一.构造函数
对比:
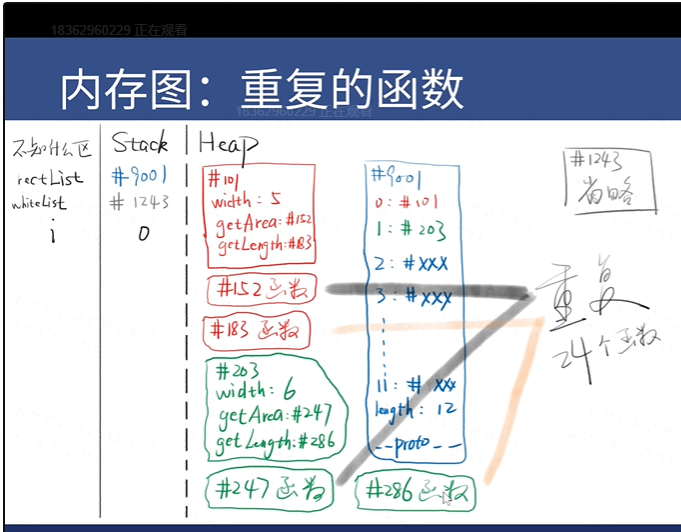
function createSquare(width){let obj = Object.create(createSquare.squarePrototype)obj.with = widthreturn obj}createSquare.squarePrototype = {getArea(){return this.width * this.width},getLength(){return this.width * 4},constructor:createSquare}let square = createSquare(s)
函数和原型结合(重写)
function Square(width){this.width = width},Square.prototype.getArea = function(){return this.width * this.width},Square.prototype.getLength = function(){return this.width * 4}let square1 = new Square(5)//每个函数都有prototype属性,这是js之父故意的//每个prototype都有constructor属性,也是故意的
总结:
new X() 自动做了四件事:
- 自动创建空对象
- 自动为空对象关联原型,原型地址指定为X.prototype
- 自动将空对象作为this关键字运行构造函数
- 自动return this
构造函数X
- X函数本身负责给对象本身添加属性(X是上面的Square函数)
- X.prototype对象负责保存对象的共用属性
举个例子:
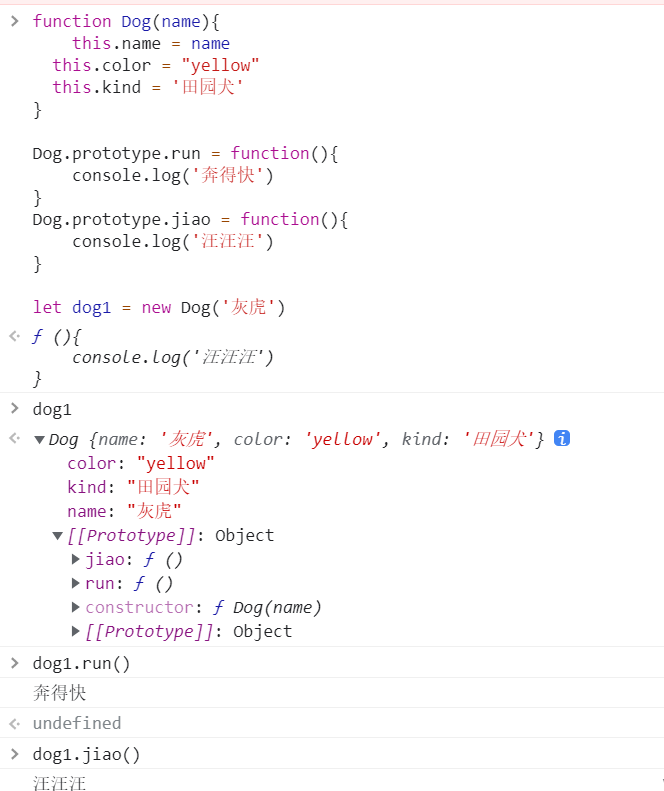
function Dog(name){this.name = namethis.color = 'yellow'this.kind = '田园犬'}Dog.prototype.run = function(){console.log('奔得快')}Dog.prototype.jiao = function(){console.log('汪汪汪')}var dog1 = new Dog('灰虎')dog1 //如下图dog1.run()dog1.jiao()
代码规范:
- 大小写:
- 所有的构造函数首字母大写
- 所有被构造出来的对象,首字母小写
- 词性
唯一的公式:
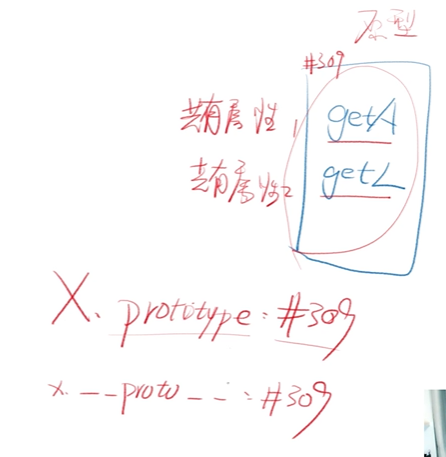
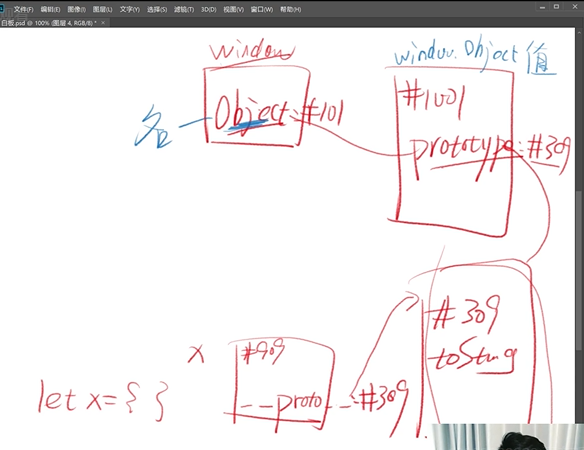
对象._ **proto_ === 其构造函数.prototype
如何确定一个对象的原型
let fn = new Function()的原型就是Function.prototype
例如:
let obj = new Object() 的原型是 Object.prototype
let arr = new Array()的原型是Array.prototype
let square = new Square()的原型是 Square.prototype
因为:new操作故意这么做的
new X()自动做了四事件 :
1.自动创建空对象
2.自动为空对象关联原型,原型地址指定为X.prototype //比如:Person.prototype是地址
3.自动将空对象作为this关键字运行构造函数
4.自动return this**
window.Object.prototype === x.proto
Object.prototype是哪个函数构造出来的? ////不知道,无原型
Object.prototype. proto ===null ///!!!!!
