一、内容概述
- 认识路由
- vue-router基本使用
- vue-router嵌套路由
- vue-router参数传递
- vue-router导航守卫
- keep-alive
二、认识路由
2.1 什么是路由?
- 说起路由你想起了什么?
- 路由是一个网络工程里面的术语。
- 路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动. —- 维基百科
- 额, 啥玩意? 没听懂
- 在生活中, 我们有没有听说过路由的概念呢? 当然了, 路由器嘛.
- 路由器是做什么的? 你有想过吗?
- 路由器提供了两种机制: 路由和转送.
- 路由是决定数据包从来源到目的地的路径.
- 转送将输入端的数据转移到合适的输出端.
- 路由中有一个非常重要的概念叫路由表.
- 路由表本质上就是一个映射表, 决定了数据包的指向.

2.2 后端路由阶段
- 早期的网站开发整个HTML页面是由服务器来渲染的.
- 服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示.
- 但是, 一个网站, 这么多页面服务器如何处理呢?
- 一个页面有自己对应的网址, 也就是URL.
- URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理.
- Controller进行各种处理, 最终生成HTML或者数据, 返回给前端.
- 这就完成了一个IO操作.
- 上面的这种操作, 就是后端路由.
- 当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户顿.
- 这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化.
- 后端路由的缺点:
- 一种情况是整个页面的模块由后端人员来编写和维护的.
- 另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码.
- 而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情.
2.3 前端路由阶段
- 前后端分离阶段:
- 随着Ajax的出现, 有了前后端分离的开发模式.
- 后端只提供API来返回数据, 前端通过Ajax获取数据, 并且可以通过JavaScript将数据渲染到页面中.
- 这样做最大的优点就是前后端责任的清晰, 后端专注于数据上, 前端专注于交互和可视化上.
- 并且当移动端(iOS/Android)出现后, 后端不需要进行任何处理, 依然使用之前的一套API即可.
- 目前很多的网站依然采用这种模式开发.
- 单页面富应用阶段:
- 其实SPA最主要的特点就是在前后端分离的基础上加了一层前端路由.
- 也就是前端来维护一套路由规则.
- 前端路由的核心是什么呢?
- 改变URL,但是页面不进行整体的刷新。
- 如何实现呢?
三、前端路由的规则
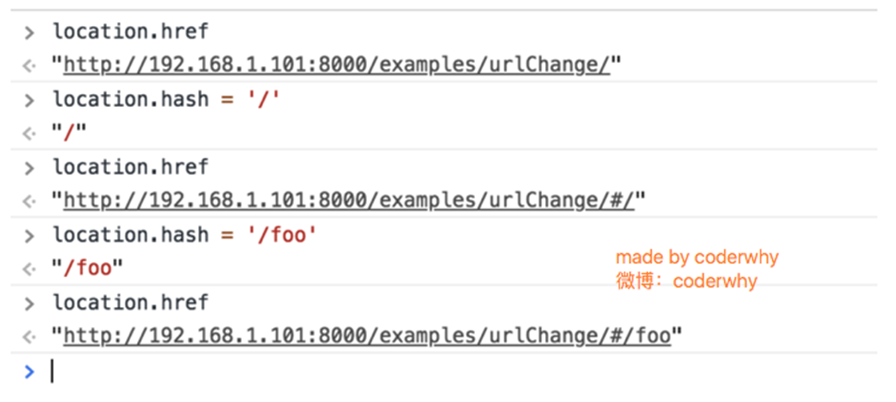
3.1 URL的hash
- URL的hash
- URL的hash也就是锚点(#), 本质上是改变window.location的href属性.
- 我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新

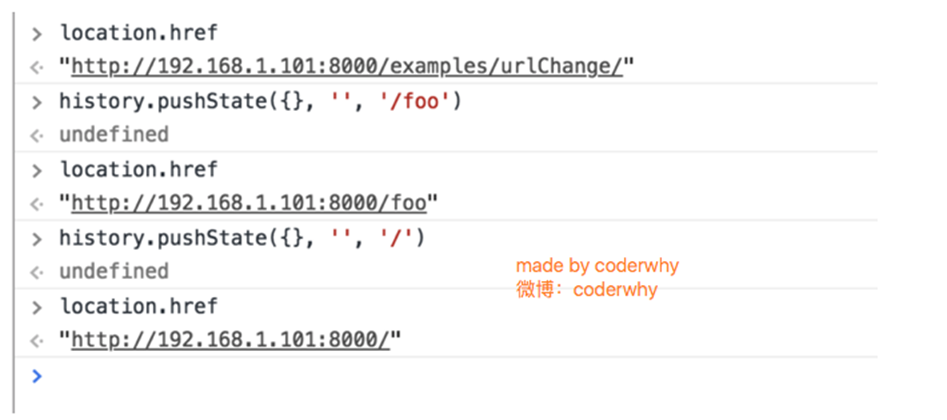
3.2 HTML5的history模式:pushState
- history接口是HTML5新增的, 它有五种模式改变URL而不刷新页面.
- history.pushState()

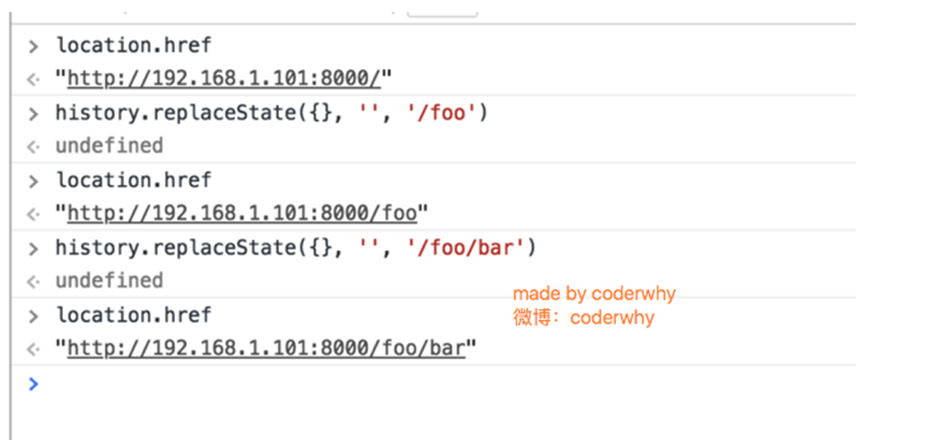
3.3 HTML5的history模式:replaceState
- history.replaceState()

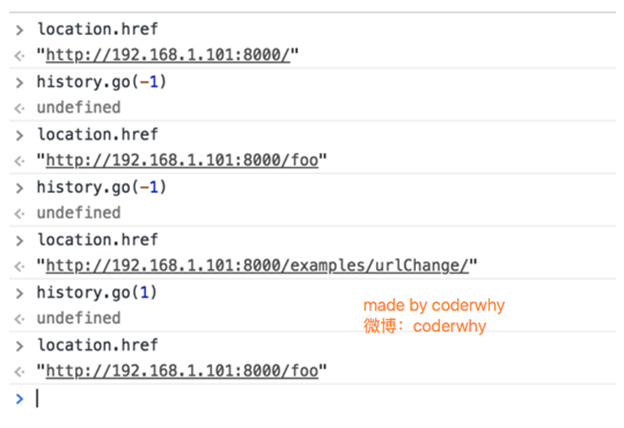
3.4 HTML5的history模式:go
- history.go()

