1、脚手架出现的原因:
- 前端工程项目的复杂性,通过模块化、组件化的开发形式,被组成成千上万个文件,我们需要通过模块化的技术来管理他们之间相互的依赖
- 第三方库的管理、依赖、版本升级都需要脚手架进行管理
- 工具的作用:比如babel、webpack、gulp,需要配置他们转换规则、打包依赖、热更新等
脚手架的作用:脚手架让项目从搭建到开发、再到部署、整个流程变得快速和便捷。
2、 前端脚手架
现在比较流行的三大框架都有属于自己的脚手架:
- Vue的脚手架:vue-cli
- Angular的脚手架:angular-cli
- React的脚手架:create-react-app
他们的作用就是帮助我们生成一个通用的目录结构,并且已经将我们所需的工程环境配置好。
使用脚手架的依赖?
- 目前这些脚手架都是使用node编写的,并且都是基于webpack的
- 所在在电脑上必须要有node的运行环境
包管理工具的使用:yarn和npm命令对比
| 作用 | 工具npm | 工具yarn |
|---|---|---|
| 安装依赖 | npm install | yarn install |
| 安装包 | npm install [package] | yarn add [package] |
| 安装运行依赖 | npm install —sava [package] | yarn add [package] |
| 安装开发时依赖 | npm install —sava—dev [package] | yarn add [package][—dev/-D] |
| npm rebuild | yarn install —force | |
| 卸载依赖包 | npm uninstall [package] | yarn remove [package] |
| 卸载运行时依赖 | npm uninstall —sava [package] | yarn remove [package] |
| 卸载开发时依赖 | npm uninstall —sava-dev [package] | yarn remove [package] |
| npm uninstall —sava-optional [package] | yarn reomve [package] | |
| 清除临时文件 | npm cache clean | yarn cache clean |
| rm -rf node_modules && npm install | yarn upfrade |
3、安装npm的国内镜像
更换npm的镜像源,可更换为淘宝的镜像
命令:npm config set registry https://registry.npm.taobao.org
国内的淘宝镜像源是比较稳定的迅速的
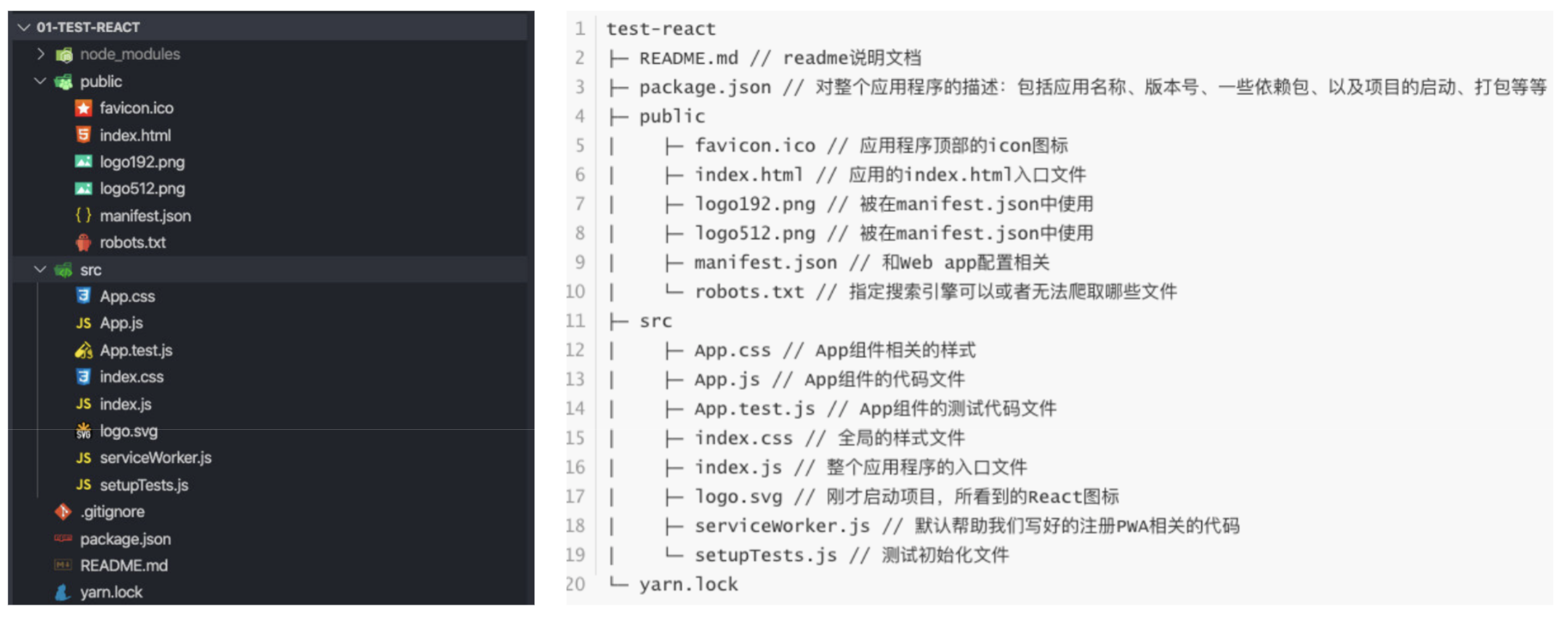
4、react脚手架目录结构分析

5、了解PWA
5.1 PWA的相关概念:
- PWA全称Progressive Web App,即渐进式WEB应用
- 一个PWA 应用首先是一个网页,可以通过Web 技术编写出一个网页应用
- 随后添加上App Manifest 和Service Worker 来实现PWA 的安装和离线等功能
- 这种Web存在的形式,我们也称之为是Web App
5.2 PWA可以解决那些问题?
- 可以添加至主屏幕,点击主屏幕图标可以实现启动动画以及隐藏地址栏
- 实现离线缓存功能,即使用户手机没有网络,依然可以使用一些离线功能
- 实现了消息推送
- 等等一系列类似于Native App相关的功能
6、webpack理论知识
webpack是一个现代的JavaScript应用程序的静态模块打包器(module bundle)。

