tapable 是一个类似于 Node.js 中的 EventEmitter 的库,但更专注于自定义事件的触发和处理。webpack 通过 tapable 将实现与流程解耦,所有具体实现通过插件的形式存在。
Tapable 和 webpack 的关系
webpack 是什么?
本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部构建一个 依赖图(dependency graph),此依赖图对应映射到项目所需的每个模块,并生成一个或多个 bundle。
webpack 的重要模块
- 入口(entry)
- 输出(output)
- loader(对模块的源代码进行转换)
- plugin(webpack 构建流程中的特定时机注入扩展逻辑来改变构建结果或做你想要的事)
插件(plugin)是 webpack 的支柱功能。webpack 自身也是构建于你在 webpack 配置中用到的相同的插件系统之上。
webpack 的构建流程
webpack 本质上是一种事件流的机制,它的工作流程就是将各个插件串联起来,而实现这一切的核心就是 Tapable。webpack 中最核心的负责编译的 Compiler 和负责创建 bundle 的 Compilation 都是 Tapable 的实例(webpack5 前)。webpack5 之后是通过定义属性名为 hooks 来调度触发时机。Tapable 充当的就是一个复杂的发布订阅者模式
tabable的工作流程
实例化hook注册事件监听
const { SyncHook } = require('tapable');// 实例化hookconst hook = new SyncHook(['name', 'age']);hook.tap('1', (name, age) => {console.log('1===>', name, age);});//注册事件监听hook.tap('2', (name, age) => {console.log('2===>', name, age);});hook.tap('3', (name, age) => {console.log('3===>', name, age);});
通过hooke触发事件监听
// 触发事件监听hook.call('zce', 100);
Hooke
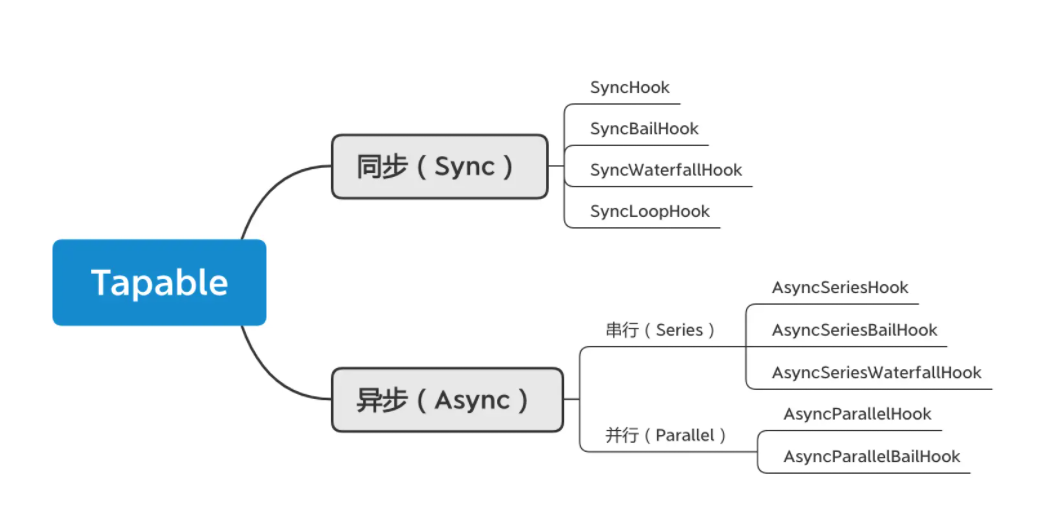
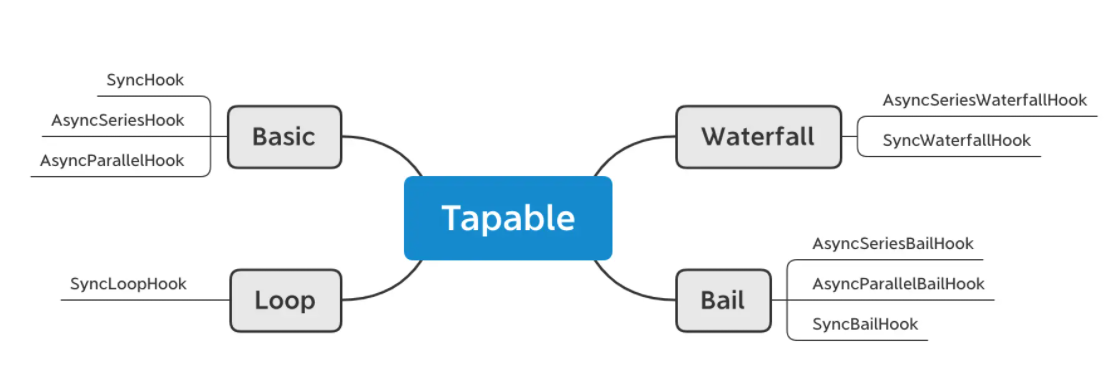
tapable 对外暴露了 9 种 Hooks 类。这些 Hooks 类的作用就是通过实例化来创建一个执行流程,并提供注册和执行方法,Hook 类的不同会导致执行流程的不同。
分未同步和异步,异步又分为并行和串行两种模式
const {SyncHook,SyncBailHook,SyncWaterfallHook,SyncLoopHook,AsyncParallelHook,AsyncParallelBailHook,AsyncSeriesHook,AsyncSeriesBailHook,AsyncSeriesWaterfallHook} = require("tapable");
分类
按同步、异步(串行、并行)分类
- Sync:只能被同步函数注册,如 myHook.tap()
- AsyncSeries:可以被同步的,基于回调的,基于 promise 的函数注册,如 myHook.tap(),myHook.tapAsync() , myHook.tapPromise()。执行顺序为串行
- AsyncParallel:可以被同步的,基于回调的,基于 promise 的函数注册,如 myHook.tap(),myHook.tapAsync() , myHook.tapPromise()。执行顺序为并行
按执行模式分类
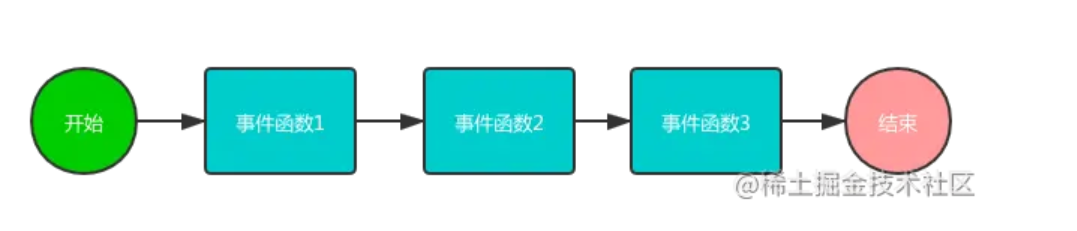
- Basic:执行每一个事件函数,不关心函数的返回值
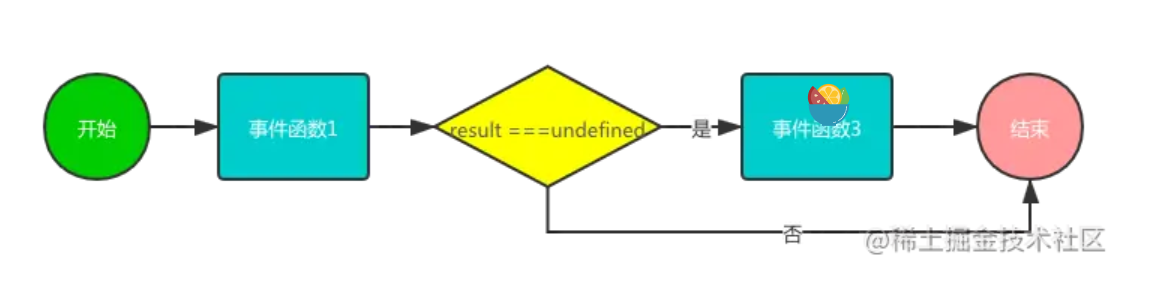
- Bail:执行每一个事件函数,遇到第一个结果 result !== undefined 则返回,不再继续执行
- Waterfall:如果前一个事件函数的结果 result !== undefined,则 result 会作为后一个事件函数的第一个参数

- Loop:不停的循环执行事件函数,直到所有函数结果 result === undefined

同步钩子
注册和回调
| 注册 | 执行 |
|---|---|
| tap | call |
SyncHook
