[TOC]
- lineCap 绘制线段端点样式(butt、round、squarc 、默认butt)
- lineWidth 线宽
- lineJoin两条线相交时焦点样式(bevel、round、miter、默认miter)
- miterLimit
从画一条线段开始。因为画线段是最简单的,最基础的。怎么画线条?和现实中画画差不多:移动画笔,使画笔移动至绘画的开始处
- 移动画笔:使画笔移动至绘画的开始处(线段的起点)
- 确定第一笔的停止点(线段的终点)
- 规划好之后,选择画笔(包括画笔的粗细和颜色等)
- 确定绘制
因为 Canvas是基于状态的绘制,所以前面几步都是在确定状态,最后一步才会具体绘制
移动画笔moveTo() (起点)
之前我们获得了画笔 context,所以以此为例,给出该方法的使用实例——context.moveTo(100,100)。这句代码的意思是 移动画笔至(100,100)这个点(单位是px)。记住,这里是以 canvas 画布的左上角为笛卡尔坐标系的原点,且y轴的正方向向下,x轴的正方向向右。
画笔停点lineTo() (终点)
同理,context.lineTo(600,600)。这句的意思是从 上一笔的停止点 绘制到(600,600)这里。不过要清楚,这里的moveTo()``lineTo()都只是状态而已,是规划,是我准备要画,还没有开始画,只是一个计划而已!
选择画笔(线段样式style)
这里我们暂且只设置一下画笔的颜色和粗细。context.lineWidth = 5,这句话的意思是设置画笔(线条)的粗细为 5 px。context.strokeStyle = "#AA394C",这句话的意思是设置画笔(线条)的颜色为玫红色。
因为Canvas是基于状态的绘制,所以我们在选择画笔粗细和颜色的同时,其实也是选择了线条的粗细和颜色。
确定绘制
确定绘制只有两种方法,fill()和stroke(),有点绘画基础的应该知道,前者是指填充,后者是指描边。因为我们只是绘制线条,所以只要描边就可以了。调用代码 context.stroke() 即可。
案例1:绘制线段
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>从线条开始</title>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的浏览器不支持Canvas
</canvas>
</div>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.moveTo(50,50); //moveTo(x,y) 定义线条开始坐标
context.lineTo(150,150);//lineTo(x,y) 定义线条结束坐标
context.lineWidth = 5;
context.strokeStyle = "#AA394C";
context.stroke(); //绘制线条
}
</script>
</body>
</html>
案例2:绘制多条线段
- 我们已经成功绘制了一条线段。那么,如果我要绘制有两个笔画甚至是很多笔画的折线复用
lineTo()就可以了 - 那同理,我们要绘制多条样式各不相同的折线怎么办呢?比如我们在这里画三条不同颜色折线。聪明的小伙伴肯定想到了,这还不简单,只需要平移一下再改下画笔颜色就行了。代码格式都一样的,复制就可以了。代码如下。 ```javascript <!Doctype html>

- **原因是因为每条直线都各自设置context的属性,上面的属性设置都被最下面的设置覆盖了**
:::info
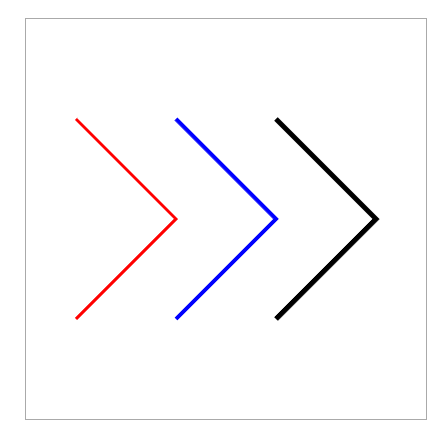
**那么如何绘制不同颜色的线段呢** **beginPath() **
:::

<a name="fKqOo"></a>
### 使用 beginPath() 开始绘制新路径
为了让绘制方法不重复绘制,我们在每次绘制之前加上`beginPath()`,代表下次绘制的起始之处为`beginPath()`之后的代码。我们在三次绘制之前分别加上`context.beginPath()`和 `context.stroke();绘制介绍`
javascript
<!Doctype html>
<a name="mnCrJ"></a>
### beginPath函数理解
1. **beginPath和closePath并不是成对出现的**
2. **beginPath的作用是开始一条新路径**
3. **closePath的作用是使当前路径闭合**
[参考文章](http://www.qiutianaimeili.com/html/page/2021/06/2040gtu1acebke9.html)
:::info
canvas中的绘制方法(如stroke,fill),都会以“上一次beginPath”之后的所有路径为基础进行绘制。
:::
- 不管你用moveTo把画笔移动到哪里,只要不beginPath,那你一直都是在画一条路径
- fillRect与strokeRect这种直接画出独立区域的函数,也不会打断当前的path.
如果你画出的图形和你想像的不一样,记得查看是否有合理的beginPath.
<a name="XtsiB"></a>
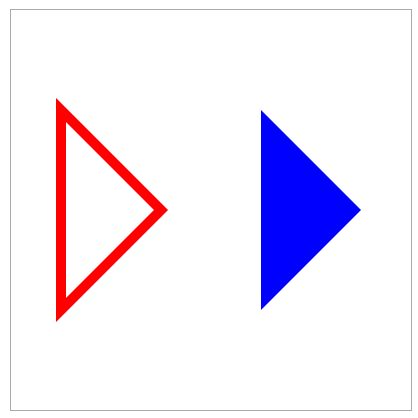
### closePath路径闭合
- 两条线段然后路径闭合成为三角形

```javascript
<!Doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>基础的Canvas</title>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;" width="400" height="400">
你的浏览器不支持Canvas
</canvas>
</div>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.beginPath();
context.moveTo(50,100);
context.lineTo(150,200);
context.lineTo(50,300);
context.lineWidth = 10;
context.lineCap = "butt";
context.strokeStyle = "red";
context.closePath();
context.stroke(); //绘制路径。
context.beginPath();
context.beginPath();
context.moveTo(250,100);
context.lineTo(350,200);
context.lineTo(250,300);
context.lineWidth = 10;
context.closePath();
context.fillStyle = 'blue'
context.fill(); //填充闭合区域。如果path没有闭合,则fill()会自动闭合路径
}
</script>
</body>
</html>