HTML 详解
课程目标
1、HTML 介绍与规范
2、HTML 的使用
3、HTML5新特性
HTML介绍 & 规范
介绍
HTML 指的是超文本标记/标签语言 (Hyper Text Markup Language)
专门制作网页的计算机语言
普通的文本就是英文单词,英文字母一样的存在。
超文本的意思是有一些单词或字母,在网页浏览器的世界中被赋予了特殊的权利。
比如:我们都是普通人,但是有些人经过国家的选拔,穿上警服之后,他就被赋予了执法的特殊权利, 普通人是没有执法权的。
字母img只是普通的字母,没什么特殊的含义。而![HTML详解 - 图1]() 被加上尖括号后,在网页的世界中,就具备了显示图片的作用。
被加上尖括号后,在网页的世界中,就具备了显示图片的作用。
使用记事本开发第一个网页
在计算机任意的位置,创建一个空白的记事本重点:文件的后缀名必须是 “htm” 或 “html”
鼠标右键文件,选择打开方式为”记事本”,输入下面代码
<html> <head> <title>拉钩有我</title> </head> <body> 必须火! </body></html>
保存文件,双击文件会以计算机默认的浏览器运行,你的第一个网页就制作完成了!
注意:
- 标签它代表当前页面是一个HTML
- 标签中可以声明HTML页面的相关信息
- 标签中它主要是用于显示页面信息
- 标签要有开始,有结束,成双成对
- 开始标签与结束标签中的内容是标签的内容,如果没有标签内容,可以让标签自关闭
- 大多数标签它具有属性,属性值要使用引号引起来。
- HTML它本身是不区分大小写的。
下载和安装 VSCode
记事本编写网页太难了,我们推荐一款编写网页的神器!
下载地址
h ttps://code.visualstudio.com/
初始中文设置
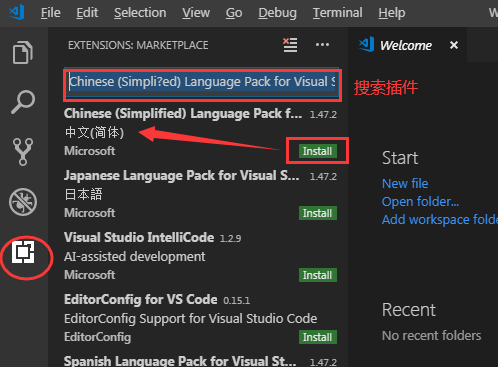
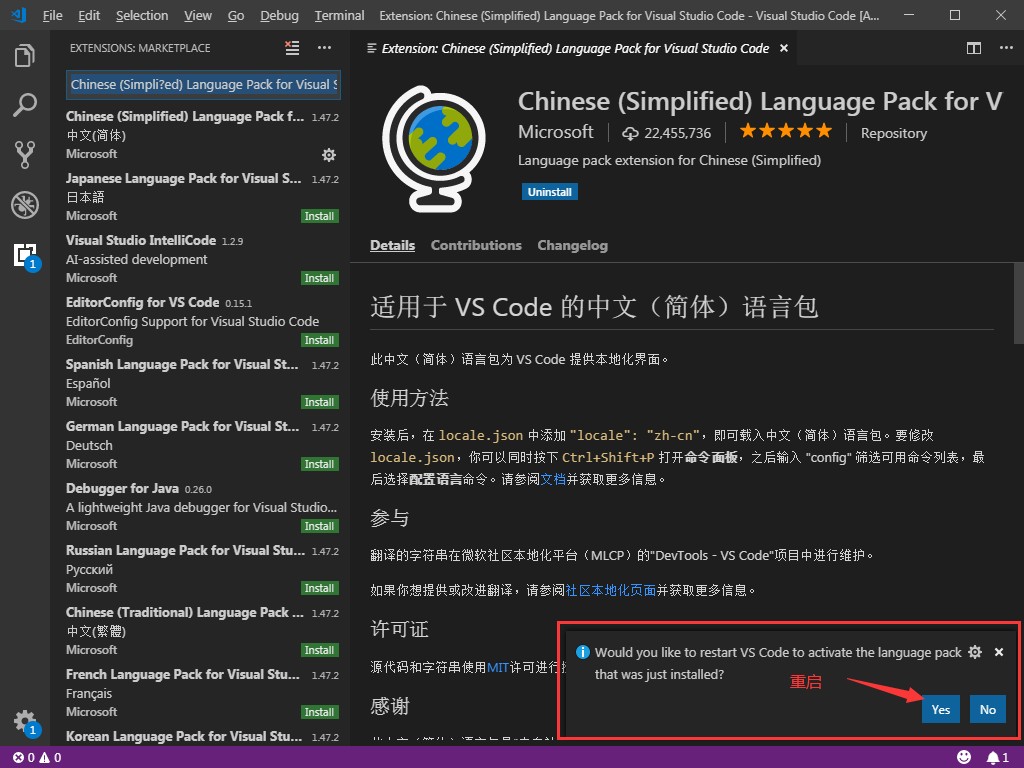
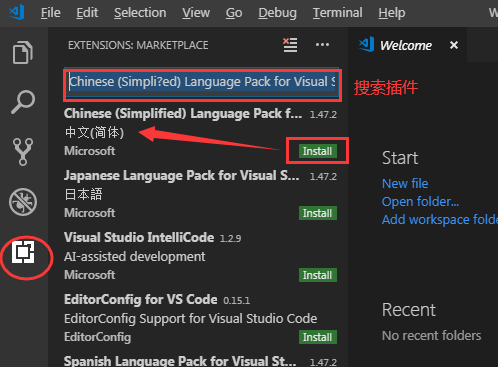
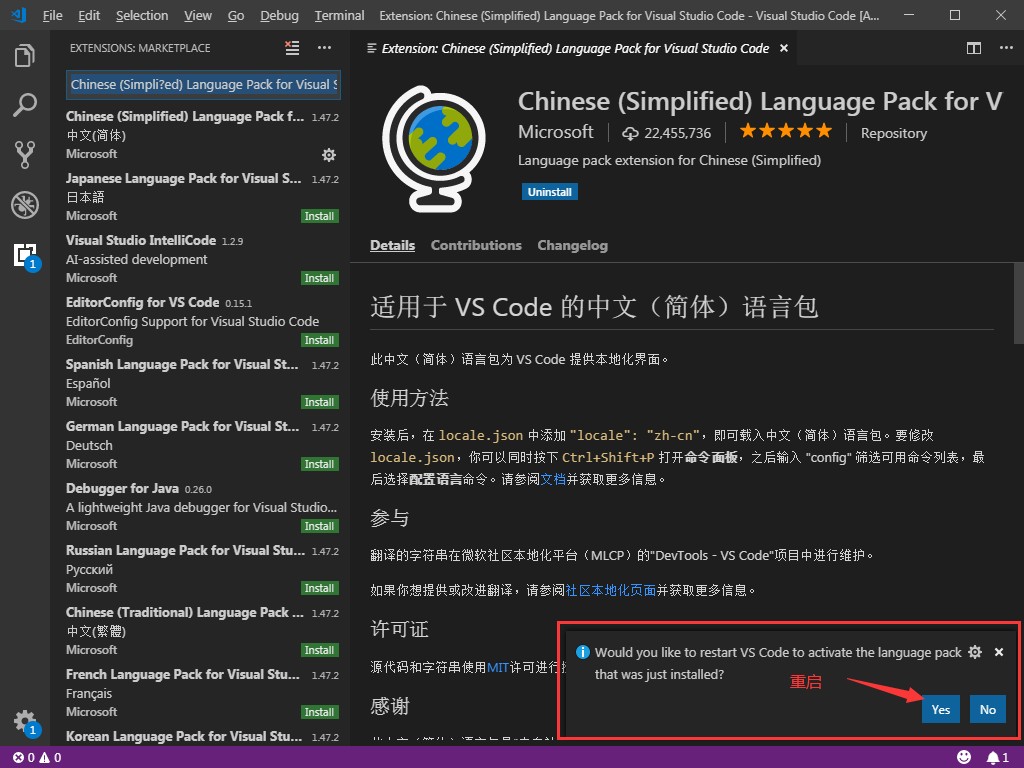
安装vscode之后,在界面的左侧,选择安装中文插件。

点击安装后,右下角会弹出重启的窗口

重启之后,界面就是伟大的中文了。
创建项目
vscode本身没有新建项目的选项,所以要先创建一个空的文件夹,如: vscode目录
然后打开vscode软件,在vscode软件中选择 File -> Open Folder 打开刚才创建的文件夹右键目录,创建子目录lagou-html,在lagou-html目录下创建文件,输入Test1.html
在代码编辑区,最上面输入!回车,就是见证奇迹的时刻
运行页面
需要安装插件 “open in browser ”

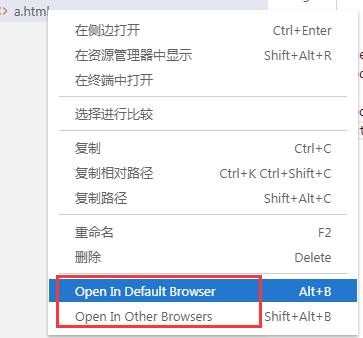
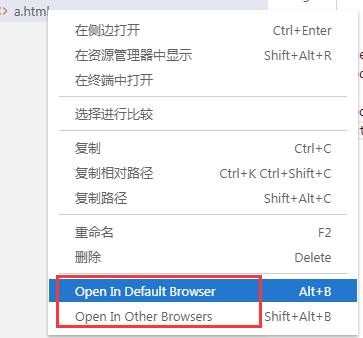
安装完插件,右键想要运行的页面文件,或者 使用快捷键 alt+b

老孙在这里推荐使用chrome谷歌浏览器,精简,速度快。先安装好chrome浏览器
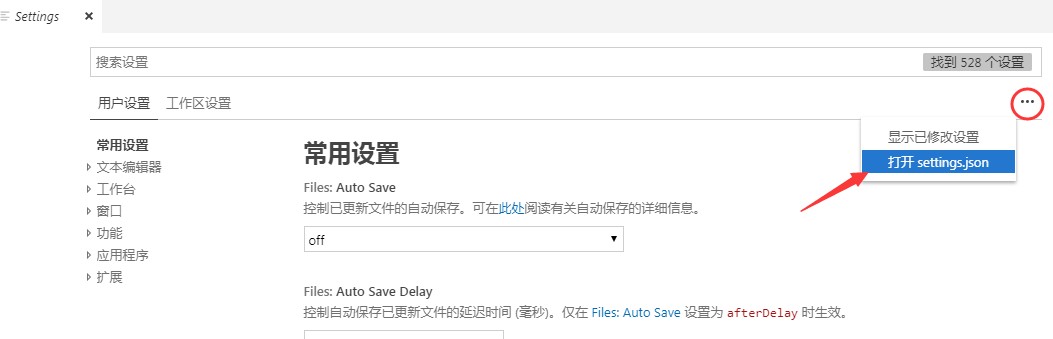
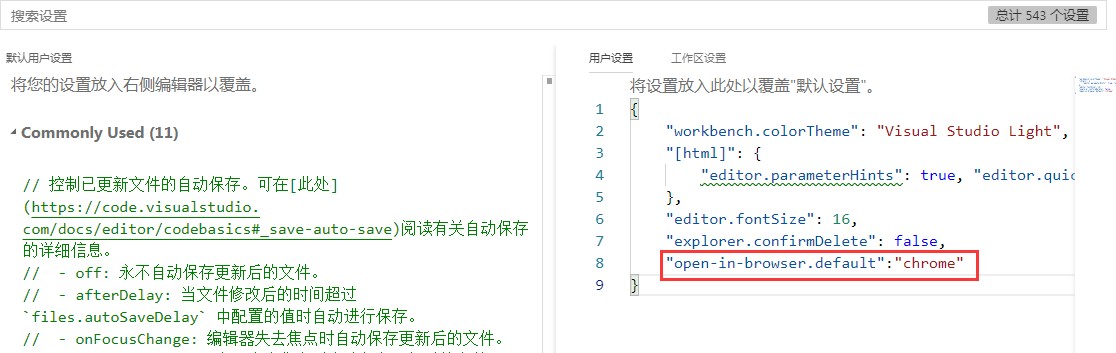
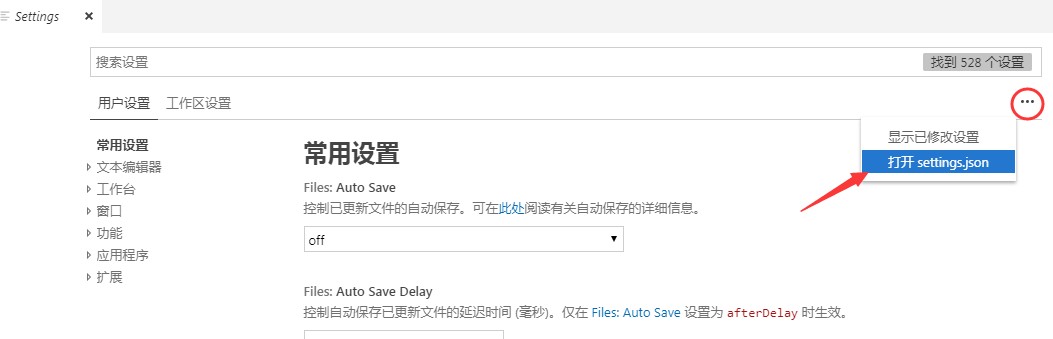
