3.1 核心概念概述
- State
- Mutation
- Action
- Getter
Vuex 中的主要核心概念如下:
3.2 State
// 创建store数据源,提供唯一公共数据const store = new Vuex.Store({state: { count: 0 }})
State 提供唯一的公共数据源,所有共享的数据都要统一放到 Store 的 State 中进行存储。
组件访问 State 中数据的第一种方式:
this.$store.state.全局数据名称
组件访问 State 中数据的第二种方式:
// 1. 从 vuex 中按需导入 mapState 函数import { mapState } from 'vuex'
通过刚才导入的 mapState 函数,将当前组件需要的全局数据,映射为当前组件的 computed 计算属性:
// 2. 将全局数据,映射为当前组件的计算属性computed: {...mapState(['count'])}
3.3 Mutation
Mutation 用于变更 Store中 的数据。
① 只能通过 mutation 变更 Store 数据,不可以直接操作 Store 中的数据。 ② 通过这种方式虽然操作起来稍微繁琐一些,但是可以集中监控所有数据的变化。
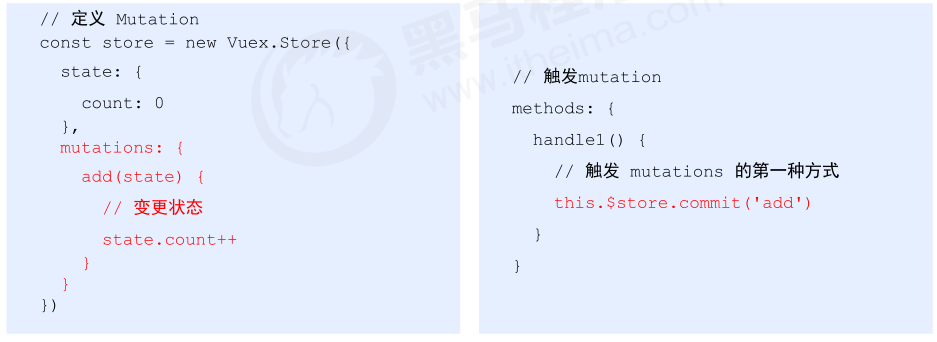
// 定义 Mutationconst store = new Vuex.Store({state: {count: 0},mutations: {add(state) {// 变更状态state.count++}}})
// 触发mutationmethods: {handle1() {// 触发 mutations 的第一种方式this.$store.commit('add')}}

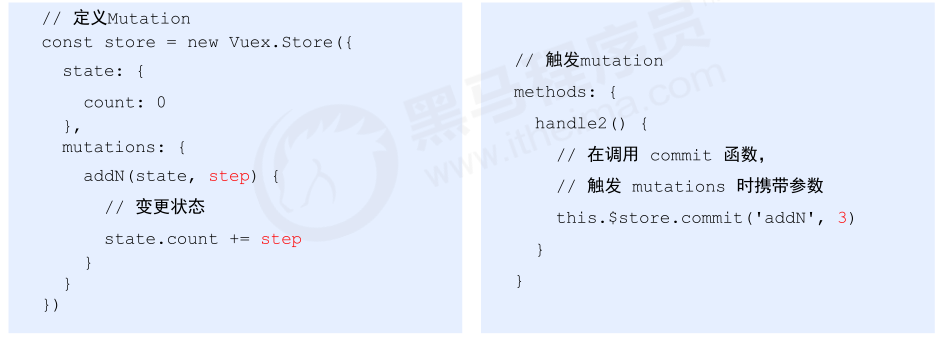
可以在触发 mutations 时传递参数:
// 定义Mutationconst store = new Vuex.Store({state: {count: 0},mutations: {addN(state, step) {// 变更状态state.count += step}}})
// 触发mutationmethods: {handle2() {// 在调用 commit 函数,// 触发 mutations 时携带参数this.$store.commit('addN', 3)}}

