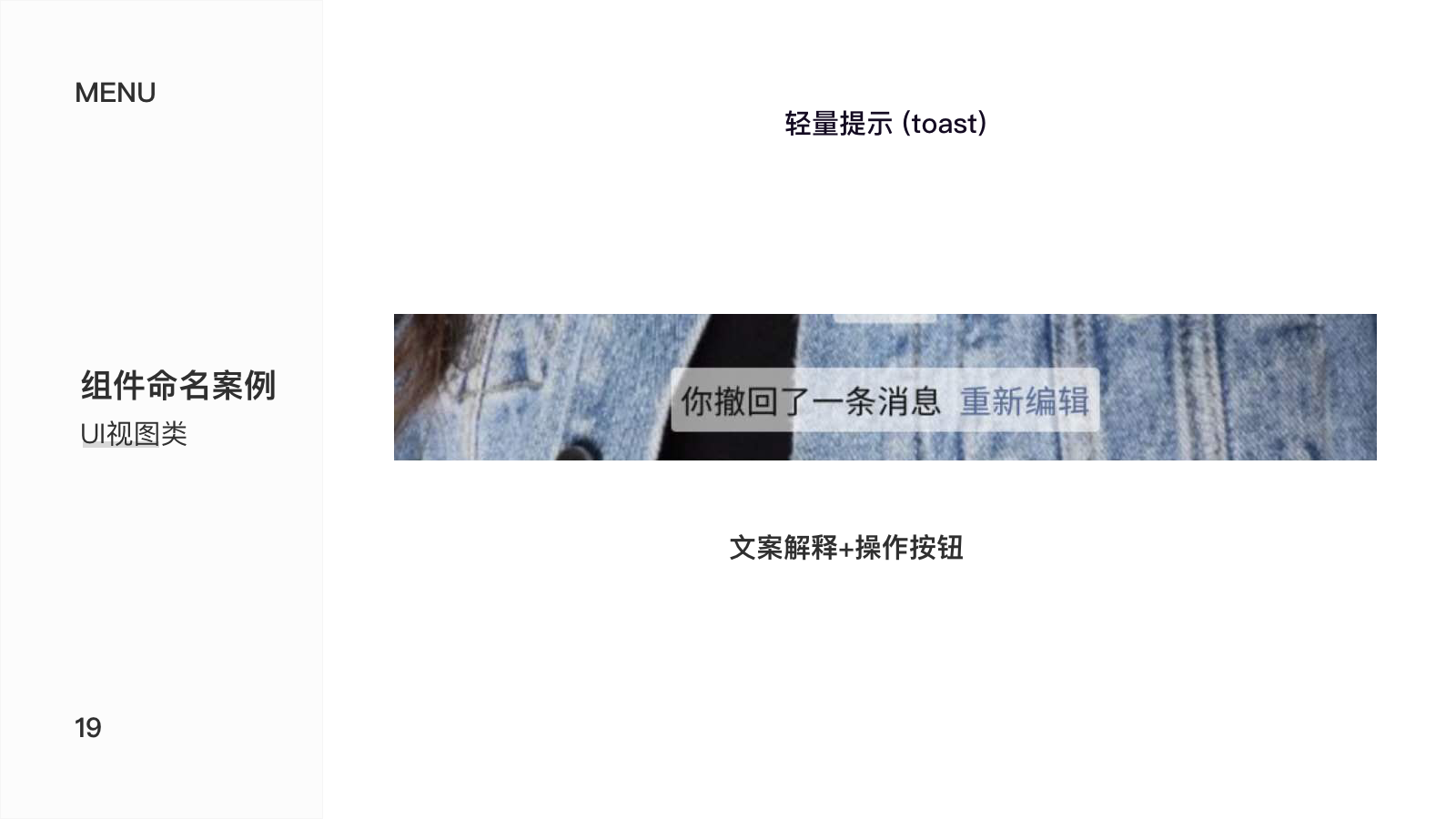
02.可操作提示层(snackbar)
基本形式为文案+功能按钮,即对状态的解释,及对应的可执行操作,例如腾讯撤回消息后的snackbar提供了,你撤回一条消息这一状态及重新编辑这一操作。  除此之外,还有卡片类(card)
除此之外,还有卡片类(card)
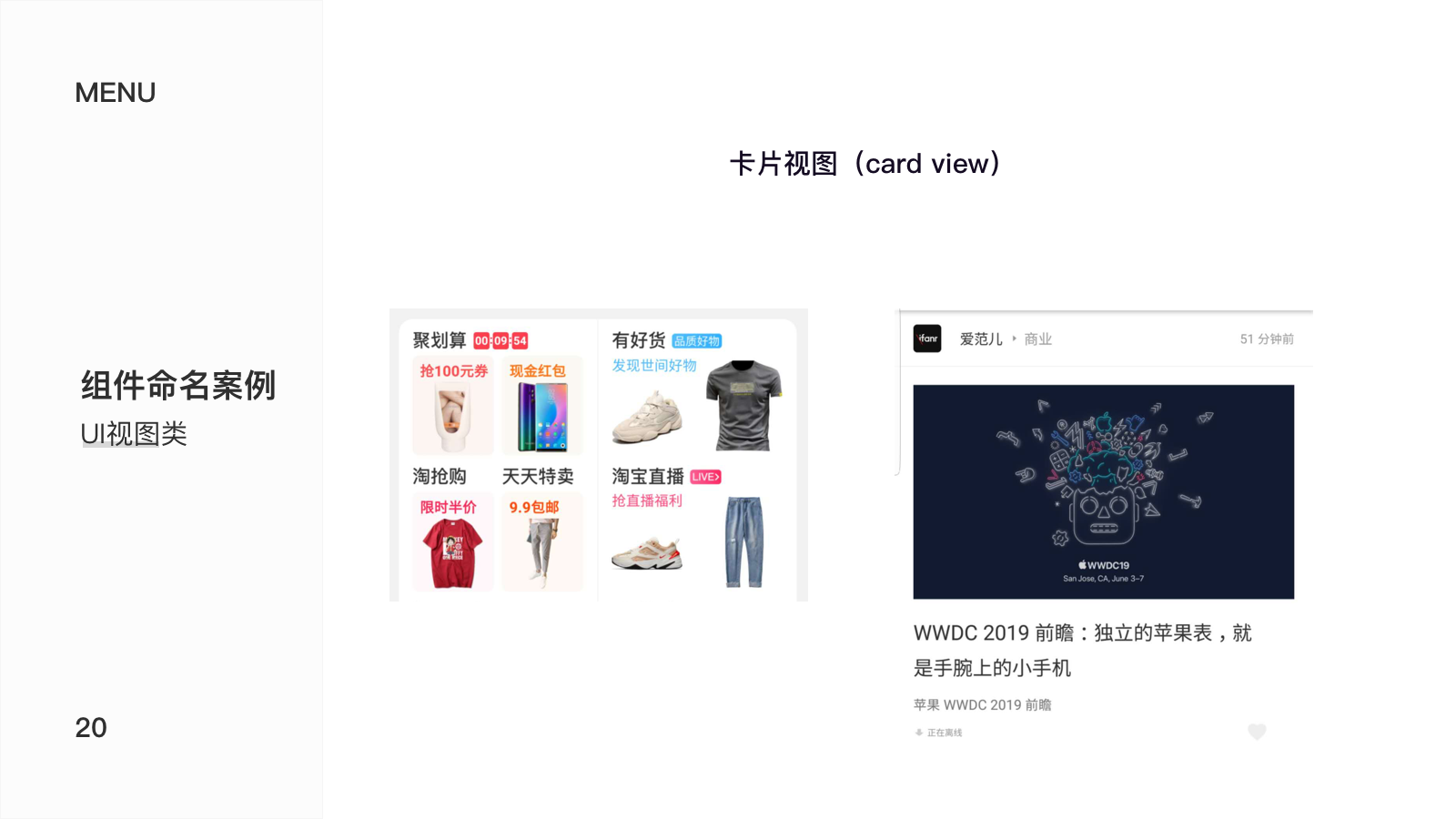
01.卡片视图(card view)
是当前所有产品首页设计都会用到的内容容器。一般会包含文字、背景、图片、icon等元素。作为二级页面的入口,以内容呈现为主,图文混排等等。当然也有一些特殊卡片视图,如可左右滑动的隐藏视图 (slide view)。 