修改默认的浏览器:首页的设置


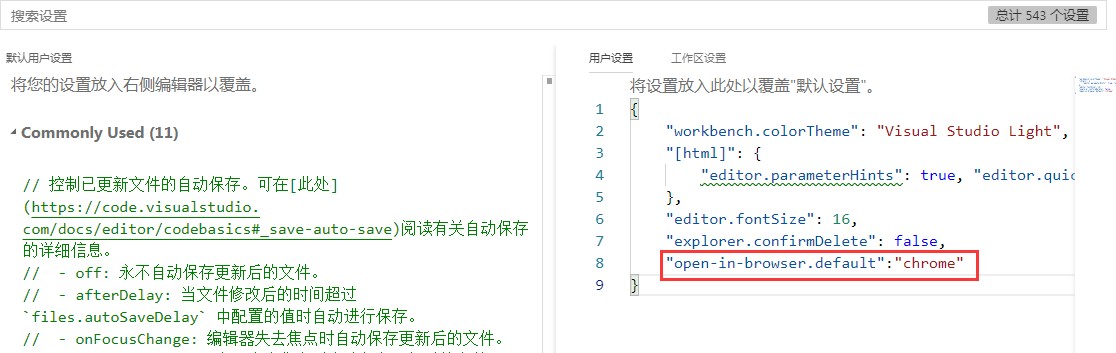
添加代码
"open-in-browser.default":"chrome"
保存成功后,使用默认浏览器打开页面就是chrome了,当然你也可以修改成自己喜欢的浏览器,比如火狐等
修改软件主题颜色
文件 -> 首选项 -> 颜色主题
字体大小:文件 -> 首选项 -> 设置 -> 文本编辑器 -> 字体
HTML的使用
文件标签
标签: 代表当前书写的是一个HTML文档
标签:存储的本页面的一些重要的信息,它不会显示
标签:有一个子标签
它是用于定义页面的标题的<br /><body>标签:书写的内容会显示出来<br /><body>标签的属性</p>
<ol>
<li>text 用于设置文字颜色</li><li>bgcolor 用于设置页面的背景色</li><li>background 用于设置页面的背景图片</li></ol>
<p><img src="https://cdn.nlark.com/yuque/0/2021/jpeg/258783/1616469743834-486e1835-675e-434c-8d93-34d24ba0dedb.jpeg#height=210&id=L0Wvj&originHeight=210&originWidth=696&originalType=binary&status=done&style=none&width=696" alt="">
<a name="hYAjg"></a></p>
<h2 id="7doiyz"><a name="7doiyz" class="reference-link"></a><span class="header-link octicon octicon-link"></span>排版标签</h2><p><a name="YQJtG"></a></p>
<h3 id="bt3eee"><a name="bt3eee" class="reference-link"></a><span class="header-link octicon octicon-link"></span>HTML注释</h3><p><img src="https://cdn.nlark.com/yuque/0/2021/jpeg/258783/1616469744175-6f5079eb-c93c-417d-b6c7-77c5e28f35b2.jpeg#height=217&id=UY8LO&originHeight=217&originWidth=624&originalType=binary&status=done&style=none&width=624" alt="">
<a name="KDL21"></a></p>
<h3 id="1uzivx"><a name="1uzivx" class="reference-link"></a><span class="header-link octicon octicon-link"></span>换行标签</h3><p><br/> 标签就是一个换行(回车)功能标签,标签中的 / 可有可无的。有/是html语言的标准化,但是html语言是一门不那么严谨的语言
<a name="f3tkw"></a></p>