补充说明: 上面只演示了三个方法 因为 history.back() 等价于 history.go(-1) history.forward() 则等价于 history.go(1) 这三个接口等同于浏览器界面的前进后退。
四、vue-router基础
4.1 认识vue-router
- 目前前端流行的三大框架, 都有自己的路由实现:
- Angular的ngRouter
- React的ReactRouter
- Vue的vue-router
- 当然, 我们的重点是vue-router
- vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
- 我们可以访问其官方网站对其进行学习: https://router.vuejs.org/zh/
- vue-router是基于路由和组件的
- 路由用于设定访问路径, 将路径和组件映射起来.
- 在vue-router的单页面应用中, 页面的路径的改变就是组件的切换.
4.2 安装和使用vue-router
- 因为我们已经学习了webpack, 后续开发中我们主要是通过工程化的方式进行开发的.
- 所以在后续, 我们直接使用npm来安装路由即可.
- 步骤一: 安装vue-router
- npm install vue-router —save
- 步骤二: 在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能)
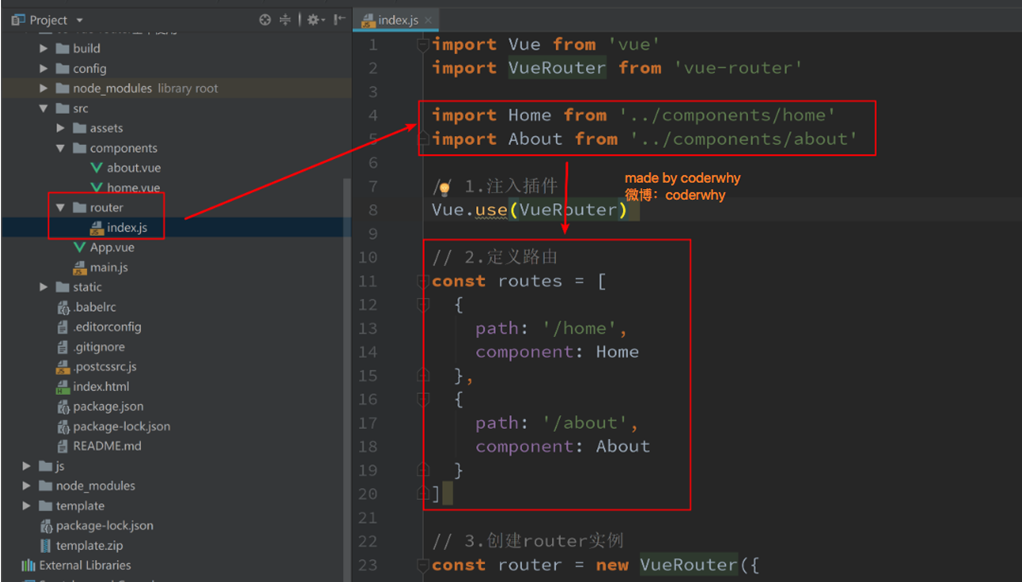
- 第一步:导入路由对象,并且调用 Vue.use(VueRouter)
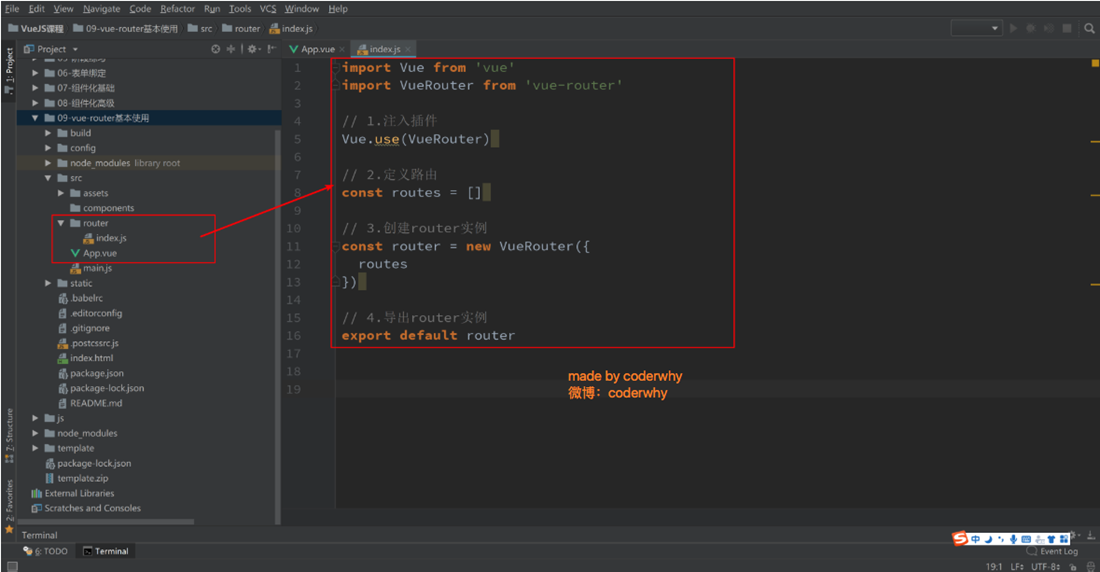
- 第二步:创建路由实例,并且传入路由映射配置
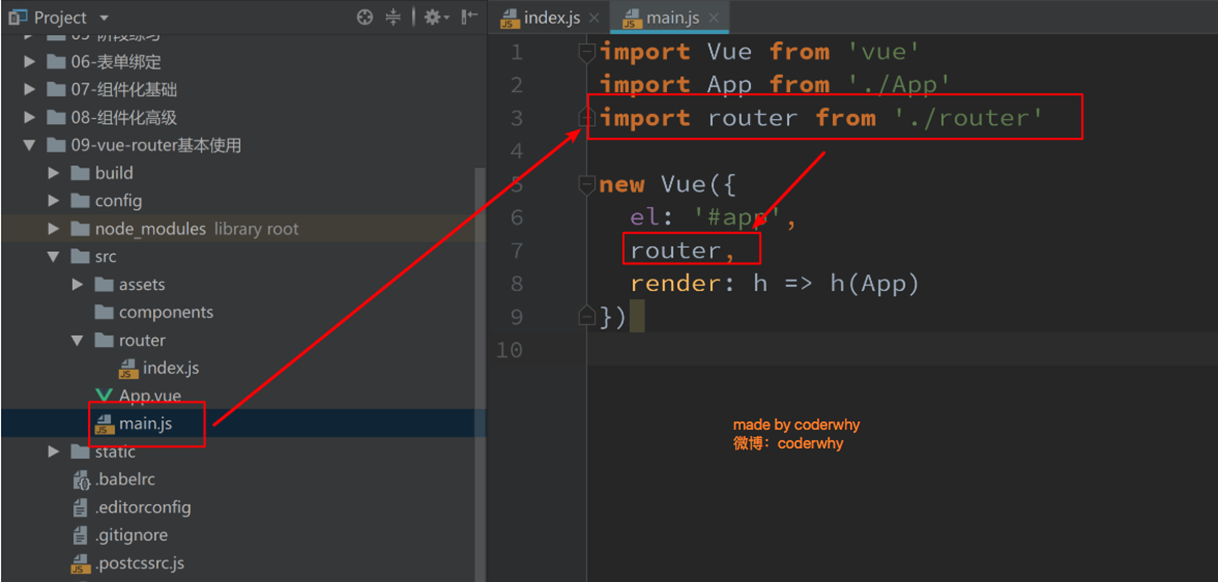
- 第三步:在Vue实例中挂载创建的路由实例

