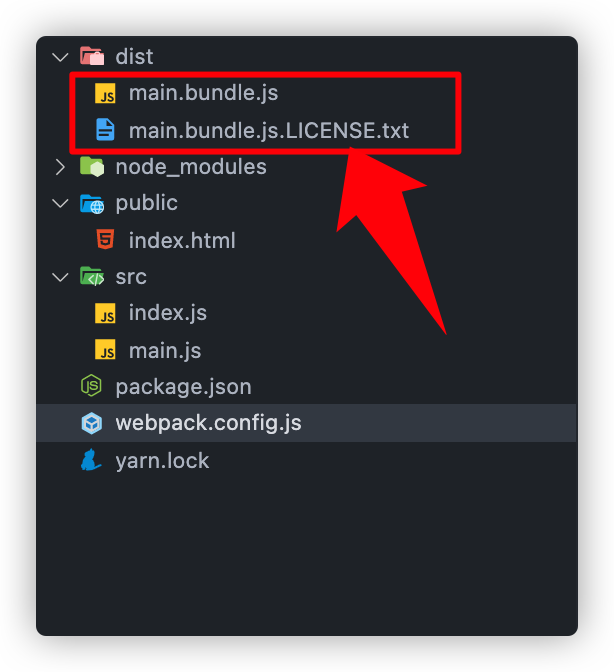
在引入第三方库的时候会有一些说明文档会被自动提取出来,如果要禁止掉就配置TerserPlugin 0
0
terser-webpack-plugin 在webpack5之后是webpack内置的,但是需要再引入
const TerserPlugin = require('terser-webpack-plugin');const path = require('path');module.exports = {mode: 'production',entry: './src/index.js',output: {filename: '[name].bundle.js',path: path.resolve(__dirname, 'dist'),clean: true,},optimization: {minimizer: [new TerserPlugin({extractComments: false,}),],},};