<h3 id="eoanbb"><a name="eoanbb" class="reference-link"></a><span class="header-link octicon octicon-link"></span>段落标签</h3><p>在<p>标签中的内容,会在开始与结束之间产生一个空白行,并且它会自动换行<br />常用属性align它的作用是设置段落中的内容对齐方式 可取值有 left right center</p>
<p><img src="https://cdn.nlark.com/yuque/0/2021/jpeg/258783/1616469744595-57da94a6-79cf-4fd1-b212-918a12417c90.jpeg#height=255&id=wkGJe&originHeight=255&originWidth=851&originalType=binary&status=done&style=none&width=851" alt=""></p>
<p><a name="bvJac"></a></p>
<h3 id="4f9781"><a name="4f9781" class="reference-link"></a><span class="header-link octicon octicon-link"></span>水平线标签</h3><p><hr>标签会在页面上产生一个水平线<br />对于hr标签它有常用属性:<br />align:可取值有left right center 代表水平线位置<br />size: 代表水平线厚度(粗细) <br />width:代表水平线宽度<br />color:水平线的颜色<br /><img src="https://cdn.nlark.com/yuque/0/2021/jpeg/258783/1616469745101-b93649c2-f112-4b83-94a5-04a9371b4d63.jpeg#height=285&id=ZPvzK&originHeight=285&originWidth=853&originalType=binary&status=done&style=none&width=853" alt=""><br />单位:size=”5”,5是默认的单位,为”像素”/“像素点”,像素就是构成计算机图片的最小单位! <br />也可以使用百分比,size=”50%”
<a name="DujRm"></a></p>
<h3 id="8zdzjp"><a name="8zdzjp" class="reference-link"></a><span class="header-link octicon octicon-link"></span>分区标签</h3><p>div是一个<strong>块</strong>标签,用来进行布局的<br />普通的div并没有什么效果,肉眼也看不见,但div与CSS结合,就会更好对页面进行排版<br />div与span都是“容器”的作用,具体区别:<br /> div会自动换行,我们也叫这样的标签为块级元素<br /> span标签它不会自动换行,我们也叫它为行内元素<br /> div:整体划分区块<br /> span:局部划分<br /><img src="https://cdn.nlark.com/yuque/0/2021/jpeg/258783/1616469745642-80eee4bb-48c6-4297-847c-96d6acd932ed.jpeg#height=234&id=n5y2C&originHeight=234&originWidth=764&originalType=binary&status=done&style=none&width=764" alt=""><br />上图,两个div的区别是显而易见的,后面我们再具体学习css语法