const { SyncHook } = require('tapable');let hook = new SyncHook(['name', 'age']);hook.tap('fn1', function (name, age) {console.log('fn1--->', name, age);});hook.tap('fn2', function (name, age) {console.log('fn2--->', name, age);});hook.call('zoe', 18);
SynBailHook
如果中间有值返回了值,一旦有地方断掉了,后面就不会执行
尝试咋fn2返回非undefined
const { SyncBailHook } = require('tapable');let hook = new SyncBailHook(['name', 'age']);hook.tap('fn1', function (name, age) {console.log('fn1--->', name, age);});hook.tap('fn2', function (name, age) {console.log('fn2--->', name, age);return 1;});hook.tap('fn3', function (name, age) {console.log('fn3--->', name, age);});hook.call('lg', 100);
当fn2返回了一个undefined的时候后面的fn3就会继续执行了
const { SyncBailHook } = require('tapable');let hook = new SyncBailHook(['name', 'age']);hook.tap('fn1', function (name, age) {console.log('fn1--->', name, age);});hook.tap('fn2', function (name, age) {console.log('fn2--->', name, age);return undefined;});hook.tap('fn3', function (name, age) {console.log('fn3--->', name, age);});hook.call('lg', 100);
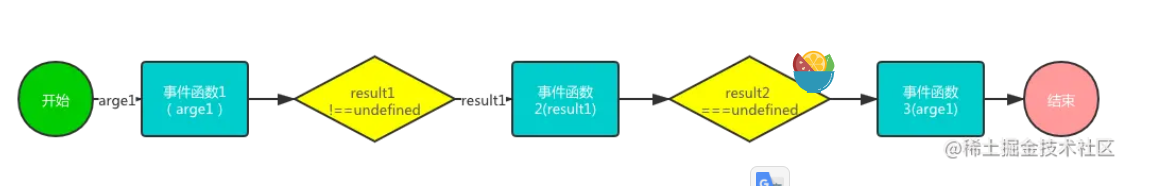
SynWaterfallHook
const { SyncWaterfallHook } = require('tapable');let hook = new SyncWaterfallHook(['name', 'age']);hook.tap('fn1', function (name, age) {console.log('fn1--->', name, age);return 'ret1';});hook.tap('fn2', function (name, age) {console.log('fn2--->', name, age);return 'ret2';});hook.tap('fn3', function (name, age) {console.log('fn3--->', name, age);return 'ret3';});hook.call('zce', 33);
如果中间有值返回了undefined,name就继续传递上一个的回调
const { SyncWaterfallHook } = require('tapable');let hook = new SyncWaterfallHook(['name', 'age']);hook.tap('fn1', function (name, age) {console.log('fn1--->', name, age);return 'fn1的回调';});hook.tap('fn2', function (name, age) {console.log('fn2--->', name, age);return undefined;});hook.tap('fn3', function (name, age) {console.log('fn3--->', name, age);return 'ret3';});hook.call('zce', 33);
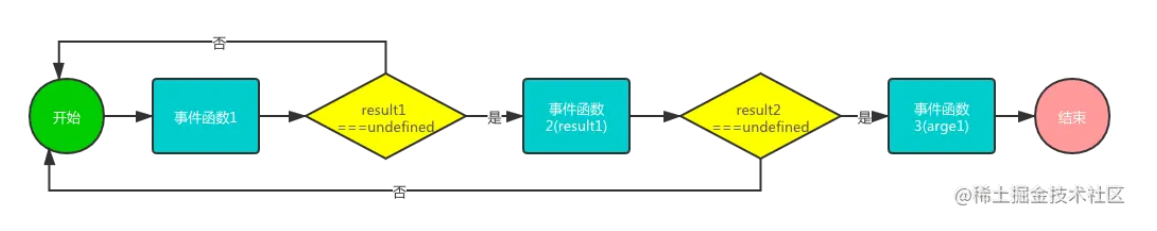
SynLoopHook