3.3 表单类控件
表单类控件主要指涉及到信息输入(Data entry)与信息展示(Data display)两个方面的控件,主要形式是列表(list)
01.输入列表
输入列表一般为单行list,包括标题、输入区、提示词极限值等辅助信息、功能按钮如删除或隐藏输入内容。注意、list有多种状态,命名时需要作区分如 “user name-list/regular”、“user name-list/input”,输入类列表常用的状态包括常规态、输入态、不可用态、校验态。 
02.文本输入框(TextareaItem)
包含辅助提示文案、内容输入区(色块或边框)、极限值等 。 
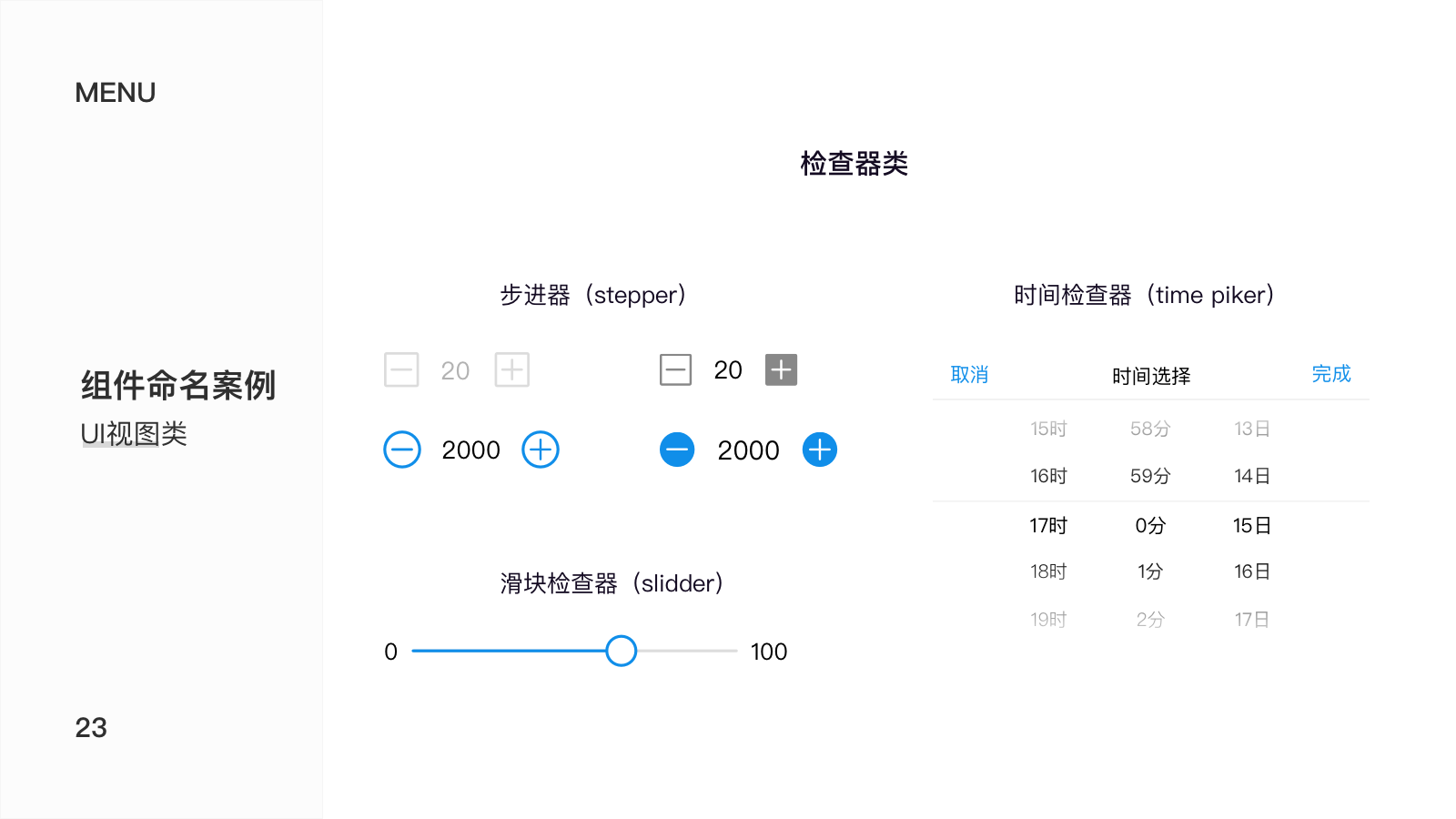
