
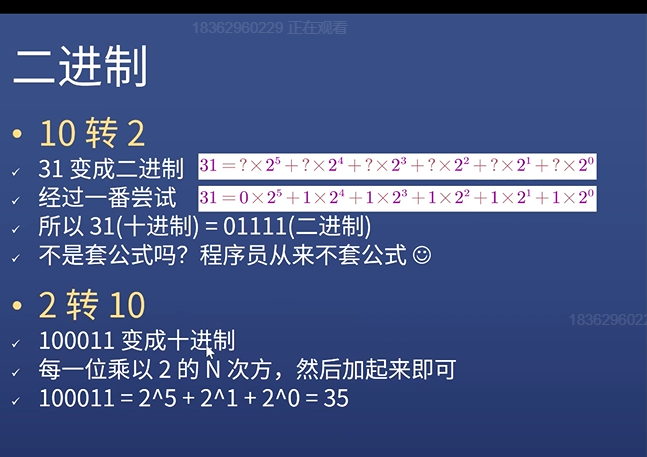
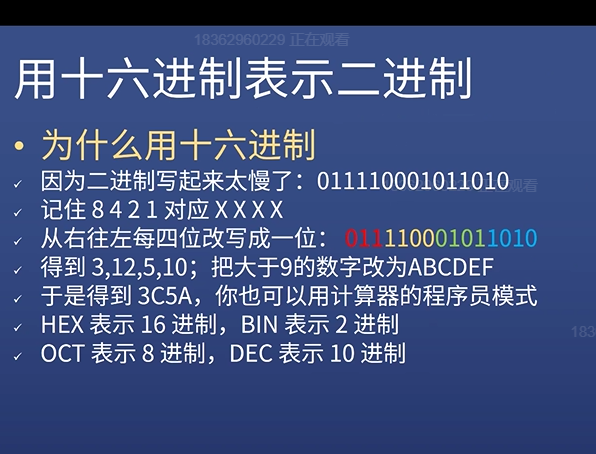
用十六进制表示二进制

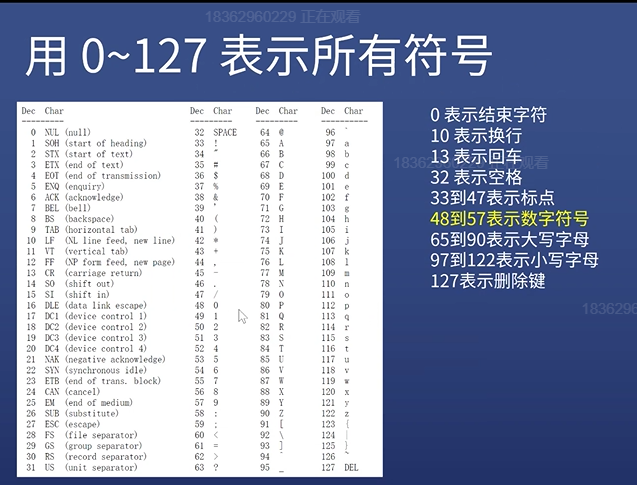
0用48表示,A用65表示,a用97表示
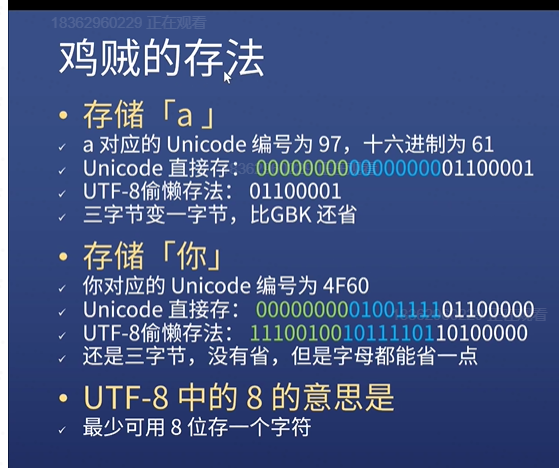
GBK 两个字节
Unicode万国码 三个字节
优点
UTF-8 
一.JS中的数据类型
1.数据类型七种(大小写无所谓)
- 数字number
- 字符串string
- 布尔bool
- 符号symbol
- 空undefined
- 空null
- 对象object
总结:四基两空一对象
2.以下不是数据类型
- 数组,函数,日期
- 它们都属于对象object
二.数字number
1.特殊值
正0和负0
都等于0,要严谨
无穷大
Infinity, +Infinity,-Infinity
无法表示的数字
NaN(Not a Number),不能表示的数字,还是一个数字,所以NaN是一个数字
但它是一个数字(讲一下历史)
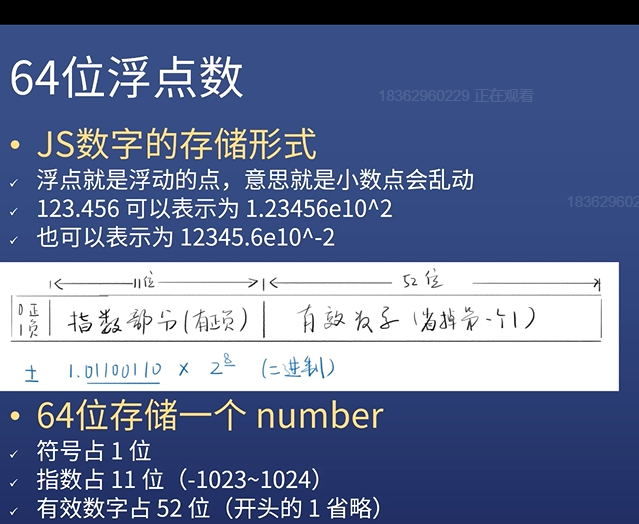
2. 64位浮点数
先把一个数字转换成二进制才可以
范围和精度
- 范围(忽略符号位)
- 指数拉满,有效数字拉满,得到最大二进制数字
- Number.MAX_VALUE:
- 指数负方向拉曼,有效数字最小1,得到最小值
- Number.MIN_VALUE:5e-324
- 精度(有效数字)
- 最多只能到53+1个二进制位表示有效数字
- 2……53对应的十进制是9后面的15个零
- 所以15位有效数字都能精确表示
- 16位有效数字如果小于90开头,也能精确表示
- 9110000000000000000000001存不下来
三.字符串string
每个字符俩个字节(阉割版的UTF8)
1.写法
- 单引号 , ‘你好’
- 双引号, “你好”
- 反引号,
你好
- 注意:引号不属于字符串一部分
- 如果引用引号,要转义,
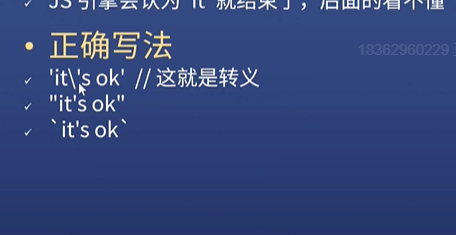
正确写法:
'it\'s ok'<br /> "it's ok"<br />` it's ok `<br />
2.转义,(需要背下来 !!!)
用另一种写法表示你想要的东西
\’ 表示 ‘
\’’ 表示 “
\n 表示换行
\r 表示回车
\t 表示tab制表符
\ 表示 \ //想表示\,用俩\
\uFFFF 表示对应的Unicode字符