const { SyncLoopHook } = require('tapable');let hook = new SyncLoopHook(['name', 'age']);let count1 = 0;let count2 = 0;let count3 = 0;hook.tap('fn1', function (name, age) {console.log('fn1--->', name, age);if (++count1 === 1) {count1 = 0;return undefined;}return true;});hook.tap('fn2', function (name, age) {console.log('fn2--->', name, age);if (++count2 === 2) {count2 = 0;return undefined;}return true;});hook.tap('fn3', function (name, age) {console.log('fn3--->', name, age);});hook.call('foo', 100);
只要某一个环节返回的不是undefined,那么就从这个环节开始循环
异步串行钩子
注册和回调
异步钩子对于注册有两种方式
| 注册 | 执行 | 参数 |
|---|---|---|
| tapAsync | callAsync | callback(err first) |
| tapPromise | promise | resolve/reject |
tapAsync
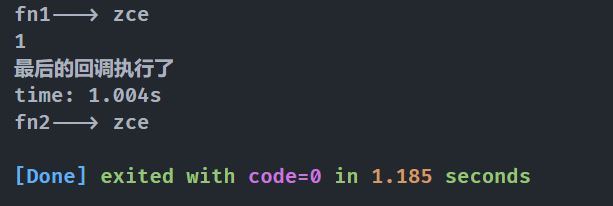
const { AsyncParallelHook } = require('tapable');let hook = new AsyncParallelHook(['name']);console.time('time');hook.tapAsync('fn1', function (name, callback) {setTimeout(() => {console.log('fn1--->', name);callback();}, 1000);});hook.tapAsync('fn2', function (name, callback) {setTimeout(() => {console.log('fn2--->', name);callback();}, 1000);});hook.callAsync('zce', function (err) {console.log(err);console.log(name);console.log('最后的回调执行了');console.timeEnd('time');});
在callback中传参就是error
const { AsyncParallelHook } = require('tapable');let hook = new AsyncParallelHook(['name']);console.time('time');hook.tapAsync('fn1', function (name, callback) {setTimeout(() => {console.log('fn1--->', name);callback(1);}, 1000);});hook.tapAsync('fn2', function (name, callback) {setTimeout(() => {console.log('fn2--->', name);callback();}, 1000);});hook.callAsync('zce', function (err) {console.log(err);console.log('最后的回调执行了');console.timeEnd('time');});

注意此时
此时能够抛出fn2是因为callback发出err是在定时器当中,当发出callbackError的时候定时器已经注册了
如果改成如下
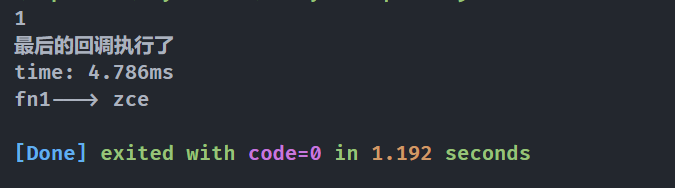
const { AsyncParallelHook } = require('tapable');let hook = new AsyncParallelHook(['name']);console.time('time');hook.tapAsync('fn1', function (name, callback) {callback(1);setTimeout(() => {console.log('fn1--->', name);}, 1000);});hook.tapAsync('fn2', function (name, callback) {setTimeout(() => {console.log('fn2--->', name);callback();}, 1000);});hook.callAsync('zce', function (err) {console.log(err);console.log('最后的回调执行了');console.timeEnd('time');});