function Square(width){this.width = width}Square.prototype.getArea = function(){ //getArea是新对象原型上的共有属性return this.width * this.width}Square.prototype.getLength = function(){return this.width * 4}let square = new Square(5)square.width //自身的width属性square.getArea() //getArea和getLength是共有属性square.getLength()
三.对象需要分类
对象需要分类
理由一:
有很多对象拥有一样的属性和行为
需要把它们分为同一类
如square1和square2
这样创建类似
理由二:
但是还有很多对象拥有其他的属性和行为
所以就需要不同的分类
比如Square/Circle/Rect就是不同的分类
Array/Function也是不同的分类
而Object创建出来的对象,是最没有特点的对象
四.类型 VS 类
类型和类的区别:
类型:
类型是JS数据的分类,有七种
四基两空一对象:string,number,bool,symbol,null,undefined,object
类:
类针对于对象的分类,有很多种
常见的Array,Function,Date,RegExp
数组对象:
定义一个数组:
let arr=[1,2,3]
let arr = new Array(1,2,3) //元素为1,2,3
let arr = new Array(3) //长度为3,只有一个元素的时候
数组对象的自身属性:
‘0’/‘1’/‘2’/‘length’
注意,属性名没有数字,只有字符串
数组对象的共用属性
‘push’/‘pop’/‘shift’/‘unshift’/‘join’
函数对象:
定义一个函数:
function fn(x,y){return x+y}
let fn2 = function fn(x,y){return x+y}
let fn=(x,y)=>x+y
let fn=new Function(‘x’,’y’,’return x+y’) //x,y是形参
函数 对象自身属性:
‘name’/‘length’
函数对象共用属性:
‘call’/‘apply’/‘bind’
终极一问:
window是谁构造的
Window大写的,通过window.constructor属性看构造者
window.Object是谁构造的
window.Function
因为所有的函数都是window.Function构造的
window.Function是谁构造的
window.Function
因为所有的函数都是window.Function构造的
五.class语法
另一种用class的写法:
class Square{constructor(width){this.width = width}getArea(){return this.width * this.width}}
语法1:class Person{sayHi(name){}//等价于sayHi:function(name){}//注意,一般我们不在这个语法里使用箭头函数}//等价于function Person(){}Person.prototype.sayHi = function(name){}语法2:注意冒号变成了等于号class Person{sayHi = (name)=>{}//注意,一般我们不在这个语法里使用普通函数,多用于箭头函数}//等价于function Person(){this.sayHi =(name)=>{}}
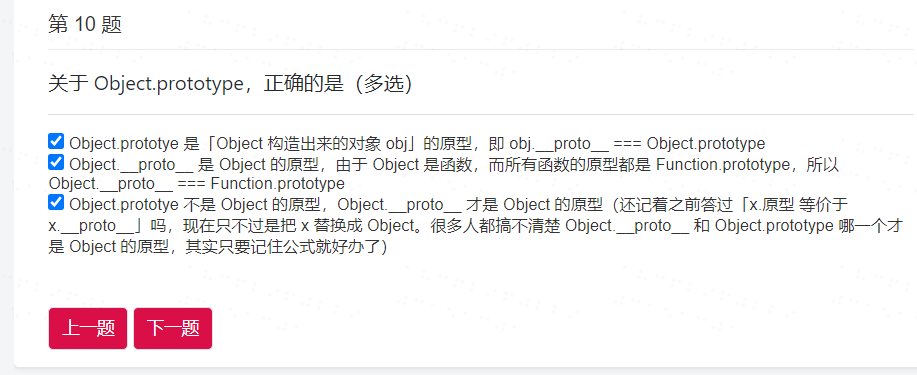
六.错题记录