<a name="QhncL"></a></p>
<h2 id="6sk9o"><a name="6sk9o" class="reference-link"></a><span class="header-link octicon octicon-link"></span>字体标签</h2><p><a name="0DjwI"></a></p>
<h3 id="173jei"><a name="173jei" class="reference-link"></a><span class="header-link octicon octicon-link"></span>字体标签</h3><p><font>标签可以设置字体,字的大小及颜色,常用属性: </p>
<ul>
<li>face:用于设置字体,例如 宋体 隶书 楷体</li><li>size:用于设置字的大小(大小默认设置1-7,7最大,想更大,往后学css即可)</li><li>color:用于设置字的颜色</li></ul>
<p>注:<br />我们所看到的屏幕上所有的颜色都是由红、绿、蓝这三种基色调混合而成的。<br />每一种颜色的饱和度和透明度都是可以变化的,用0~255的数值来表示。如纯红色表示为(255,0,0),十六进制表示为#FF0000。</p>
<p>按这种表达方式,理论上我们可以得到256 <em> 256 </em> 256 = 16777216种颜色。<br />1.使用十六进制方式,取值范围 #000000 ~ #FFFFFF (黑色到白色)。当颜色值为#cc3300 时,可简化成 #c30 这种方式</p>
<pre><code class="lang-html"><body bgcolor="#666">
</code></pre>
<p>2.RGB颜色表示法:RGB(x,y,z)。x、y、z是0 ~ 255之间的整数。rgb字母大小写无所谓</p>
<pre><code class="lang-html"><body bgcolor="rgb(11,11,11)">
</code></pre>
<p><img src="https://cdn.nlark.com/yuque/0/2021/jpeg/258783/1616469746166-cd775cc9-592b-4ed7-a2c1-84e8d1144610.jpeg#height=218&id=Ue3Wj&originHeight=218&originWidth=982&originalType=binary&status=done&style=none&width=982" alt=""><br />(在线颜色选择器: <a rel="nofollow" href="http://www.86y.org/code/colorpicker/color.html">http://www.86y.org/code/colorpicker/color.html </a>)<br />百度搜索:字魂网,下载一个免费的字体,并安装到计算机中。在我们的网页中显示出来!