- 使用vue-router的步骤:
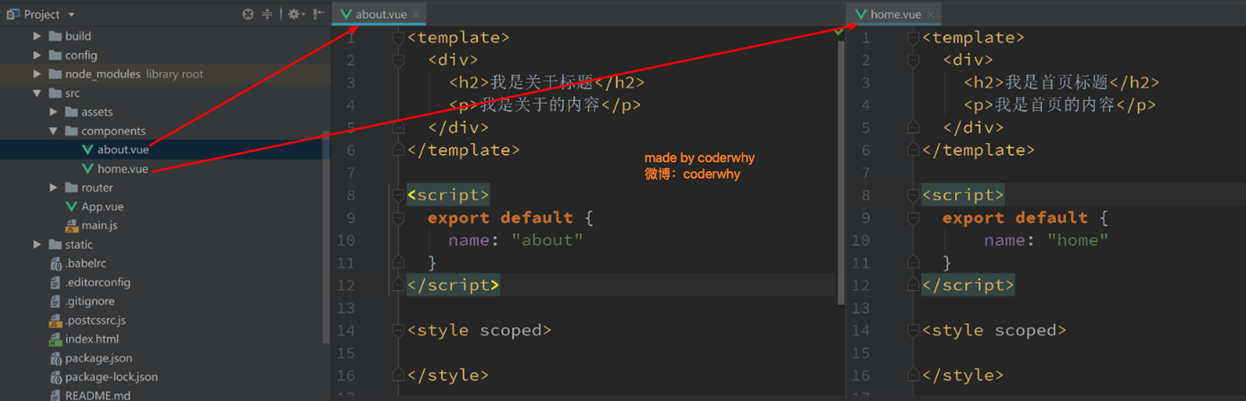
- 第一步: 创建路由组件
- 第二步: 配置路由映射: 组件和路径映射关系
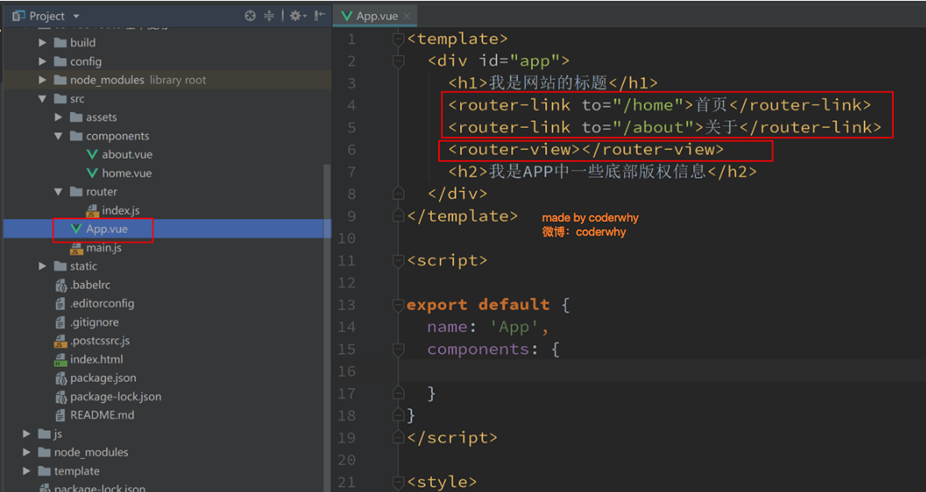
- 第三步: 使用路由: 通过
和
4.3 创建router实例

4.4 挂载到Vue实例中

4.5 步骤一:创建路由组件

4.6 步骤二:配置组件和路径的映射关系

4.7 步骤三:使用路由.
: 该标签是一个vue-router中已经内置的组件, 它会被渲染成一个标签. : 该标签会根据当前的路径, 动态渲染出不同的组件. - 网页的其他内容, 比如顶部的标题/导航, 或者底部的一些版权信息等会和
处于同一个等级. - 在路由切换时, 切换的是
挂载的组件, 其他内容不会发生改变.

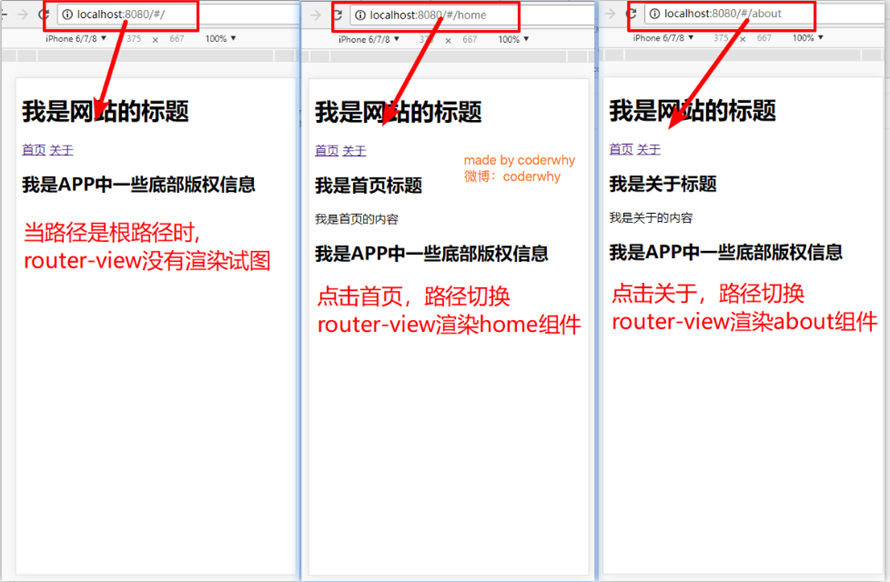
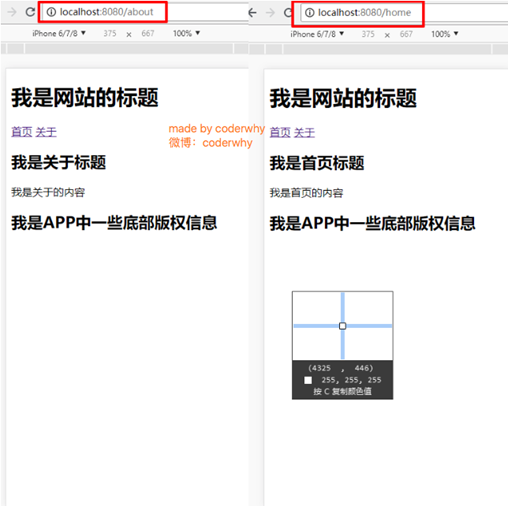
4.8 最终效果如下

五、细节处理
5.1 路由的默认路径
- 我们这里还有一个不太好的实现:
- 默认情况下, 进入网站的首页, 我们希望
渲染首页的内容. - 但是我们的实现中, 默认没有显示首页组件, 必须让用户点击才可以.
- 默认情况下, 进入网站的首页, 我们希望
- 如何可以让路径默认跳到到首页, 并且
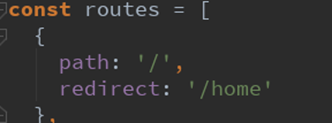
渲染首页组件呢? - 非常简单, 我们只需要配置多配置一个映射就可以了.

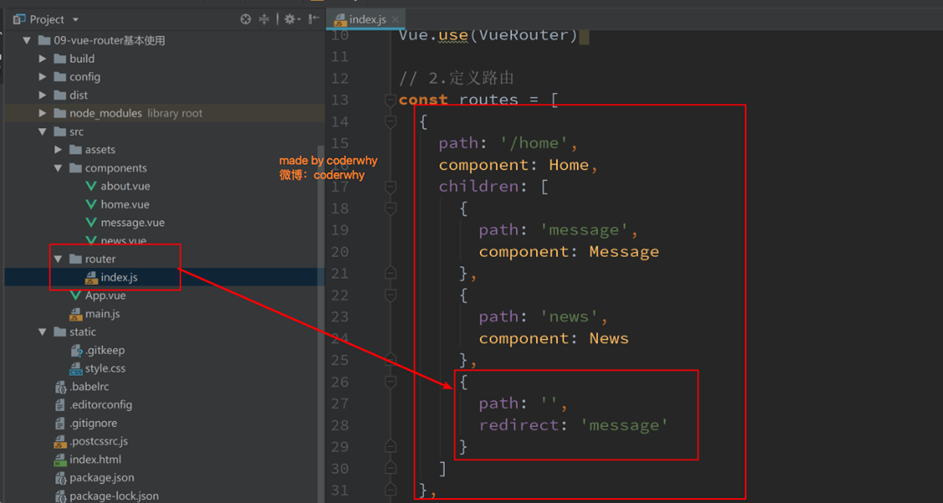
- 配置解析:
- 我们在routes中又配置了一个映射.
- path配置的是根路径: /
- redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了.
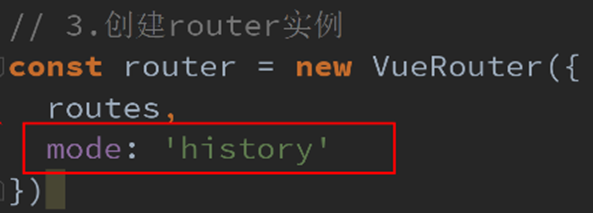
5.2 HTML5的History模式
- 我们前面说过改变路径的方式有两种:
- URL的hash
- HTML5的history
- 默认情况下, 路径的改变使用的URL的hash.
- 如果希望使用HTML5的history模式, 非常简单, 进行如下配置即可:


5.3 router-link补充
- 在前面的
中, 我们只是使用了一个属性: to, 用于指定跳转的路径. 还有一些其他属性: - tag: tag可以指定
之后渲染成什么组件, 比如上面的代码会被渲染成一个 - 元素, 而不是
- replace: replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中
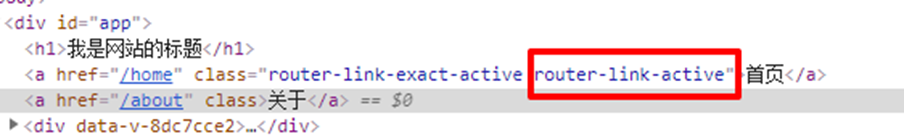
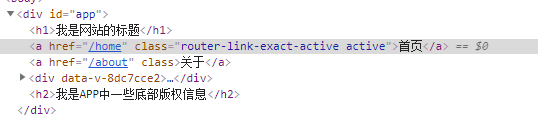
- active-class: 当
对应的路由匹配成功时, 会自动给当前元素设置一个router-link-active的class, 设置active-class可以修改默认的名称. - 在进行高亮显示的导航菜单或者底部tabbar时, 会使用到该类.
- 但是通常不会修改类的属性, 会直接使用默认的router-link-active即可.
- tag: tag可以指定

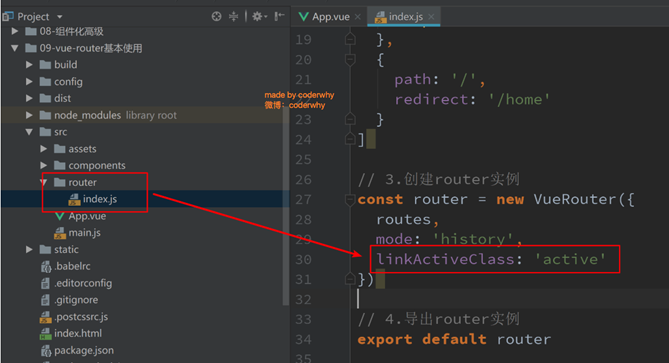
5.4 修改linkActiveClass
- 该class具体的名称也可以通过router实例的属性进行修改



5.5 路由代码跳转
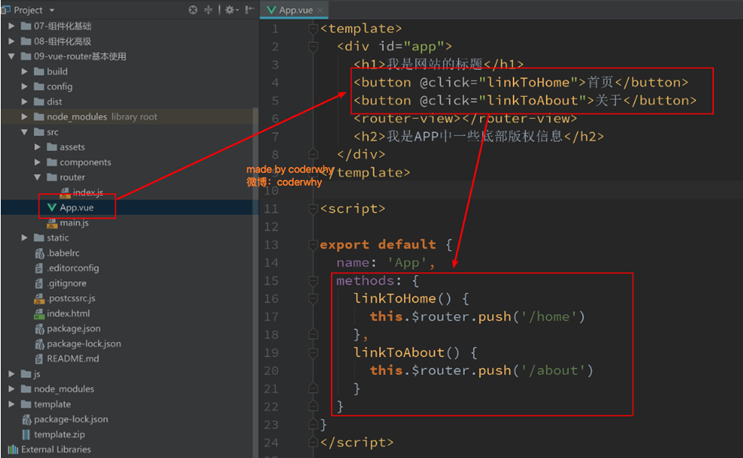
- 有时候, 页面的跳转可能需要执行对应的JavaScript代码, 这个时候, 就可以使用第二种跳转方式了
- 比如, 我们将代码修改如下:

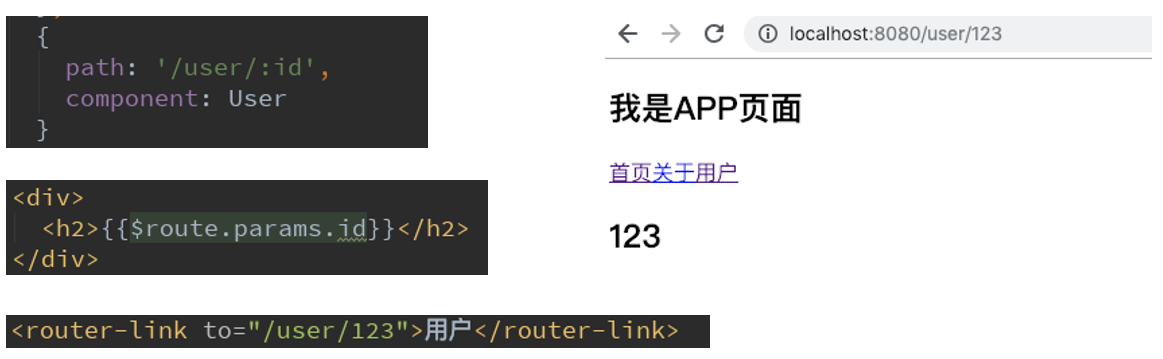
5.6 动态路由
- 在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:
- /user/aaaa或/user/bbbb
- 除了有前面的/user之外,后面还跟上了用户的ID
- 这种path和Component的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)。

六、路由懒加载
6.1 认识路由的懒加载
- 官方给出了解释:
- 当打包构建应用时,Javascript包会变得非常大,影响页面加载。
- 如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
- 官方在说什么呢?
- 首先, 我们知道路由中通常会定义很多不同的页面.
- 这个页面最后被打包在哪里呢? 一般情况下, 是放在一个js文件中.
- 但是, 页面这么多放在一个js文件中, 必然会造成这个页面非常的大.
- 如果我们一次性从服务器请求下来这个页面, 可能需要花费一定的时间, 甚至用户的电脑上还出现了短暂空白的情况.
- 如何避免这种情况呢? 使用路由懒加载就可以了.
- 路由懒加载做了什么?
- 路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块.
- 只有在这个路由被访问到的时候, 才加载对应的组件
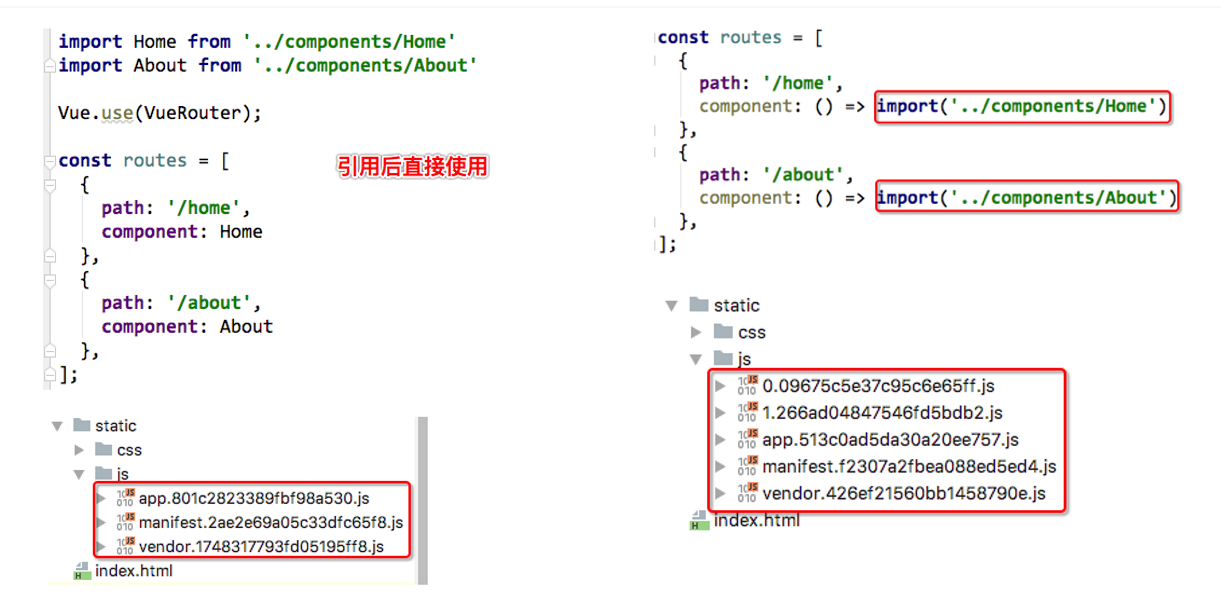
6.2 路由懒加载的效果

