一.JS版本
现在用ES6
二.表达式和语句
1. 表达式:
- 1+2表达式的值为3
- add(1,2)表达式的值为函数的返回值
- console.log表达式的值为函数本身
- console.log(3)表达式的值为多少? //值是undefined
2.语句
3.二者区别
a.表达式一般都有值,语句可能有值也可能没有
b.语句一般会改变环境(声明,赋值)
c.上面两句不是绝对的
4.大小写敏感
5.空格 (面试考)
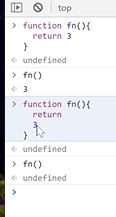
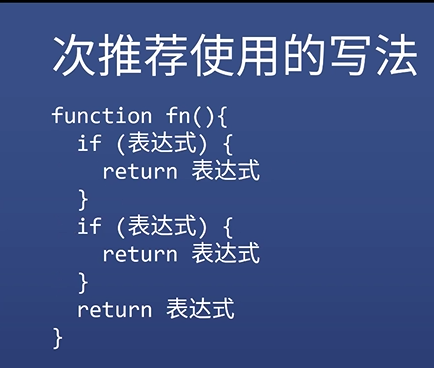
return后面不可加回车!!!!
return后面不能加回车

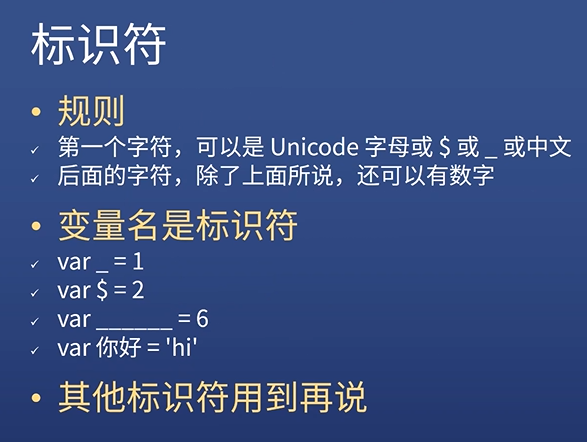
6.标识符
报错的一些例子:
uncaught SytxError:Invalid or unexpected token

少写注释!只写好的注释!
7.区块block
把代码包在一起,常与if/for/while合用.
例如:
{
let a = 1
let b = 2
}
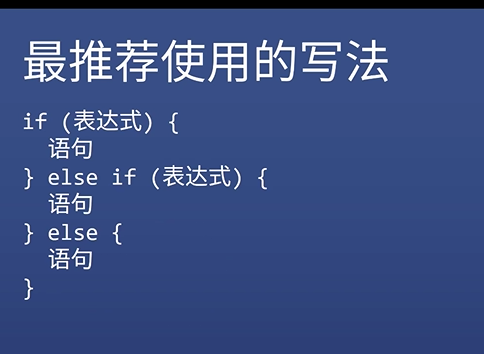
三.if…else 语句
1.if…else
下面这句会打印:a等于2 // 面试考 !!!!!!
var a=2
if(a===2)
console.log(‘a’) //if只管到第一个语句
console.log(“a等于2”) //缩进有问题,if只管第一句
程序员第一戒律:程序员不要信人类
程序员第二戒律:只用最没有歧义的写法

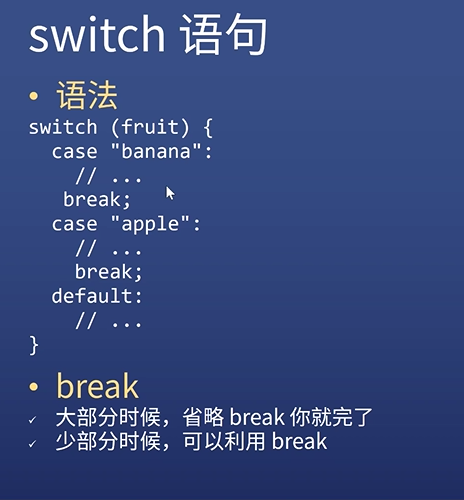
2.switch

3.问号冒号表达式
4.&&短路逻辑
A && B && C && D
举个例子:console && console.log(“hello”) //如果console存在,就执行console.log(“hello”),最后会打印console
举个例子:fn && fn()
意思是如果fn存在就调用fn,如果不存在就不调用
5.或 ||
例子:a = a || 100
等同于
if(a){
a = a
}else{
a = 100 //保底值
}
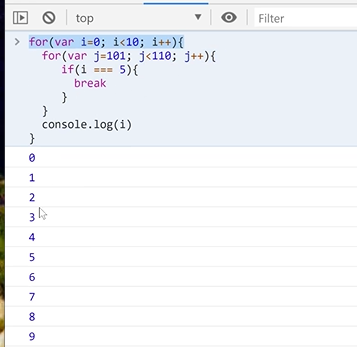
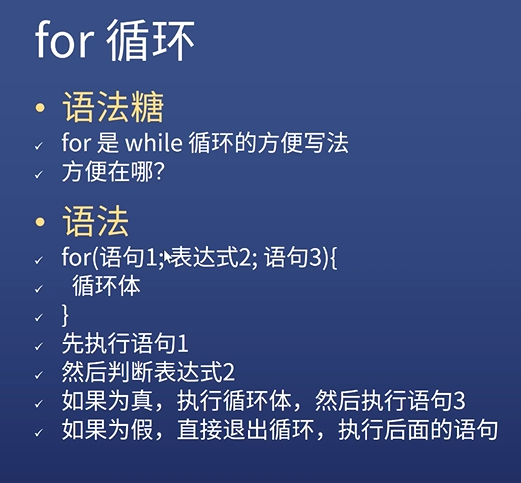
四.while循环和for循环
while需要四部分:初始化,判断,循环体,增长
所以用for循环代替,不容易出错
break只会退出离其最近的循环,例如: