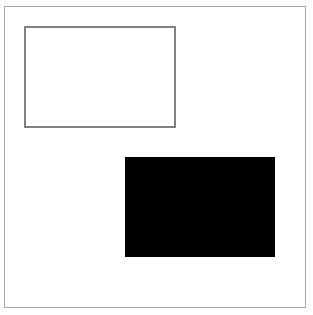
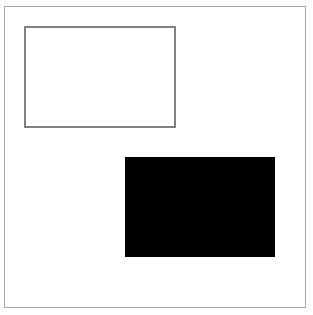
rect()与stroke()绘制矩形

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>canvas</title></head><body><canvas id="myCanvas" width="300" height="300" style="border: 1px solid #aaaaaa;"> 您的浏览器不支持 HTML5 canvas 标签。</canvas><script> var c = document.getElementById('myCanvas'); var ctx = c.getContext("2d"); ctx.beginPath(); ctx.rect(20, 20, 150, 100); //step1:指定矩形 ctx.stroke(); //step2:描边绘制 ctx.beginPath(); ctx.rect(120, 150, 150, 100); //step1:指定矩形 ctx.fill(); //step2:填充绘制</script></body></html>
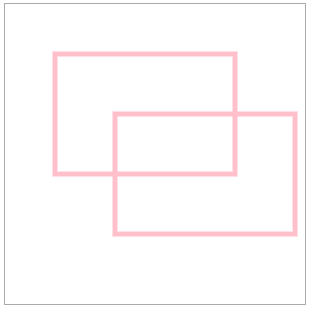
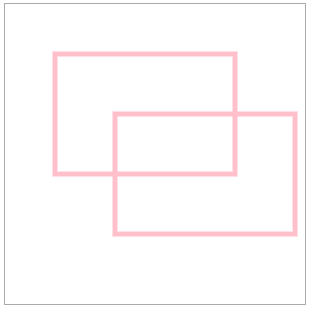
strokeRect 绘制矩形(无填充)

var canvas = document.getElementById('myCanvas');var context = canvas.getContext('2d'); //getContext() 方法可返回一个对象context.strokeStyle = "pink"; //图形边框的填充颜色context.lineWidth = 5; //用宽度为 5 像素的线条来绘制矩形:context.strokeRect(50,50,180,120); //绘制矩形(无填充)context.strokeRect(110,110,180,120);
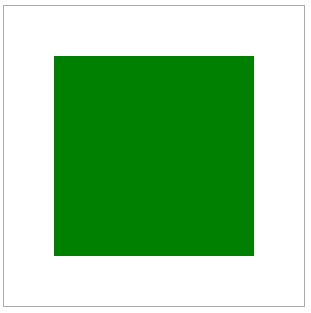
fillRect绘制矩形(填充)

var canvas = document.getElementById('myCanvas');var context = canvas.getContext('2d'); //getContext() 方法可返回一个对象context.fillStyle = "green"; // 设置或返回用于填充绘画的颜色、渐变或模式context.fillRect(50,50,200,200); // x轴 y轴 宽 和 高 ,绘制“被填充”的矩形
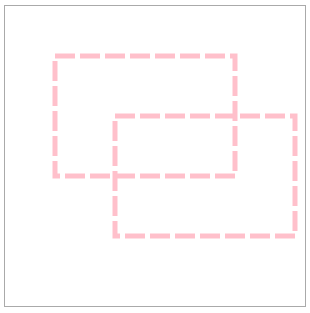
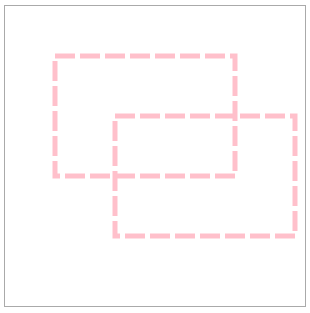
设置描边矩形边框为虚线
- 用 setLineDash 方法和 lineDashOffset 属性来制定虚线样式。 setLineDash 方法接受一个数组,来指定线段与间隙的交替;lineDashOffset 属性设置起始偏移量。

var canvas = document.getElementById('myCanvas');var context = canvas.getContext('2d'); //getContext() 方法可返回一个对象context.strokeStyle = "pink"; //图形边框的填充颜色context.lineWidth = 5; //用宽度为 5 像素的线条来绘制矩形:context.setLineDash([20, 5]); // [实线长度, 间隙长度]context.lineDashOffset = -0;context.strokeRect(50,50,180,120); //绘制矩形(无填充)context.strokeRect(110,110,180,120);