03.检查器类控件
包括时间或地址检查器(piker)、滑块检查器(slidder)步进器(stepper)图片检查器 。 
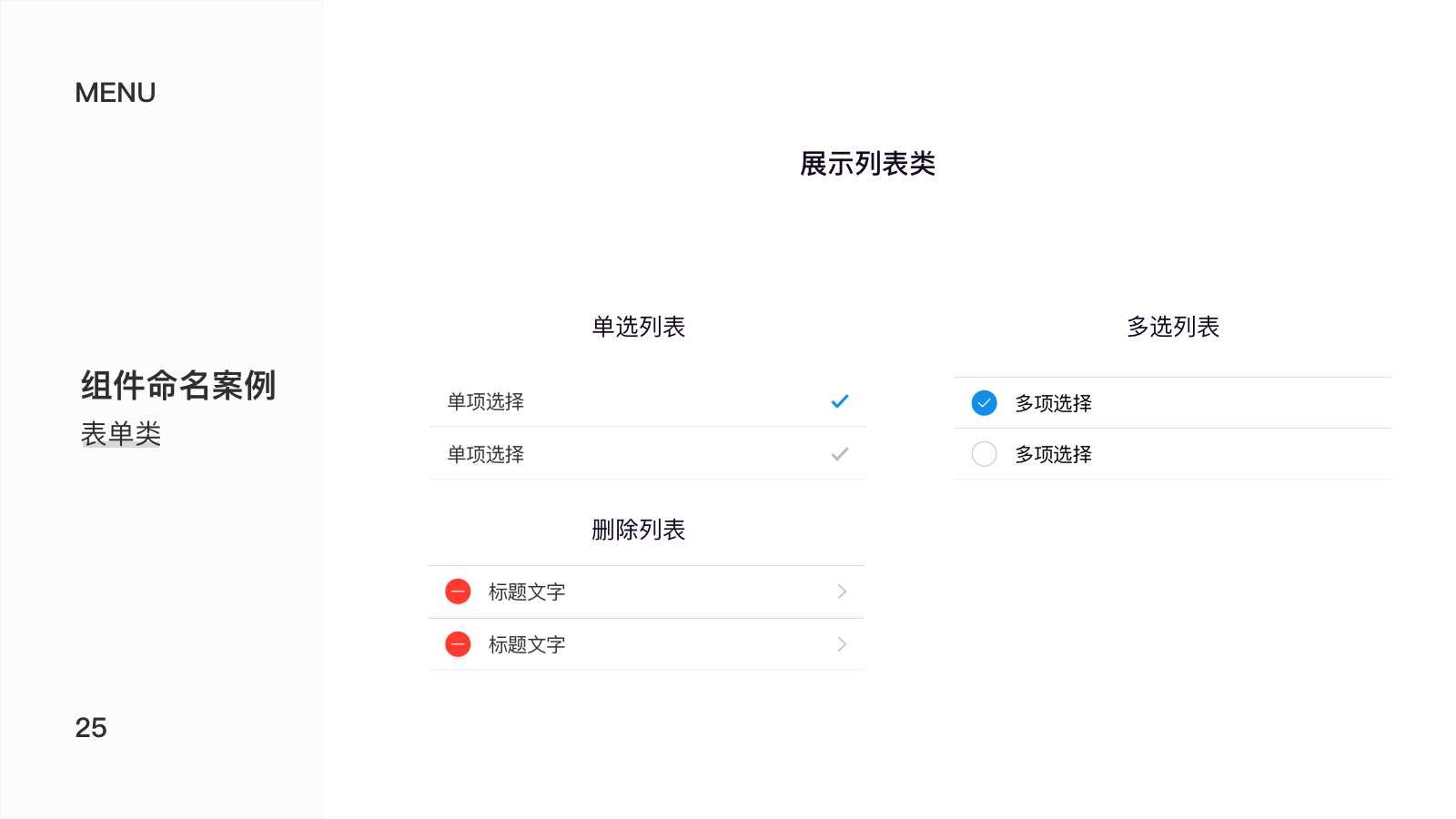
展示列表(display list)
展示列表同样为单行list,包括icon/图片、标题、副文案、箭头指引。展示列表有时仅仅展示信息,如展示规则的展开列表设计。但大部分时间,展示列表都指向一个次级界面,例如设置中心的关于我们list,指向一个产品介绍的次级界面,微信的消息界面list,指向聊天界面。
01.展开列表与常规列表
02.可操作列表
由于其本质仍然是展示选项,因此归类于展示列表。 
金刚区/网格列表(Grid)