就不会触发fn2
promise
const { AsyncParallelHook } = require('tapable');let hook = new AsyncParallelHook(['name']);console.time('time');hook.tapPromise('fn1', function (name) {return new Promise(function (resolve, reject) {setTimeout(() => {console.log('fn1--->', name);resolve();}, 1000);});});hook.tapPromise('fn2', function (name) {return new Promise(function (resolve, reject) {setTimeout(() => {console.log('fn2--->', name);resolve();}, 2000);});});hook.promise('foo').then(() => {console.log('end执行了');console.timeEnd('time');});
AsyncSeriesHook
钩子函数会串行执行,会保证执行的顺序,上一个钩子结束后,下一个钩子才会开始,执行事件注册的回调函数会最后执行。
const hook = AsyncSeriesHook(['arg']);const start = Date.now();hook.tapAsync('listen1', (arg, callback) => {console.log(`listen1==耗时:${Date.now() - start}`)setTimeout(() => {callback();}, 1000);});hook.tapAsync('listen2', (arg, callback) => {console.log(`listen2==耗时:${Date.now() - start}`)setTimeout(() => {callback();}, 2000);});hook.callAsync('hello', () => {console.log(`回调函数执行,耗时:${Date.now() - start}`);});/**输出:listen1==耗时:1listen2==耗时:1013回调函数执行,耗时:3018*/
AsyncSeriesBailHook
钩子函数会异步串行执行,但只要有一个钩子函数调用callback时传入了一个非undefined值,那么执行事件时注册的回调函数就会执行,剩下的钩子函数将不会执行。
const hook = AsyncSeriesBailHook(['arg']);const start = Date.now();hook.tapAsync('listen1', (arg, callback) => {console.log('listen1')setTimeout(() => {callback(true);}, 1000);});hook.tapAsync('listen2', (arg, callback) => {console.log('listen2')setTimeout(() => {callback();}, 2000);});hook.callAsync('hello', () => {console.log(`回调函数执行,耗时:${Date.now() - start}`);});/**输出:listen1回调函数执行,耗时:1014*/
AsyncSeriesWaterfallHookHook
钩子函数会异步串行执行,前一个钩子函数通过调用callback传入的参数会作为下一个钩子函数的参数,当所有钩子函数执行结束后,才会触发执行事件时注册的回调函数,该回调函数中接收了最后一个钩子函数返回的参数。
const hook = AsyncSeriesWaterfallHook(['arg']);const start = Date.now();hook.tapAsync('listen1', (arg, callback) => {console.log('listen1', arg)setTimeout(() => {callback(null, `${arg} listen1`);}, 1000);});hook.tapAsync('listen2', (arg, callback) => {console.log('listen2', arg)setTimeout(() => {callback(null, `${arg} listen2`);}, 2000);});hook.callAsync('hello', (_, arg) => {console.log(`回调函数执行,耗时:${Date.now() - start}, arg:`, arg);});/**输出:listen1 hellolisten2 hello listen1回调函数执行,耗时:3016, arg: hello listen1 listen2*/
