HTML Canvas 参考手册
学习 HTML5 Canvas 这一篇文章就够了
w3school教程
参考文章
标记绘图
大多数 Canvas 绘图 API 都没有定义在
获取canvas对象
在定义好 canvas 之后,就可以使用 javascript 访问 canvas 元素,使用 canvas 提供的一系列 API 。
在使用 canvas 时,首先要得到 canvas 的环境上下文(getContext)。才能够对 canvas 进行相应操作。
var canvas = document.getElementById("canvas");
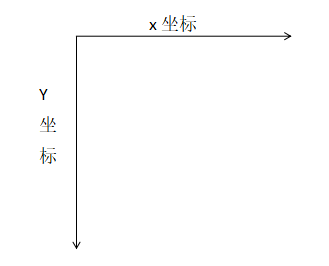
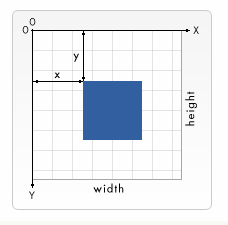
理解Canvas坐标系


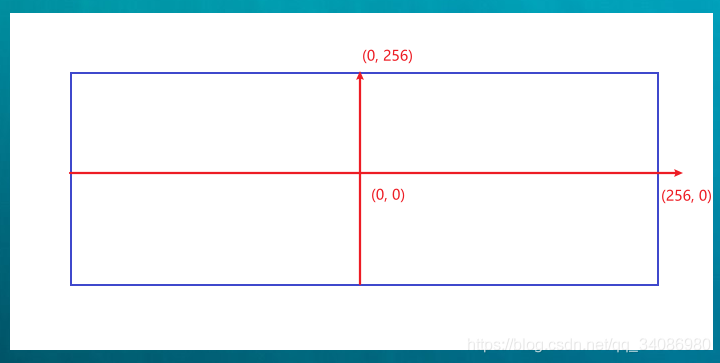
有时候为了方便可以,将起始点放在canvas中间,然后将y轴的方向改为向上:

var c =document.getElementById("canvas");var ctx= c.getContext("2d");// 原来坐标系的起点在canvas的左上角(0, 0),现在将起点定在(128, 128)这个点上ctx.translate(128, 128);// 原先y轴是向下的,现在改为向上ctx.scale(1, -1);
有时候选择坐标系,可以简化坐标的计算量,不仅让代码容易理解,也节省了CPU运算的时间
获得画笔(2D环境)
画画首先需要画笔。获取canvas画笔也是一句话的事情,就是直接使用刚才获得的canvas对象,调用它的
getContext("2d")方法,即可。var context = canvas.getContext("2d");
在其他教程中都是使用绘图环境对象这个专有术语,我觉得画笔更加形象(使用绘图环境对象在canvas元素上进行绘制)
- 准备工作只有三步:
- 布置画布:通过添加
**<canvas>**标签,添加canvas元素 - 获取画布:通过
**<canvas>**标签的id,获得canvas对象 - 获得画笔:通过canvas对象的
**getContext("2d")**方法,获得2D环境 ```javascript <!doctype html>
移动画笔 moveTo() (起点)
之前我们获得了画笔 context,所以以此为例,给出该方法的使用实例——context.moveTo(100,100)。这句代码的意思是 移动画笔至(100,100)这个点(单位是px)。记住,这里是以 canvas 画布的左上角为笛卡尔坐标系的原点,且y轴的正方向向下,x轴的正方向向右。
画笔停点 lineTo() (终点)
同理,context.lineTo(600,600)。这句的意思是从 上一笔的停止点 绘制到(600,600)这里。不过要清楚,这里的moveTo()``lineTo()都只是状态而已,是规划,是我准备要画,还没有开始画,只是一个计划而已!
开始一个新路径 beginPath
参考文章
不管你用moveTo把画笔移动到哪里,只要不beginPath,那你一直都是在画一条路径
fillRect与strokeRect这种直接画出独立区域的函数,也不会打断当前的path.
绘制路径 (path)
图形的基本元素是路径。
路径是通过不同颜色和宽度的线段或曲线相连形成的不同形状的点的集合。
一个路径,甚至一个子路径,都是闭合的。
使用路径绘制图形需要一些额外的步骤:
- 创建路径起始点
- 调用绘制方法去绘制出路径
- 把路径封闭
- 一旦路径生成,通过描边或填充路径区域来渲染图形。
下面是需要用到的方法:
- beginPath()新建一条路径,路径一旦创建成功,图形绘制命令被指向到路径上生成路径
- moveTo(x, y)把画笔移动到指定的坐标(x, y)。相当于设置路径的起始点坐标。
- closePath()闭合路径之后,图形绘制命令又重新指向到上下文中
- stroke()通过线条来绘制图形轮廓
- fill()通过填充路径的内容区域生成实心的图形
Canvas和Svg的差异
| 属性 | 描述 | 备注 |
|---|---|---|
| fillStyle | 设置填充的颜色和样式 | 可设置color颜色或渐变对象 |
| strokeStyle | 设置画笔的颜色和样式 | 可设置color颜色或渐变对象 |
| lineWidth | 设置笔触的厚度 | 即线段的厚度 |
有关模糊阴影设置的属性
| 属性 | 描述 | 备注 |
|---|---|---|
| shadowBlur | 设置模糊阴影 | |
| shadowOffsetX | 设置阴影水平位移 | |
| shadowOffsetY | 设置阴影垂直位移 | |
| shadowColor | 设置阴影的颜色 |
有关文本设置的属性
| 属性 | 描述 | 备注 |
|---|---|---|
| font | 设置文本的字体样式 | 和css的font相同的书写规则 |
| textAlign | 设置文本水平的对其方式 | |
| textBaseline | 设置文本垂直方向的对其方式 |
路径和路径绘制方法
| 方法名 | 描述 | 语法 |
|---|---|---|
| beginPath | 创建一个新的路劲 | beginPath() |
| closePath | 尝试封闭路径 | closePath() |
| stroke | 给已有的子路径描边 | stroke() |
| fill | 给子路径填充 | fill() |
| moveTo | 移动笔触到指定位置点 | moveTo(x,y) |
| lineTo | 从前一个点到指定点创建一个子路径 | lineTo(x,y) |
| arc | 创建一段圆弧路径 | arc(x,y,radius,startAngle,endAngle,anticlockwise) |
| bezierCurveTo | 创建一个贝塞尔曲线路径 | bezierCurveTo(ctr1x,ctr1y,ctr2,xctr2y,x,y) |
| rect | 创建一个矩形路径 | rect(x,y,width,height) |
| fillRect | 直接绘制出一个填充矩形 | fillRect(x,y,width,height) |
| strokeRect | 直接绘制出描边矩形 | strokeRect(x,y,width,height) |
文本方法
| 方法名 | 描述 | 语法 |
|---|---|---|
| fillText | 用于绘制填充文本 | fillText(text,x,y,[maxWidth]) |
| strokeText | 用于绘制描边文本 | strokeText(text,x,y,[maxWidth]) |
图像方法
| 方法名 | 描述 | 备注 |
|---|---|---|
| drawImage | 可以将图像绘制到画布上 | 参数不同,绘制的效果也不同 |