<a name="yLJU8"></a></p>
<h3 id="30tr8j"><a name="30tr8j" class="reference-link"></a><span class="header-link octicon octicon-link"></span>标题标记</h3><p>给一段文字起一个标题<br /><h1> —— <h6><br />h1最大 h6最小,它们代表的是标题,<br />自动换行,字体加粗,标题与标题之间产生一定的距离<br />注意:在HTML中允许标签进行嵌套的,但是一般都包裹嵌套,而不可以进行交叉嵌套</p>
<p><img src="https://cdn.nlark.com/yuque/0/2021/jpeg/258783/1616469746676-224d48c9-e9c1-4c94-af6f-638144629329.jpeg#height=358&id=lNblb&originHeight=358&originWidth=614&originalType=binary&status=done&style=none&width=614" alt="">
<a name="wmuy0"></a></p>
<h3 id="2ynjtk"><a name="2ynjtk" class="reference-link"></a><span class="header-link octicon octicon-link"></span>格式化标签</h3><ul>
<li><b>:字体加粗</li><li><i>:字体倾斜</li><li><del>:删除线</li><li><u>:下划线</li></ul>
<p><img src="https://cdn.nlark.com/yuque/0/2021/jpeg/258783/1616469747211-de12fde2-ae6c-4bad-b0b0-c5c652e76e6e.jpeg#height=273&id=Sit7S&originHeight=273&originWidth=908&originalType=binary&status=done&style=none&width=908" alt="">
<a name="F7z1L"></a></p>
<h2 id="7akmd4"><a name="7akmd4" class="reference-link"></a><span class="header-link octicon octicon-link"></span>列表标记</h2><p><a name="Lx8uX"></a></p>
<h4 id="3d9ir"><a name="3d9ir" class="reference-link"></a><span class="header-link octicon octicon-link"></span>ol:有序列表</h4><p>type=’A’:字母排序<br />type=’I’:罗马排序<br />start=“3” 序列从几开始
<a name="oYgdD"></a></p>
<h4 id="ftgq1p"><a name="ftgq1p" class="reference-link"></a><span class="header-link octicon octicon-link"></span>ul:无序列表</h4><p>type=”disc”:默认,实心圆<br />type=”square”:方块<br />type=”circle”:空心圆</p>
<p><img src="https://cdn.nlark.com/yuque/0/2021/png/258783/1616469747734-2a0d5f4f-5402-4a59-89b4-6a32d20a3e86.png#height=363&id=RcDUz&originHeight=363&originWidth=521&originalType=binary&status=done&style=none&width=521" alt="">
<a name="xCVuU"></a></p>
<h2 id="4ss1kd"><a name="4ss1kd" class="reference-link"></a><span class="header-link octicon octicon-link"></span>图像标签</h2><p><img>它可以让我们在网页引入一张图片,常用属性:</p>
<ol>
<li>src 代表的图片的路径</li><li>width 图片的宽度</li><li>height 图片的高度</li><li>border 用于设置图片的边框</li><li>alt 如果图片不可以显示时,默认显示的文本信息</li><li>title鼠标悬停图片上,默认显示的文本信息</li><li>align 图片附件文字的对齐方式,可取值有</li></ol>
<ul>
<li>left:把图像对齐到左边</li><li>right:把图像对齐到右边</li><li>middle:把图像与中央对齐</li><li>top:把图像与顶部对齐</li><li>bottom:把图像与底部对齐(默认)</li></ul>
<p><img src="https://cdn.nlark.com/yuque/0/2021/jpeg/258783/1616469748278-b3b43ed9-801e-4257-ba9f-e6b6656efed4.jpeg#height=294&id=EBScm&originHeight=294&originWidth=576&originalType=binary&status=done&style=none&width=576" alt=""></p>
<p><a name="fmWtA"></a></p>
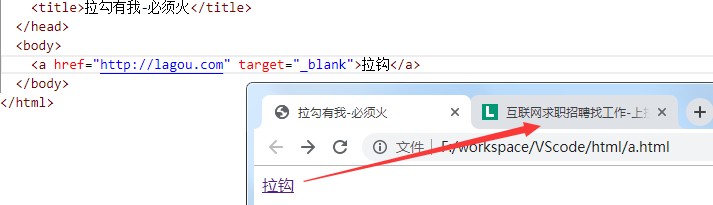
<h2 id="2t3jr8"><a name="2t3jr8" class="reference-link"></a><span class="header-link octicon octicon-link"></span>超连接标签</h2><p><a>标签,可以实现跳转到其它页面操作.<br />超链接内容不仅可以是文本,也可以是图片等信息常用属性:</p>
<ol>
<li>href 代表的我们要跳转的路径</li><li><p>target 这个属性规定在何处打开这个链接文档,可取值:</p>
<pre><code> _ blank 在**新窗口**中打开页面<br /> _ self 默认。在**本窗口**打开页面<br /><br />功能性连接:
</code></pre></li><li><p>发邮件</p>
<pre><code class="lang-html"><a href="mailto:sunguoan@163.com">联系站长</a>
</code></pre>
</li><li><p>QQ聊天窗口</p>
<pre><code class="lang-html"><a href="tencent://message/?uin=19998539&Menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=1:615050000:7"/>