6.3 懒加载的方式
- 方式一: 结合Vue的异步组件和Webpack的代码分析.
const Home = resolve => { require.ensure([‘../components/Home.vue’], () => { resolve(require(‘../components/Home.vue’)) })};
- 方式二: AMD写法
const About = resolve => require([‘../components/About.vue’], resolve);
- 方式三: 在ES6中, 我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割.
const Home = () => import(‘../components/Home.vue’)
七、路由嵌套
7.1 认识嵌套路由
- 嵌套路由是一个很常见的功能
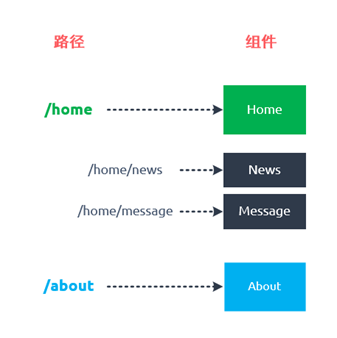
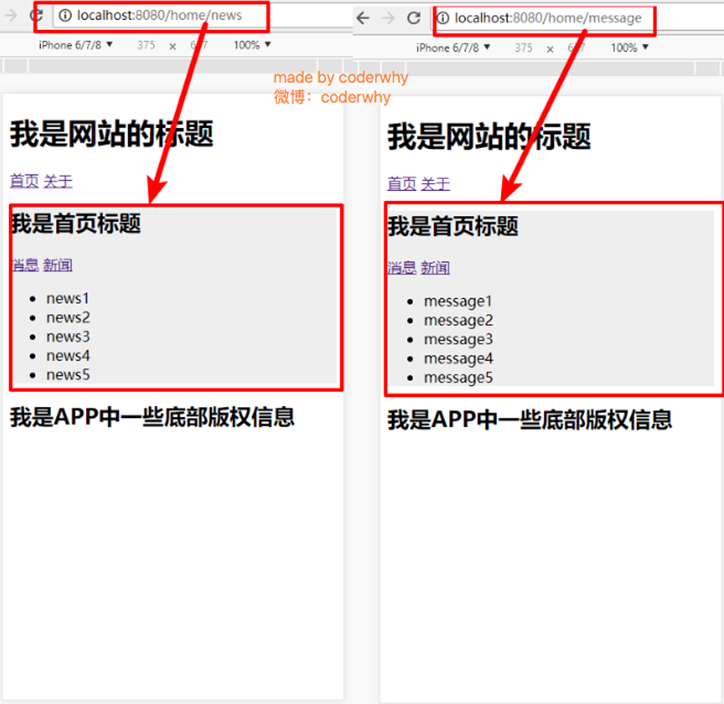
- 比如在home页面中, 我们希望通过/home/news和/home/message访问一些内容.
- 一个路径映射一个组件, 访问这两个路径也会分别渲染两个组件.
- 路径和组件的关系如下:


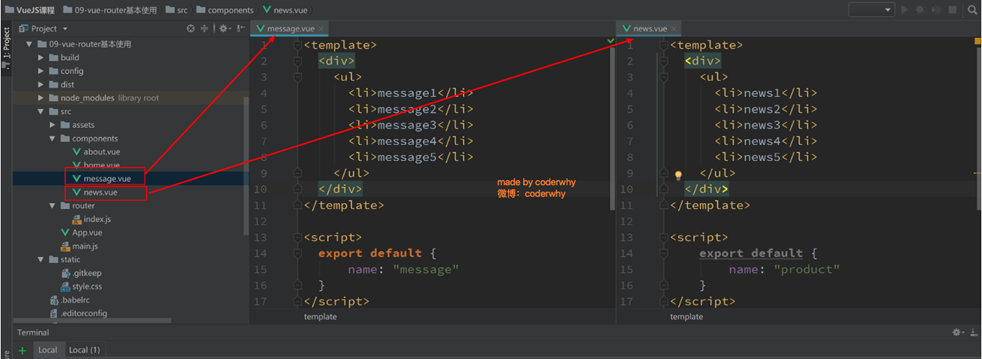
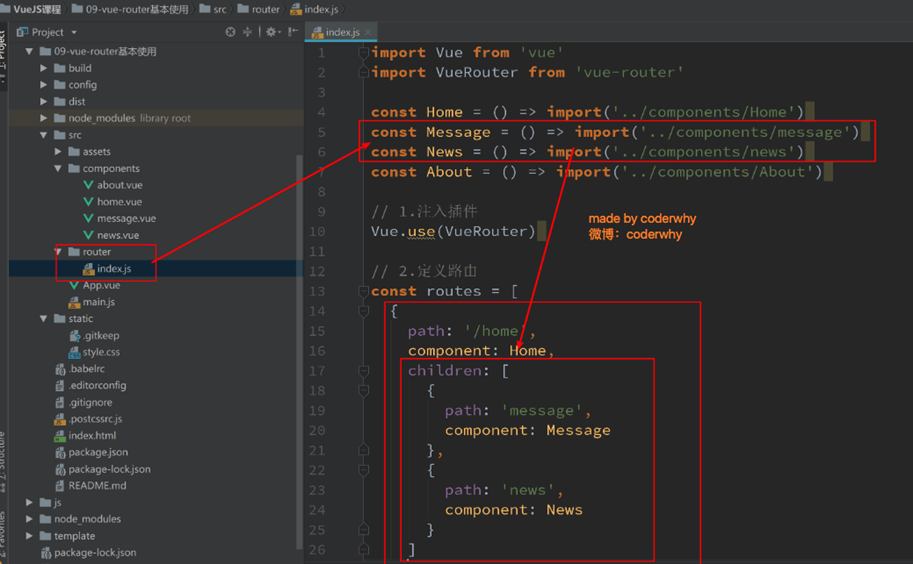
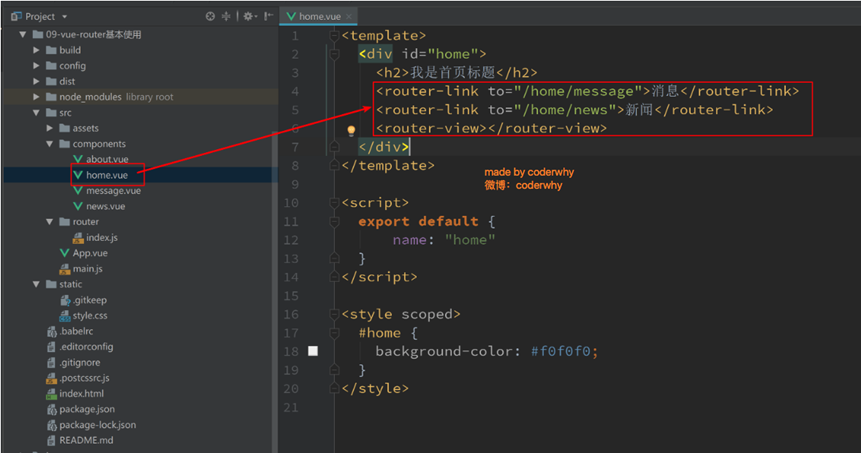
7.2 嵌套路由实现
- 定义两个组件:




7.3 嵌套默认路径
- 嵌套路由也可以配置默认的路径, 配置方式如下:

八、传递参数
8.1 准备工作
- 为了演示传递参数, 我们这里再创建一个组件, 并且将其配置好
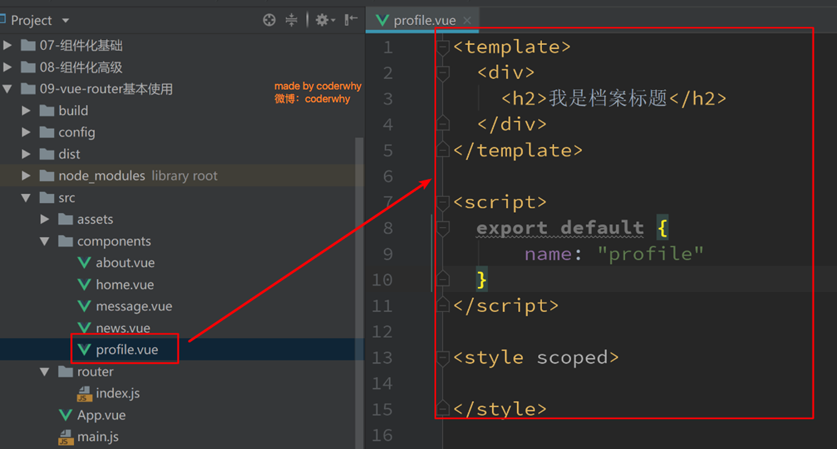
- 第一步: 创建新的组件Profile.vue
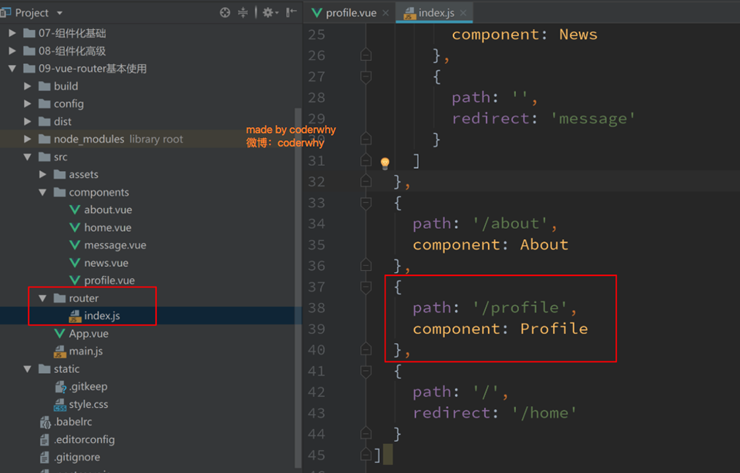
- 第二步: 配置路由映射
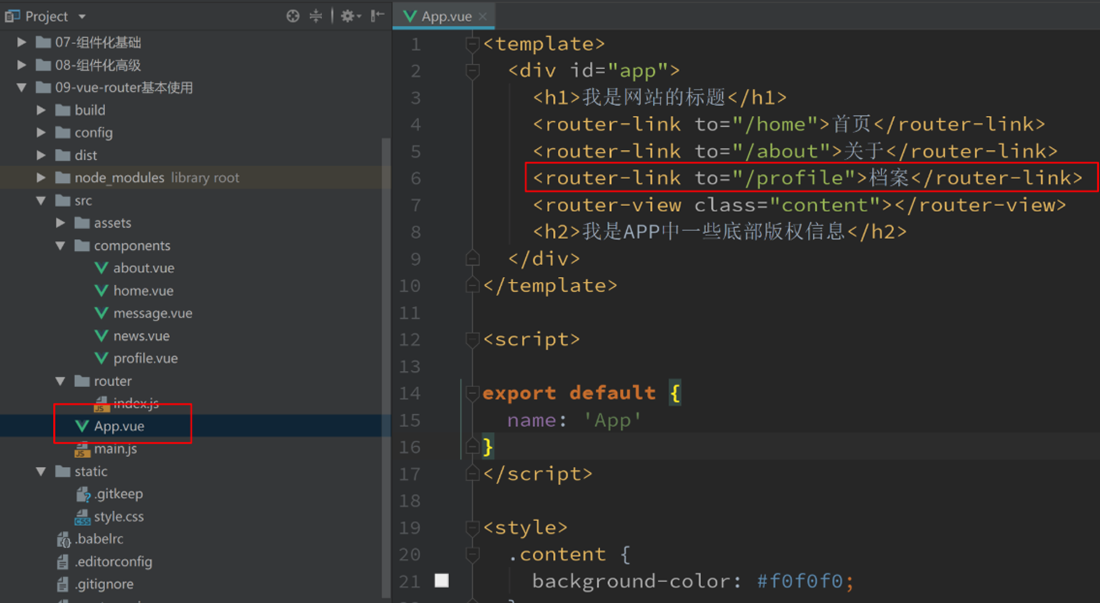
- 第三步: 添加跳转的



8.2 传递参数的方式
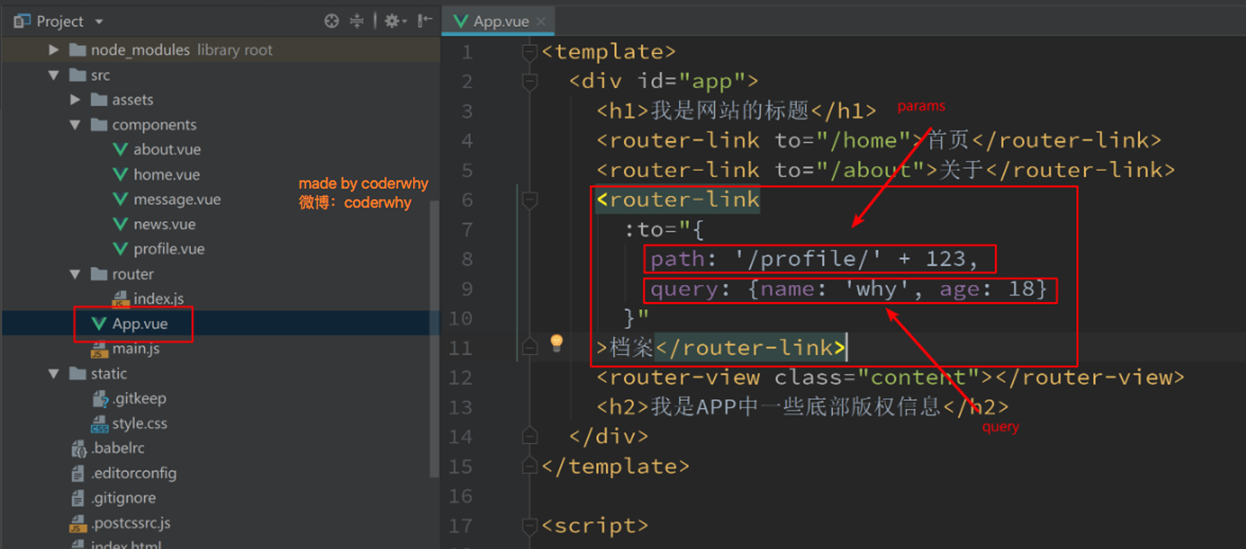
- 传递参数主要有两种类型: params和query
- params的类型:
- 配置路由格式: /router/:id
- 传递的方式: 在path后面跟上对应的值
- 传递后形成的路径: /router/123, /router/abc
- query的类型:
- 配置路由格式: /router, 也就是普通配置
- 传递的方式: 对象中使用query的key作为传递方式
- 传递后形成的路径: /router?id=123, /router?id=abc
- 如何使用它们呢? 也有两种方式:
的方式和JavaScript代码方式
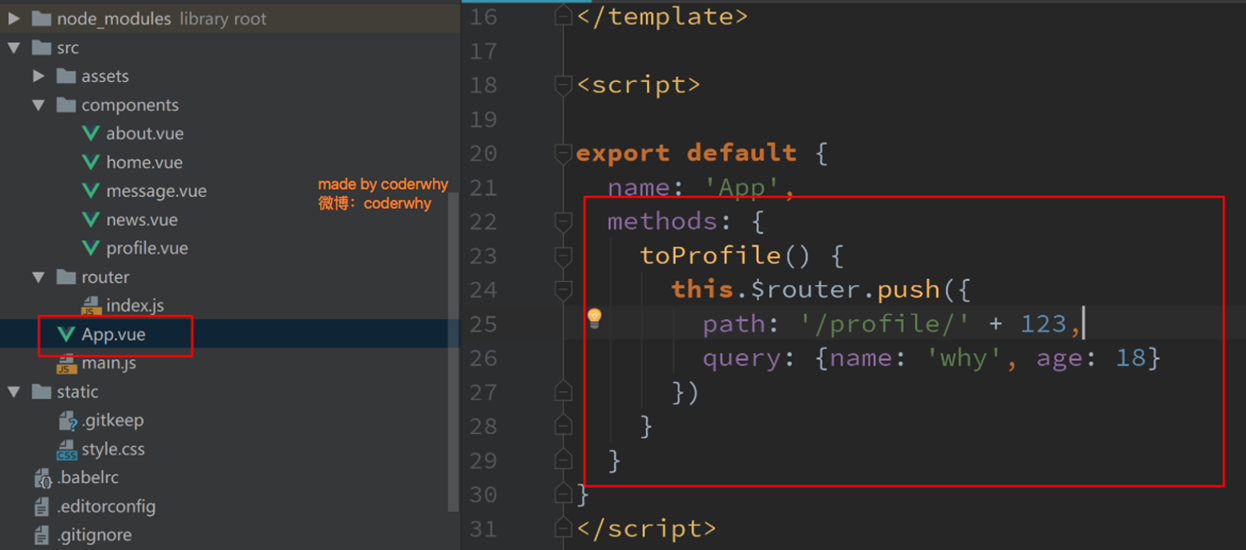
8.3 传递参数方式一:

8.4 传递参数方式二: JavaScript代码

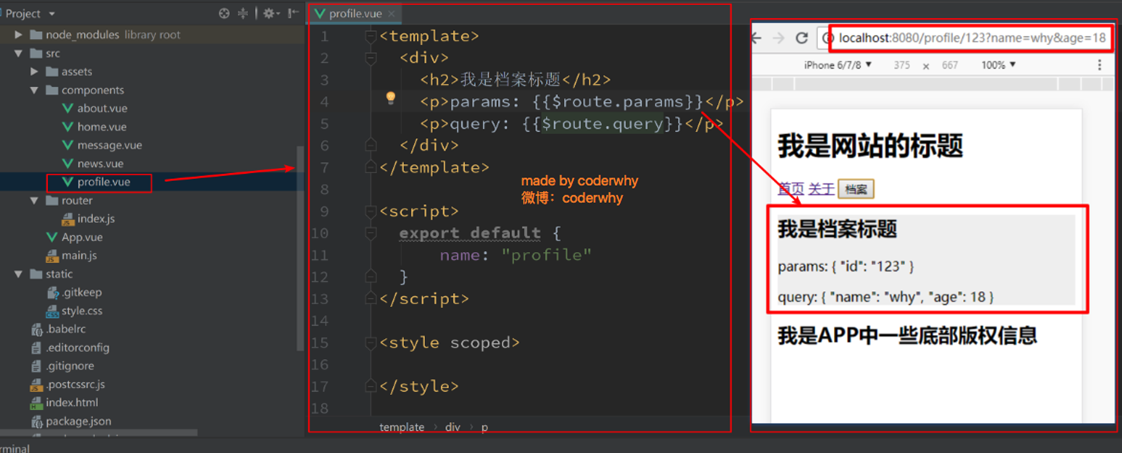
8.5 获取参数
- 获取参数通过$route对象获取的.
- 在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this.$route,并且当路由切换时,路由对象会被更新。
- 通过$route获取传递的信息如下:

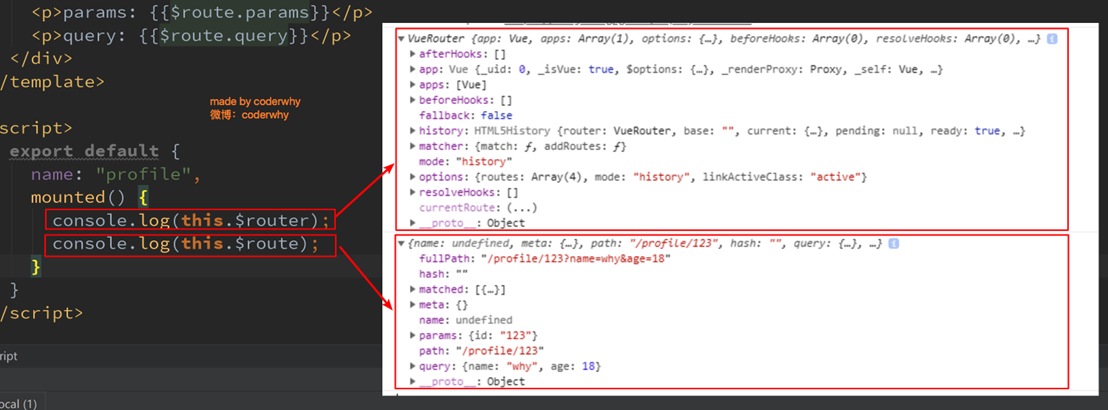
8.6 $route和$router是有区别的
- $route和$router是有区别的
- $router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
- $route为当前router跳转对象里面可以获取name、path、query、params等