\xFF 表示前256个Unicode字符
3.字符串的属性
- 字符串长度 .length
\\\\\\.length //长度是3,俩反斜杠表示一个\n\r\t.length //长度是3- ``.length //长度是0,空和空格不一样!!!!
- 字符串的下标

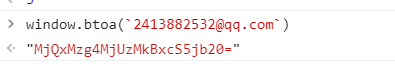
编码和反编码,base64转码,不安全,一点都不
仅仅用来隐藏招聘启事的邮箱
window.btoa()
window.atob()
四.boolean布尔
if配bool
if语句常常bool
*五个falsy值
falsy就是相当于false但不是false的值
分别是:undefined** null 0 NaN ‘’ (没有空格,空字符串,不是空格) **
五.null和undefined
区别:没有本质区别
细节一:如果没有变量声明了,但是没有赋值,默认为undefined,而不是null
细节二:如果一个函数,没有写return,那么默认为return undefined,而不是null
细节三:习惯上把非对象的空值3写为undefined,把对象的空值写为null,仅仅是习惯而已
六.变量声明
三种声明方式
- var a=1
- let a=1
- const a=1
- a=1 //错的
区别:
以后只用let和const
let声明
规则:
- 遵循块作用域,即使用范围不能超出{}
- 不能重复申明
- 可以赋值,也可以不赋值
- 必须先声明再使用,否则报错
- 全局声明的let变量,不会变成window的属性
- for循环配合let有奇效
name和’name’的区别:
从值和类型两方面去区分,
name变量,值可变
‘name’常量,类型是字符串
七.类型转换
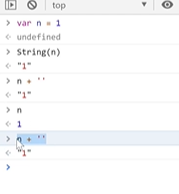
1.数字转字符串: number => string
var n = 1 //数字1
(1) String(n) //字符串”1”
(2) n + ‘’ //字符串 “1”
2.字符串转number : string => number
var s = ‘123’
(1)Number(s) //数字123
(2) s - 0 //数字123
(3) +s // 数字123
(4) parseInt(‘123’) //结果是123,把任何东西变成整数
3.数字转成布尔 : x=>bool
(1)Boolean(1) //把数字1变成true<br /> Boolean(0) //把数字0变成false<br />(2)!!0 //false<br /> !!1 //true