网格列表本质上是一组入口的集合,和首页金刚区相同。因此将其归为一类,目前广泛的应用于首页及个人中心。当然也有很多其他用法, 这里不做赘叙。 ‘
3.4 其他控件
包括一些不方便划分的小型控件,如勾选框、开关、小红点、加载控件、轮播点。
4.Icon及切图命名方式
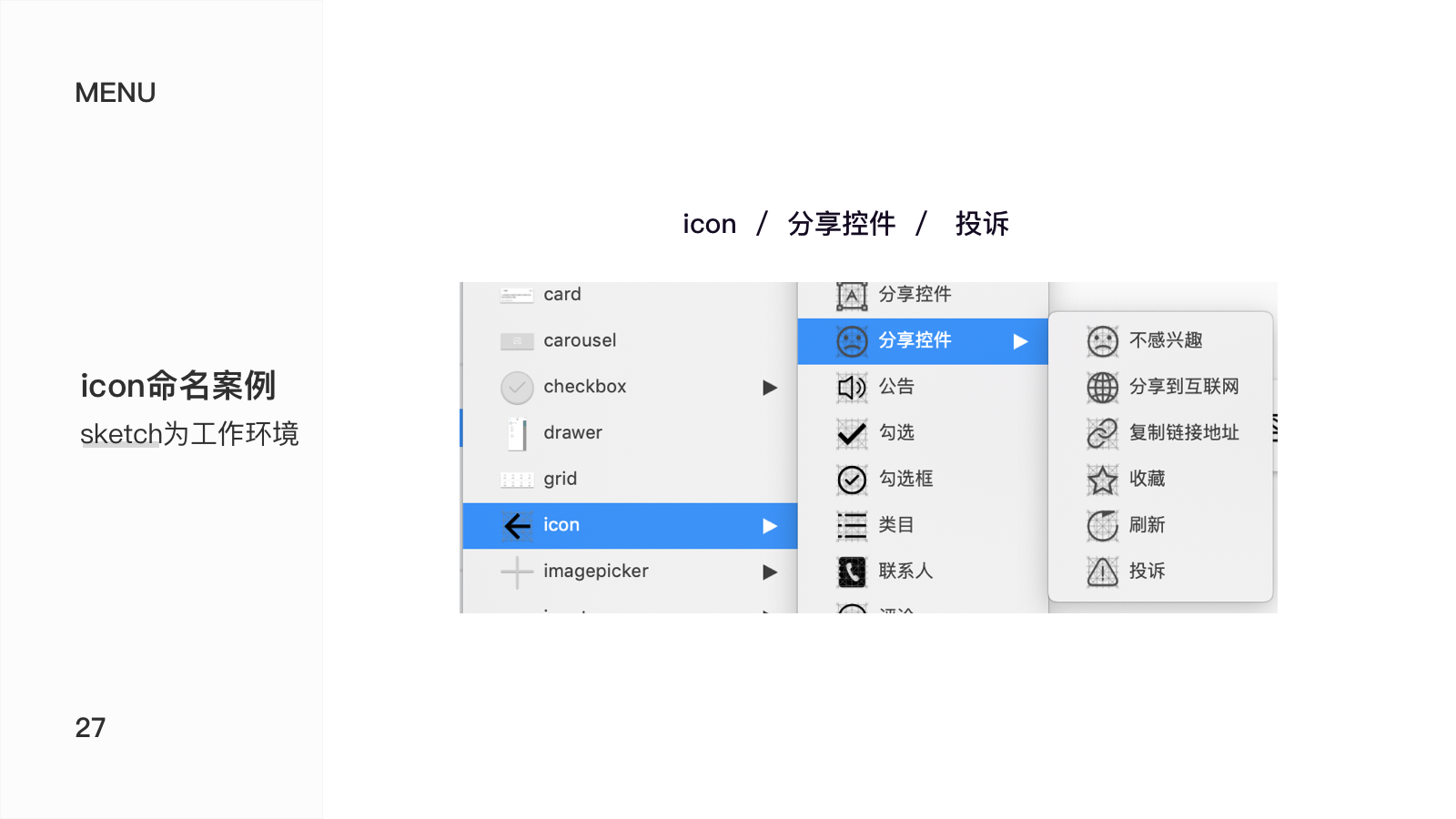
icon命名
icon命名主要考虑到在sketch文件中的命名方式,为了通过symbol的形式管理icon,我们通常需要用“/”来对icon进行分类,标准版格式遵循icon/模块/功能-状态这样的逻辑,极简版则是 icon/功能-状态,这样我们可以在控件库一级一级的寻找到目标icon。
概括来说,icon规范命名是为了在sketch工作环境下提高效率及规范管理icon素材。  切图命名
切图命名
切图命名的服务对象是开发人员,而不是设计师,因此对切图命名要照顾开发同学的习惯或者规则。
这里说几个大原则。
1.避免大小写,有些开发语言无法识别大小写的文件
2.绝对不允许有空格
3.切图请用分隔符“_”而不是“/”,“/”符号是用来分级的,只适用于我们在软件中管理图标使用,不要命名在切图上。
4.不允许有数字(话说在整理这篇文章之前我经常会加数字来表明逻辑关系)
补充一点偏题的,我们设计稿经常会用regular、medium、bold三种粗细的文字,而在H5界面中,字体只有regular和bold两种,即或者细或者粗,没有中粗,大家一定记好,有机会要多多和开发沟通。

