S调用法是图表应用最高阶用法,这一切要起源于axure设计的一个最强大的功能:Axure支持javascript原生语法调用,这也是axure与其他原型设计软件的最大不同之处。那么下面,我将会重点介绍如何利用axure的这个强大功能实现ECharts、AntV的图表调用。实现随用随改、图表动态展示、快速构建数据看板的目标。
下文我会为大家详细介绍axure实现JS调用的方法,axure如何实现ECharts的调用,学会基础方法,可以修改90%的ECharts图表,学会进阶方法,可以修改98%的ECharts图表(同时支持4.x和5.x);本文暂不提供axure实现AntV的调用,如有兴趣,可购买笔者的产品,Axure图表元件库。或者私信笔者。学会AntV调用的基础方法,可以修改95%的AntV图表,学会进阶方法,可以修改100%的antV(支持4.x,之前的版本未验证,但应该是支持的)图表。至于echarts的另外2%则需要JavaScript语法,或者找前端的同学配合则可解决。学会调用echasrts的基础方法只需要您花上3分钟。
优点:使用简单、修改简单(在ECharts、AntV修改好后,复制代码立马可用,所见即所得)、展示效果好(动态图表)
缺点:基础调用方法学习简单,进阶调用方法学习麻烦。
基础方法
- 在axure中新建一个矩形,命名为“bar1”,记住这个名称,后面改代码会用到它。

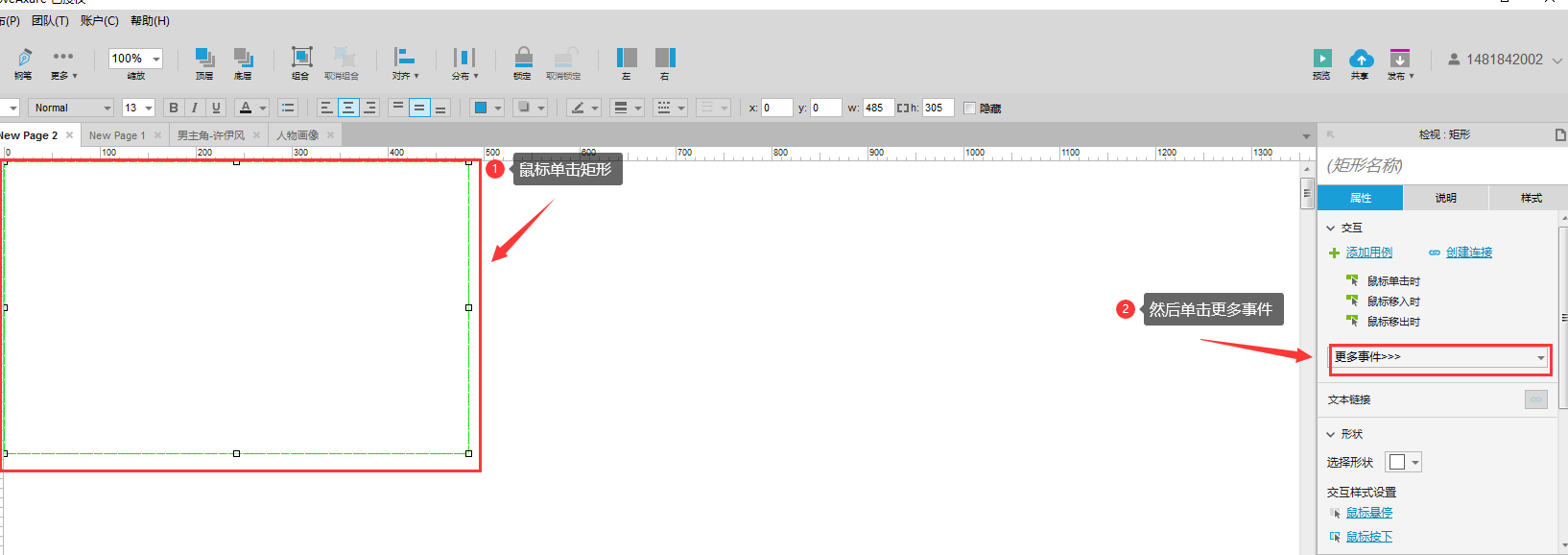
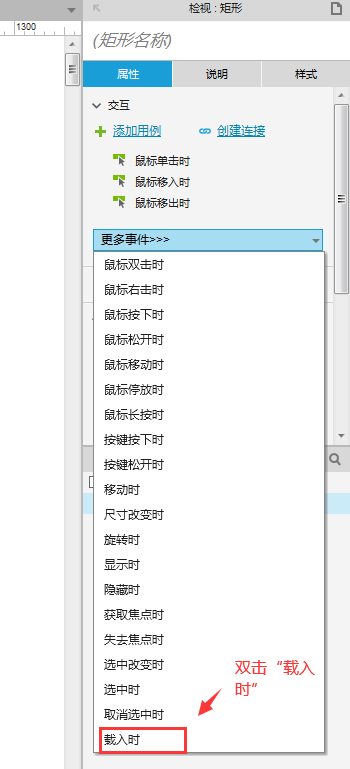
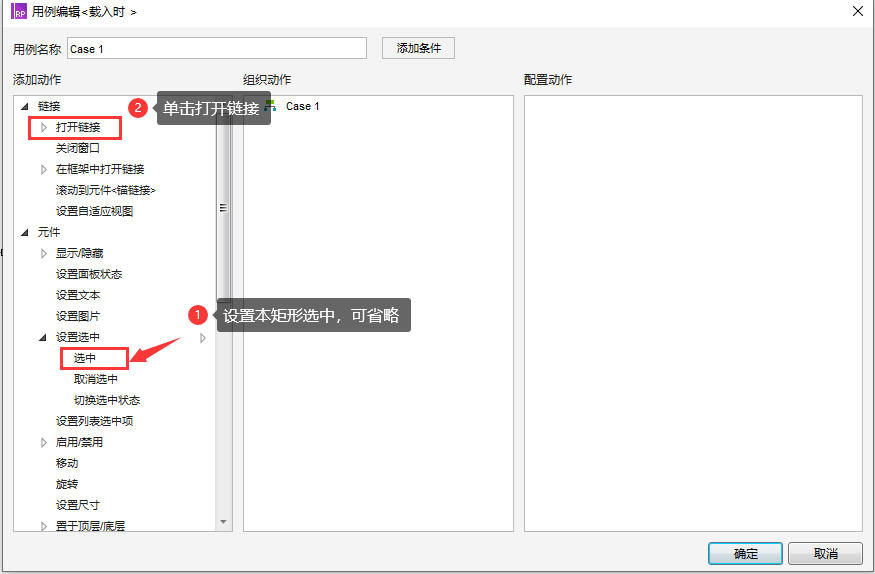
- 设置矩形的用例,载入时,选中自己。然后,点击打开链接。