九、导航守卫
9.1 为什么使用导航守卫?
- 我们来考虑一个需求: 在一个SPA应用中, 如何改变网页的标题呢?
- 网页标题是通过
来显示的, 但是SPA只有一个固定的HTML, 切换不同的页面时, 标题并不会改变.</li><li>但是我们可以通过JavaScript来修改<title>的内容.window.document.title = ‘新的标题’.</li><li>那么在Vue项目中, 在哪里修改? 什么时候修改比较合适呢?</li></ul> </li><li>普通的修改方式:<ul> <li>我们比较容易想到的修改标题的位置是每一个路由对应的组件.vue文件中.</li><li>通过mounted声明周期函数, 执行对应的代码进行修改即可.</li><li>但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码).</li></ul> </li><li>有没有更好的办法呢? 使用导航守卫即可.</li><li>什么是导航守卫?<ul> <li>vue-router提供的导航守卫主要用来监听监听路由的进入和离开的.</li><li>vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.</li></ul> </li></ul> <p><a name="lHkpP"></a></p> <h2 id="14erto"><a name="14erto" class="reference-link"></a><span class="header-link octicon octicon-link"></span>9.2 导航守卫使用</h2><ul> <li>我们可以利用beforeEach来完成标题的修改.<ul> <li>首先, 我们可以在钩子当中定义一些标题, 可以利用meta来定义</li><li>其次, 利用导航守卫,修改我们的标题.</li></ul> </li></ul> <p><img src="https://cdn.nlark.com/yuque/0/2021/png/12558654/1620201323428-bf96239a-0fae-487f-99ad-7e878fa02902.png#clientId=uc1beaa32-e4d4-4&from=paste&height=505&id=u6d6e5a8c&margin=%5Bobject%20Object%5D&name=image.png&originHeight=505&originWidth=644&originalType=binary&size=143421&status=done&style=none&taskId=ube99bd94-025d-45c6-ba1e-98018950c7e&width=644" alt="image.png"><br /><img src="https://cdn.nlark.com/yuque/0/2021/png/12558654/1620201354681-4b24cdc6-755c-40ad-a729-645aad29b04b.png#clientId=uc1beaa32-e4d4-4&from=paste&height=137&id=u5554e2c3&margin=%5Bobject%20Object%5D&name=image.png&originHeight=137&originWidth=501&originalType=binary&size=20533&status=done&style=none&taskId=u5fdbcb73-be8f-4bd5-9d32-6e722aa2f03&width=501" alt="image.png"><br /><img src="https://cdn.nlark.com/yuque/0/2021/png/12558654/1620201370274-6ce22137-5379-4082-af8e-28d04717b278.png#clientId=uc1beaa32-e4d4-4&from=paste&height=448&id=u4a5798fc&margin=%5Bobject%20Object%5D&name=image.png&originHeight=559&originWidth=994&originalType=binary&size=197561&status=done&style=none&taskId=u60d7c211-eefe-4ab6-8e68-a0b6caf9025&width=797" alt="image.png"></p> <p><a name="JBH8k"></a></p> <h2 id="es3qsy"><a name="es3qsy" class="reference-link"></a><span class="header-link octicon octicon-link"></span>9.3 导航守卫补充</h2><ul> <li>补充一:如果是后置钩子, 也就是afterEach, 不需要主动调用next()函数.</li><li>补充二: 上面我们使用的导航守卫, 被称之为<strong>全局守卫</strong>.<ul> <li>路由独享的守卫.</li><li>组件内的守卫.</li></ul> </li><li>更多内容, 可以查看官网进行学习:</li></ul> <blockquote> <p><a rel="nofollow" href="https://router.vuejs.org/zh/guide/advanced/navigation-guards.html#%E8%B7%AF%E7%94%B1%E7%8B%AC%E4%BA%AB%E7%9A%84%E5%AE%88%E5%8D%AB">https://router.vuejs.org/zh/guide/advanced/navigation-guards.html#%E8%B7%AF%E7%94%B1%E7%8B%AC%E4%BA%AB%E7%9A%84%E5%AE%88%E5%8D%AB</a></p> </blockquote> <p><img src="https://cdn.nlark.com/yuque/0/2021/png/12558654/1620201602497-450900f8-8b74-4c4e-b8be-be2492cc2c34.png#clientId=uc1beaa32-e4d4-4&from=paste&height=432&id=u408abbf9&margin=%5Bobject%20Object%5D&name=image.png&originHeight=920&originWidth=1849&originalType=binary&size=135256&status=done&style=none&taskId=uab6a00ed-972d-4652-ac80-a1cb8088a76&width=869" alt="image.png"></p> <p><a name="ZId0V"></a></p> <h1 id="8vblwe"><a name="8vblwe" class="reference-link"></a><span class="header-link octicon octicon-link"></span>十、keep-alive</h1><p><a name="aTFyp"></a></p> <h2 id="ablbwq"><a name="ablbwq" class="reference-link"></a><span class="header-link octicon octicon-link"></span>10.1 keep-alive遇见vue-router</h2><ul> <li>keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。<ul> <li>它们有两个非常重要的属性:</li><li>include - 字符串或正则表达,只有匹配的组件会被缓存</li><li>exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存</li></ul> </li><li>router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存:</li></ul> <p><img src="https://cdn.nlark.com/yuque/0/2021/png/12558654/1620201729059-42c41de1-43cf-4570-bab0-3a4e18b10480.png#clientId=uc1beaa32-e4d4-4&from=paste&height=140&id=u36b6a45b&margin=%5Bobject%20Object%5D&name=image.png&originHeight=140&originWidth=784&originalType=binary&size=8089&status=done&style=none&taskId=ub76d9e53-d6ba-4f5e-b853-c5a87f506cc&width=784" alt="image.png"></p> <ul> <li><p>通过create声明周期函数来验证 ```vue</p> <template> <div id="app"> <h2>我是APP组件</h2> <!--<router-link to="/home" tag="button" replace active-class="active">首页</router-link>--> <!--<router-link to="/about" tag="button" replace active-class="active">关于</router-link>--> <!--<router-link to="/home" tag="button" replace>首页</router-link>--> <!--<router-link to="/about" tag="button" replace>关于</router-link>--> <!--<button @click="homeClick">首页</button>--> <!--<button @click="aboutClick">关于</button>--> <router-link to="/home">首页</router-link> <router-link to="/about">关于</router-link> <!--<router-link :to="'/user/'+userId">用户</router-link>--> <!--<!–<router-link to="/profile">档案</router-link>–>--> <!--<router-link :to="{path: '/profile', query: {name: 'why', age: 18, height: 1.88}}">--> <!--档案</router-link>--> <button @click="userClick">用户</button> <button @click="profileClick">档案</button> <keep-alive exclude="Profile,User"> <router-view></router-view> </keep-alive> </div> </template> </li></ul> <script> import HomeNews from "./components/HomeNews"; import Home from "./components/Home"; export default { name: 'App', components: {Home, HomeNews}, data() { return { userId: 'zhangsan', imgURL: 'http://www.baidu.com/logo.png' } }, methods: { homeClick() { // 通过代码的方式修改路由 vue-router // push => pushState // this.$router.push('/home') this.$router.replace('/home') console.log('homeClick'); }, aboutClick() { // this.$router.push('/about') this.$router.replace('/about') console.log('aboutClick'); }, userClick() { this.$router.push('/user/' + this.userId) }, profileClick() { this.$router.push({ path: '/profile', query: { name: 'kobe', age: 19, height: 1.87 } }) } } } </script> <pre><code>```vue <template> <div> <h2>我是首页</h2> <p>我是首页内容, 哈哈哈</p> <router-link to="/home/news">新闻</router-link> <router-link to="/home/message">消息</router-link> <router-view></router-view> <h2>{{message}}</h2> </div> </template> <script> export default { name: "Home", data() { return { message: '你好啊', path: '/home/news' } }, created() { console.log('home created'); }, destroyed() { console.log('home destroyed'); }, // 这两个函数, 只有该组件被保持了状态使用了keep-alive时, 才是有效的 activated() { this.$router.push(this.path); console.log('activated'); }, deactivated() { console.log('deactivated'); }, beforeRouteLeave (to, from, next) { console.log(this.$route.path); this.path = this.$route.path; next() } } </script> <style scoped> </style> </code></pre><p><a name="xvTUv"></a></p> <h1 id="dx7swx"><a name="dx7swx" class="reference-link"></a><span class="header-link octicon octicon-link"></span>十一、TabBar练习</h1><p><a name="LyhTu"></a></p> <h2 id="qx5t0"><a name="qx5t0" class="reference-link"></a><span class="header-link octicon octicon-link"></span>11.1 TabBar实现思路</h2><ul> <li><ol> <li>如果在下方有一个单独的TabBar组件,你如何封装<ul> <li>自定义TabBar组件,在APP中使用</li><li>让TabBar出于底部,并且设置相关的样式</li></ul> </li></ol> </li><li>2.TabBar中显示的内容由外界决定<ul> <li>定义插槽</li><li>flex布局平分TabBar</li></ul> </li><li>3.自定义TabBarItem,可以传入 图片和文字<ul> <li>定义TabBarItem,并且定义两个插槽:图片、文字。</li><li>给两个插槽外层包装div,用于设置样式。</li><li>填充插槽,实现底部TabBar的效果</li></ul> </li></ul> <p><img src="https://cdn.nlark.com/yuque/0/2021/png/12558654/1620202138361-87de9ee3-e5ec-4416-9d3b-28ef5f06da83.png#clientId=uc1beaa32-e4d4-4&from=paste&height=552&id=ue127e83e&margin=%5Bobject%20Object%5D&name=image.png&originHeight=552&originWidth=316&originalType=binary&size=15286&status=done&style=none&taskId=uedcf95c7-4e05-44eb-addc-a9f1393db65&width=316" alt="image.png"></p> <ul> <li>4.传入 高亮图片<ul> <li>定义另外一个插槽,插入active-icon的数据</li><li>定义一个变量isActive,通过v-show来决定是否显示对应的icon</li></ul> </li><li>5.TabBarItem绑定路由数据<ul> <li>安装路由:npm install vue-router —save</li><li>完成router/index.js的内容,以及创建对应的组件</li><li>main.js中注册router</li><li>APP中加入<router-view>组件</li></ul> </li><li>6.点击item跳转到对应路由,并且动态决定isActive<ul> <li>监听item的点击,通过this.$router.replace()替换路由路径</li><li>通过this.$route.path.indexOf(this.link) !== -1来判断是否是active</li></ul> </li><li>7.动态计算active样式<ul> <li>封装新的计算属性:<strong>this</strong>.isActive ? {‘color’: ‘red’} : {}</li></ul> </li></ul> <p><a name="hjL98"></a></p> <h2 id="9rw2ca"><a name="9rw2ca" class="reference-link"></a><span class="header-link octicon octicon-link"></span>11.2 代码实现</h2><p><img src="https://cdn.nlark.com/yuque/0/2021/png/12558654/1620202294761-54e3f5c3-2699-4dbd-aaa7-c5619c1eab87.png#clientId=uc1beaa32-e4d4-4&from=paste&height=914&id=u0f7a4d85&margin=%5Bobject%20Object%5D&name=image.png&originHeight=914&originWidth=770&originalType=binary&size=178062&status=done&style=none&taskId=u90f2c227-833b-4dd2-aeda-074f991c74a&width=770" alt="image.png"><br /><img src="https://cdn.nlark.com/yuque/0/2021/png/12558654/1620202312375-3223ec5c-d3fa-4ab9-89c1-4d03fe27565f.png#clientId=uc1beaa32-e4d4-4&from=paste&height=674&id=ud47cde4c&margin=%5Bobject%20Object%5D&name=image.png&originHeight=922&originWidth=1116&originalType=binary&size=257581&status=done&style=none&taskId=u09bdffa8-c543-4d8b-9982-8a90b76b855&width=816" alt="image.png"></p>
- 网页标题是通过

