CSS 详解
课程目标
1、CSS介绍
2、CSS与HTML结合方式
3、CSS的使用
4、CSS3新特性
css介绍
什么是CSS?

CSS是指层叠样式表 cascading style sheets
通过CSS可以让我们定义HTML元素如何显示。
CSS可以让我们原本HTML不能描述的效果,通过CSS描述出来。
通过CSS描述我们的html页面,可以让我们的页面更加漂亮,可以提高工作效率。
CSS与HTML结合方式
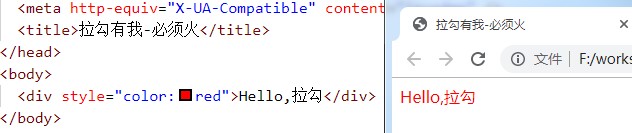
第一种方式 内联/行内样式
就是在我们的HTML标签上通过style属性来引用CSS代码。
第二种方式 内部样式表
我们通过
<a name="6P6dR"></a>
### 背景裁切
background-clip:
- border-box 边框开切
- padding-box 内边距开切
- content-box 内容开切css
<a name="BeSeT"></a>
### 背景大小
background-size:
- cover 缩放成完全**覆盖**背景区域最小大小
- contain 缩放成完全**适应**背景区域最大大小css
<a name="97qfr"></a>
## 过渡动画
<a name="gxS56"></a>
### 过渡
从一个状态到另一个状态,中间的“缓慢”过程; 缺点是,控制不了中间某个时间点。<br />transition{1 2 3 4}<br />1:过渡或动画模拟的css属性<br />2:完成过渡所使用的时间(2s内完成)<br />3:过渡函数。。。<br /><br />4:过渡开始出现的延迟时间css
transition: width 2s ease 1s;
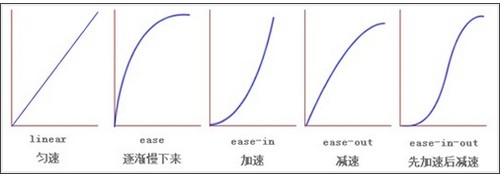
目前,css3只开发出部分的过渡属性,下图所示:<br />css
Hello,拉勾
<a name="yOVSK"></a>
### 动画
从一个状态到另一个状态,过程中每个时间点都可以控制。
- 关键帧:@keyframes 动画帧 { from{} to{} } 或者{ 0%{} 20%{}... }
- 动画属性:animation{ 1 , 2 , 3 , 4 , 5 }
1:动画帧<br /> 2:执行时间<br /> 3:过渡函数<br /> 4:动画执行的延迟(可省略)<br /> 5:动画执行的次数<br />需求1:一个 元素从左向右移动,3秒内执行2次css

需求2:一个 元素从左向右移动,3秒内执行完成。无限次交替执行<br />infinite: 无 限 次 <br />alternate:来回执行(交替,一去一回)```css<style>.wai{width: 600px;height: 100px;border: 2px solid red;}.nei{width: 40px;height: 80px;margin: 5px;background: red;}.nei{animation: x 3s linear infinite alternate;}@keyframes x{0%{margin-left: 0px;}25%{background: yellowgreen;}50%{background: goldenrod;}75%{background: palevioletred;}100%{background: coral;margin-left: 550px;}}</style><body><div class="wai"><div class="nei"></div></div></body>