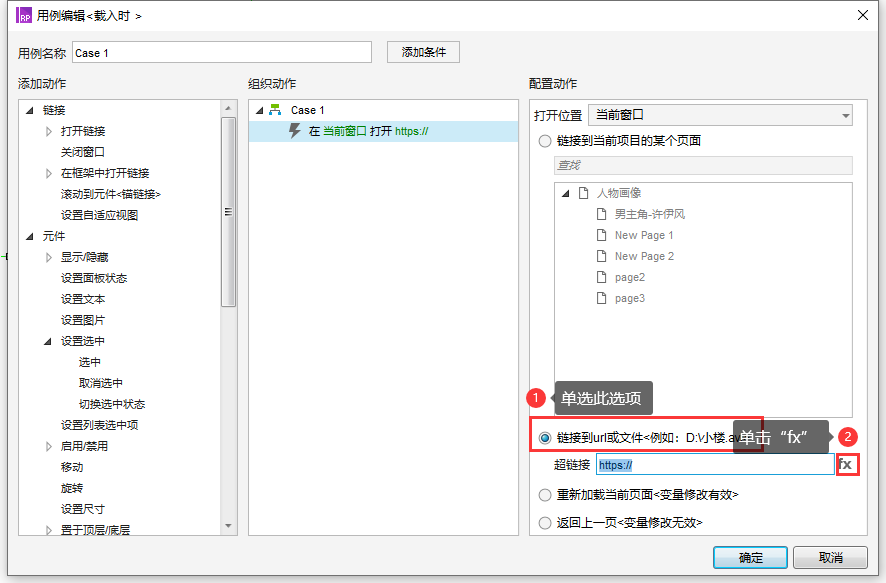
- 按下图点击右边的“fx”。

- 将下列代码复制到如图方框中。

代码:
javascript:
//引入ECharts库
var script = document.createElement(‘script’);
script.type = “text/javascript”;
script.src =”https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js”;
document.head.appendChild(script);
//获取插入的矩形框对象,bar1是上面取得名字,如果是其它名字,则进行替换
//这里用了定时器来延迟图表载入时间,测试时发现刚引入ECharts库就执行图形代码可能会出错。
setTimeout(function(){
//获取插入的bar1矩形框,作为图表绘制的容器,如果前面矩形框为其它名字,则bar1改为对应的名字
var dom =$(‘[data-label=bar1]’).get(0);
//初始化
var myChart = echarts.init(dom);
var option = {
/在此处粘贴ECharts官网的示例代码/
};
//设置数据
if (option && typeof option === “object”){
myChart.setOption(option, true);
}}, 800);
PS:贴的时候要注意代码中不能有注释,单双引号必须是英文