</a>
</code></pre>
<p><a name="NZbGV"></a></p>
<h2 id="brttwb"><a name="brttwb" class="reference-link"></a><span class="header-link octicon octicon-link"></span>表格</h2></li></ol>
<ul>
<li><table>:定义一个表格</li></ul>
<p>border:边框,取值是像素为单位<br />width 代表的表格的宽度<br />align 代表表格的对齐方式;取值<br /> left 左对齐表格<br /> right 右对齐表格<br /> center 居中对齐表格<br />cellspacing:单元格间距(通常设置0表示单线表格)</p>
<ul>
<li><tr>:表格中的行 (Table Row) </li></ul>
<p>align 代表表格的对齐方式;取值<br /> left 左对齐内容(默认值)<br /> right 右对齐内容<br /> center 居中对齐内容(th 元素的默认值)</p>
<ul>
<li><p><td>:表格中的数据单元格 (Table DataCell)</p>
<p>colspan 指示列的合并<br /> rowspan 指示行的合并</p>
</li></ul>
<p><img src="https://cdn.nlark.com/yuque/0/2021/png/258783/1616469749246-a088b965-576b-460b-b3f6-3532966cafdd.png#height=132&id=aZvwD&originHeight=132&originWidth=384&originalType=binary&status=done&style=none&width=384" alt=""></p>
<pre><code class="lang-html"><table border="1" width="400px" align="center" cellspacing="0">
<tr align="center">
<td colspan="3">计划统计表</td>
</tr>
<tr>
<td rowspan="3">收入金额</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
</tr>
</table>
</code></pre>
<p><a name="YPnBk"></a></p>
<h2 id="75hvtn"><a name="75hvtn" class="reference-link"></a><span class="header-link octicon octicon-link"></span>表单标签</h2><p>表单可以让我们将录入信息携带到服务器端。<br />简单说,通过表单可以将要提交的数据提交到指定的位置。<br />但一个一个的提交,不方便。表单正好解决了这个问题,将所有的数据形成一个整体,一起提交给服务 器。<br />常见的 登录页面、注册页面 都离不开表单的应用<br /><img src="https://cdn.nlark.com/yuque/0/2021/png/258783/1616469749450-8dfe80ee-7509-419a-ba53-cd5df3d3692c.png#height=270&id=OLgML&originHeight=270&originWidth=251&originalType=binary&status=done&style=none&width=251" alt="">
<a name="aZqdI"></a></p>
<h3 id="182kyj"><a name="182kyj" class="reference-link"></a><span class="header-link octicon octicon-link"></span>form属性</h3><p>action:整个表单提交的目的地<br />method:表单提交的方式</p>
<ul>
<li>get:提交时,传输数据量少(传递普通文字信息,传递照片会失败),明文提交(在浏览器的url</li></ul>
<p>后面会显示提交的数据,不适合用于登录)</p>
<ul>
<li><p>post:提交时,传输数据量大(传递文字和图片都行),密文提交(浏览器的url后面看不到提交的数据)
<a name="5q7ZY"></a></p>
<h3 id="84uulo"><a name="84uulo" class="reference-link"></a><span class="header-link octicon octicon-link"></span>表单中的元素(控件)</h3></li><li><p><input> 元 素 的 type 属 性 </p>
</li></ul>
<p>text:默认值,普通的文本输入框<br /> placeholder属性:提示文本<br /> maxlength属性:最多能输入字符数量<br />password:密码输入框<br />checkbox:多选框/复选框<br /> checked:被选中<br />radio:单选按钮<br />file:上传文件reset:重置按钮<br />submit:提交按钮<br />button:普通按钮</p>
<ul>
<li><p><select>:下拉列表/下拉框</p>
<p> <option>:列表中的项<br /> selected:被选中</p>
</li><li><p><textarea>:文本域(多行文本框)</p>
</li></ul>
<p>可以通过 cols 和 rows 属性来规定 textarea 的尺寸,不过更好的办法是使用 CSS 的height 和 width 属性。</p>
<ul>
<li><button>:按钮</li></ul>
<p>在form表单中,作用和submit一样<br />不在form表单中,就是普通按钮(配合后期的javascript,可扩展性更高)</p>
<pre><code class="lang-html"><form action="baidu" method="GET">
<p>帐号:<input name="a" type="text" placeholder="请输入帐号..." maxlength="5"></p>
<p>密码:<input name="b" type="password"></p>
<p>爱好:
<input name="hobby" type="checkbox"> 抽烟
<input name="hobby" type="checkbox" checked="checked"> 喝酒
<input name="hobby" type="checkbox"> 烫头
<input name="hobby" type="checkbox"> 泡澡
</p>
<p>性别:
<input type="radio" name="sex"> 男
<input type="radio" name="sex" checked="checked"> 女
</p>
<p>身份:
<input type="radio" name="role"> ceo
<input type="radio" name="role"> cto
<input type="radio" name="role"> coo
<input type="radio" name="role" checked="checked"> ufo
</p>
<p>头像:
<input type="file">
</p>
<p>血型:
<select>
<option>A型</option>
<option>B型</option>
<option>C型</option>
<option selected="selected">O型</option>
</select>
</p>
<p>个人简介:
<textarea cols="10" rows="5"></textarea>
</p>
<p>
<input type="reset" value="清空">
<input type="submit" value="提交">
<input type="button" value="取消">
<button>保存</button>
</p>
</form>
<button>测试</button>
</code></pre>
<p>注意事项:</p>
<ol>
<li>所有表单中的元素都要具有名称(否则提交到服务器之后,服务器无法区识别多个元素之间的不 同)</li><li>单选框要想可以一次只选择一个,要具有相同的name值</li><li>所有的复选框以组为单位,组内的每个复选框都应该具有相同的name值
<a name="pZNJI"></a><h2 id="4njd5n"><a name="4njd5n" class="reference-link"></a><span class="header-link octicon octicon-link"></span>框架标签</h2></li></ol>
<p>通过<frameset>和<frame>框架标签可以定制HTML页面布局。可以理解为:用多个页面拼装成一个页 面。<br />注意,框架标签和body标签不共存。“有你没我,有我没你”</p>
<p><img src="https://cdn.nlark.com/yuque/0/2021/png/258783/1616469749711-11324324-f8ad-4b58-afab-897dbfa1795f.png#height=376&id=QVqZP&originHeight=376&originWidth=579&originalType=binary&status=done&style=none&width=579" alt=""></p>
<pre><code class="lang-html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<frameset rows="10%,*,13%">
<frame src="top.html"></frame>
<frameset cols="15%,*">
<frame src="left.html"></frame>
<frame src="right.html"></frame>
</frameset>
<frame src="foot.html"></frame>
</frameset>
</html>
</code></pre>
<p>top.html、left.html、right.html、foot.html 四个页面内容一样,稍微改下文字而已,以top.html为例</p>
<pre><code class="lang-html">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
<body>
<h1>顶部导航区域</h1>
</body>
</html>
</code></pre>
<p><a name="33w6C"></a></p>
<h2 id="89dkfu"><a name="89dkfu" class="reference-link"></a><span class="header-link octicon octicon-link"></span>其它标签与特殊字符</h2><p><a name="I16D1"></a></p>
<h3 id="cpzwui"><a name="cpzwui" class="reference-link"></a><span class="header-link octicon octicon-link"></span><meta>标签</h3><p><meta>标签必须写在<head>标签之间.</p>
<pre><code class="lang-html"><meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
</code></pre>
<ol>
<li>当前页面的字符编码 gbk:中文简体</li><li>这里 的 名字 是 viewport (显示窗口)</li></ol>
<p>数据 是 文本 内容 content=”width=device-width, initial-scale=1.0”<br />也就是 显示窗口 宽度 是 客户端的 屏幕 宽度 (就是 满屏 !),显示的文字和图形的初始比例 是<br />1.0<br />3. 每个电脑内置的IE版本是不一样的,为了兼容所有的版本以最高级模式渲染文档,也就是任何IE版本都以当前版本所支持的最高级标准模式渲染<br />通过meta标签来设置页面加载后在指定的时间后跳转到指定的页面</p>
<pre><code class="lang-html"><meta http-equiv="refresh" content="5; url=http://www.lagou.com">
</code></pre>
<p>注意:在html中如果跳转的互联网上的网站资源,那么我们在书写路径时,一定要带协议的路径。
<a name="Fp3Er"></a></p>
<h3 id="6zj7mo"><a name="6zj7mo" class="reference-link"></a><span class="header-link octicon octicon-link"></span><link>标签</h3><p>后面我们会使用link标签来导入css<br />注意:link标签也必须写在<head>标签中。
<a name="Q77uc"></a></p>
<h3 id="chkda3"><a name="chkda3" class="reference-link"></a><span class="header-link octicon octicon-link"></span>特殊字符</h3><p><img src="https://cdn.nlark.com/yuque/0/2021/jpeg/258783/1616469750036-32aa8585-a17b-43e2-8c9a-4855f7e01432.jpeg#height=509&id=qbvTn&originHeight=509&originWidth=852&originalType=binary&status=done&style=none&width=852" alt=""><br /><img src="https://cdn.nlark.com/yuque/0/2021/jpeg/258783/1616469750502-11fb1926-95b3-4c96-b3ea-dbe5256f3c0c.jpeg#height=471&id=fdLdk&originHeight=471&originWidth=852&originalType=binary&status=done&style=none&width=852" alt="">