this.$store.commit() 是触发 mutations 的第一种方式,触发 mutations 的第二种方式:
// 1. 从 vuex 中按需导入 mapMutations 函数import { mapMutations } from 'vuex'
通过刚才导入的 mapMutations 函数,将需要的 mutations 函数,映射为当前组件的 methods 方法:
// 2. 将指定的 mutations 函数,映射为当前组件的 methods 函数methods: {...mapMutations(['add', 'addN'])}
3.4 Action
Action 用于处理异步任务。
如果通过异步操作变更数据,必须通过 Action,而不能使用 Mutation,但是在 Action 中还是要通过触发
Mutation 的方式间接变更数据。
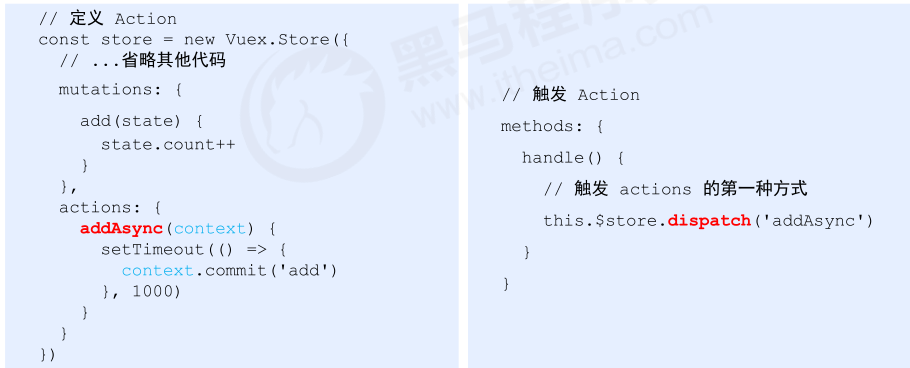
// 定义 Actionconst store = new Vuex.Store({// ...省略其他代码mutations: {add(state) {state.count++}},actions: {addAsync(context) {setTimeout(() => {context.commit('add')}, 1000)}}})
// 触发 Actionmethods: {handle() {// 触发 actions 的第一种方式this.$store.dispatch('addAsync')}}

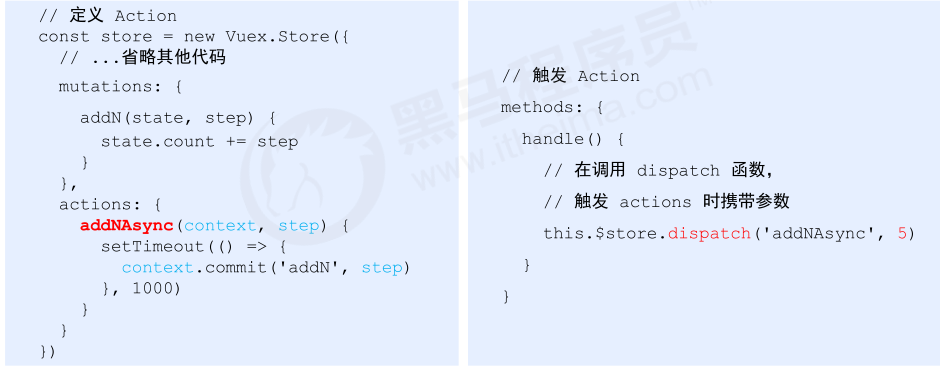
触发 actions 异步任务时携带参数:
// 定义 Actionconst store = new Vuex.Store({// ...省略其他代码mutations: {addN(state, step) {state.count += step}},actions: {addNAsync(context, step) {setTimeout(() => {context.commit('addN', step)}, 1000)}}})
// 触发 Actionmethods: {handle() {// 在调用 dispatch 函数,// 触发 actions 时携带参数this.$store.dispatch('addNAsync', 5)}}

this.$store.dispatch() 是触发 actions 的第一种方式,触发 actions 的第二种方式:
// 1. 从 vuex 中按需导入 mapActions 函数import { mapActions } from 'vuex'
通过刚才导入的 mapActions 函数,将需要的 actions 函数,映射为当前组件的 methods 方法:
// 2. 将指定的 actions 函数,映射为当前组件的 methods 函数methods: {...mapActions(['addASync', 'addNASync'])}
3.5 Getter
Getter 用于对 Store 中的数据进行加工处理形成新的数据。
① Getter 可以对 Store 中已有的数据加工处理之后形成新的数据,类似 Vue 的计算属性。 ② Store 中数据发生变化,Getter 的数据也会跟着变化。
// 定义 Getterconst store = new Vuex.Store({state: {count: 0},getters: {showNum: state => {return '当前最新的数量是【'+ state.count +'】'}}})
使用 getters 的第一种方式:
this.$store.getters.名称
使用 getters 的第二种方式:
import { mapGetters } from 'vuex'computed: {...mapGetters(['showNum'])}