异步并行钩子
AsyncParallelHook
钩子函数会异步并行执行,当所有钩子函数的回调函数都执行后,才会触发执行事件时注册的回调函数。
const hook = AsyncParallelHook(['arg']);const start = Date.now();hook.tapAsync('listen1', (arg, callback) => {console.log('listen1', arg)setTimeout(() => {callback();}, 1000);});hook.tapAsync('listen2', (arg, callback) => {console.log('listen2', arg);setTimeout(() => {callback();}, 2000);});hook.callAsync('hello', () => {console.log(`回调函数执行,耗时:${Date.now() - start}`);});/**输出:listen1 hellolisten2 hello回调函数执行,耗时:2013*/
callback传递一个err的时候回立即调用回调
const hook = AsyncParallelHook(['arg']);const start = Date.now();hook.tapAsync('listen1', (arg, callback) => {console.log('listen1', arg)setTimeout(() => {callback(1);}, 1000);});hook.tapAsync('listen2', (arg, callback) => {console.log('listen2', arg);setTimeout(() => {callback();}, 2000);});hook.callAsync('hello', (err) => {console.log(err)console.log(`回调函数执行,耗时:${Date.now() - start}`);});/**输出:listen1 hello1回调函数执行,耗时:2013*/
AsyncParallelBailHook
钩子函数会异步并行执行,当某个钩子函数中调用callback时,传入了一个非undefined的值,那么执行事件时注册的回调函数会立即执行。
const { AsyncParallelBailHook } = require('tapable');const hook = AsyncParallelBailHook(['arg']);const start = Date.now();hook.tapAsync('listen1', (arg, callback) => {setTimeout(() => {console.log('listen1', arg);callback(true);}, 1000);});hook.tapAsync('listen2', (arg, callback) => {setTimeout(() => {console.log('listen2', arg);callback();}, 2000);});hook.callAsync('hello', () => {console.log(`回调函数执行,耗时:${Date.now() - start}`);});/**输出:listen1 hello回调函数执行,耗时:1015listen2 hello*/
Hook 类使用
Hook类使用
简单来说就是下面步骤
- 实例化构造函数 Hook
- 注册(一次或者多次)
- 执行(传入参数)
- 如果有需要还可以增加对整个流程(包括注册和执行)的监听-拦截器
以最简单的 SyncHook 为例:
// 简单来说就是实例化 Hooks 类// 接收一个可选参数,参数是一个参数名的字符串数组const hook = new SyncHook(["arg1", "arg2", "arg3"]);// 注册// 第一个入参为注册名// 第二个为注册回调方法hook.tap("1", (arg1, arg2, arg3) => {console.log(1, arg1, arg2, arg3);return 1;});hook.tap("2", (arg1, arg2, arg3) => {console.log(2, arg1, arg2, arg3);return 2;});hook.tap("3", (arg1, arg2, arg3) => {console.log(3, arg1, arg2, arg3);return 3;});// 执行// 执行顺序则是根据这个实例类型来决定的hook.call("a", "b", "c");//------输出------// 先注册先触发1 a b c2 a b c3 a b c
上面的例子为同步的情况,若注册异步则:
let { AsyncSeriesHook } = require("tapable");let queue = new AsyncSeriesHook(["name"]);console.time("cost");queue.tapPromise("1", function (name) {return new Promise(function (resolve) {setTimeout(function () {console.log(1, name);resolve();}, 1000);});});queue.tapPromise("2", function (name) {return new Promise(function (resolve) {setTimeout(function () {console.log(2, name);resolve();}, 2000);});});queue.tapPromise("3", function (name) {return new Promise(function (resolve) {setTimeout(function () {console.log(3, name);resolve();}, 3000);});});queue.promise("weiyi").then((data) => {console.log(data);console.timeEnd("cost");});
HookMap 类使用
官方推荐将所有的钩子实例化在一个类的属性 hooks 上,如:
class Car {constructor() {this.hooks = {accelerate: new SyncHook(["newSpeed"]),brake: new SyncHook(),calculateRoutes: new AsyncParallelHook(["source", "target", "routesList"])};}/* ... */setSpeed(newSpeed) {// following call returns undefined even when you returned valuesthis.hooks.accelerate.call(newSpeed);}}
执行和注册
const myCar = new Car();myCar.hooks.accelerate.tap("LoggerPlugin", newSpeed => console.log(`Accelerating to ${newSpeed}`));myCar.setSpeed(1)
而 HookMap 正是这种推荐写法的一个辅助类。具体使用方法:
const keyedHook = new HookMap(key => new SyncHook(["arg"]))keyedHook.for("some-key").tap("MyPlugin", (arg) => { /* ... */ });keyedHook.for("some-key").tapAsync("MyPlugin", (arg, callback) => { /* ... */ });keyedHook.for("some-key").tapPromise("MyPlugin", (arg) => { /* ... */ });const hook = keyedHook.get("some-key");if(hook !== undefined) {hook.callAsync("arg", err => { /* ... */ });}
MultiHook 类使用
相当于提供一个存放一个 hooks 列表的辅助类:
const { MultiHook } = require("tapable");this.hooks.allHooks = new MultiHook([this.hooks.hookA, this.hooks.hookB]);