<a name="zNTjG"></a></p>
<h1 id="2d6793"><a name="2d6793" class="reference-link"></a><span class="header-link octicon octicon-link"></span>HTML5新特性</h1><p><a name="qtzi3"></a></p>
<h2 id="8ujv8o"><a name="8ujv8o" class="reference-link"></a><span class="header-link octicon octicon-link"></span>HTML4与HTML5的区别</h2><p>H5包含h4<br /><img src="https://cdn.nlark.com/yuque/0/2021/png/258783/1616469750917-3adbb77e-cb3a-4253-9062-eb42e16e6f31.png#height=148&id=VfKSj&originHeight=148&originWidth=235&originalType=binary&status=done&style=none&width=235" alt=""></p>
<p>1.大小写不敏感<br />(1)标签<br />(2)属性<br />(3)属性的值</p>
<pre><code class="lang-html"><inPUT tYPe="pasSWord"/>
</code></pre>
<p>2.引号可省略</p>
<pre><code class="lang-html"><input type="password">
<input type=password>
</code></pre>
<p>3.省略了结尾标签</p>
<pre><code class="lang-html"><p>哈哈哈哈哈哈哈
<p>哈哈哈哈哈哈哈
</code></pre>
<p>说是省略,其实运行起来,查看源代码,html是自动帮我们补全了
<a name="mO0sU"></a></p>
<h2 id="ffc225"><a name="ffc225" class="reference-link"></a><span class="header-link octicon octicon-link"></span>新增语义化标签</h2><p>html4中,所有的容器标签95%都会使用div,div过多的话,很难区分彼此 新增许多语义化标签,让div“见名知意”</p>
<ul>
<li>section标签:表示页面中的内容区域,部分,页面的主体部分</li><li>article标签:文章</li><li>aside标签:文章内容之外的,标题</li><li>header标签:头部,页眉,页面的顶部</li><li>hgroup标签:内容与标题的组合</li><li>nav标签:导航</li><li>figure标签:图文并茂</li><li>foot:页脚,页面的底部</li></ul>
<p><img src="https://cdn.nlark.com/yuque/0/2021/png/258783/1616469751433-47251202-2111-4a3e-9473-5a6db76ee528.png#height=226&id=SdqW1&originHeight=226&originWidth=522&originalType=binary&status=done&style=none&width=522" alt="">
<a name="XP7IF"></a></p>
<h2 id="bs5bq3"><a name="bs5bq3" class="reference-link"></a><span class="header-link octicon octicon-link"></span>媒体标签</h2><p>想在网页上播放视频,就要使用<video>,属性有:</p>
<ul>
<li>src:媒体资源文件的位置</li><li>controls:控制面板</li><li>autoplay:自动播放(谷歌失效,360浏览器可以)</li><li><p>loop:循环播放</p>
<pre><code class="lang-html"><video src="img/html-css-js之间的关系.mp4" controls loop autoplay></video>
</code></pre>
<p><a name="MccO7"></a></p>
<h2 id="d6a1va"><a name="d6a1va" class="reference-link"></a><span class="header-link octicon octicon-link"></span>新增表单控件</h2><p>表单的控件更加丰富了</p>
</li><li><p><input>,修改type属性: </p>
</li></ul>
<p>color:调色板<br />date:日历<br />month:月历<br />week:周历<br />number:数值域<br /> min:最小值(默认值是1) <br /> max:最大值(默认值无上限)<br /> step:递增量<br />range:滑块<br />search:搜索框(带×号,可一键删除框中内容) </p>
<ul>
<li>进度条<progress></progress></li><li>高亮<mark></li><li><p>联想输入框<datalist> (模糊查询) </p>
<p>选项<option></p>
<pre><code class="lang-html"><h1>我<mark>爱</mark>你</h1>
<input type="citys">
<datalist id="citys">
<option value="北京"></option>
<option value="南京"></option>
<option value="上海"></option>
</datalist>
<form action="">
<input type="color">
<br>
<input type="date">
<br>
<input type="month">
<br>
<input type="week">
<br>
<input type="number" min="10" max="20" step="2">
<br>
<input type="range">
<br>
<input type="search">
<br>
</form>
</code></pre>
</li></ul>
被加上尖括号后,在网页的世界中,就具备了显示图片的作用。